页面编辑器介绍
页面编辑器说明
页面是利用共工搭建的 APP 的终端用户界面,用于向用户显示信息,允许用户创建和编辑信息,并允许用户触发额外的自动化处理。
在共工开发工具里,开发者可以在页面编辑器中创建和编辑页面。
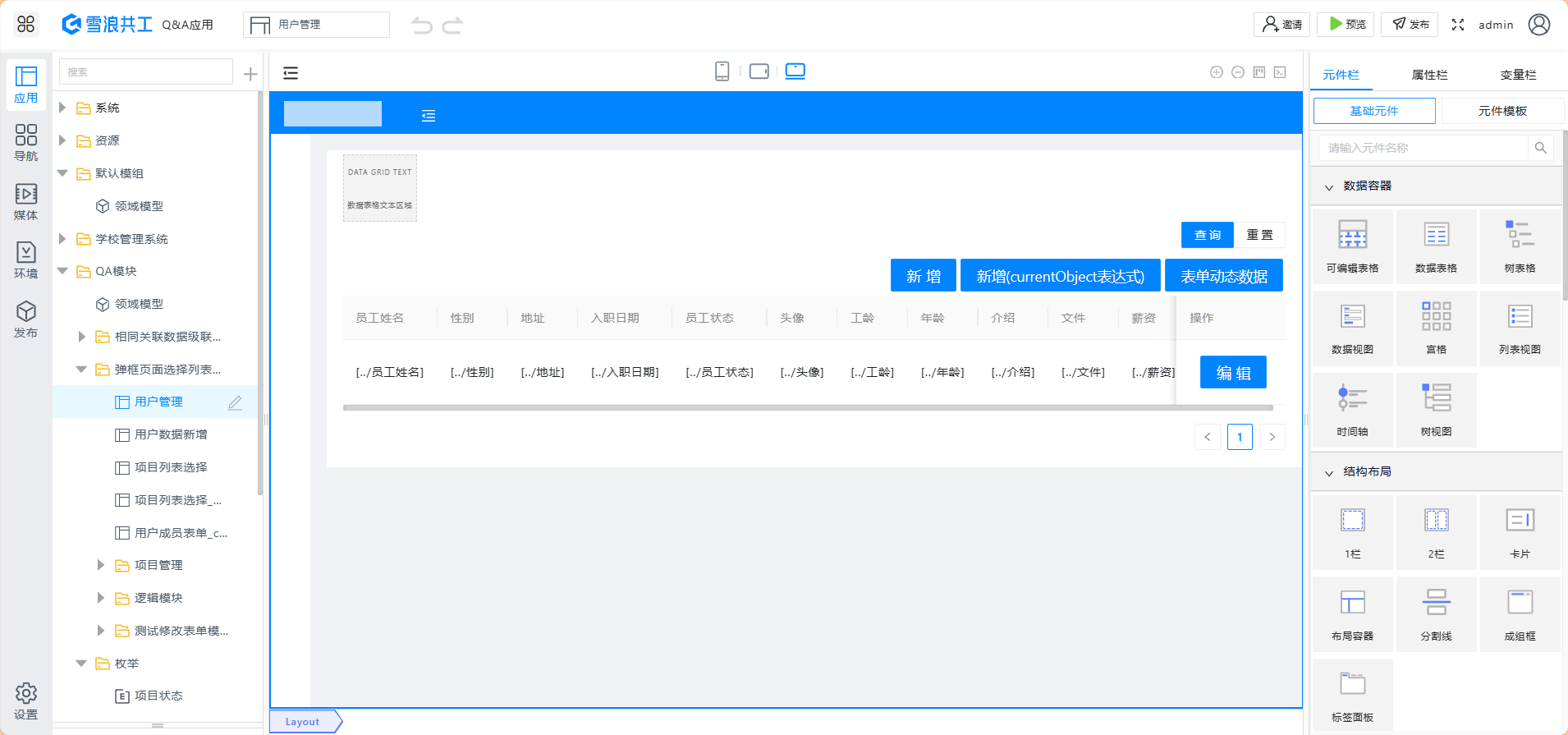
下图是页面编辑器的页面,主要包括左边栏、右边栏、中间画布三个部分:

- 左边栏:应用结构,通过模组文件夹,方便同一业务所涉及到的领域模型、逻辑、页面等资源归类。
- 右边栏:包括页面元件、元件配置、变量栏三个 Tab。一个元件就是一个功能原子。用户可以通过元件的组合和配置来支撑灵活的页面搭建。
- 中间画布:画布是搭建页面的核心区域,用户从右边栏将元件拖拽至画布内进行搭建。一个画布上仅能搭建一个页面。
页面元件说明
页面元件主要包括数据容器、输入元素、布局容器、图片文件、图表元件等,通过将元件拖拽到画布并且配置相关属性,完成所见即所得的页面效果。需要特别注意的是,输入元素元件需要放在数据容器内进行使用。
关于页面元件的详细说明,请查看高阶用法的页面元件详解部分。
页面属性说明
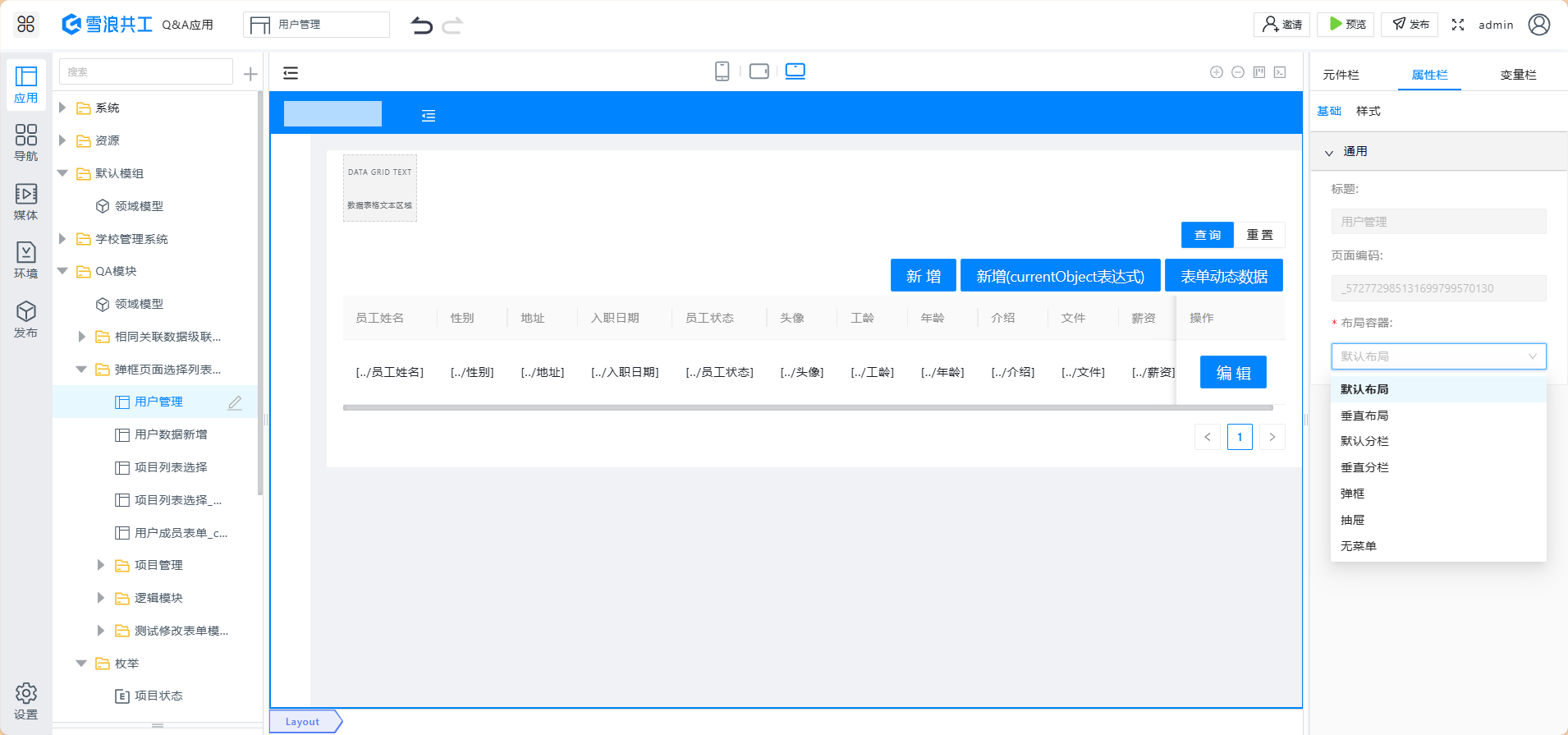
当前共工的页面结构是基于 Bootstrap 栅格系统实现的。用户可以通过行列容器的组合来定义页面的结构。
每个页面的布局都基于一个原始的布局容器,分为默认布局、垂直布局、默认分栏、垂直分栏、弹框、抽屉、无菜单。这些布局容器决定了这个页面的基础样式。

如何新建页面
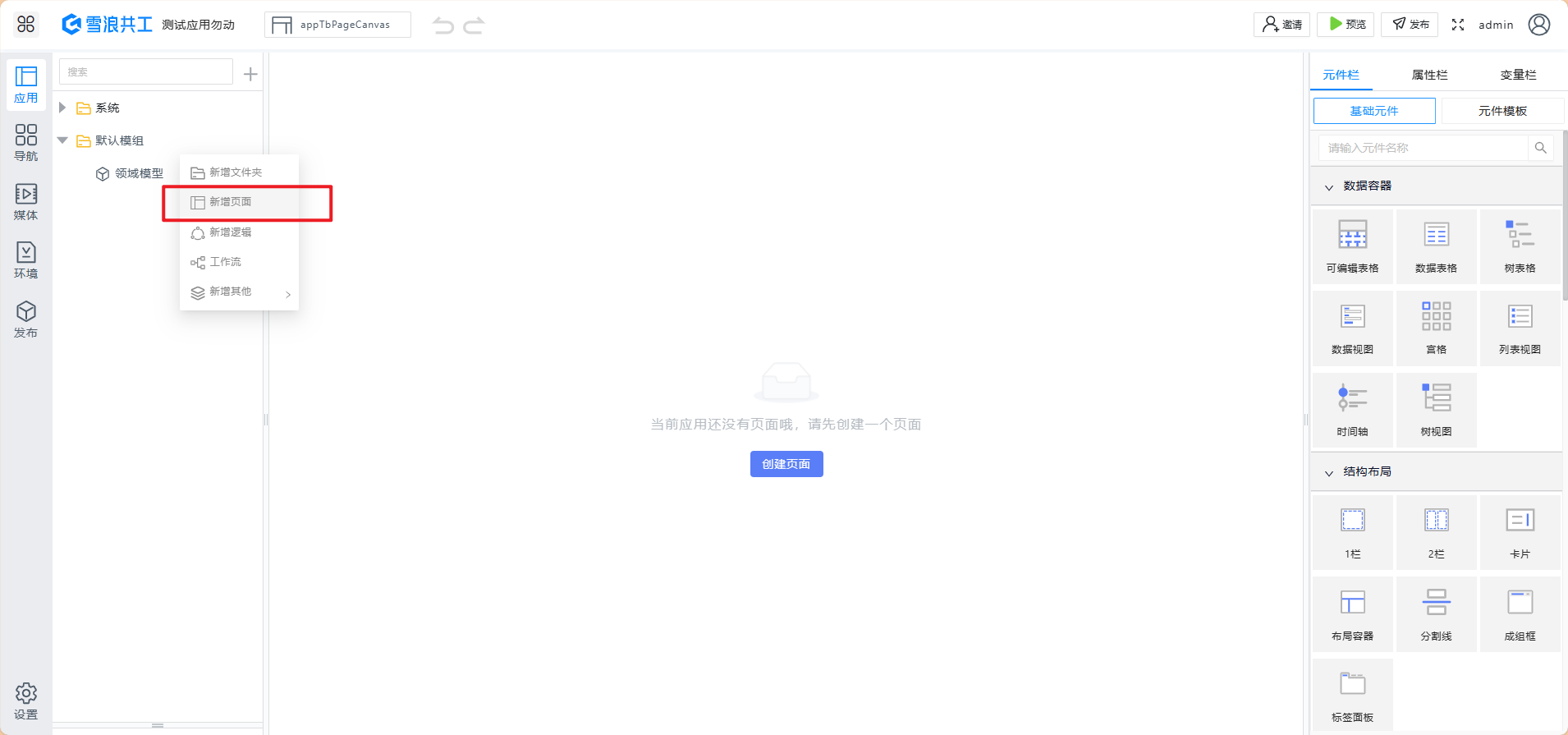
在模组或文件夹的更多按钮内点击“新增页面”:

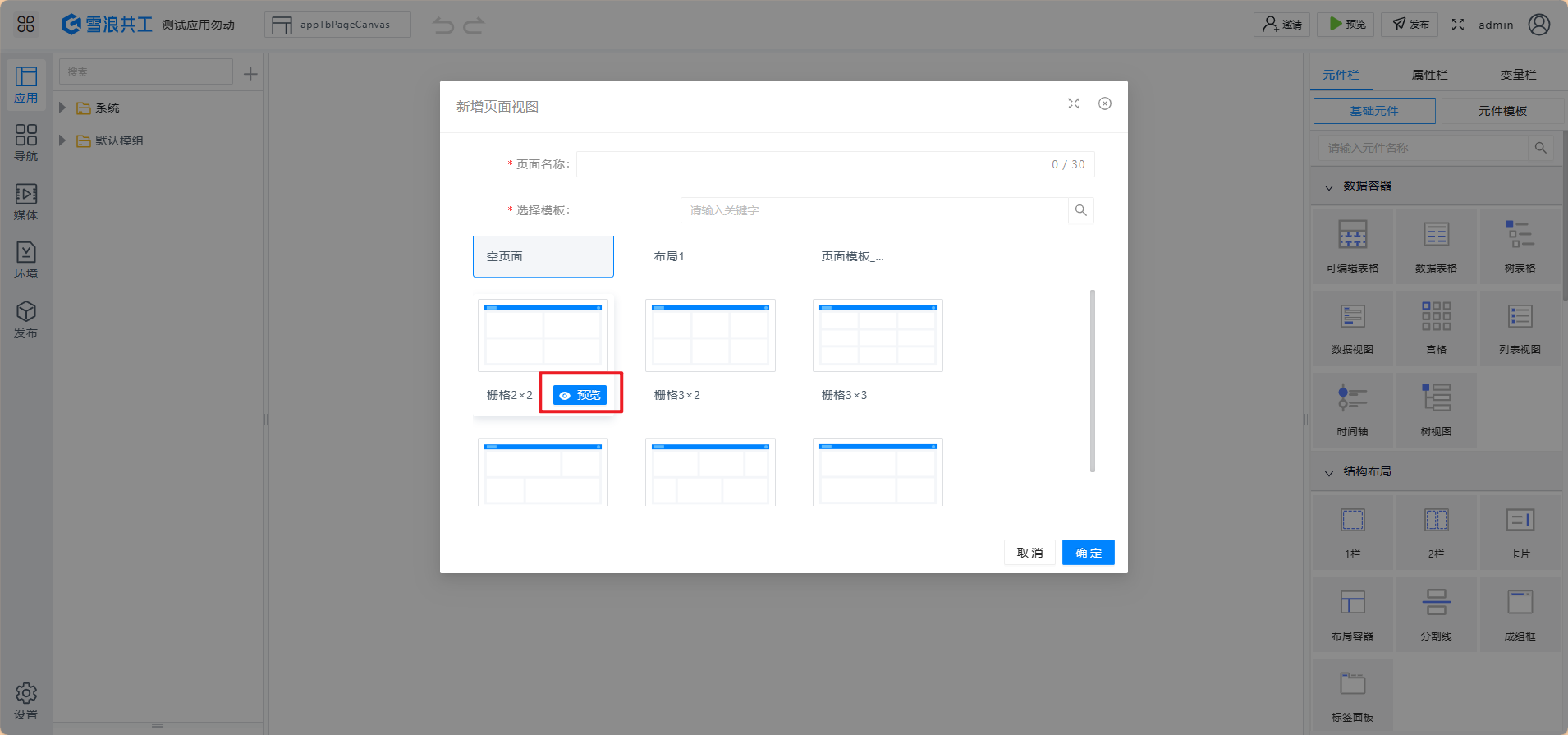
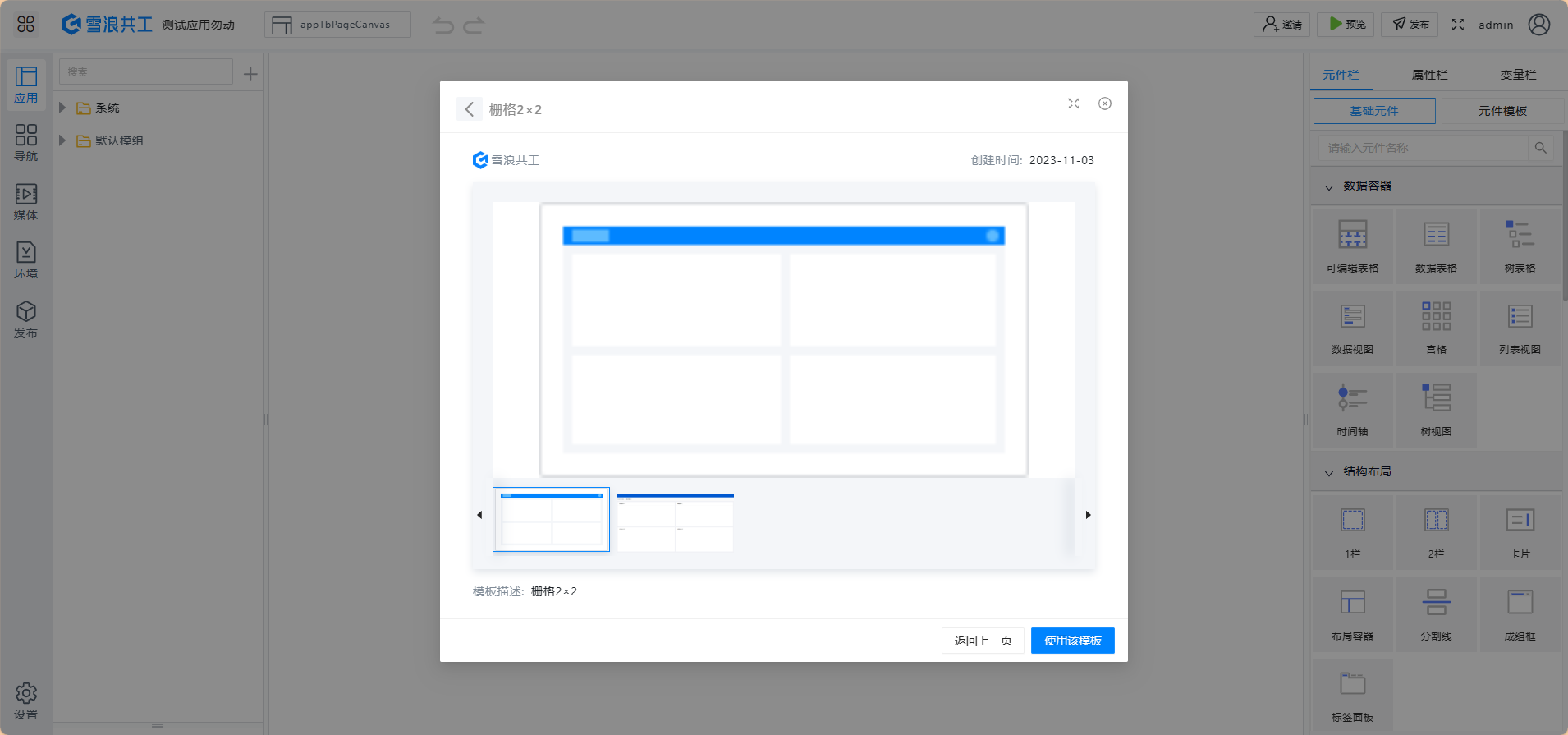
在弹窗中填写页面名称,可以选择使用页面模板,或者创建为空页面,鼠标悬停于某个页面模板,可以预览效果,填写名称、选择模板后,点击保存,页面新建成功,进入页面编辑器界面:


页面结构说明
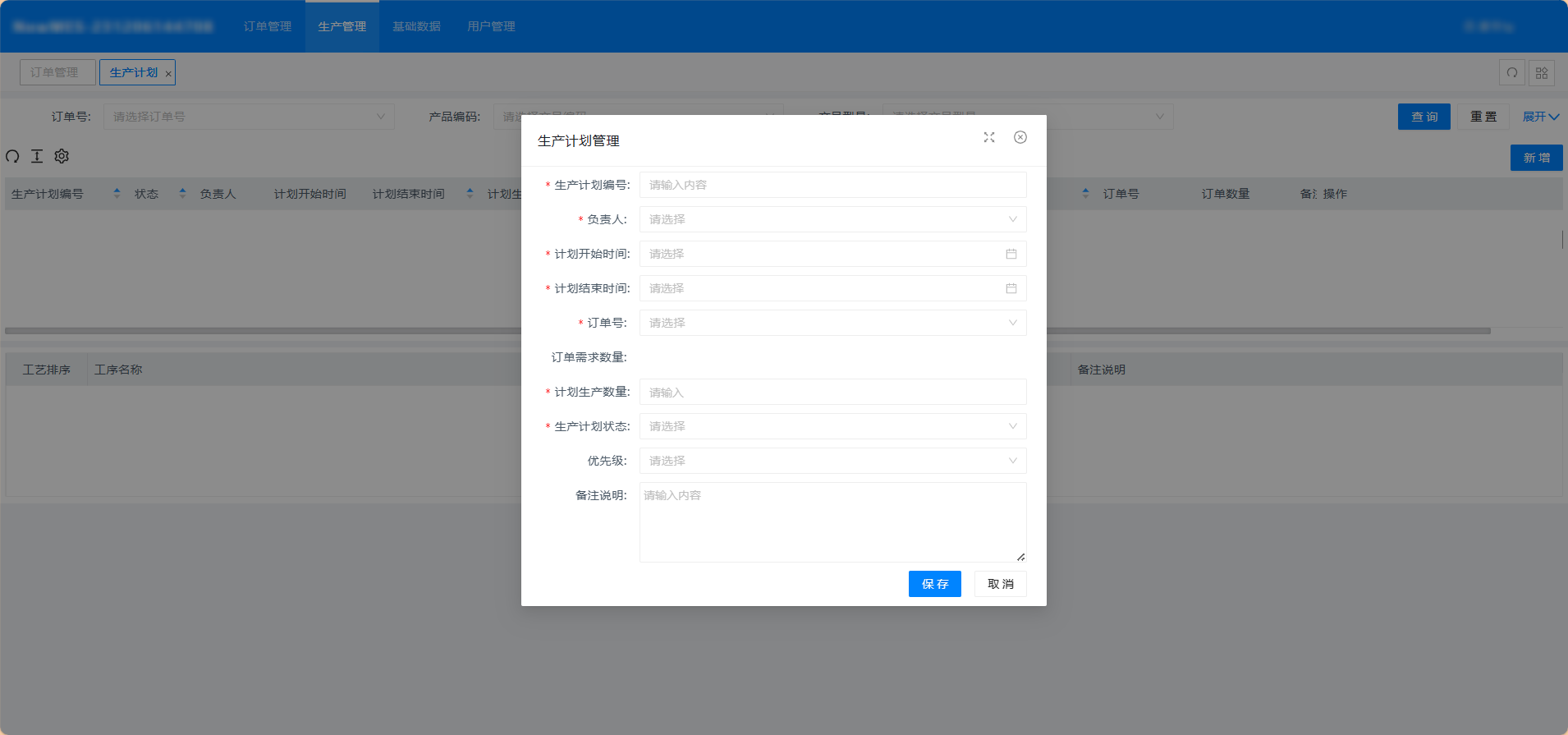
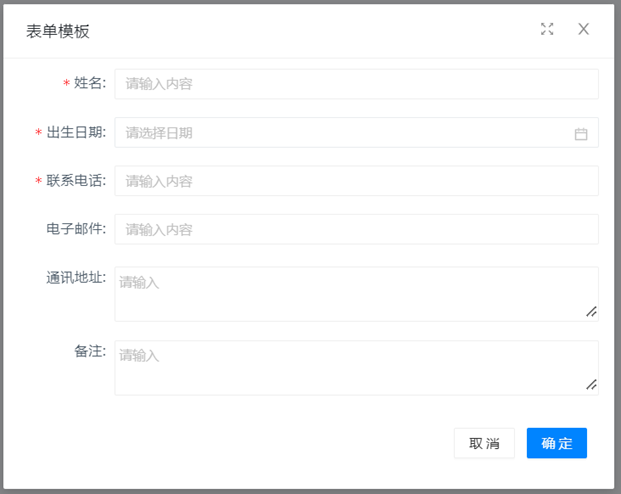
如果您想要搭建一个如下图的表单模板:

需要按照如下结构对元件进行组合和嵌套:

常见页面类型
使用共工可搭建的主要页面类型如下:
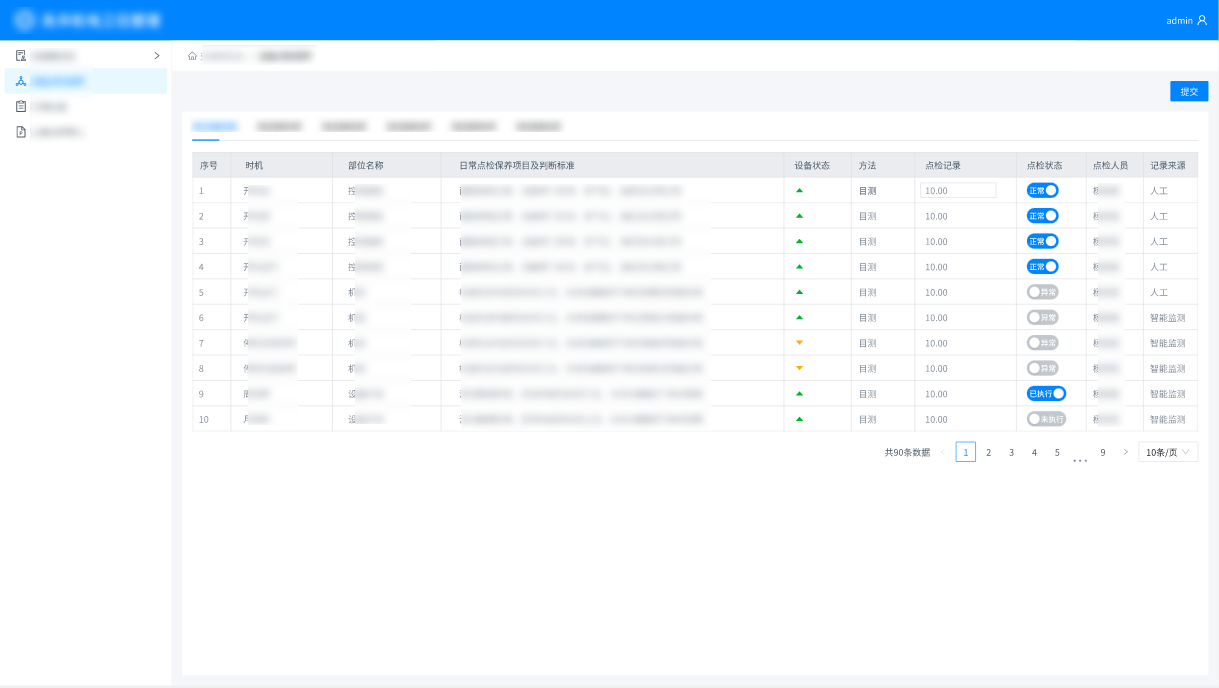
1,列表页:页面以列表、表格为主,常用于多条数据信息的总览与管理。