多图形Mask前景
组件原理
本组件允许用户自定义图形区域,如下图左侧绿色图形,组件将输入图像的相应区域之外像素归零/变为背景,结果如右下图所示。如果输入图像是灰度图,像素归零指把像素灰度值变为0,如果输入图像是彩色图,像素归零指把像素值变为(0,0,0)。 如果您想将图形所在的区域归零,请使用“多图形遮罩组件”:https://xuelangyun.yuque.com/docs/share/bae50a9d-83be-4994-b674-7dc28450a0c9?# 《多图形遮罩组件》
如果您想将图形所在的区域归零,请使用“多图形遮罩组件”:https://xuelangyun.yuque.com/docs/share/bae50a9d-83be-4994-b674-7dc28450a0c9?# 《多图形遮罩组件》
本组件提供三种入参模式:
- 使用右面版的参数
- 右面版配置组件“接收上游节点数据方式”为“异步接收”。
- 在右面版配置图形参数。
- 使用前端页面配置的参数
- 右面版配置组件“接收上游节点数据方式”为“异步接收”。
- 使用调参模式打开前端页面进行调参,具体操作见下文。
- 使用上游节点提供的运行参数
- 右面版配置组件“接收上游节点数据方式”为“同步接收”。
- 组件运行时,同时接收上游节点传递的图片和参数,使用参数对图像进行从处理。
输入
- 图像
- Type: Npy
- 参数
- Type: Json
- 使用上游节点提供的运行参数进行运算,支持两种情形:
- 永久修改组件参数
- 不修改组件参数,只用作本次运算
- 示例
{
"status": "update",
"configs": [{"type": "RECT", "coordinate": [0, 0, 2592, 642]}]
}
- status
- Type: String
- 选项:
- "update"
- 替换组件内部参数,如在调参状态,最新的参数和结果图将被推送给前端
- "runtime"
- 不会更改组件内部参数,仅用于处理本张图
- "update"
- configs
- Type: Json
- 多边形坐标
- 多边形坐标格式支持VIA画图框架使用的格式
- 矩形:
- 左上顶点X,左上顶点Y,右下顶点X,右下顶点Y
- 矩形:
{
"type": "RECT",
"coordinate": [1122, 625, 1784, 1047]
}
- 多边形:
- 顶点坐标X和Y
{
"type": "POLYGON",
"coordinate": [
[242, 253],
[835, 382],
[650, 869],
[168, 661],
[115, 340],
[242, 253]
]
}
- 圆形:
- 圆心坐标X,圆心坐标Y,圆半径
{
"type": "CIRCLE",
"coordinate": [513, 1434, 215]
}
注意:参数为可选输入,如果参数为空,组件需要设置为异步接收,反之同步接收。如果参数为空,将会使用右面版配置的参数。
输出
- 结果图
- Type: Npy
- 判定结果
- Type: Json
- 当前端页面对参数进行修改的时候,新的参数从该端口输出。如无更改,不输出。
- 格式与输入的configs参数相同
- 示例:
[{"type": "RECT", "coordinate": [0, 0, 2592, 642]}]
参数配置

- Mask图形
- Type: Array
- 多边形的坐标
- 格式与输入的configs参数相同
使用示例
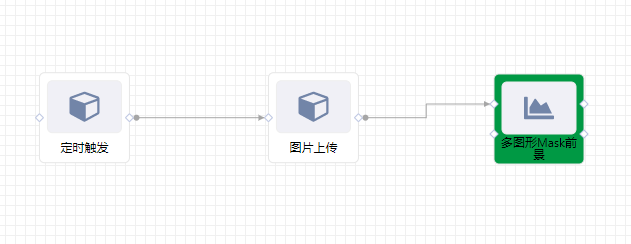
1. 创建新模板,拖入下列组件,并连接。 2. 点击“多图形Mask前景”组件,在右面版配置“接收上游节点数据方式”,部署,点击“调参”进入组件前端调参页面。
2. 点击“多图形Mask前景”组件,在右面版配置“接收上游节点数据方式”,部署,点击“调参”进入组件前端调参页面。 3. 在“图片上传”组件上传测试图片,并在“定时触发”组件使用手动触发模式触发一次图片发送。
3. 在“图片上传”组件上传测试图片,并在“定时触发”组件使用手动触发模式触发一次图片发送。
4. 在前端页面,在左上角工具栏上选择合适的画图工具,比如“矩形”,然后再左边图上合适位置画图,点击“确认”按钮,既可以在右边区域浏览运算结果图。