| 组件名称 | JSON规则引擎0.2 |
|---|---|
| 工具集 | 实时数据交互 |
| 组件作者 | 雪浪云 - 杭波 |
| 文档版本 | 2.0 |
| 功能 | 用于将输入的JSON字符串根据关键词分流到不同的输出端口 |
| 镜像名称 | suanpan-rtdata-json-rule:0.3 |
| 开发语言 | C |
组件原理
组件提供一个页面设置,将用户的不同的规则输入到这个页面上,然后下发规则,这个规则就可以生效。当有JSON数据输入时,根据这个JSON的特定的字段进行字符串比较,如果匹配,那么根据配置的规则将数据转发到不同的输出端口,同时还具备字段提取功能,方便提取JSON子字段发出。其中JSON字符串在算盘上就是对象。
输入桩
组件有1个输入
输入端子1
- 端口名称:输入数据
- 输入类型:对象
- 功能描述:用于输入待处理的JSON字符串
- 示例:
{ "firstName":"Bill" , "lastName":"Gates" }
输出桩
组件有N个输出,输出端口的数量根据用户的需求而定。
输出端子N
- 端口名称:输出数据
- 输出类型:如果需要输出整个JSON字符串,那么选择
对象, 如果需要提取子字段,那么输出类型需要改成字符串 - 功能描述:用于输出过滤后的JSON字符串或者字段
- 示例:
{ "firstName":"Bill" , "lastName":"Gates" }或者 Bill
数据接收方式
异步模式同步模式都支持
参数配置
右面板无参数设置
运行调优
建议不进行特别配置,按照平台的默认分配运行。
使用方法
未部署状态下的操作
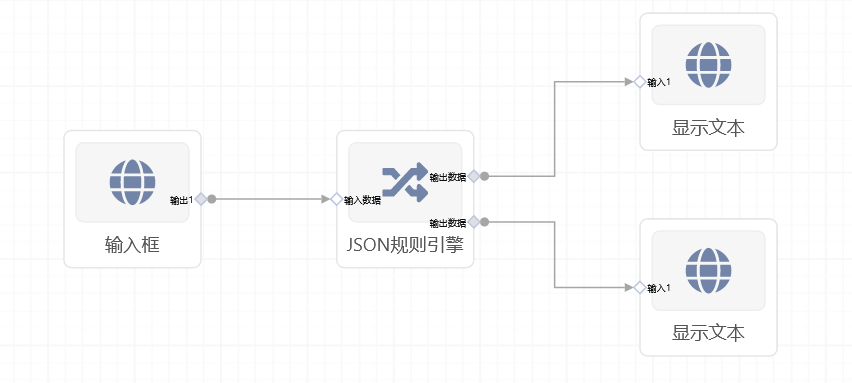
后面板连接
这里提供一个操作示例,这里有1个输入和2个输出,输入是一个JSON字符串,想把他分到2个不同的显示输出。
其中在前面板进行输入,输入的2种JSON格式如下:
{"test":"a","message":"hello"}{"test":"b","message":"world"}
这里可以通过部署之后的设置分别在out1输出hello,在out2输出world。
右面板的配置
右面板不需要做任何配置。
部署状态下的操作
弹窗操作
运行组件模板,选择组件节点,在右面板参数设置中点击新窗口打开,打开JSON规则引擎组件配置界面。可以看到一个网页。上面有很多子功能。

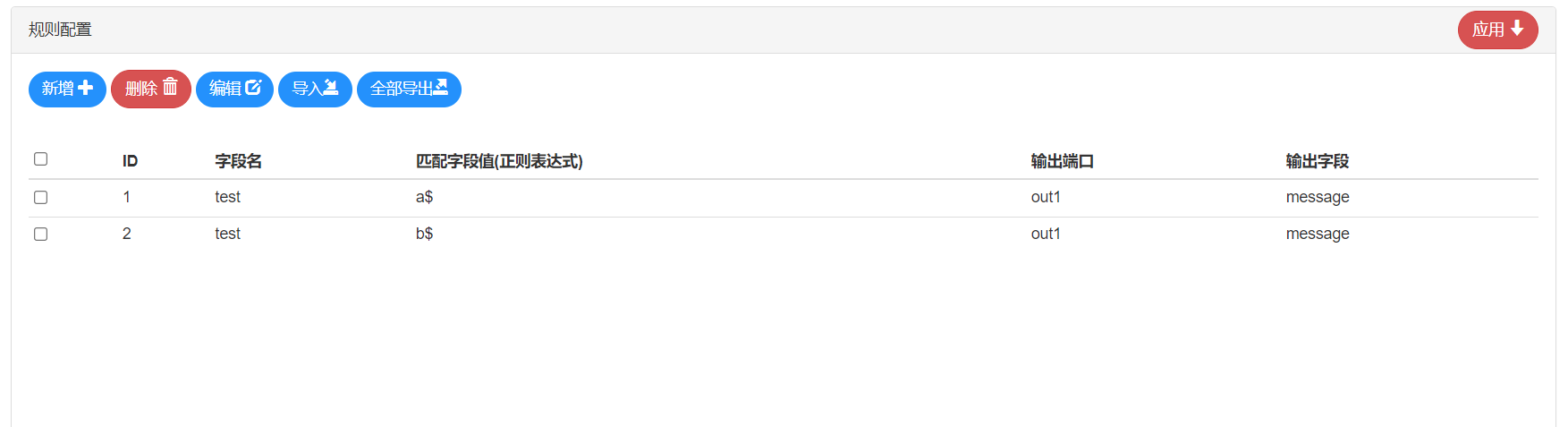
- 新增按钮:可以添加一条配置,包含
- 字段名:需要匹配的JSON字段名
- 匹配字段值(正则表达式):需要匹配的JSON字段名对应值的正则表达式
- 输出端口:这一条规则需要输出的端口,如out1,out2,...
- 输出字段:这一条规则是否需要输出子字段,如果不需要就不填,需要则填写对应的字段名。
- 删除按钮:可以选择几个规则然后批量删除
- 编辑按钮:可以修改一个规则的配置
- 导入按钮:可以批量导入规则
- 导出按钮:可以批量导出规则
- 应用按钮:可以将网页填写的这些规则生效,否则重新打开页面会丢失
例如在网页上新建2条规则,然后点击应用按钮,成功将配置应用。


然后在前面板的输入框分别输入这2条JSON。可以看到前面板出现hello和world字样。
