媒体库
用于管理应用使用到的图片图标、音视频类的静态资源;
可将资源由本地上传至媒体库,支持分类管理、在线预览,资源可在页面编辑器的组件中展示使用。
1 图片
1.1 管理图片资源
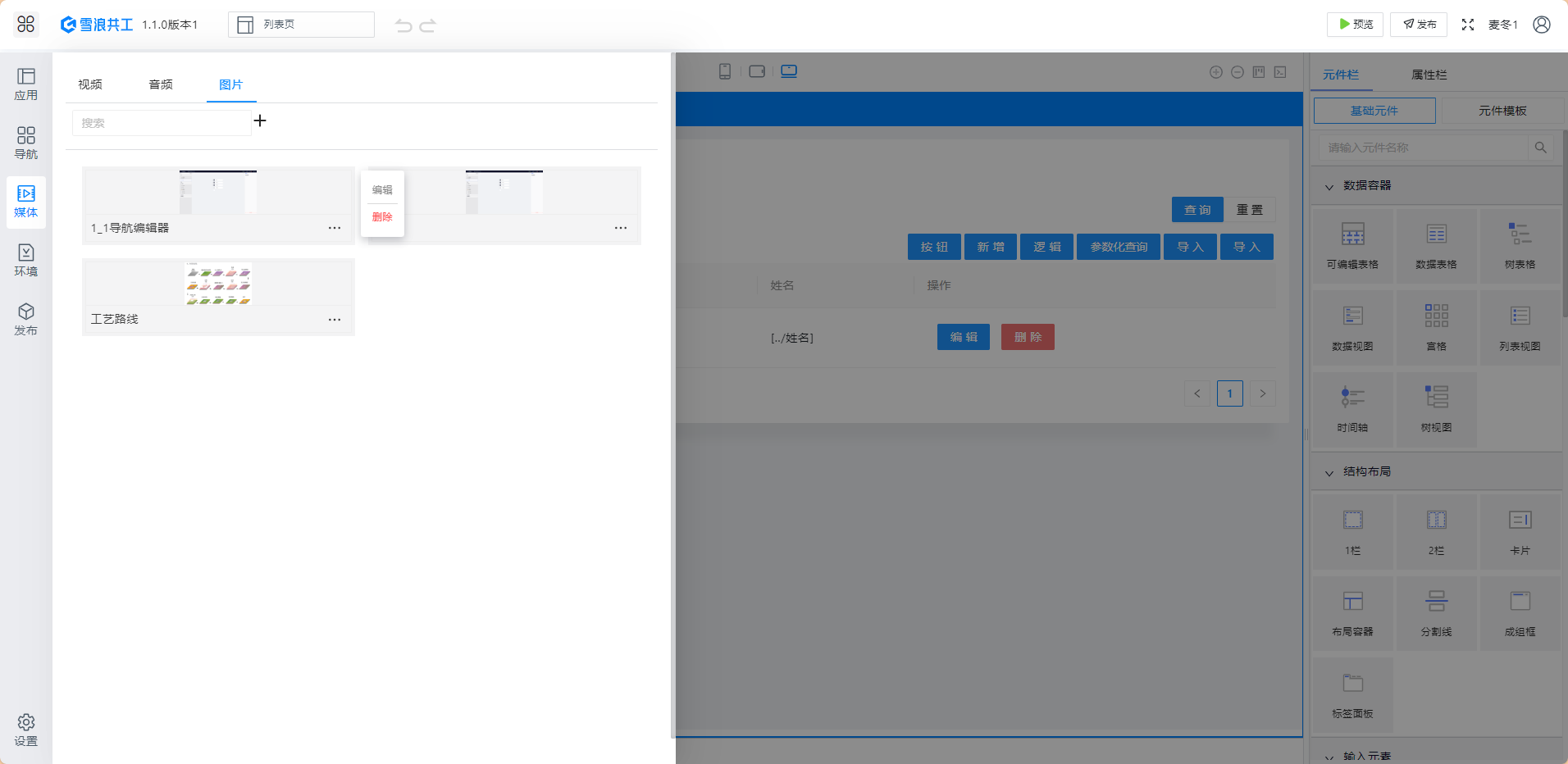
打开应用后,点击左侧菜单栏的[媒体],进入媒体库,切换至[图片]tab,可以看到当前已添加的图片;

点击加号按钮,可上传新的图片,需要填写名称、描述、并选择本地图片,其中描述非必填;

对于已上传的图片,点击右下角操作菜单,可以编辑或删除,其中编辑仅可修改名称及描述。


1.2 图片展示
可使用页面元件[图片]展示。
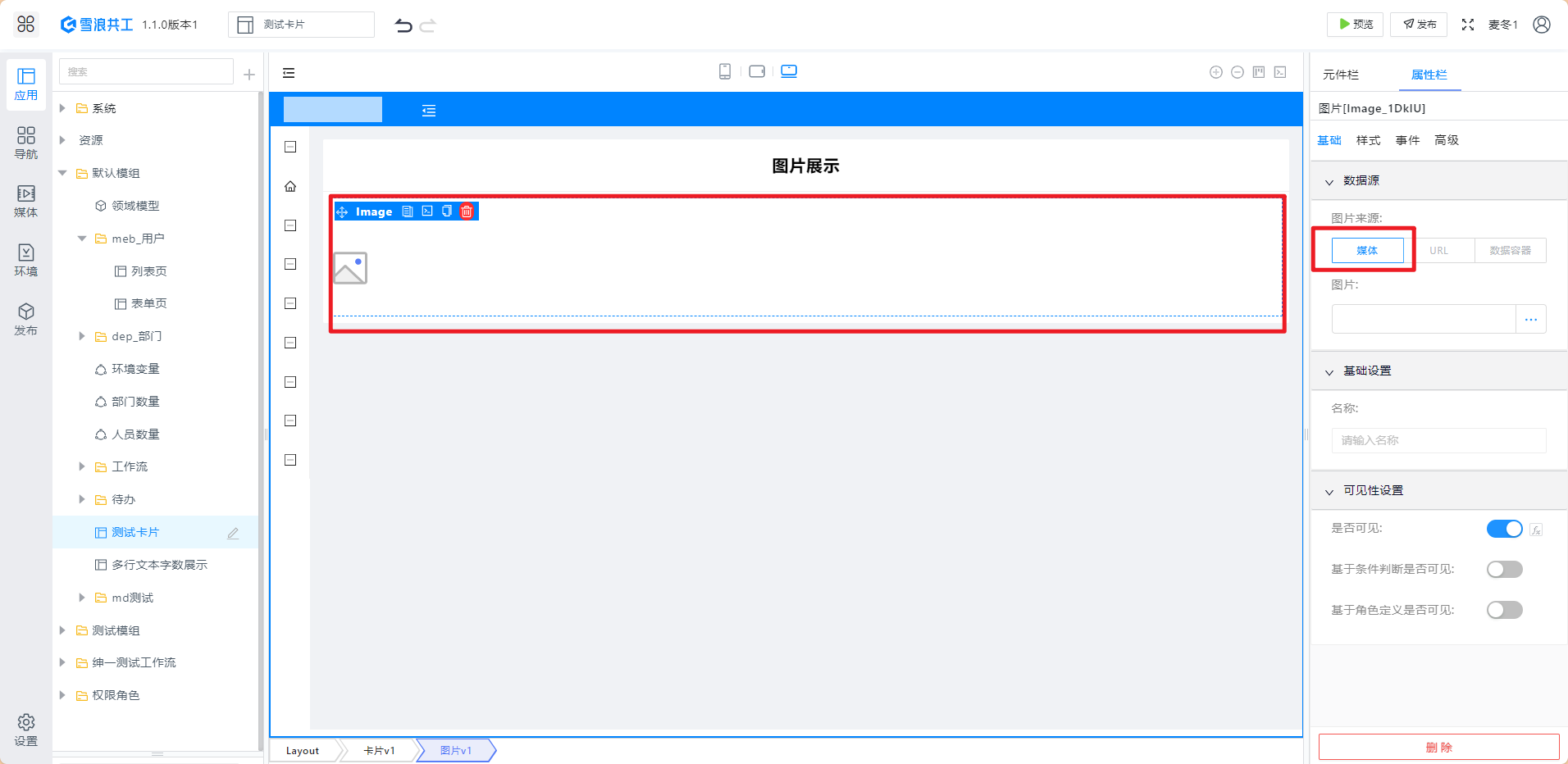
首先,在页面上添加一个[图片元件],在基础属性里,选择图片来源为媒体:

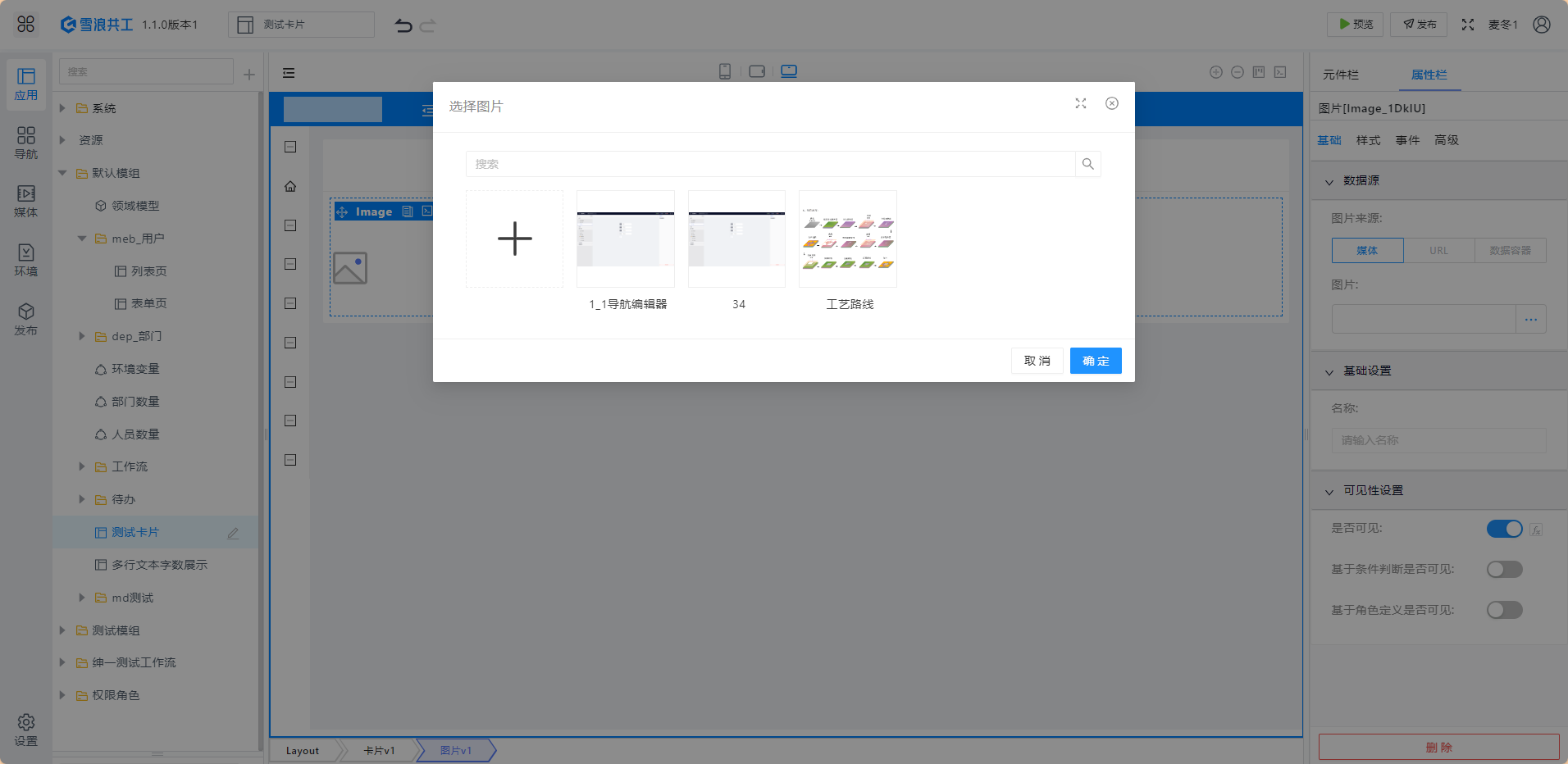
点击输入框,打开[选择图片]弹窗,弹窗中将展示媒体库内的图片资源,选择要使用的图片,点击[确定];

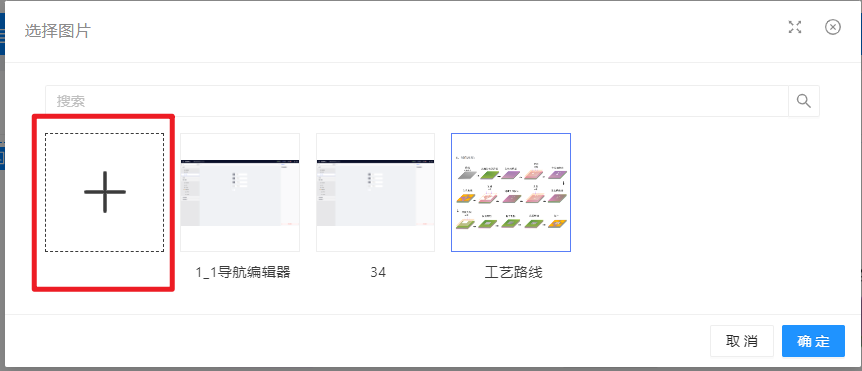
如果需要展示的图片未事先上传到媒体库,可点击添加加号按钮,添加新的图片,然后选中。

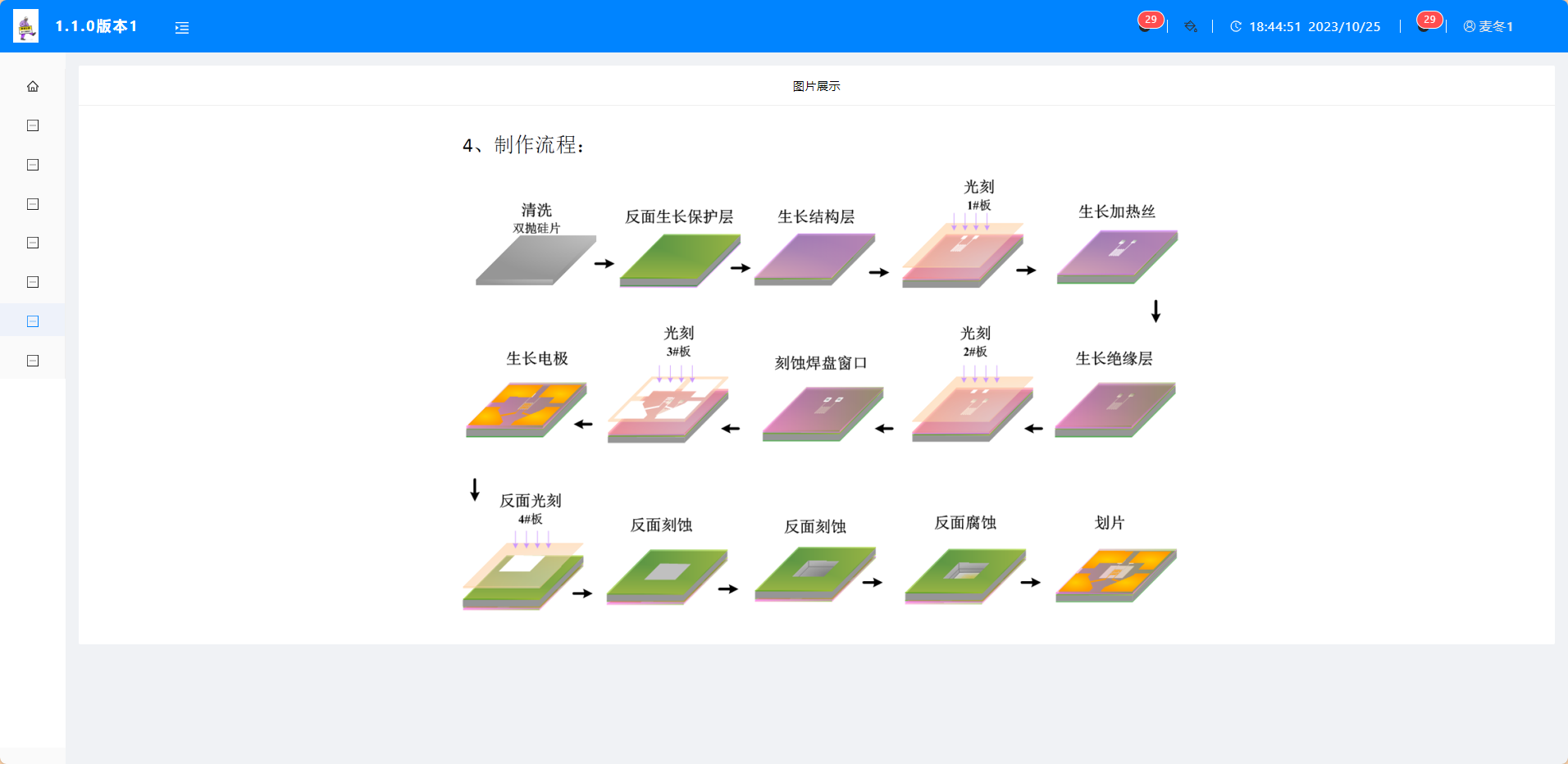
1.3 效果展示
选中图片后,预览应用,可以看到,图片已经可以正常展示

2 图标
图标库支持用户通过在线图标库(目前支持 iconfont)来扩充自己的应用图标库,从而在应用中使用。区别在于图片,图标是字体类型的。
2.1 管理图标资源
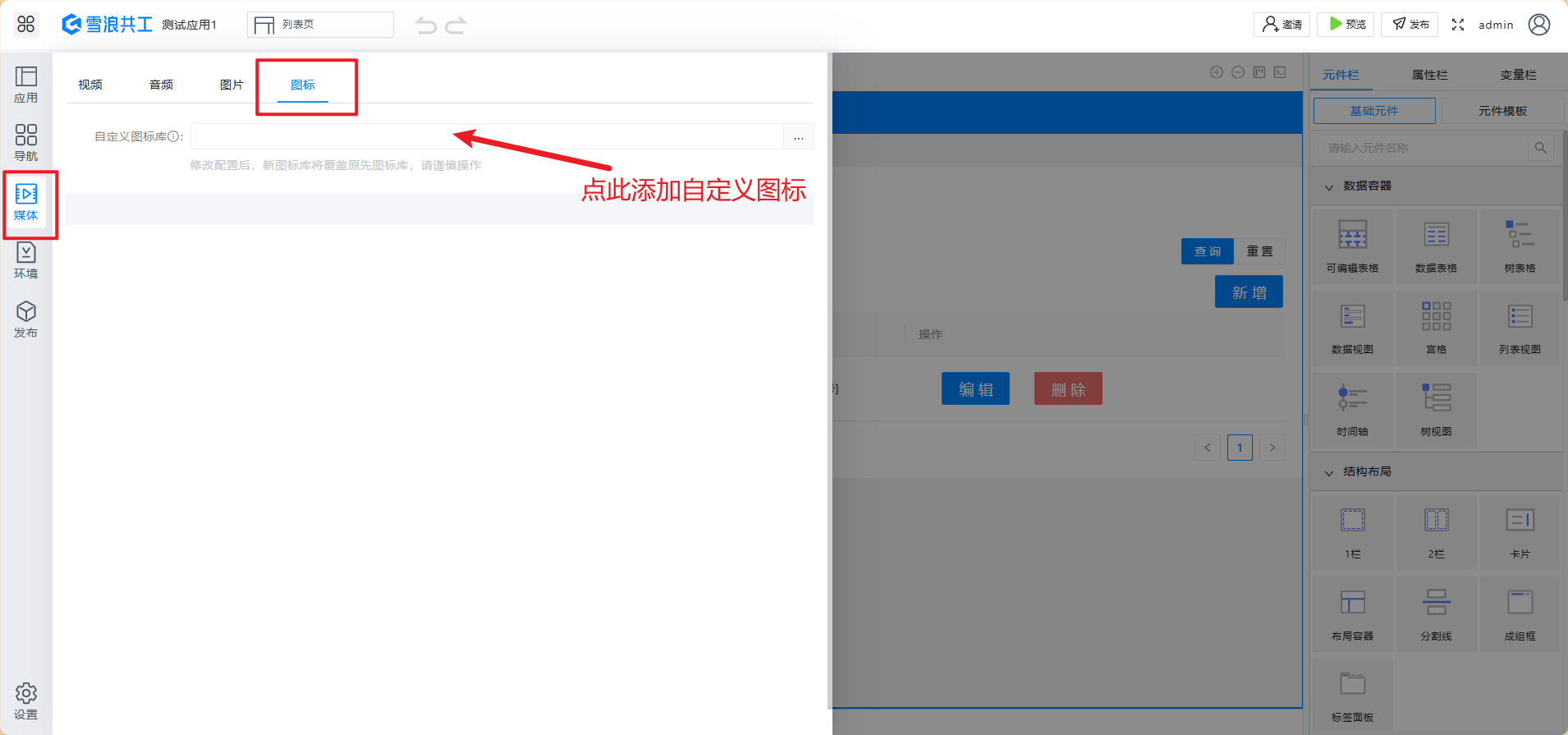
在共工平台[媒体]的[图标]标签页,可以进行自定义图标的定义。支持通过 iconfont 维护 icon 库以及 icon 的具体配置细节、共工绑定 iconfont 地址这样的方式来实现,具体使用如下所示:
1.打开共工 进入需要配置自定义图标的应用

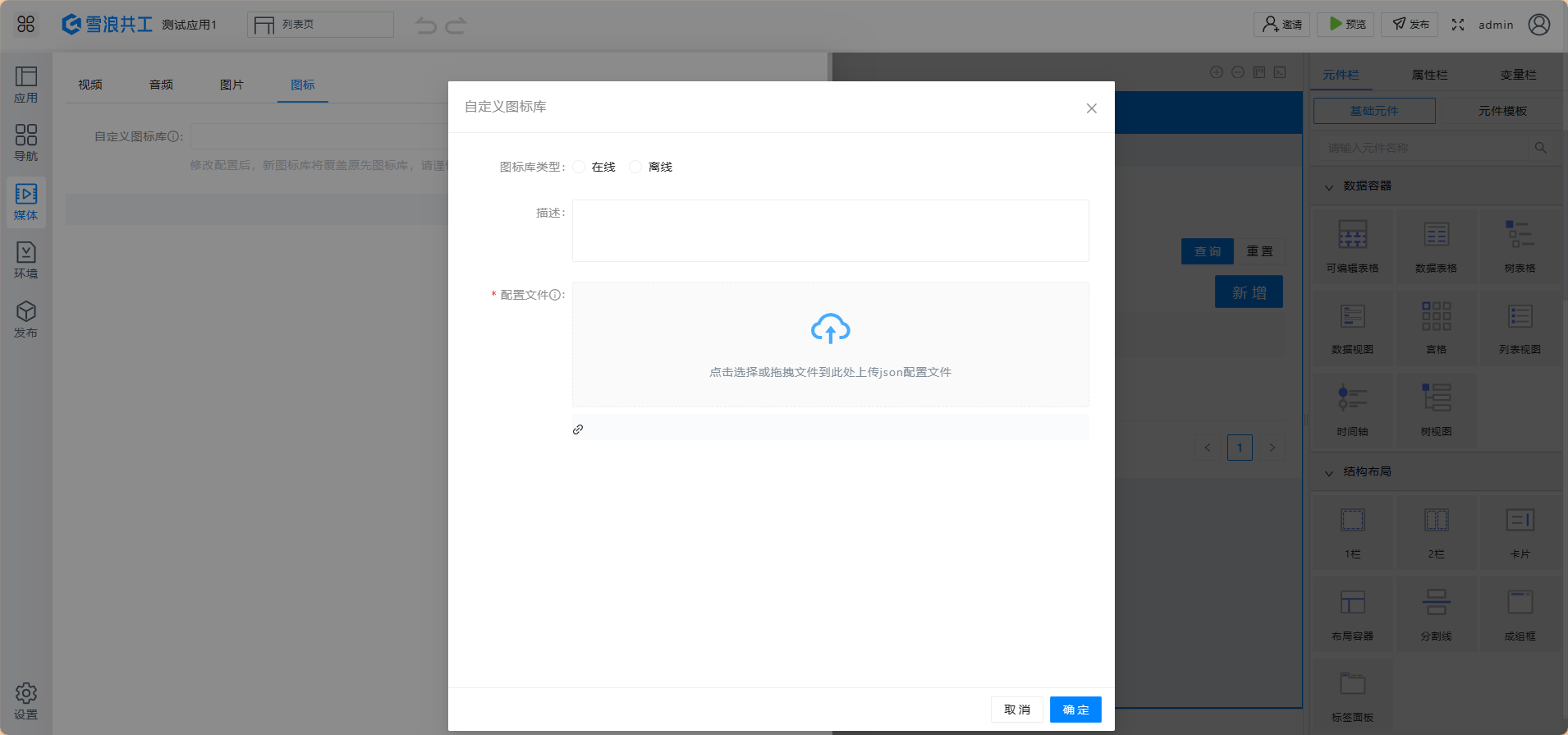
支持在线和离线方式配置
在线方式通过在线链接和配置文件同步图标库
离线方式通过图标文件和配置文件同步图标库
2.1.1 在线方式
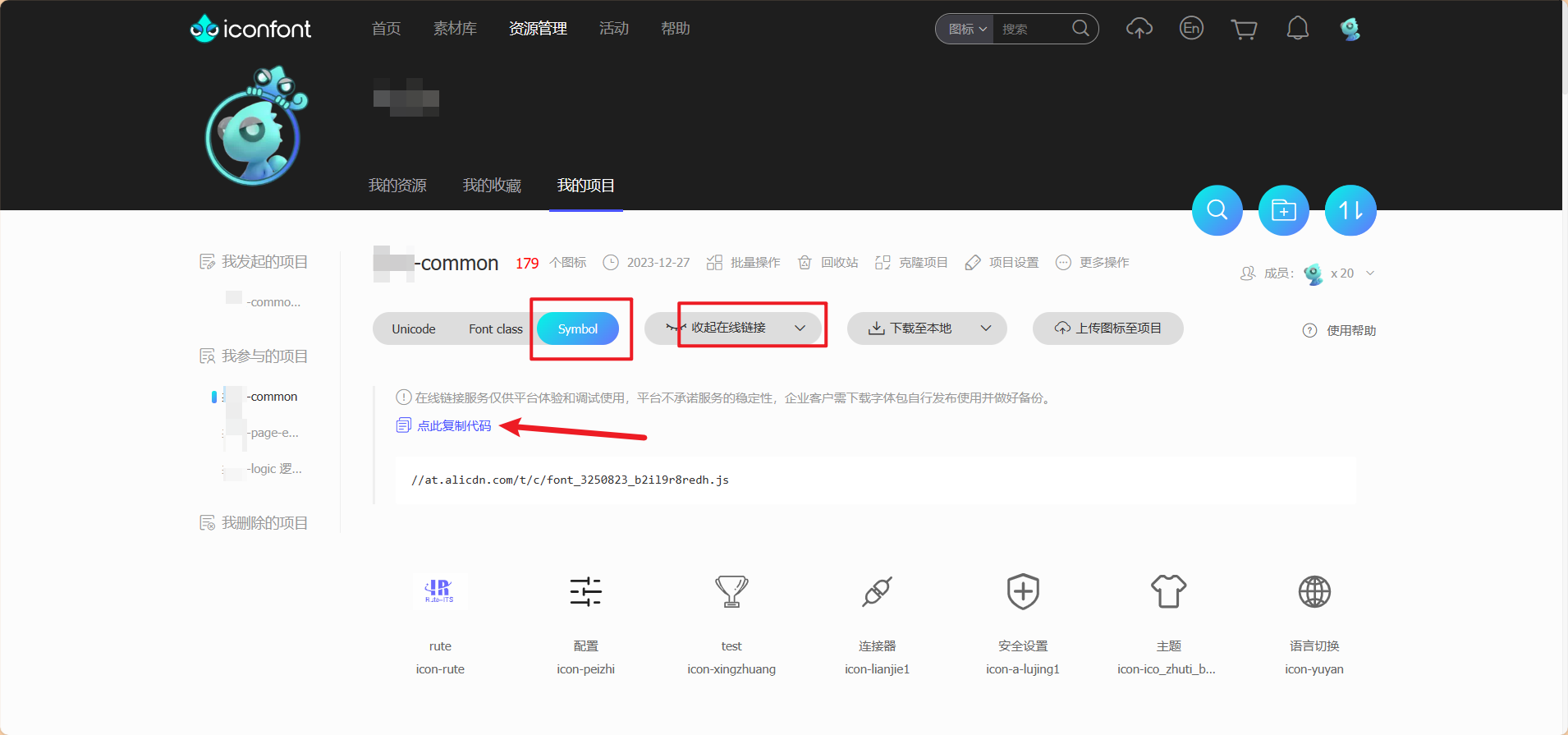
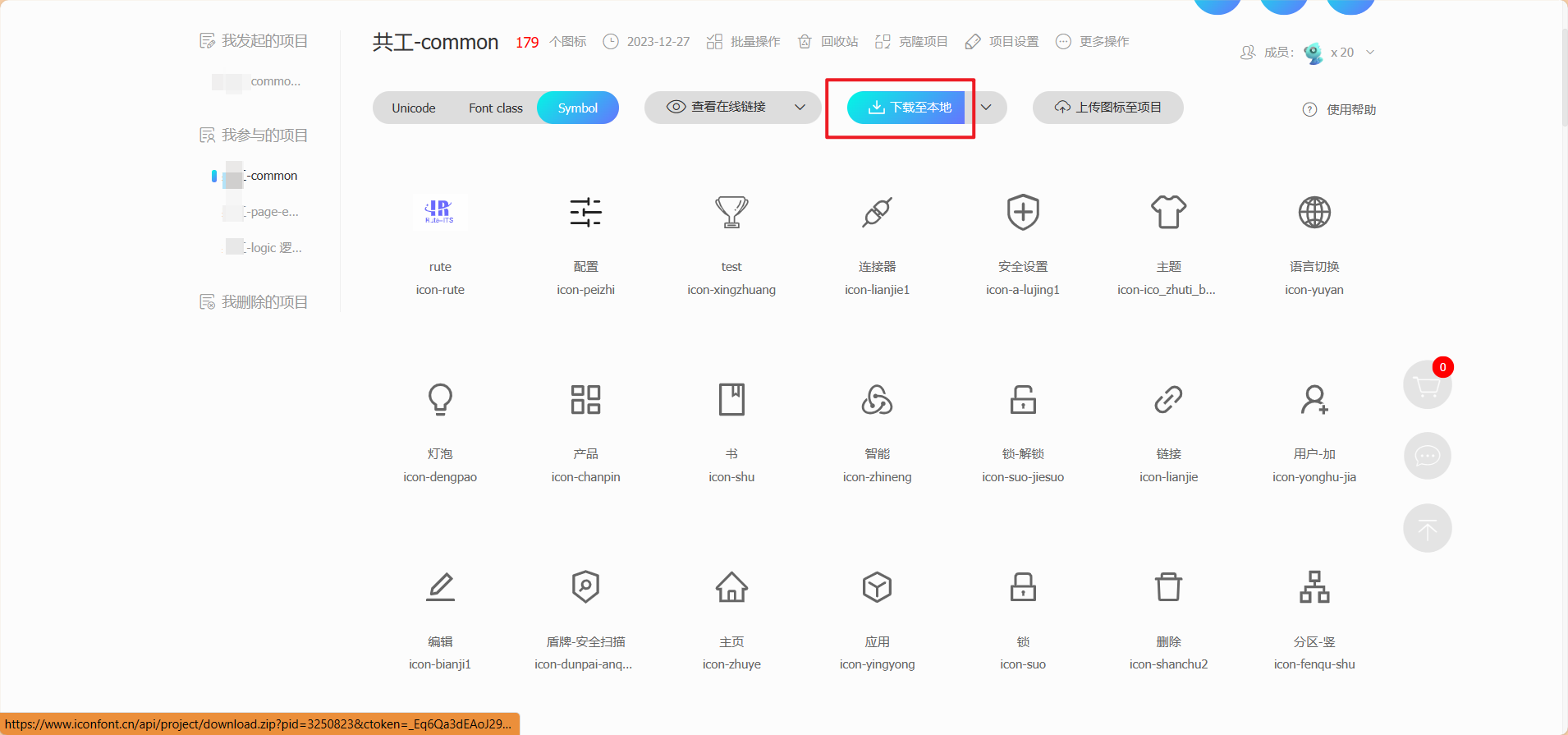
- 打开 iconfont 地址 https://www.iconfont.cn/ 找到需要的图标库如下图,选择 symbol 类型,点击[查看在线链接] 点击[点击复制代码]
注意:图标更新时,需要再次点击[查看在线链接],才能看到最新的链接

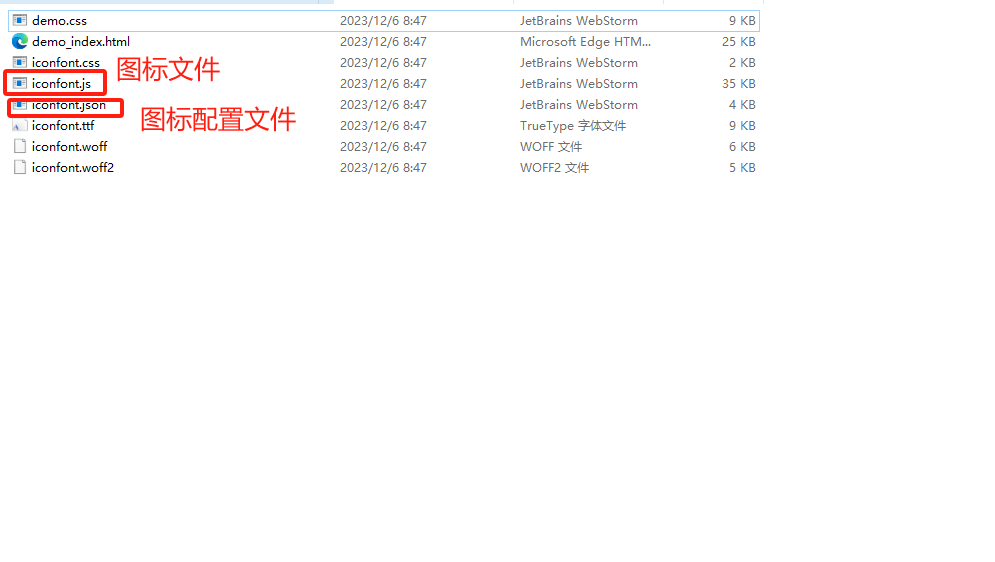
- 下载配置文件,点击[下载至本地],将会下载一个压缩包,解压后可以看到一系列文件,其中的 json 是我们需要的配置文件


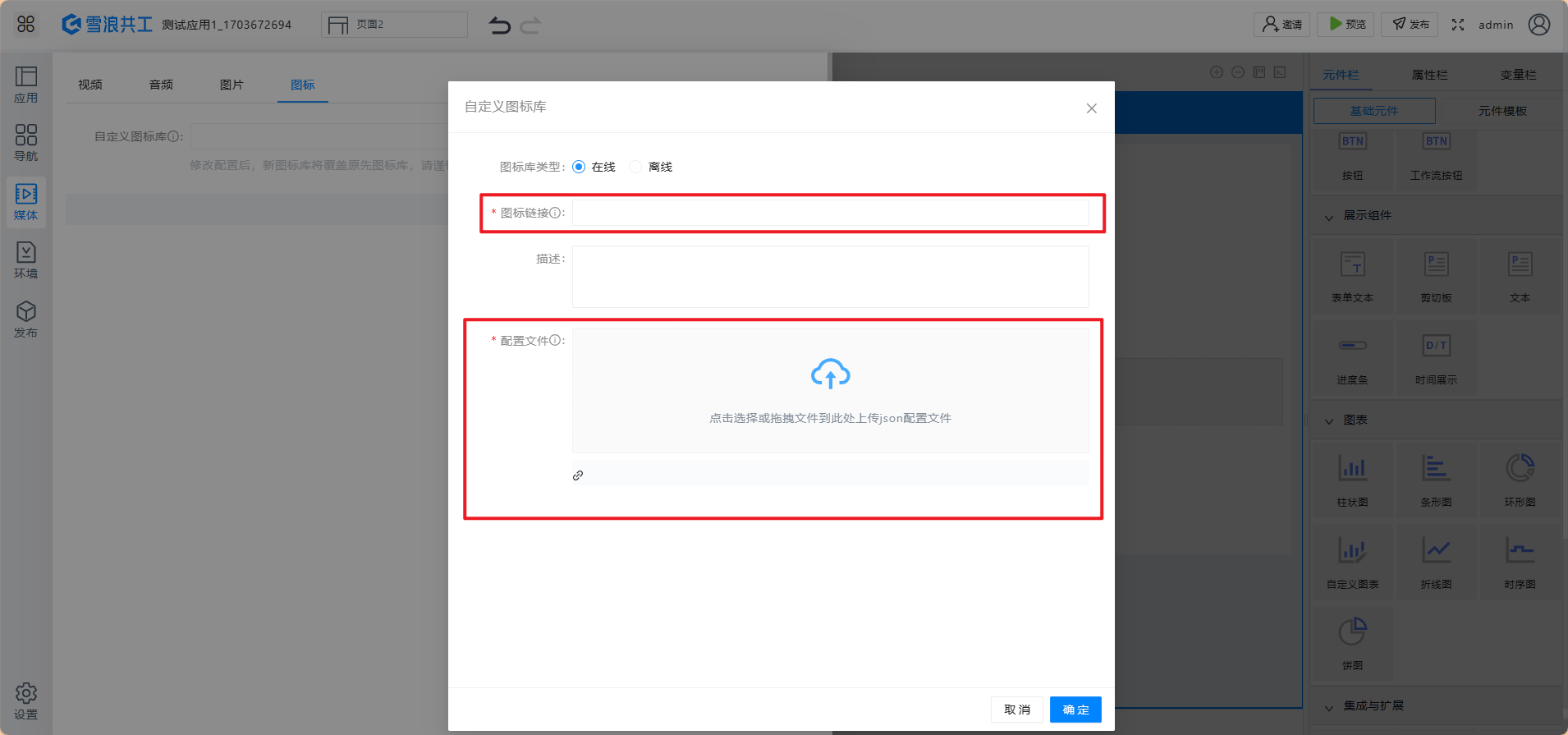
- 填写链接,上传配置文件

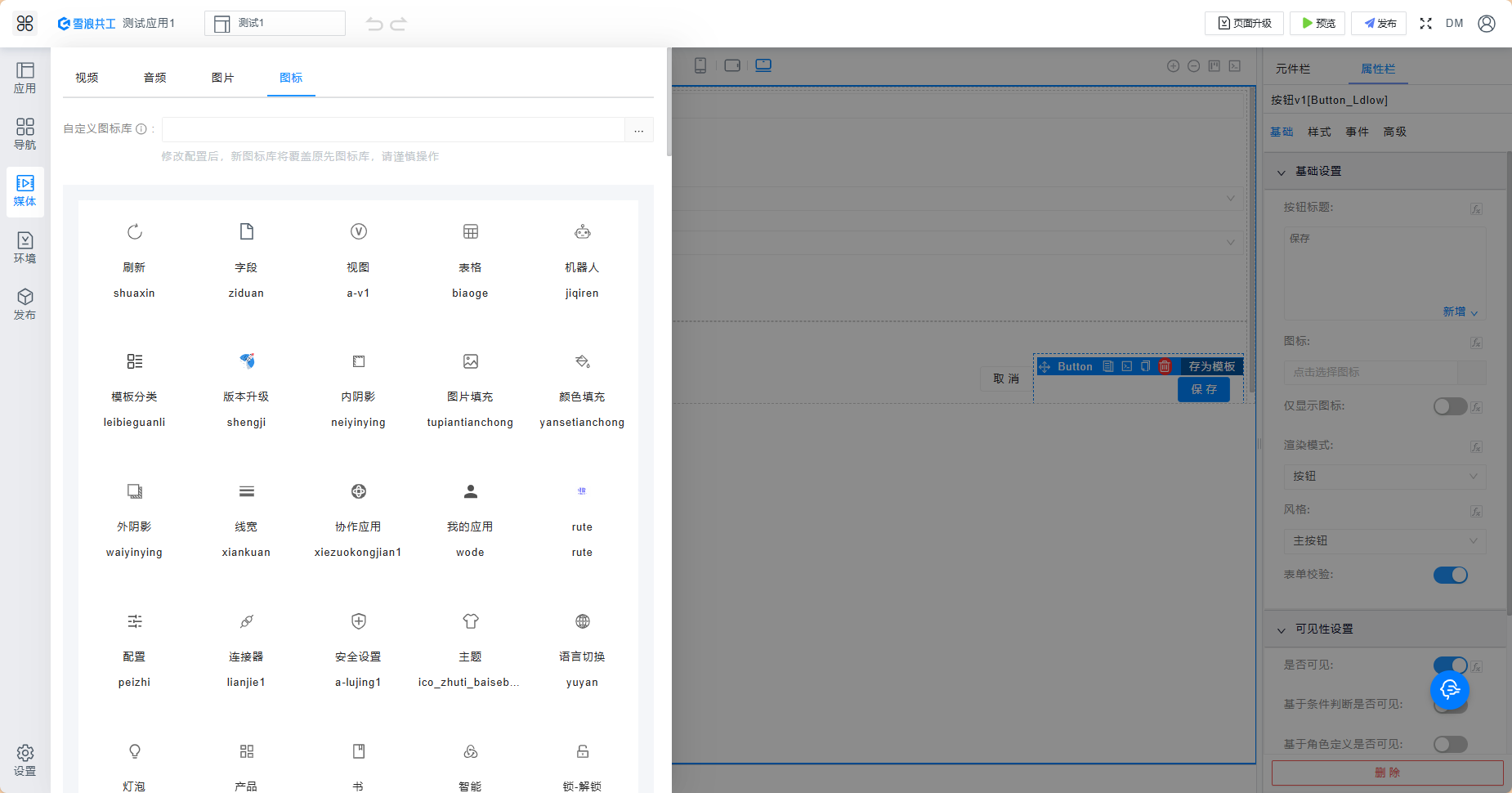
- 图标配置成功效果:

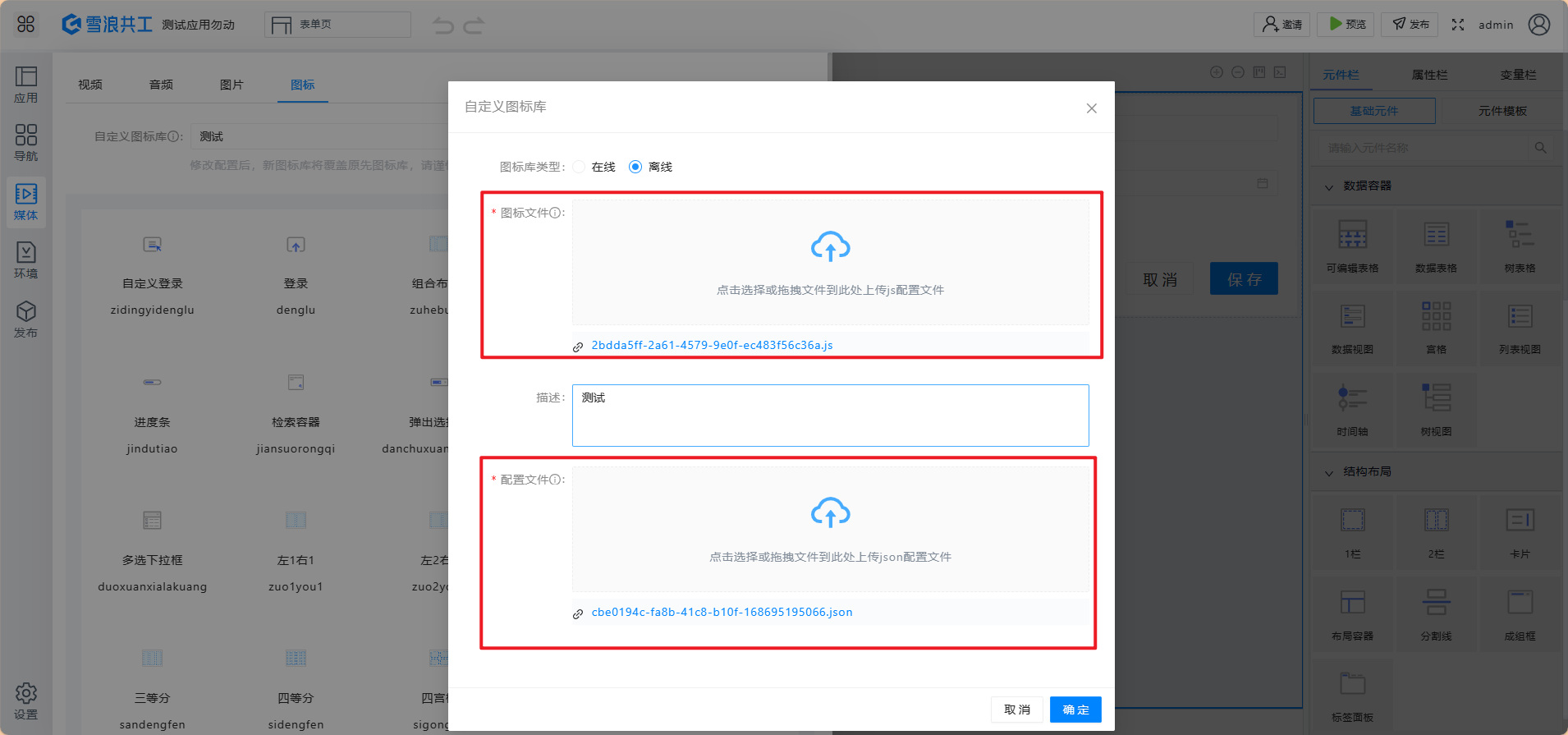
2.1.2 离线方式
- 下载的本地文件,解压后可以看到一系列文件,其中 js 格式是我们需要的图标文件,json 是我们需要的配置文件

- 上传图标文件和配置文件即可

注意:
- 描述非必填,可对图标库做简要介绍,便于团队协作。
- 配置图标库后,点击自定义图标库的输入框,打开弹窗,可在弹窗内重新配置图标库;
- 修改配置后,新图标库将覆盖原先图标库,请谨慎操作。
2.2 图标使用
添加的图标可用于页面编辑器中,以[按钮元件]为例,在基础设置的[图标]配置项处,点击输入框,打开图标选择弹窗,即可看到自定义图标,选择使用;

3 视频
3.1 管理视频资源
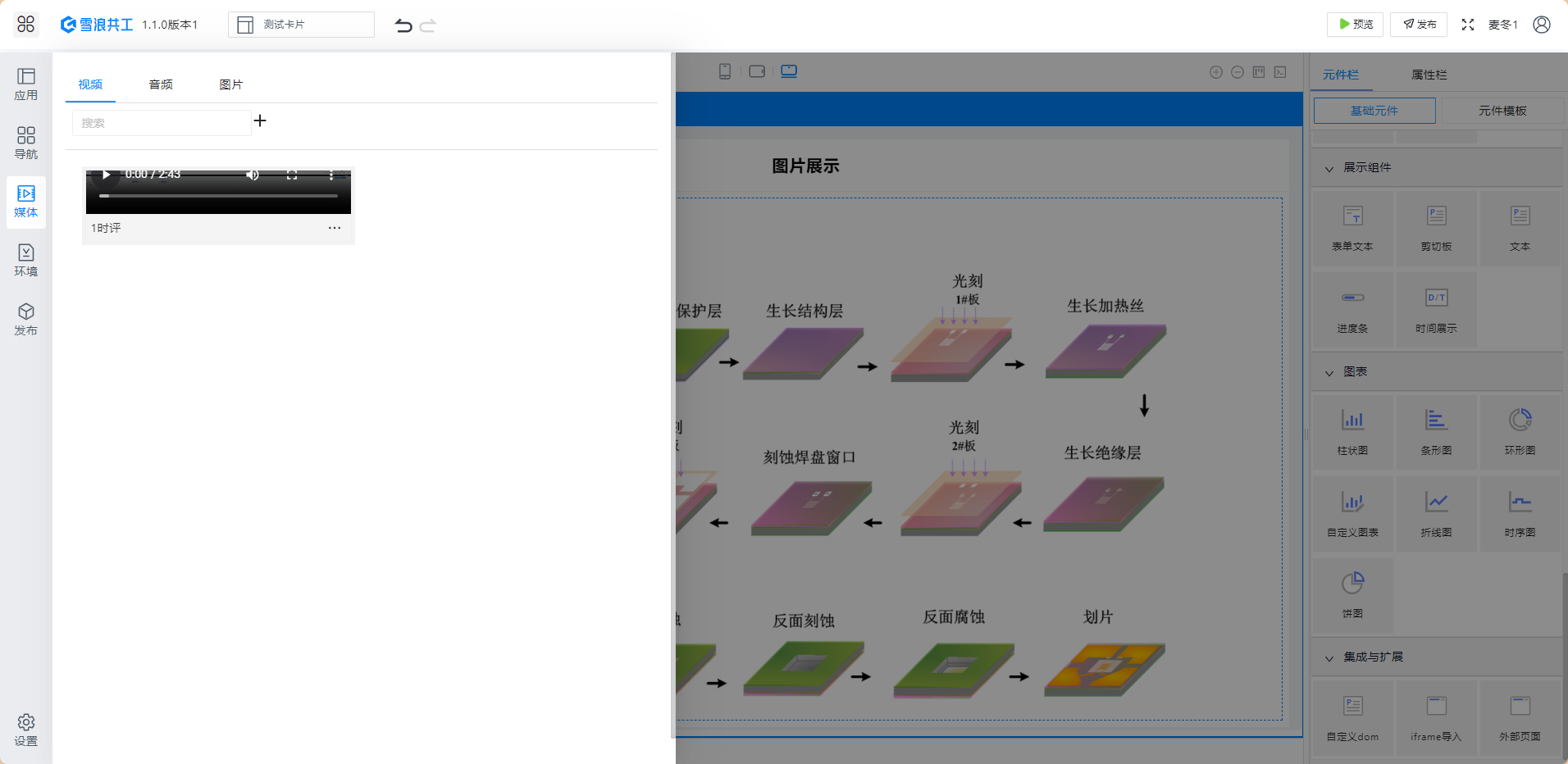
打开应用后,点击左侧菜单栏的[媒体],进入媒体库,切换至[视频]tab,可以看到当前已添加的视频;

点击加号按钮,可上传新的视频,需要填写名称、描述、并选择本地视频,其中描述非必填;

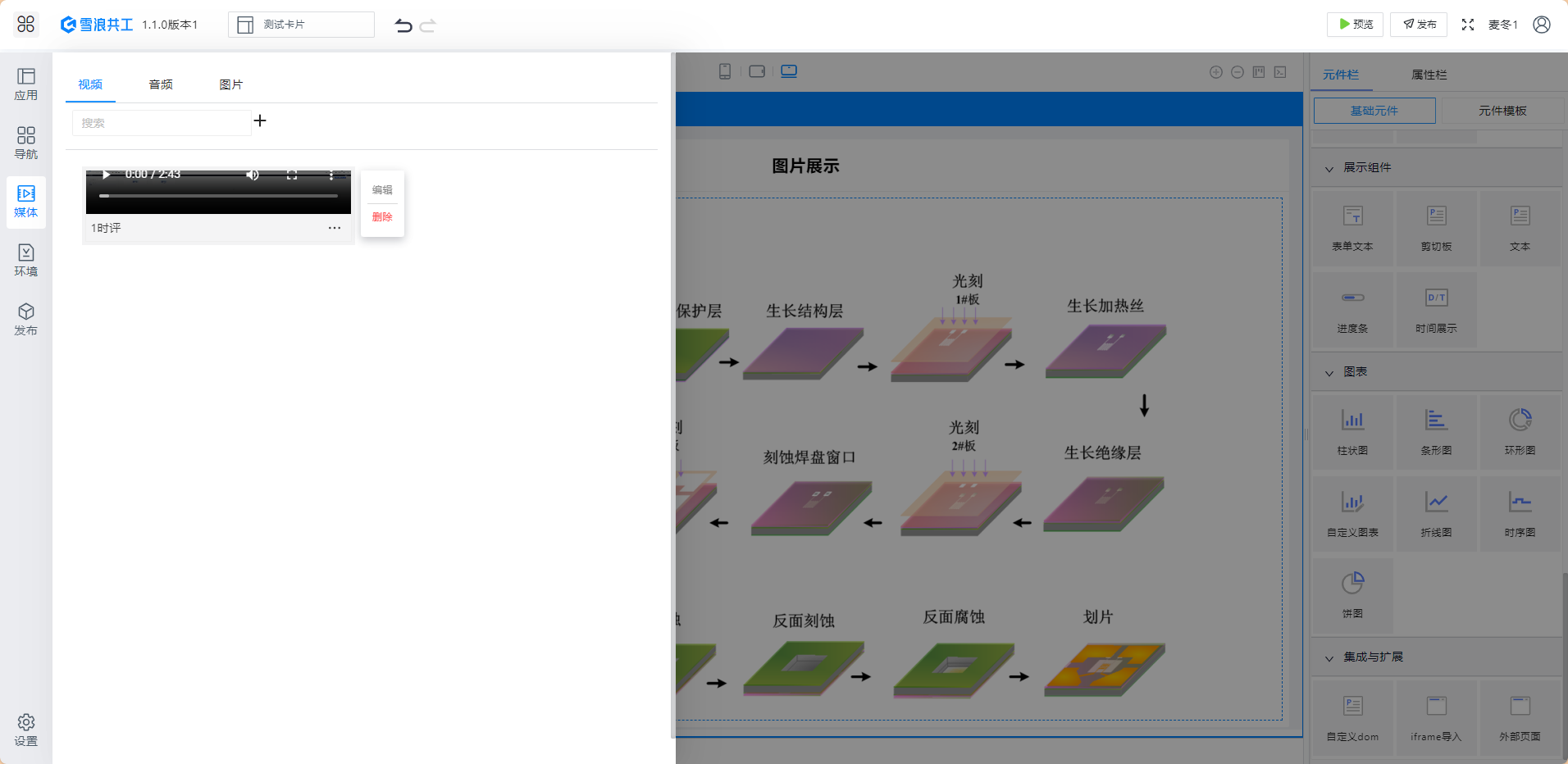
对于已上传的视频,点击右下角操作菜单,可以编辑或删除,其中编辑仅可修改名称及描述。


3.2 视频展示
功能开发中,敬请期待
4 音频
4.1 管理音频资源
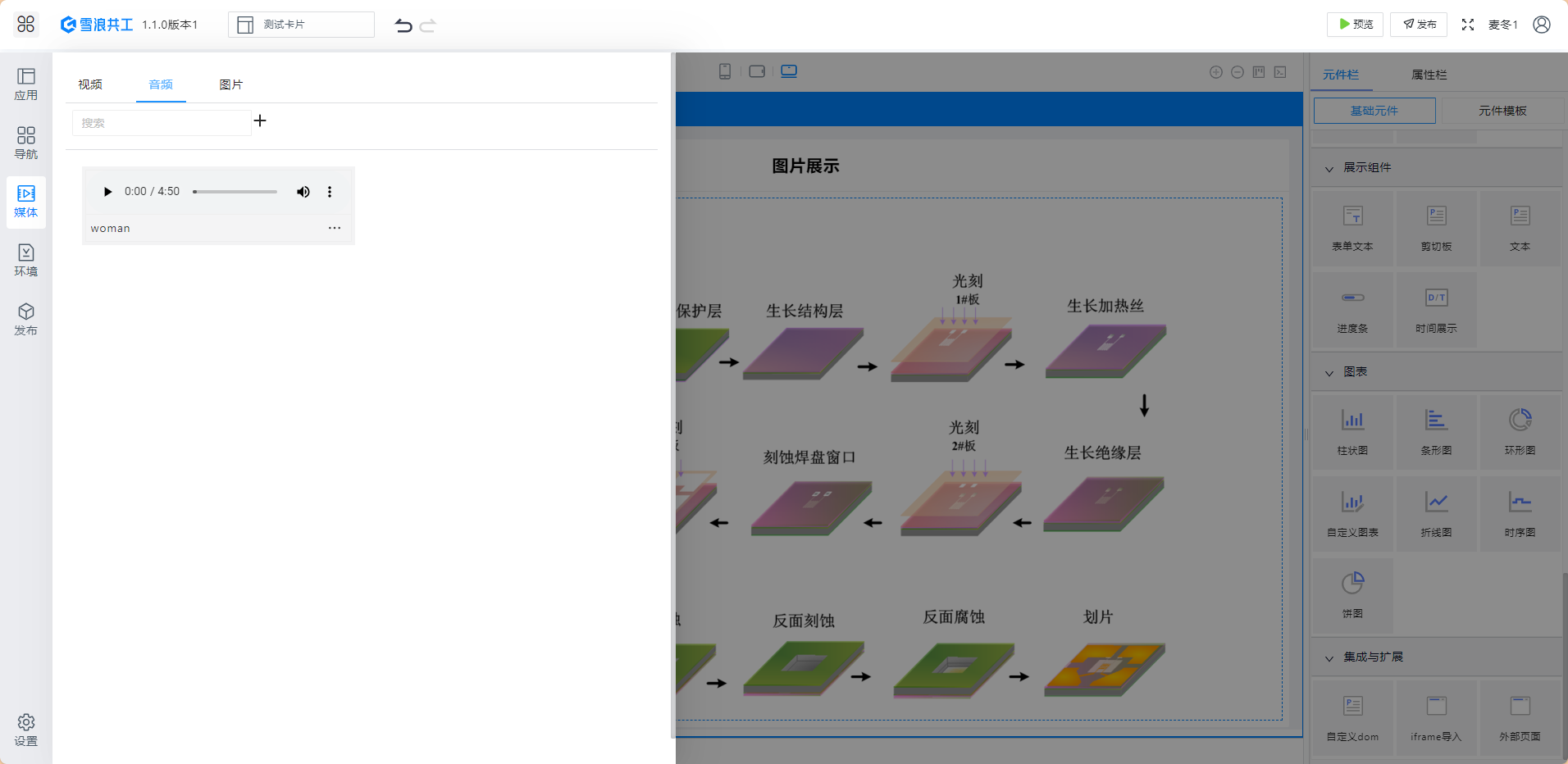
打开应用后,点击左侧菜单栏的[媒体],进入媒体库,切换至[音频]tab,可以看到当前已添加的音频;

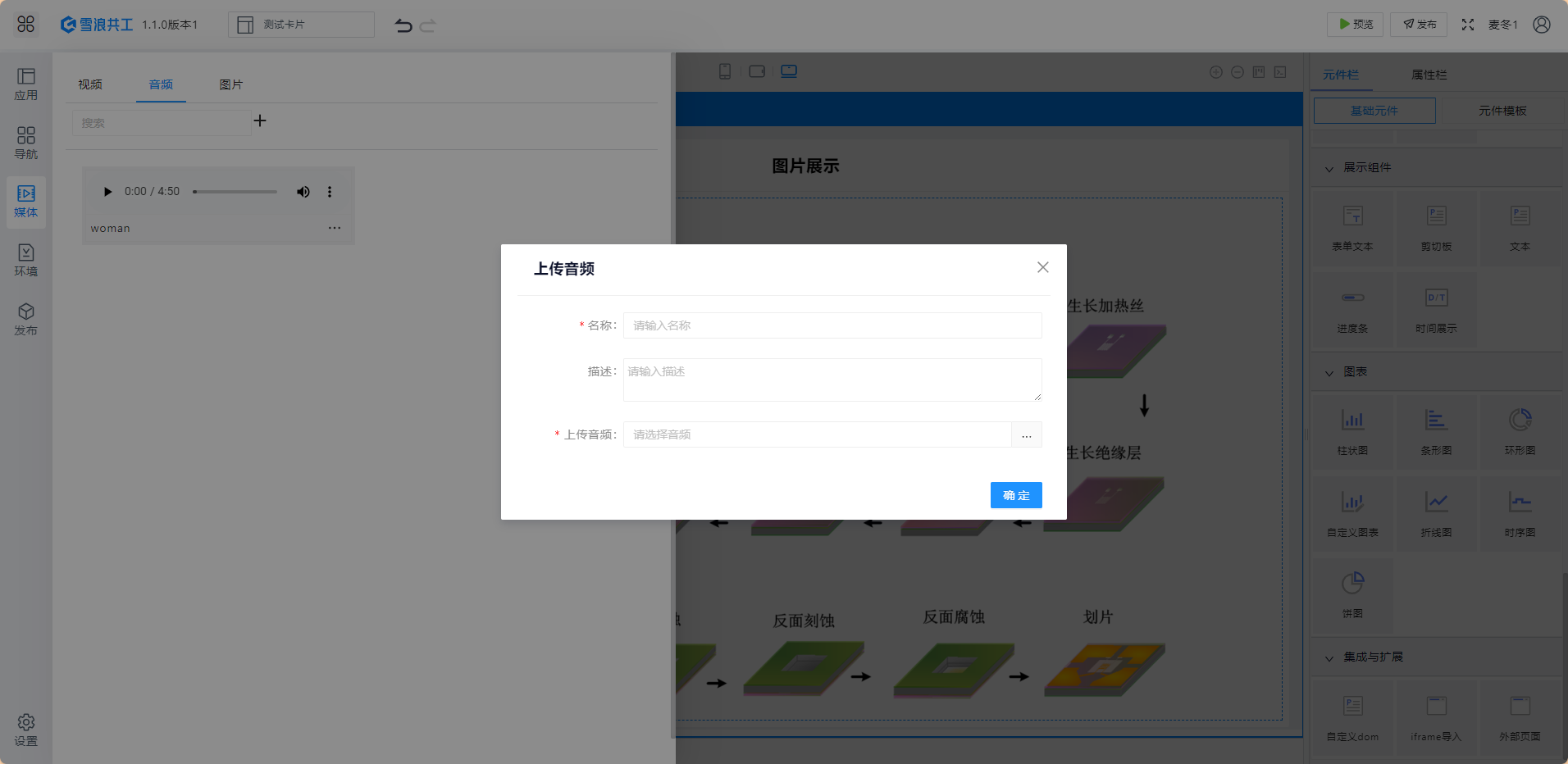
点击加号按钮,可上传新的音频,需要填写名称、描述、并选择本地音频,其中描述非必填;

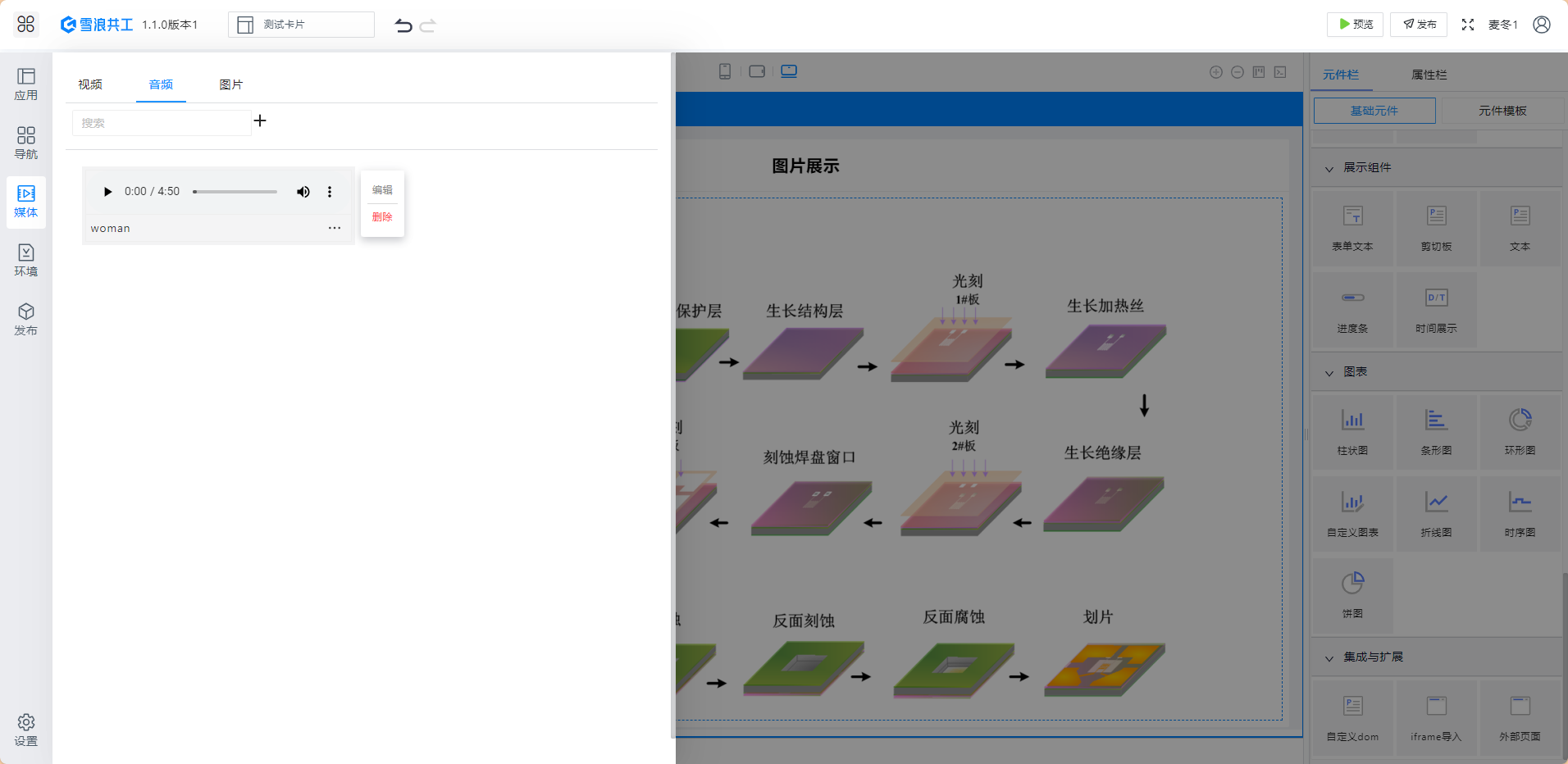
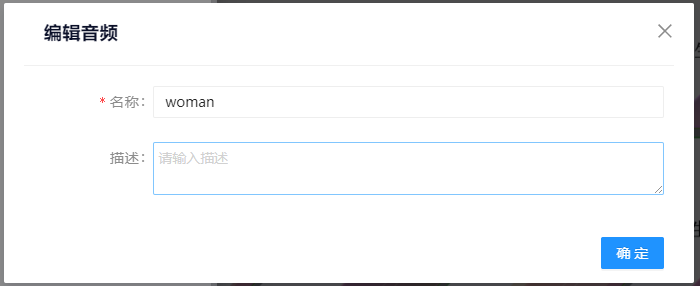
对于已上传的音频,点击右下角操作菜单,可以编辑或删除,其中编辑仅可修改名称及描述。


4.2 音频展示
功能开发中,敬请期待