上传文件
概览

参数
- 文件类型:选择上传文件的类型,有任意类型、视频(mp4)、声音[mp3,wav,wma]、图片[jpg,png]、csv、excel、txt、压缩文件[rar,zip]、文件夹
- 显示文件类型:按钮后方是否显示选择的文件类型
- 上传按钮宽度:按钮的宽度大小
- 高度:按钮的高度大小
- 背景色:按钮的背景颜色
- 边框颜色:按钮的边框颜色
- 字体颜色:按钮内部字体颜色
- 字体大小:按钮内部字体大小
- 提示信息字体颜色:上传文件后显示的提示信息字体颜色

- 提示信息字体大小:上传文件后显示的提示信息字体大小
输出桩
文件上传成功后,输出桩输出文件上传的oss路径

在表单中配置
- 在组件列表中,拖出【表单】、【表单组】、【上传文件】组件
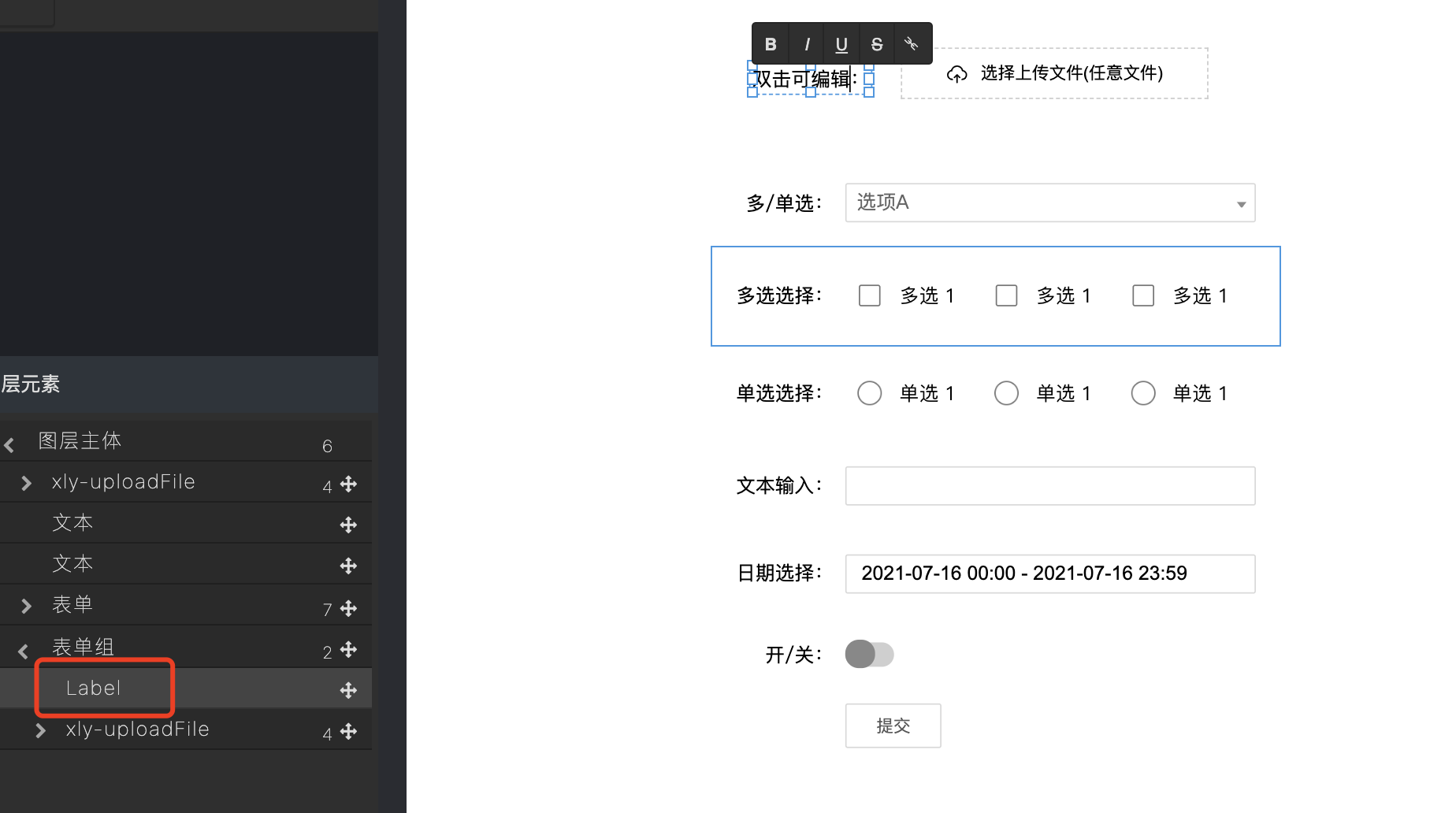
- 在图层元素中,将【上传文件】组件拖入【表单组】组件中
 =》
=》
- 选中【表单组】中的Label,双击进行编辑,输入标签名

- 展开xly-uploadFile,点击输入框,在右侧属性列表中,配置Name属性,该属性为表单输出json数据对应的key值


- 配置完成后,将【表单组】拖入【表单】组件中,即可