坐标交互离线地图
组件介绍

| 功能 | 确定画布的上下左右的经纬度边界,在给定的经纬度坐标上显示图片节点。节点点击时可展示弹框。 | ||
|---|---|---|---|
| 组件接收数据 | 输入桩1接收节点数据 - 格式:二维数组 | ||
| [ ["name", "longitude", "latitude", "category", "value", "popup"], ["成都", 104.10194, 30.65984, 'ARJ21型号足迹', "d", "Yes"], ["东营",118.58215,37.44878, "ARJ21型号足迹", "a", "Yes"], ["上海", 121.48941, 31.40527, "ARJ21型号足迹", "d", "Yes"], ["拉萨", 91.13775,29.65262, "C919型号足迹", "b", "Yes"], ["东营",118.58215,37.44878, "C919型号足迹", "a", "Yes"], ["锡林浩特", 116.08608, 43.93339, "C919型号足迹", "b", "Yes"], ["上海", 121.48941, 31.40527, "C919型号足迹", "d", "Yes"], ["昆明", 103.82183, 24.88554, "ARJ21", "d",""], ["南通",120.85737, 32.00986, "ARJ21", "d",""], ["成都", 104.28243748046877, 30.65984, "ARJ21", "d",""], ["上海", 122.48941, 30.40527, "ARJ21", "d",""], ["鄂尔多斯", 109.96144, 39.82127, "C919", "c",""], ["东营",119.58215,37.44878, "C919", "a",""], ["上海", 122.48941, 31.40527, "C919", "d",""] ] - 说明: 1. longitude -> 经度 2. latitude -> 纬度 3. category -> 图片节点的类别 4. value -> 记录的值,节点点击时,向输出桩输出此数据 5. popup -> 节点点击是否显示弹框,"Yes" 代表显示。 | |||
| 组件发送数据 | 点击图片节点时,向输出桩1发出以下数据,点击节点的name和value的值 { name: "成都", value: "d"} | ||
| 说明 | 组件刚拖出时是空白的,需要上传背景图片和节点图片才能使用。 |
参数配置
- 背景图片:点击【添加背景图片】按钮,上传背景图片。背景图片铺满整个组件的大小
- 开始经度:背景图片左边界代表的经度。开始经度的值小于结束经度。
- 结束经度:背景图片右边界代表的经度。
- 开始纬度:背景图片上边界代表的纬度。开始纬度的值小于结束纬度。
- 结束纬度:背景图片下边界代表的纬度。
- 类别数据:所有要展示的节点的类别,是输入桩接收的节点数据中的category的集合。
- 图片节点类别映射:与类别数据一一对应。点击【添加节点图片】按钮,上传节点图片。配置各类别节点图片。
- 节点宽度类别映射:与类别数据一一对应。配置各类别节点图片的宽度。
- 节点高度类别映射:与类别数据一一对应。配置各类别节点图片的高度。
- 节点标签显示类别映射:与类别数据一一对应。配置各类别节点图片是否显示标签。
- 节点标签字体大小:节点标签的字体大小。
- 节点标签字体颜色: 节点标签的颜色值。
- 节点标签字体位置:节点标签相对于节点图片的位置。
- 节点标签距离:节点标签与节点图片的距离。
- 指示线颜色:点击节点展示弹框时的指示线的颜色值。
- 指示线宽度:点击节点展示弹框时的指示线的线宽。
- 示例数据:点击下载csv示例数据。
层级选择器配置
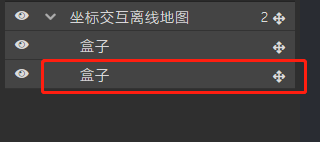
 坐标交互离线地图的层级内的第一个盒子是地图,第二个盒子代表地图弹框。
坐标交互离线地图的层级内的第一个盒子是地图,第二个盒子代表地图弹框。
配置弹框时需要先配置好弹框中显示的内容,再将其拖入第二个盒子内