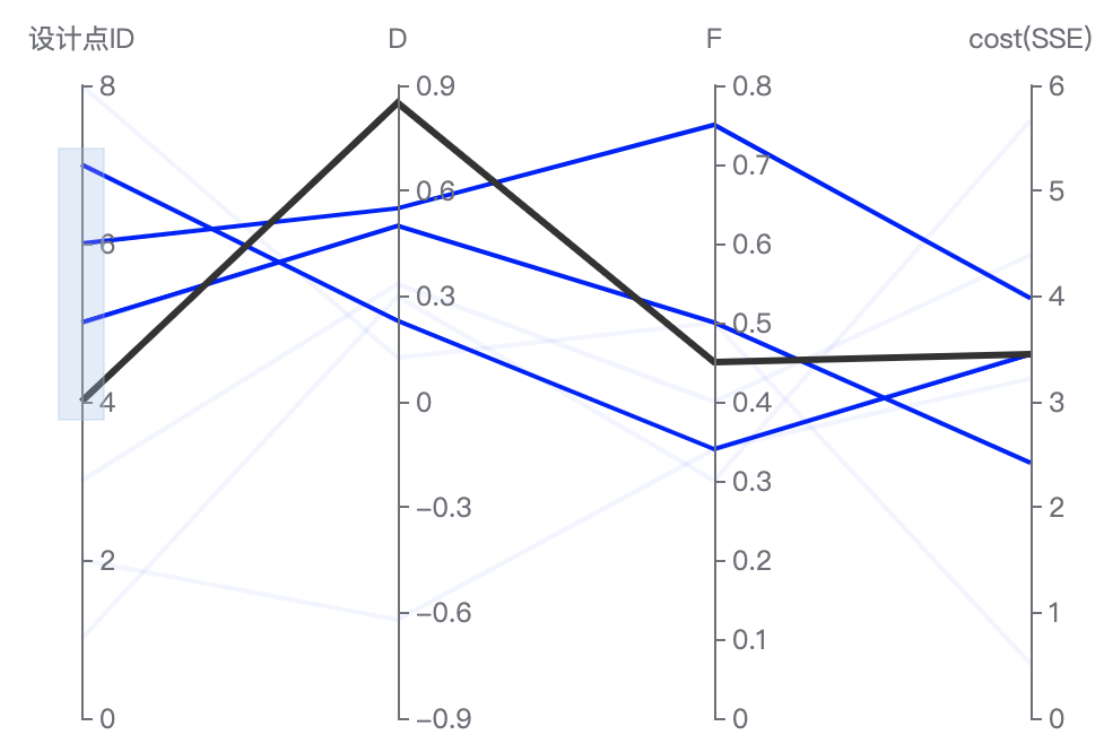
平行坐标图
输入数据
二维数组[["设计点ID", "D", "F", "cost(SSE)"], [1,0.3,0.3,5.669], [2, -0.62,0.34,3.218], [3, 0.334,0.4,4.39], [4, 0.85,0.45,3.45], [5, 0.5,0.5,2.42], [6, 0.55,0.75,3.98], [7, 0.23,0.34,3.45], [8, 0.125,0.5,0.512]]
输出数据
点击图表中的线,输出桩输出被选中线上所有点数据
如图,点击线条,线条高亮为黑色,输出桩输出[4, 0.85, 0.45, 3.45]

操作
- 鼠标移动至某一坐标轴,当鼠标变成 “ + ”时点击上下拖动,即可对当前坐标轴选择范围

- 当坐标轴已选中范围,可对选中区域点击上下拖动
- 点击坐标轴名称,即可清空当前轴选中范围
 点击设计点ID后:
点击设计点ID后:
配置项名称说明:
容器边距(左,上,右,下)
属性值
1. 可以为单个数字或百分比数,此时左,上,右,下4个边距均为该值。如图,该配置左,上,右,下4个边距均为5%

2. 用分号分割4个值,每个值均可为数字或百分比数,如图,该配置左边距为5px,上边距为10%,右边距为5%,下边距为5px


布局方式



线条颜色(可设计)
- 当可行设计列名索引有数据时,列值为
true时,显示该设置颜色 - 可行设计列名索引无值时,显示该设置颜色


线条颜色(不可设计)
当可行设计列名索引有数据时,列值为false时,显示该设置颜色


未选中线条透明度
不在选择范围内显示的线条透明度,属性值越小颜色越淡
 属性类型:数值
属性类型:数值
范围:0~1

高亮线条(可设计)
鼠标移入或点击线条,线条会高亮,如图黑色线条为高亮
 可设置高亮线条宽度及颜色
可设置高亮线条宽度及颜色

隐藏列(逗号分割)
配置页面增加“隐藏某列数据”,前面板组件输出依然输出所有列的数据,
- 支持隐藏多列数据,如"
design_id, COST"将在显示中隐藏两列 - 可以为空,即显示所有数据列
- 默认值"
design_id"即隐藏"design_id"列
 如图:design_id列隐藏
如图:design_id列隐藏

可行设计列名索引
指定判断是否为可行设计的列名
传入的数据表数据不包含“可行设计列名”所指定的列名(如"feasible"列)或用户清空了“可行设计列名”设置的值,即所有列都默认为可行的设计
可行设计列名”对应的列值为true或false。true为可行的设计(线条颜色(可设计)),false为不可行的设计(线条颜色(不可设计))

是否显示图例
选中显示图例
不选中隐藏图例
图例:

可行设计图例名称


不可行设计图例名称