客户端 VS Code
概述
客户端版本的算盘环境提供了 VS Code 组件,方便用户编写、调试自己的组件程序。本质上组件程序就是接收上一个组件节点的输出数据作为输入,然后自定义处理逻辑将输出数据作为下一个组件节点的输入。一个组件的功能逻辑如下图所示: 为了方便用户开发自己的组件程序,官方提供了 Python、Node、Java 等编程语言的算盘 SDK,用户无需关心如何接收输入数据、如何将输出数据发送到下一个节点等细节,只需要定义自己的处理逻辑即可。但是算盘 SDK 依托于组件节点运行时传入的算盘参数(argvs)和环境变量(env),这些算盘参数(argvs)和环境变量(env)是应用部署时算盘环境动态生成并传给组件节点的。
为了方便用户开发自己的组件程序,官方提供了 Python、Node、Java 等编程语言的算盘 SDK,用户无需关心如何接收输入数据、如何将输出数据发送到下一个节点等细节,只需要定义自己的处理逻辑即可。但是算盘 SDK 依托于组件节点运行时传入的算盘参数(argvs)和环境变量(env),这些算盘参数(argvs)和环境变量(env)是应用部署时算盘环境动态生成并传给组件节点的。
因此为了用户方便地编写、测试自己的组件程序,我们做了一个壳组件,即 VS Code 组件(以下简称VS Code),它的主要功能就是接收动态生成的算盘参数和环境变量,然后转发给用户自定义的组件程序,并且可以打开本地安装好的 vscode IDE(以下简称 vscode),方便用户直接编写代码或调试代码。VS Code 组件逻辑示意图: 这样,用户就可以在自己的本地环境上开发、调试自己的组件程序了。
这样,用户就可以在自己的本地环境上开发、调试自己的组件程序了。
【注意】点击 VS Code 组件的右面板上角的操作按钮,比如编辑(应用未运行状态下)、调试(应用运行状态下)等,会自动打开本地环境的 vscode,然后等待你编辑代码或调试代码,所以需要在本地环境上提前安装好 vscode。假如已经安装好 vscode,但是通过算盘打不开,请重启算盘或电脑,以保证算盘启动前能够正确识别 vscode 的安装环境。
安装好 vscode 后,下面详细介绍下 VS Code 组件的使用流程及方法。
新建节点
使用 VS Code 组件新建节点,如下所示: 新建节点后,会将官方自带示例程序解压到了算盘安装根目录(例如我们将算盘安装到了
新建节点后,会将官方自带示例程序解压到了算盘安装根目录(例如我们将算盘安装到了E:\suanpan-desktop)下对应的子目录(新版本放到了 minio 中)。 【注意】新版本的客户端算盘为了和云端环境保持一致,将原来的用户代码保存路径(
【注意】新版本的客户端算盘为了和云端环境保持一致,将原来的用户代码保存路径(run/...)修改为 minio 数据目录中(如下图所示)。

删除、恢复节点
在节点右键点击删除操作,即可删除节点(节点删除中间状态,并未清理相关数据)。
如果想恢复节点,请在删除节点后,立即在面板空白处点击右键撤销操作(或快捷键Ctrl+z),即可恢复该节点。否则,当进行了其它的操作后,该节点以及相关目录下的数据都会被真正地删除。即:如果删除节点后,又进行了其它操作,不可再恢复该节点。
【注意】如果你的组件代码是保存在节点提供的临时目录(算盘安装根目录/data/minio/...)下,那么请注意备份好,如果节点真正被删除,那么节点相关目录下的数据(包括你的代码)都会被清理。如果你的代码是保存在其他目录下的,节点删除时并不会清理相关数据。详情见下面的工作路径设置。
配置参数

开发语言
任何语言编写的程序只要能够符合算盘运行时环境的接口要求,均可作为组件接入到算盘应用中。不过截至目前,官方仅提供了 Node 和 Python 语言的模板示例,其他语言的模板示例正在支持中。
【注意】需要本地环境已经装好对应语言的运行时环境,并且已经设置好对应的环境变量,以及配置好 vscode 相关插件。比如,当调试 python 代码时,需要在 vscode 中安装好对应的语言插件等。
因为算盘 python SDK 目前仅支持 python3.7 版本,所以为了方便,算盘安装时内嵌了 python3.7 的运行时环境。在算盘中打开 vscode IDE,会覆盖环境变量使默认的 python 解释器指向内嵌的python3.7 环境。请知晓,如果自己本地打开 vscode IDE 并不会覆盖环境变量,建议最好本地默认的 python 环境也是3.7版本,以避免不必要的问题产生。

工作路径
工作路径就是用户自定义组件程序运行时的工作路径(working directory)。默认是节点的临时运行目录(因为默认的代码示例也是在该目录下),用户可指定为其他路径,一般设置为你的程序所在的根目录。
【注意】当设置成其他路径时,其中的数据是保留的,因为真正删除节点时,只会清理节点临时运行目录下的数据。如果当节点删除时,你不需要保留其中修改的代码,直接使用默认的配置即可,否则,最好设置成其他的路径。该参数只能设置成绝对路径,否则按照默认的工作路径处理。
启动文件
启动文件即程序的入口文件。以 Node 语言为例,默认的启动文件为index.js。当启动用户的组件程序时,会在上述配置的工作路径下执行node index.js。如果需要,用户可配置成其他的js文件。
是否启动程序
当运行应用时,会启动 VS Code 节点。此时,VS Code 会根据该是否启动程序配置,选择是否启动用户的组件程序,即是否运行node index.js。
【注意】如果选择是,请提前确保你的组件程序能正常运行(比如,安装好程序依赖npm install或pip install -r requirements.txt)。如果组件程序有问题,启动失败,那么会造成 VS Code 节点也会运行失败并退出。因此,如果处于组件开发阶段,那么建议选择默认的否即可,因为 VS Code 节点并不会启动程序,因而也不会有问题进而退出。
操作说明
编辑
在未部署应用时,可点击 VS Code 节点右面板上方的编辑按钮,打开本地环境的 vscode,此时可进行代码的查看或编辑,但是不能调试,因为应用还未部署。
调试、重启
 当部署应用后,可点击右上方的调试、重启按钮。它们分别做以下的操作:
当部署应用后,可点击右上方的调试、重启按钮。它们分别做以下的操作:
- 点击调试按钮时:首先,停止用户的组件程序(如果已经启动的情况下);然后,将算盘运行时参数和环境变量写入到工作路径下的
.vscode/launch.json(vscode 的调试配置文件)中;最后,打开本地的 vscode。用户即可进行代码编辑或调试。当用户关闭 vscode 后,算盘并不会自动启动用户的组件程序,此行为由用户决定,见下方重启按钮的功能。 - 点击重启按钮时:先停止用户的组件程序(如果已经启动的情况下),然后再启动用户的组件程序。通常配合调试场景使用,当调试(修改)代码确定程序没有问题后,可关闭调试,点击重启按钮,即可再次启动新的组件程序。
【注意】上述“停止用户的组件程序”指的是:经过 VS Code 组件启动或重启的组件程序。VS Code 组件会记录启动程序的进程信息,因此知道如何停止用户的程序。如果用户经过其他方式自己启动的组件程序(比如通过 vscode 的控制终端启动程序等),那么 VS Code 组件并不知道相关进程信息,即:它认为用户的组件程序并没有运行。
使用示例
以下我们以 Node 语言为例。
单节点示例
拖动 VS Code 组件到面板后,点击上方运行按钮,此时 VS Code 组件节点已经运行了。 我们可点击右上方调试按钮,打开 vscode,查看下官方自带示例。如下图所示:
我们可点击右上方调试按钮,打开 vscode,查看下官方自带示例。如下图所示: 此时,VS Code 组件节点已经将算盘运行时相关参数(argvs)和环境变量(env)传入到了 vscode 中的调试配置文件(
此时,VS Code 组件节点已经将算盘运行时相关参数(argvs)和环境变量(env)传入到了 vscode 中的调试配置文件(.vscode/launch.json)中。用户可点击 vscode 上方菜单栏运行中的启动调试功能(或者直接按快捷键F5)即可调试该示例程序。如下图所示,已经正常运行。 点击算盘下方的面板,即可看到该节点的实时输出日志。
点击算盘下方的面板,即可看到该节点的实时输出日志。 示例程序很简单,多处已经加了注释,不再赘述。更多 SDK 使用文档,请参考下方附录部分。
示例程序很简单,多处已经加了注释,不再赘述。更多 SDK 使用文档,请参考下方附录部分。
【注意】示例程序开头出会自动安装算盘 SDK 等依赖,第一次运行时较为慢些,请耐心等待。
多节点示例
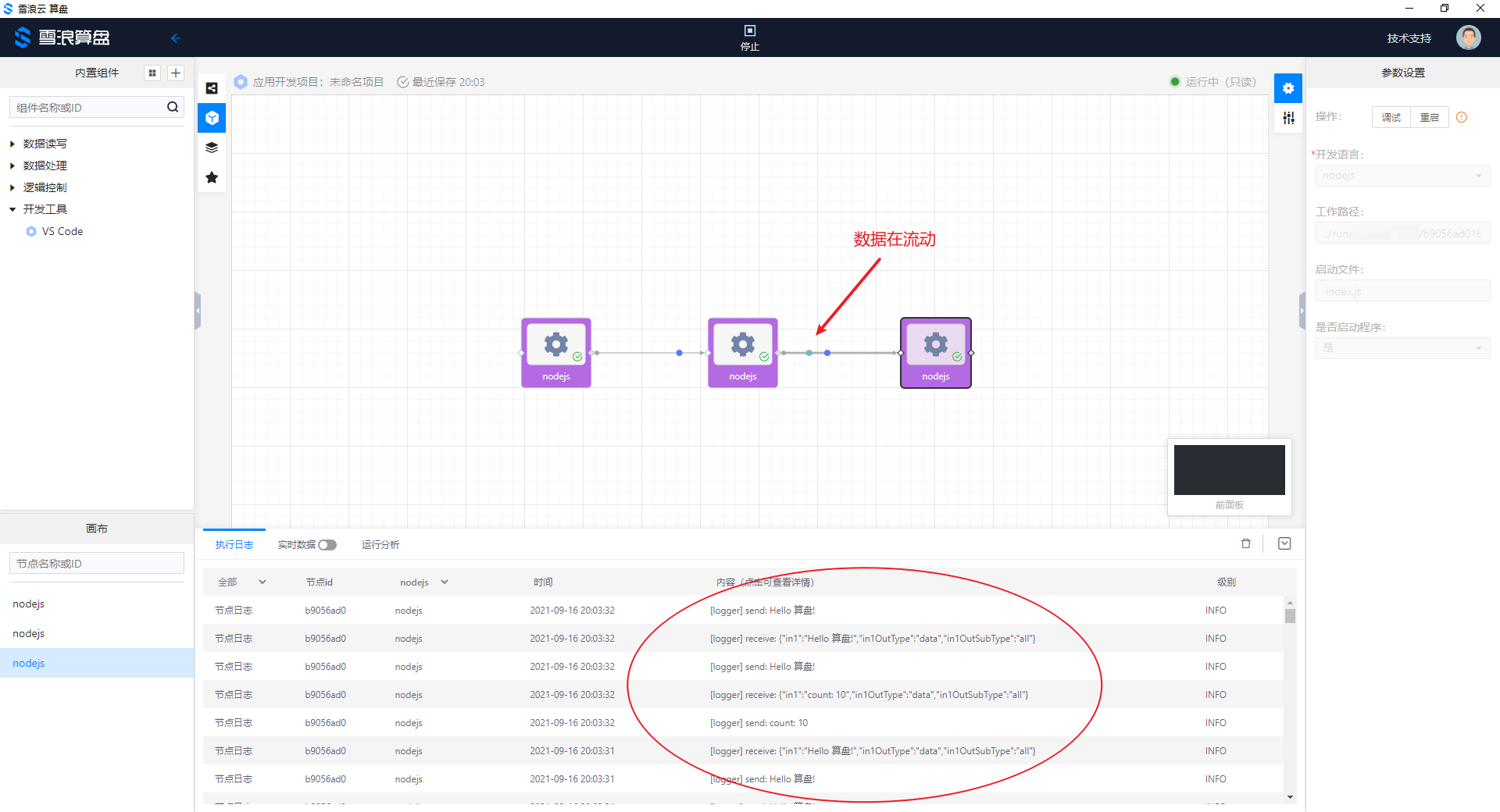
我们拖动三个VS Code 组件节点到面板,均设置开发语言为 nodejs,是否启动程序选择是。因为官方示例程序均可正常运行,为了方便,我们选择应用运行时直接启动程序。第一次运行稍慢,会安装算盘 SDK 依赖,等节点全部正常运行时,可从下方面板看到每个节点的实时输出日志,也可看到数据在节点中的流动。
调试技巧
VS Code 组件能够为用户开发、调试组件程序带来很大的方便,但是用户组件程序的组织、运行方式等并不是统一的。比如,有的组件程序中用到了一些第三方框架、或者启动方式为通过第三方命令间接启动(如npm run xxx)等。此时,vscode 的调试配置文件需要根据用户的实际情况调整些配置参数。因为 VS Code 组件并不能考虑到所有的可能的程序组织、运行方式,所以,VS Code 组件节点在生成 vscode 的调试配置文件(.vscode/launch.json)时,并不会全部覆盖重写,而是在文件有效(文件无效会全部重写)的前提下,仅重写官方指定的固定名字的配置项。 因此,当 VS Code 组件节点生成的默认的配置项并不能完全符合用户目前程序调试的要求时,用户可将生成的算盘运行时参数(argvs)和环境变量(env)拷贝复制到自定义的配置项中,即可调试用户的组件程序。
因此,当 VS Code 组件节点生成的默认的配置项并不能完全符合用户目前程序调试的要求时,用户可将生成的算盘运行时参数(argvs)和环境变量(env)拷贝复制到自定义的配置项中,即可调试用户的组件程序。
VS Code 组件保持简单使用的同时,也尽可能满足了不同用户的不同环境配置,提供了很大的灵活性。
注意问题
请仔细阅读使用文档,尤其是每个小节部分的注意事项内容。VS Code 组件功能也会不断地更新,提高用户的使用体验。您可持续关注雪浪云官方网站或者相关活动,及时体验最新版本算盘带来的新功能。
如果遇到什么问题,或者好的想法,请通过官方渠道及时提供您宝贵的意见。
附录
组件制作
SDK 文档
- Python
- Node
- Java