VSCode
概述
种类
算盘官方提供在线编辑器组件(VSCode),用户能够在编辑器中实时编码调试编写组件。VSCode 根据不同的编程语言与计算资源需求分为以下多种,每种组件均已内置对应语言的 SDK 与插件:
- VS Code - Python
- VS Code - Python(GPU)
- VS Code - Node
- VS Code - Java
状态
在线编辑器包含编辑与运行两种状态:
- 编辑状态:编辑器服务器启动,用户能够通过编辑器前端在真实的运行环境中进行编程调试,启动后不会自动执行组件代码
- 运行状态:边奇迹服务器不启动,启动后自动运行在编辑状态下编写好的组件代码,此时不能实时编辑
模式
在线编辑器包含在线编辑、本地编辑、正式运行三种运行模式:
- 在线编辑:部署后组件处于编辑状态,编辑器服务器启动并提供编辑器前端供用户进行编程调试
- 本地编辑(内测中,请不要轻易尝试):部署后组件处于编辑状态,编辑器服务器启动但不提供编辑器前端,用户可以通过本地安装的 VSCode 程序作为客户端连接至远端服务器进行编程调试(需要使用 vscode remote-ssh 插件)
- 正式运行:部署后组件处于运行状态,编辑器服务器不启动,启动后自动运行编辑好的组件代码
使用
示例
以下使用 VS Code - Python 组件作为示例
1. 在线编辑
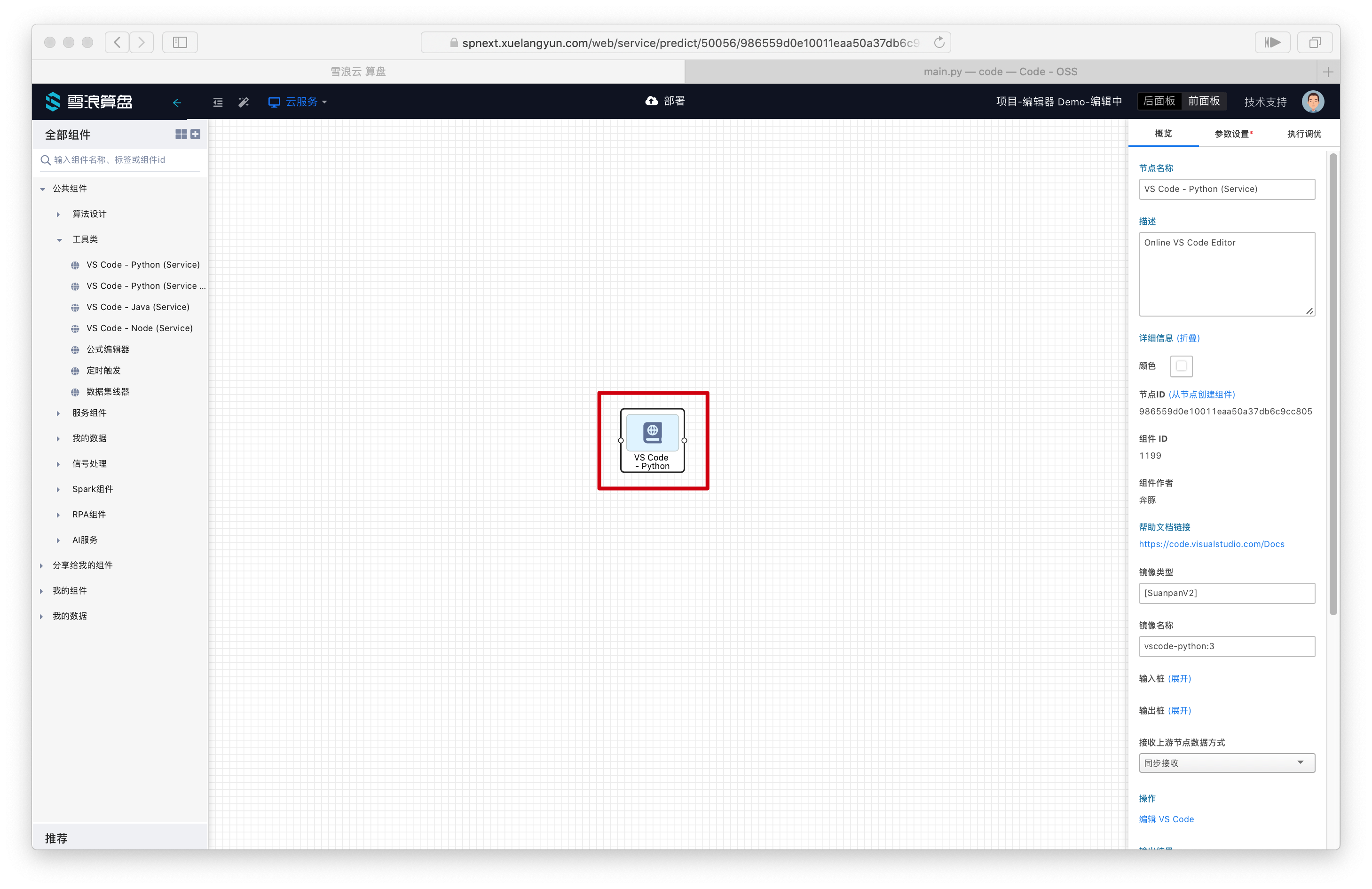
- 拖出 公共组建/工具类/VS Code - Python 组件

- 选择刚刚拖出的 VS Code - Python 节点

- 打开右面板参数设置面板

- 选择并确认运行模式为在线编辑(默认值即为在线编辑)

- 点击部署启动编辑器

- 打开右边板概览面板

- 等待 VS Code - Python 节点启动成功(绿色勾)

- 点击打开编辑器前端

- 打开对应语言的组件代码文件(python 为 main.py)

- 编写组件代码(关于如何编写组件,请参考文尾附录 SDK 文档)

- 打开 Terminal (快捷键 ctrl + `)

- 键入执行 ./entrypoint.sh 入口脚本程序(Python 由于插件支持也能够通过右键菜单直接运行)


2. 正式运行
- 关闭编辑器前端回到算盘后面板

- 释放当前正在运行的模板

- 等待模板停止运行

- 选择 VS Code - Python 节点

- 打开右面板参数设置面板

- 选择并确认运行模式为在线编辑(默认值即为在线编辑)

- 再次部署运行(此时编辑器不再启动,节点启动后直接运行上一步编写的组件代码)

3. 发布组件
- 选择 VS Code - Python 节点

- 打开右边板概览面板

- 从节点创建组件


- 从 我的组件 中找到刚刚导出的自定义组件

- 拖出导出的组件并使用

高级功能
1. 使用 GPU(需要使用支持 GPU 的 VSCode 组件)
相关资料(附录)
组件制作
SDK 文档
- Python
- Node
- Java