数据转化组件
| 组件名称 | 数据转换 | 组件作者 | 产品(雪浪 - 诗年) |
|---|---|---|---|
| 交互(雪浪 - 当夏) | |||
| 组件ID | 15042(sp-next) | 前端(雪浪 - 楠枫) | |
| 14773(sp-dev) | 后端(雪浪 - 新一) | ||
| 功能描述 | 数据转换组件提供节点间数据格式转换以及数据格式验证 | ||
| 输入桩格式 | 动态配置 | ||
| 输出桩格式 | 动态配置 |
1. 组件简介:
目前用户使用算盘后面板面临的最大问题是,不知道两个节点能不能连接,该怎么连接。因为节点对用户来说是个黑盒,用户不知道节点的输出是什么,输入是什么。就算花时间看了组件文档,知道了其输入和输出,但是一般一个节点的输出到另一个节点的输入的格式是不一致的,连接后也没用,需要进行手动的数据转换,这就是工业人不掌握的技能了。 因此,需求非常明确,对于算盘中的任意 2 个节点,都让用户明确的知道能够相连(虽然大部分情况互相连上没用),在连接后,用户都必须通过一个可视化的界面,方便的配置从上游节点的输出到下游节点的输入的数据格式转换,只有配置成功后,两个节点才算真正连通。
数据转换组件通过一个可视化界面提供节点间数据格式转换以及数据格式验证的能力。它内置丰富的常用工具、运算符、函数库,并支持自定义函数以满足更多场景下的数据转换逻辑。
数据转换组件将节点间数据转换的工作从组件实现中解耦出来,让开发者减少重复,专注业务(组件核心实现)
在项目模版中,数据转换组件是轻量级的存在。该组件类型为服务化组件,即模版中 N 个数据转换节点共用同一实例(容器/进程),部署多个节点不会增加系统负荷。
2. 组件架构

3. 组件原理:


4. 组件须知:
- 数据转换组件目前不支持算盘客户端,后续会移植到客户端。
- 数据转换组件不支持多输入,多输入指的是:同一输入桩存在多条上游节点连线。
- 数据转换组件中定义的数据转换表达式为全量评估,然后将对应转换结果发送到对应的输出桩。
- 数据转换组件为算盘内置组件,实现以及运行方式和传统组件有差异。组件功能仍处于变动阶段,后续交互以及细节会略有调整。但会严格版本管理以及保持向后兼容,不影响用户使用。
5. 组件右面板:
数据转换组件右面板与传统组件不一样,它提供一个可视化界面提供节点间数据格式转换以及数据格式验证的能力,并内置丰富的常用工具、运算符、函数库,并支持自定义函数以满足更多场景下的数据转换逻辑。下图简单划分开界面区域职能:

变量区:
变量区分为三部分:输入数据,输出数据,中间数据。
1. 输入数据
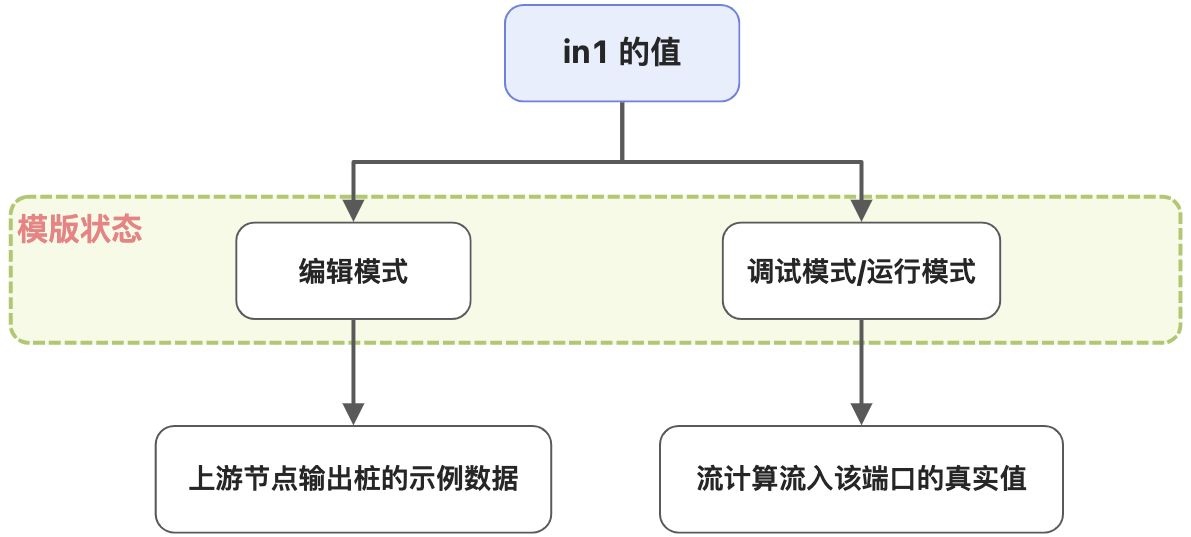
变量区【输入数据】代表的是组件的输入桩,例如 in1,in2。下面用 in1 来举例。in1是变量名称,也是输入端口名称。数字 1 代表的是第一个输入桩。in1的数据类型和与之相连线的上游节点输出桩数据类型相同。in1的值分两种情况,见下图:

2. 输出数据
变量区【输出数据】代表的是组件的输出桩,例如 out1,out2。下面用 out2 来举例。out1是变量名称,也是输出端口名称。数字 1 代表的是第一个输出桩。out1的数据类型和与之相连线的下游节点输入桩数据类型相同,可通过组件页面直接修改,见下图:

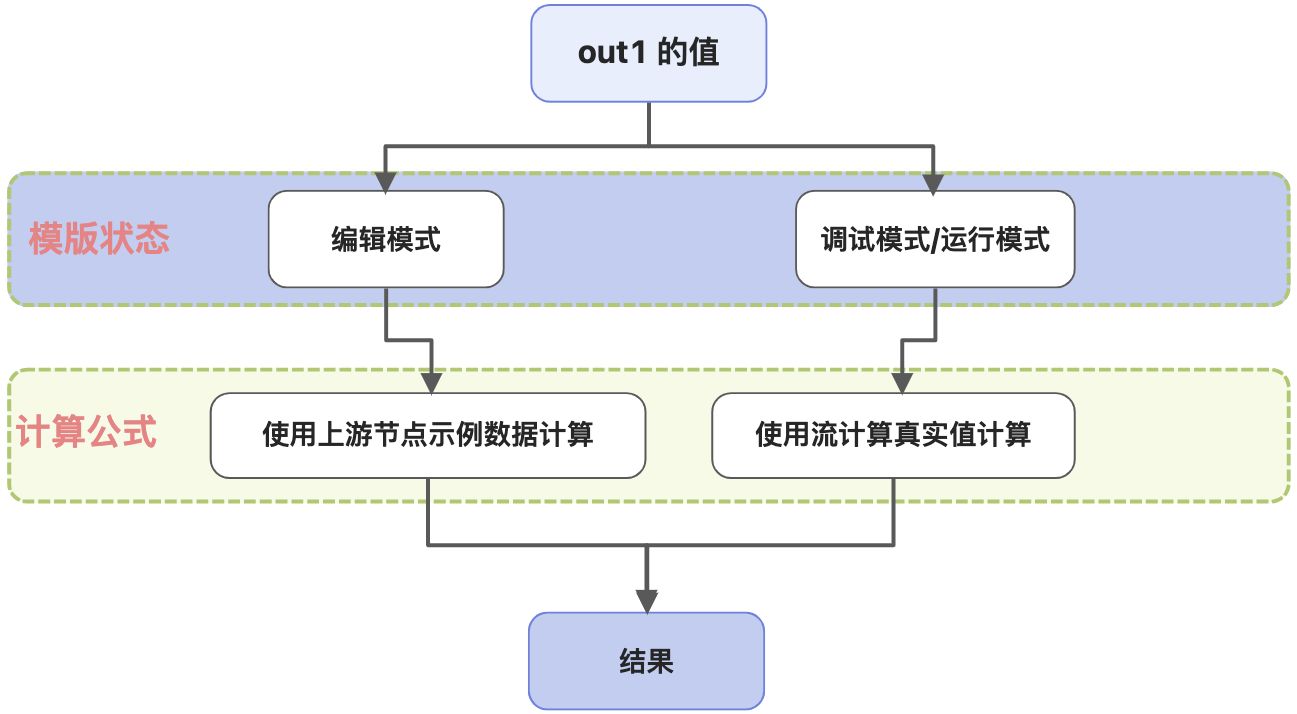
`out1`的值分**两种情况**,见下图:

3. 中间变量
变量区【中间变量】代表的是组件从输入到输出处理过程中,所产生的过程变量,也称全局变量。一般常用于公式复用,在复杂转换场景发挥作用。例如 var1,var2。下面用 var1 来举例。var1是变量名称,也是全局变量名称。数字 1 无实际意义,仅区分顺序性。var1的数据类型可通过组件页面直接修改,见下图:

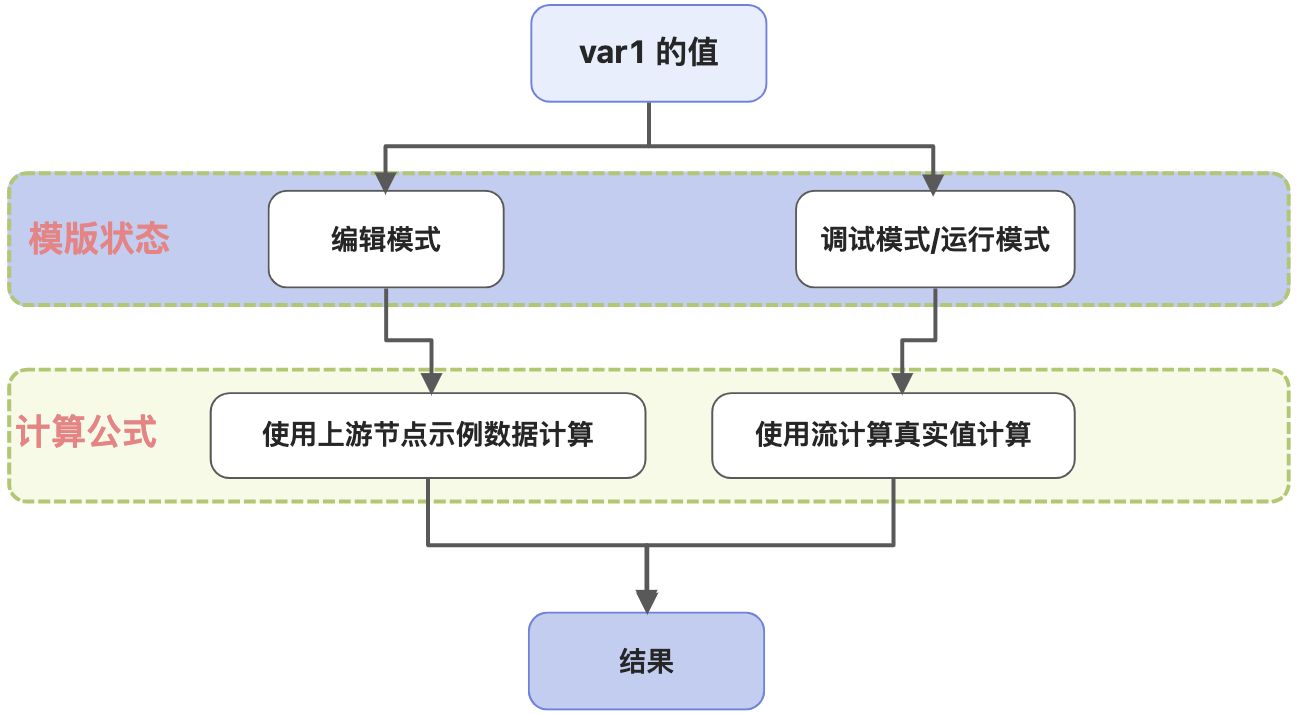
`var1`的值分**两种情况**,见下图(同**输出变量**):

**注:【编辑区】公式中可引用任意【变量区】变量。中间变量也可被中间变量引用,变量引用和创建顺序无关。**
工具区:
工具区分为两部分:
- 函数库
- 运算符
1. 函数库
函数库分为:数组函数库,对象函数库,通用函数库,自定义函数库。
2. 运算符
运算符分为:算术运算符,比较运算符,按位运算符,逻辑运算符,通用运算符。
编辑区:
编辑区用来编写具体的数据转换逻辑,一句话概括:我想要通过编写公式,得到某种类型的数据。
6. 数据接收方式:
- 异步接收:组件节点任意输入桩接收到数据时即触发计算。
- 同步接收:组件节点所有输入桩数据抵达且同源(requestId 相同)时触发计算,即所有输入桩可以沿上游连线追溯到相同节点,否则会同步等待。
7. 组件输入桩
数据转换组件输入桩动态创建与删除,不支持多输入,多输入指的是:同一输入桩存在多条上游节点连线
动态创建:
在用户体验和实现上,数据转换输入桩与传统组件不一样。为了提升用户体验,它的输入桩是动态生成的,当上游节点的连线末端触碰到数据转换节点,会自动完成数据转换节点输入桩的创建。见下图:

动态创建的**输入桩信息**(端口名称,数据类型)**与连接的上游节点输出桩相同**,以上图为例,见下图:


动态删除:
当删除数据转换节点上游节点或者连线时,动态创建的输入桩也随之消失。下图以删除“连线”为例:


8. 组件输出桩:
动态创建:
- 方式 1:连线创建
当下游节点输入桩反向连接数据转换节点输出桩一侧时,会自动创建输出桩(其数据类型和下游节点输入桩保持一致)见下图:

- 方式 2:页面中创建
打开组件页面,输出数据处点击新增,即可创建输出桩。如下图所示:

动态删除:
组件的输出桩会在组件页面的编辑区展示,页面中可直接删除,见下图:

**注意**:当**删除**数据转换节点**下游节点**或者**连线**时,动态创建的输入桩**不会随之消失**。下图以删除“连线”为例:


9.数据类型
数据转换组件支持的数据类型分别为:字符串,数字,布尔,数组,JSON 对象


字符串:
描述:
- 字符串 string 可以存储一系列字符,如 "John Doe"
- 字符串 string 可以是插入到引号中的任何字符。你可以使用单引号或双引号。
示例:'你好 算盘'"hello suanpan"
数字:
描述:
- 数字 number 采用 IEEE754 标准定义的 64 位浮点格式表示数字,它能表示最大值 Number.MAX_VALUE 为 ±1.7976931348623157e+308,最小值 Number.MIN_VALUE 为 ±5e-324。
- 数字 number 不分为整数类型和浮点型类型,所有的数字都是浮点型类型。这也称为双精度。
- 数值既可以带小数点,也可以不带。2 与 2.0 是同一个数
- 超大或超小的数可通过科学计数法来写,例如 123e5 值为 12300000,123e-5 值为 0.00123。
- 不建议使用八进制和十六进制数值。
- 整数(不使用小数点或指数计数法)最多为 15 位。
- 小数的最大位数是 17,浮点运算并不总是 100% 准确。例如:0.2+0.1,输出结果为 0.30000000000000004
示例:99999999999999910 + 20 = 30(0.2 * 10 + 0.1 * 10) / 10 = 0.30.2 + 0.1 = 0.30000000000000004
布尔值:
描述:布尔值(逻辑)只能有两个值:true 或 false
示例:true
数组:
描述:
- 数组 Array 是相同或不同类型数据的有序集合。
- 数组 Array 包含一维数组、二维数组和多维数组。
- 数组 Array 最外层是 [ 和 ] 包裹起来的,每个元素使用英文逗号 , 隔开。
- 数组 Array 每个元素的值的类型可以是字符串、数字、对象、数组、布尔或 null,结构可以嵌套。
- 数组 Array 中每一个数据称作一个数组元素,可以是任意数据类型,并可以通过索引来访问每个元素。
示例:[123, 345, 567][in1, true, "three"][ [1, 2, 3], [4, 5, 6] ][in1, in2, in3, "算盘"]["name", "age", "sex"]["算盘", "雪浪", "组件"]
JSON 对象:
描述:
- JSON 是 JavaScript Object Notation 的缩写,它是一种数据交换格式。
- JSON 的字符串规定必须用双引号 "",对象 Object 的键也必须用双引号 ""。
- JSON 对象是一个无序的 key/value(键/值)集合。
- JSON 对象需在大括号 { } 中书写。
- JSON 对象可以包含多个 key/value(键/值)对。
- key 必须是字符串,value 可以是合法的 JSON 数据类型(字符串, 数字, 对象, 数组, 布尔值或 null)。
- key 和 value 中使用冒号 : 分割。
- 每个 key/value 对使用逗号 , 分割。
示例:
{
"name": "runoob",
"alexa": 10000,
"scope": null,
"rich": true,
"sites": {
"site1": "www.runoob.com",
"site2": "m.runoob.com"
}
}