自定义状态
概览
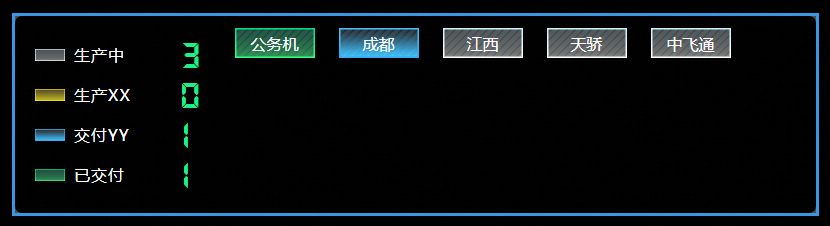
- 默认设置在画布中的效果图:

- 说明:
- 字体颜色:选中组件后,在右面板的 文字/字体颜色 中设置组件中的所有文本字体颜色。如下图:

- 布局:组件分为带图例的标题部分和数据内容部分。选中组件后双击鼠标左键,可以组合或解除组合。解除组合后可以通过右面板中的 “布局”、“样式”等参数配置来调整。如下图:


- 字体颜色:选中组件后,在右面板的 文字/字体颜色 中设置组件中的所有文本字体颜色。如下图:
数据
默认数据
[
["架机号", "客户", "生产中", "生产试飞中", "交付试飞中", "已交付"],
["110", "公务机", , , , 1],
["115", "成都", , , 1,],
["122", "江西", 1, , ,],
["130", "天骄", 1, , ,],
["155", "中飞通", 1, , ,]
]
数据说明
- 数据格式:二维数组。
- 状态说明:当前的状态数据是 1,也可以是其他的数字或字符串。非当前状态,在数组中可以是空,也可以是其他字段。重要的是,当前状态的数据需要跟参数设置中的“过滤参数”的值相同。如上图的默认数据中,当前状态的数据是 1,那么右面板参数中的“过滤参数”也必须设置为 1。
参数设置
- 过滤参数:当前状态的值。详见上面的“状态说明”。默认 1 。
- 图例目录:一个可以访问的,存放图例图片的文件夹地址。默认 https://suanpan-public.oss-cn-shanghai.aliyuncs.com/images/suanpanJSsdkImages/
- 状态图例:状态数据的维度和对应图片的键值对。例如默认数据中,生产中的数据维度是2,它的对应图片是在图例目录中存放的图片2.png,那么状态图例就是2 :2.png。默认如下:

- 状态文本宽度:图例右侧的状态文本的宽度。适用于图例垂直排列时,如“概览/说明/布局”中的第2张截图。
- 自定义状态文本:默认的状态文本是“状态图例”中定义的状态数据维度的表头的数据,若数据表中的表头文本不适用,可以在此自定义。如下图:

- 标签维度:number类型值,默认0。定义标签上的数据。如默认数据中的0维度是“架机号”,那么标签上的文本即每列的架机号, 110、115、122等数据。如果改为1,那么就是“客户”维度的数据,即“公务机”、“成都”等。如下图:

- 图例大小:图例对应的宽度和高度。单位px。
- 标签大小:标签对应的宽度和高度。单位px。
- 水平间隔:标签之间的左右间隔。单位px。
- 垂直间隔:标签之间的上下间隔。单位px。
- 显示总数:布尔值,定义是否显示每个状态对应数据的数量。默认 true,显示。
- 总数颜色:color值,定义总数的字体颜色。
- 总数字体:可选项“默认”、“旁门正道”、“DS-Digital”,默认 DS-Digital。
- 总数字号:number类型,单位px。定义总数的字体大小。默认60。