多语言功能
功能说明
支持通过拉取外部语言资源,配合平台功能,实现应用运行时的多语言能力
使用方法
配置多语言资源
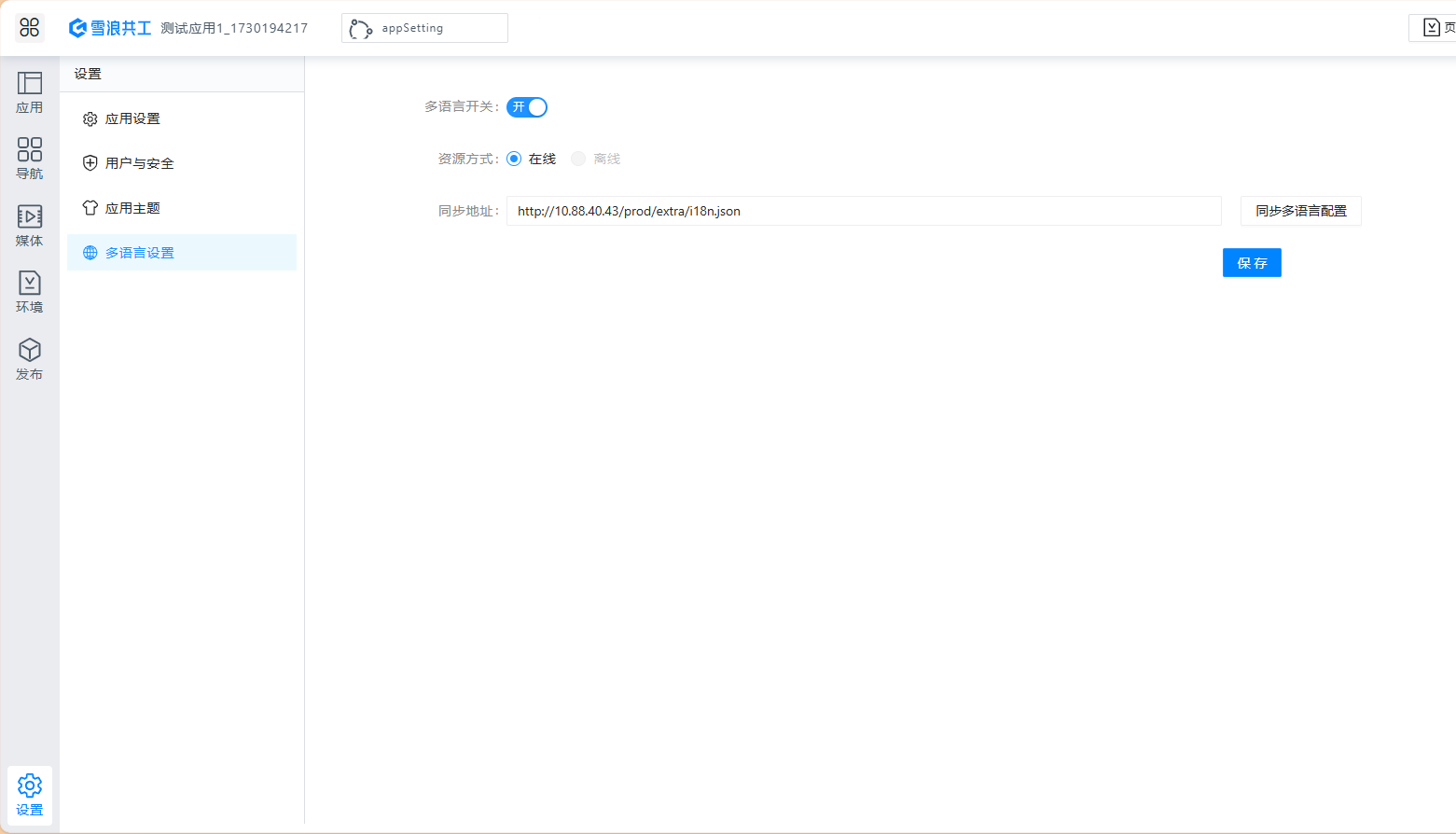
- 开启并配置多语言资源。如下图所示,开启开关后,配置在线的多语言资源同步地址(目前仅支持在线方式)。
如果当前的多语言资源有调整,可以刷新或者点击同步多语言配置生效。
当前多语言 json 文件可以放到平台 nginx 服务商,也可以上传到 minio 服务里面,或者三方的 OSS 服务

- 多语言资源参考如下格式,包含三个语言,English 作为默认语言
{
"defaultLocale": "en",
"localeList": [
{
"title": "简体中文",
"value": "zh_CN"
},
{
"title": "English",
"value": "en"
},
{
"title": "بالعربية",
"value": "ar"
}
],
"localeData": {
"zh_CN": {
"confirm": "确认",
"cancel": "取消",
"app": {
"check": "验证",
"schoolManage": "学校管理系统",
"successMsg": "操作成功, {0}"
},
"app.check1": "验证1",
"navigation": {
"college": "学校",
"schoolManage": "学校管理",
"gradeManage": "年级管理",
"classManage": "班级管理",
"studentManage": "学生管理",
"creditManage": "学分管理",
"componentTest": "测试组件",
"frameComponent": "frame组件",
"microComponent": "外部页面组件"
},
"components": {
"input": {
"placeholder": "请输入提示信息"
}
},
"page": {
"schoolManage": {
"schoolName": "学校名称",
"schoolAddress": "学校地址"
}
}
},
"en": {
"confirm": "Confirm",
"cancel": "Cancel",
"app": {
"check": "Check",
"schoolManage": "school Manage",
"successMsg": "success, {0}"
},
"app.check1": "check1",
"navigation": {
"college": "College",
"schoolManage": "school manage",
"gradeManage": "grade manage",
"classManage": "class manage",
"studentManage": "student manage",
"creditManage": "credit manage",
"componentTest": "test component",
"frameComponent": "frame component",
"microComponent": "micro component"
},
"components": {
"input": {
"placeholder": "please input tips"
}
},
"page": {
"schoolManage": {
"schoolName": "School Name",
"schoolAddress": "School Address"
}
}
},
"ar": {
"confirm": " أكّد",
"cancel": "ألغى",
"app": {
"check": "التحقق"
}
}
}
}
页面中使用多语言配置
- 支持的组件:
- 表格的列标题文案
- 输入元素标题文案、提示内容文案
- 单行文本的前后缀
- 开关组件的选中文本、非选中文本
- 穿梭框左右标题
- 检索元件的标题和提示文案
- 检索容器的查询重置按钮(预置了中英文,无需配置)
- 按钮标题
- 表单文本/文本组件的内容
- 图表组件的标题、标签文本
- 配置使用方式:
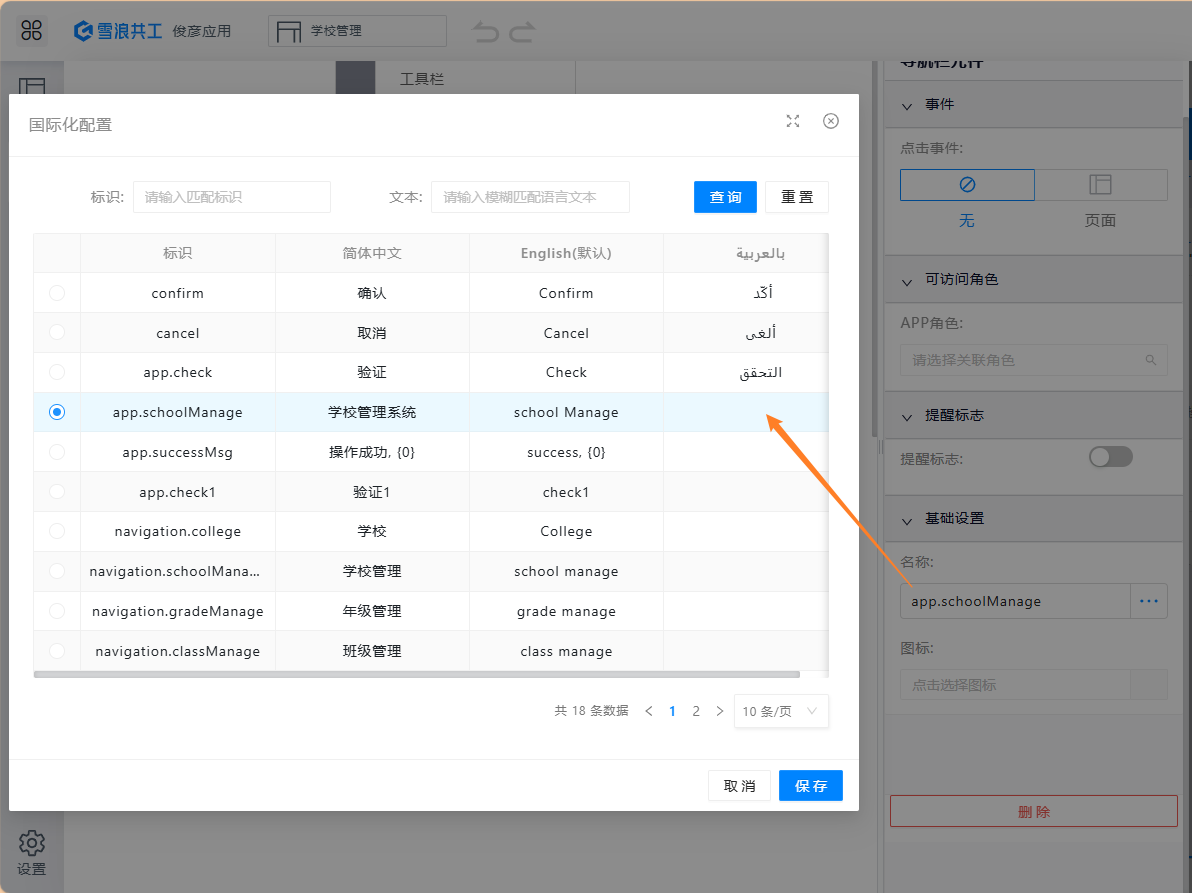
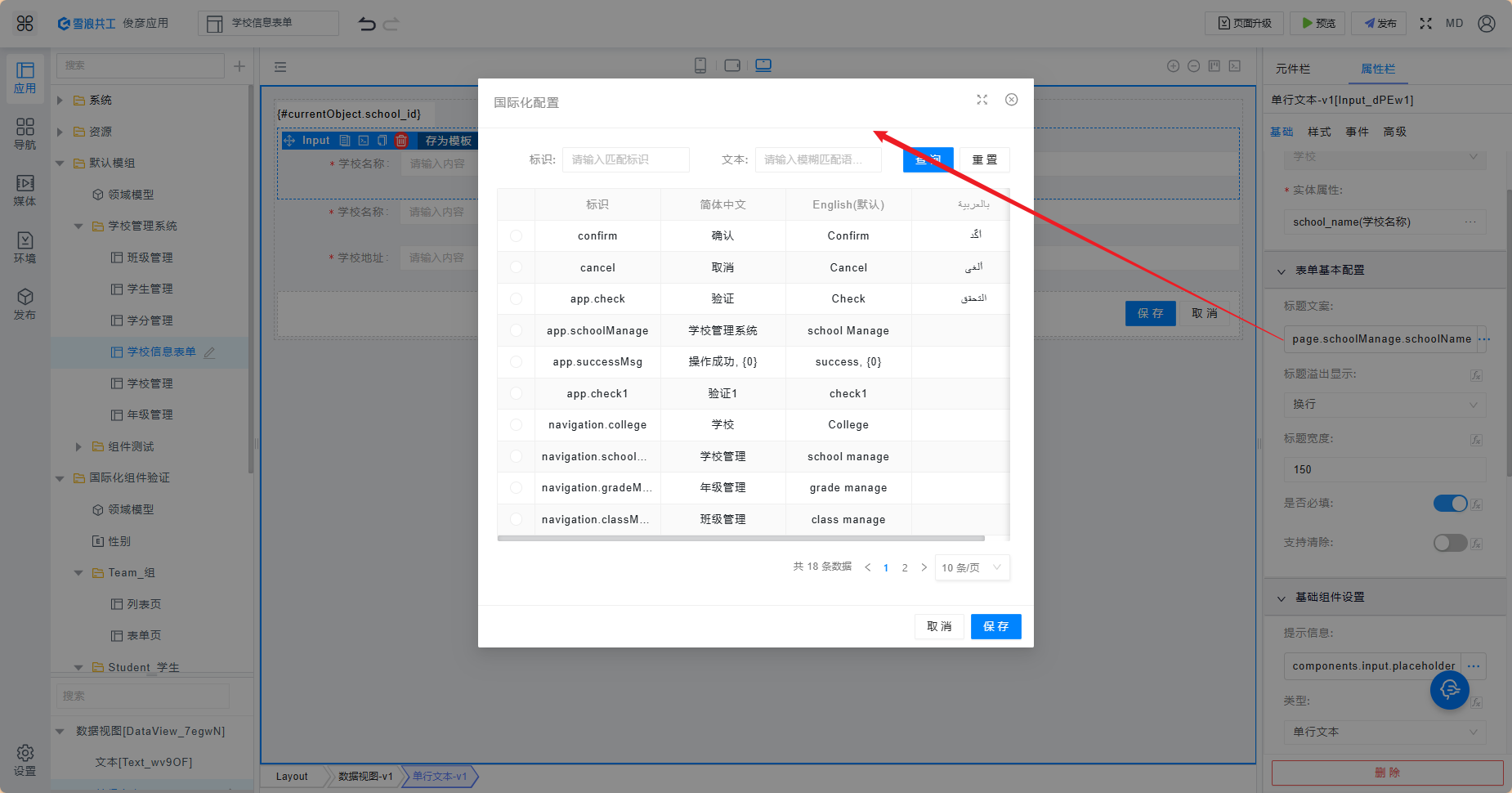
- 以直接输入的方式配置的文案,在多语言模式下需要选择文案标签,例如表格的列标题文案、输入元素标题文案和提示内容文案等:



- 以表达式方式配置的文案,在多语言模式下需要使用
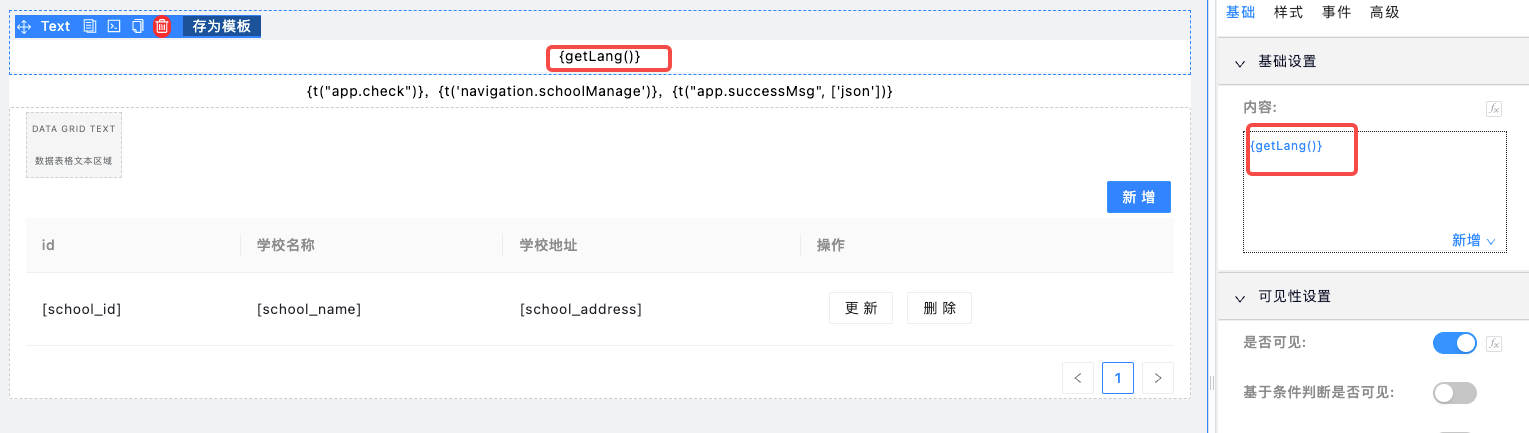
t("key",formatValue)函数写文案标签,例如文本内容、表单文本标题和内容、检索元件的标题和提示信息等:

获取当前的语言环境使用 getLang() 函数,语言环境可以传递给定制化页面,定制化页面接收传参,来更新定制化页面的国际化展示:

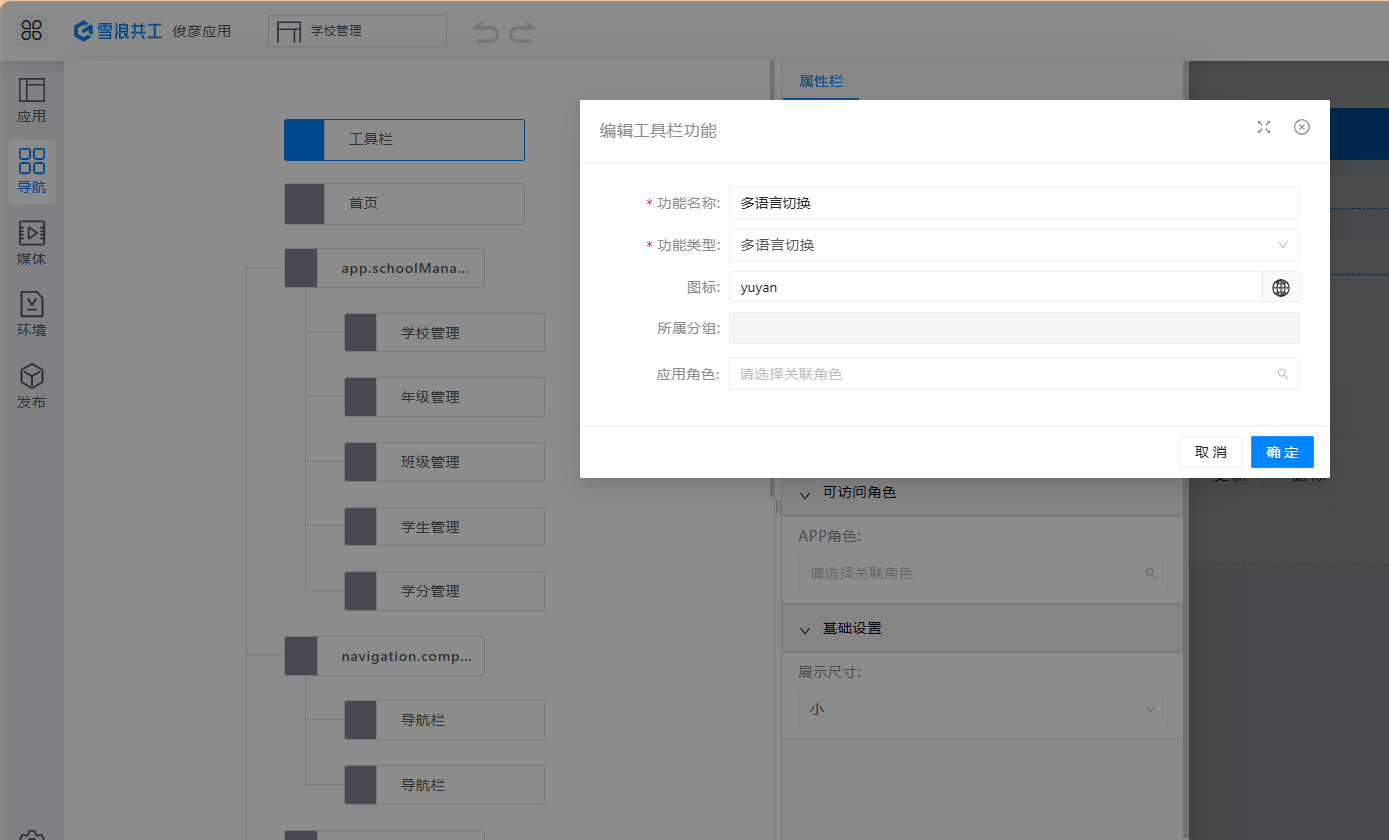
- 工具栏支持配置多语言切换功能,配置后在运行时可通过工具栏切换应用语言

逻辑多语言函数
逻辑表达式内支持用函数获取多语言资源里的文案标签,函数和页面表达式中的相同:
t("key",formatValue)

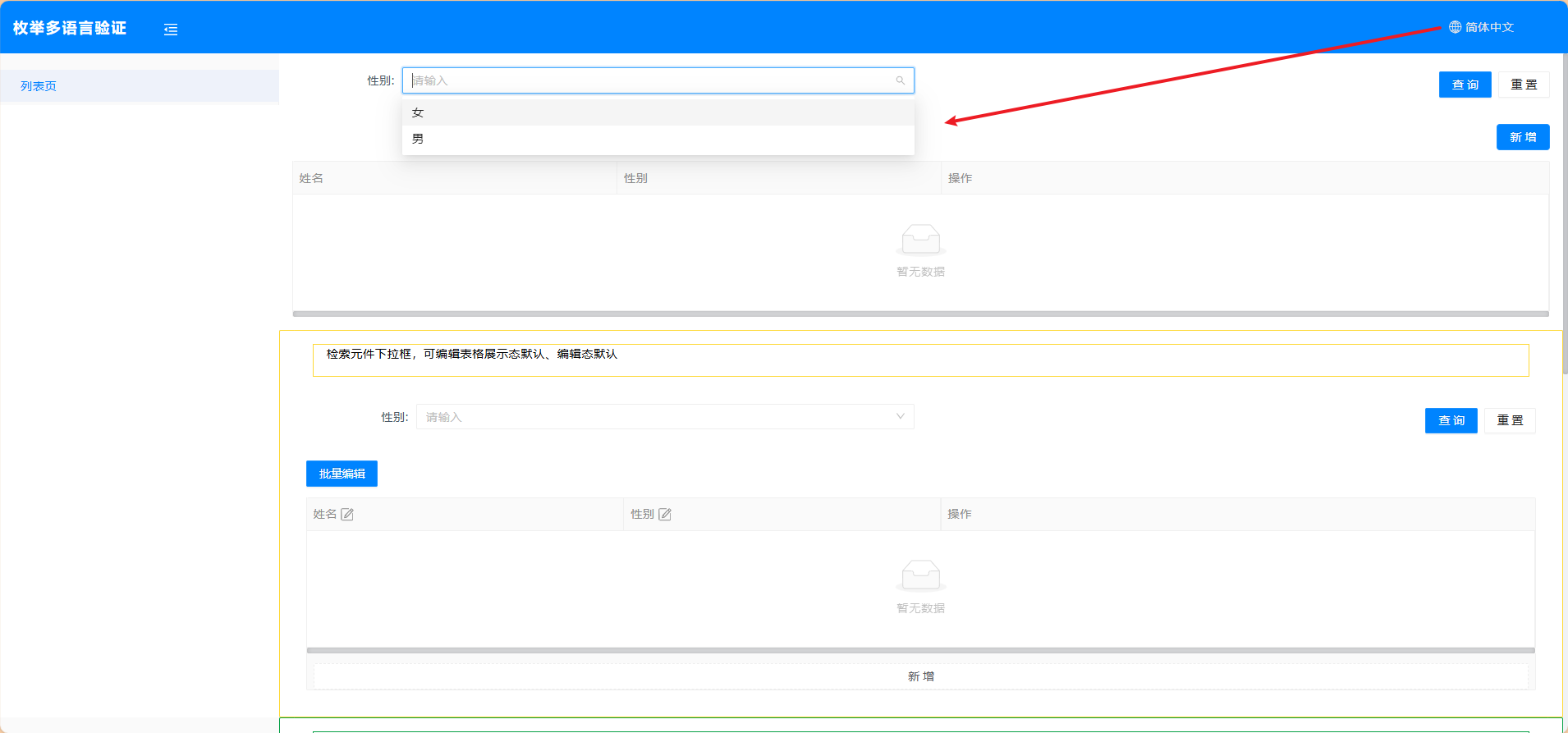
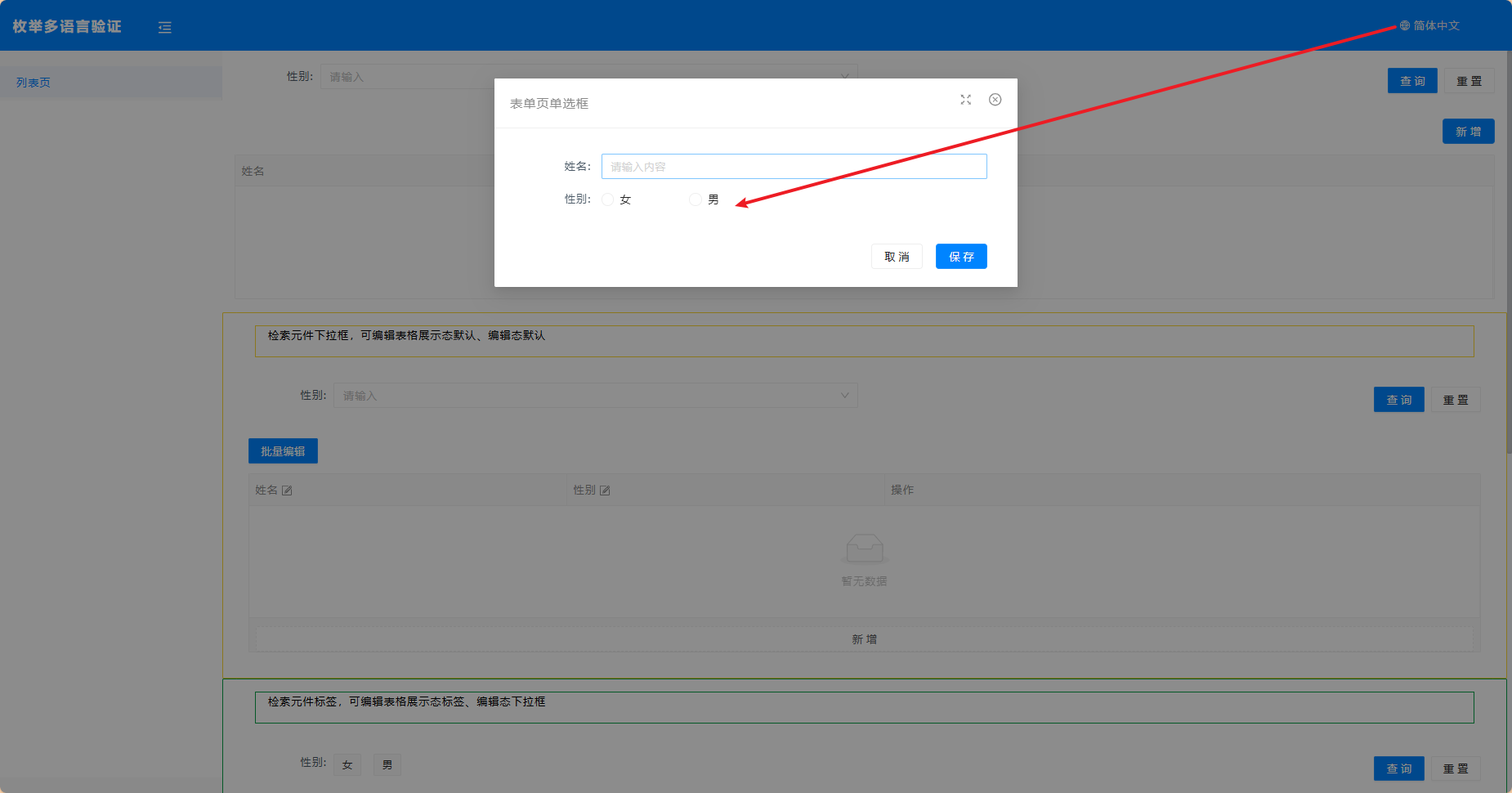
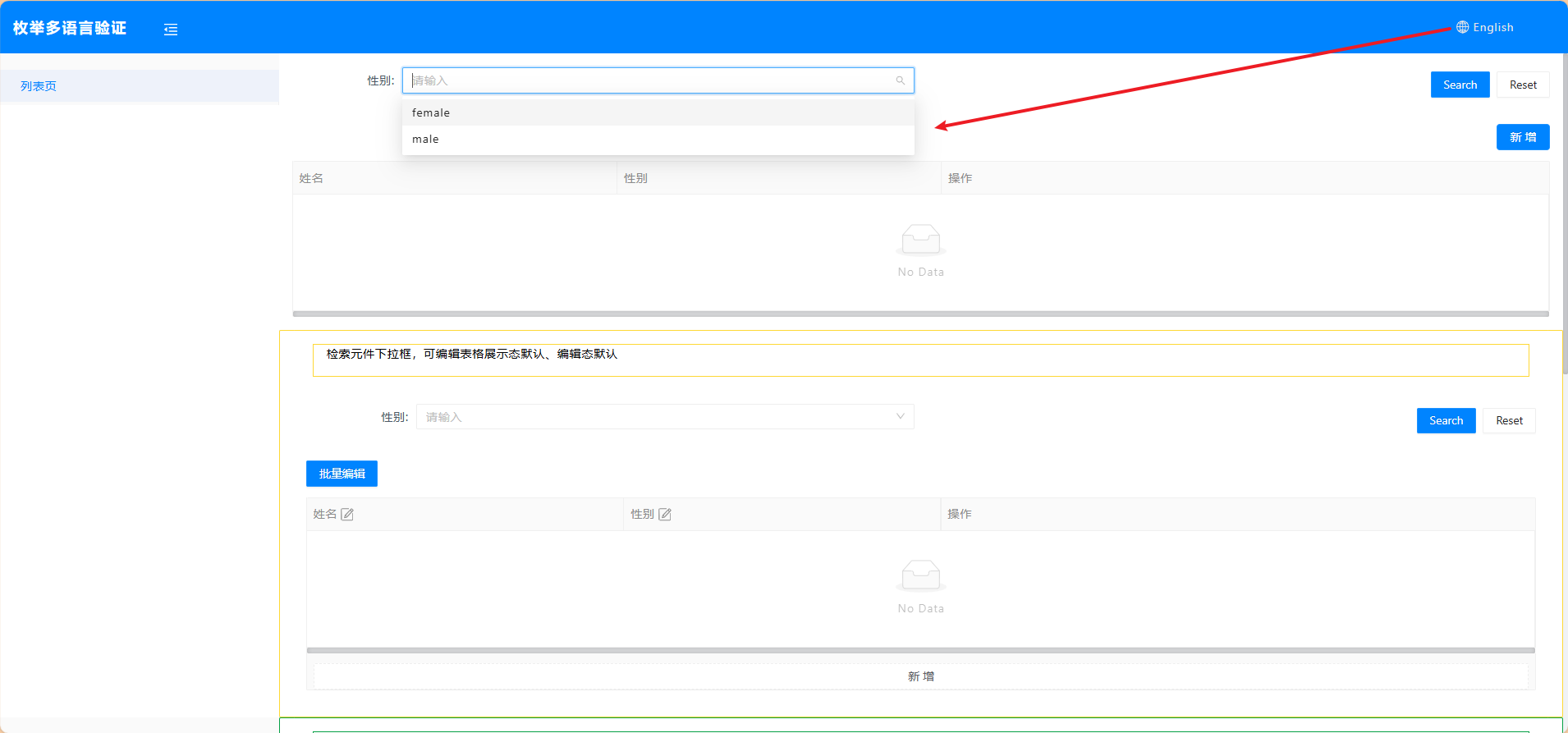
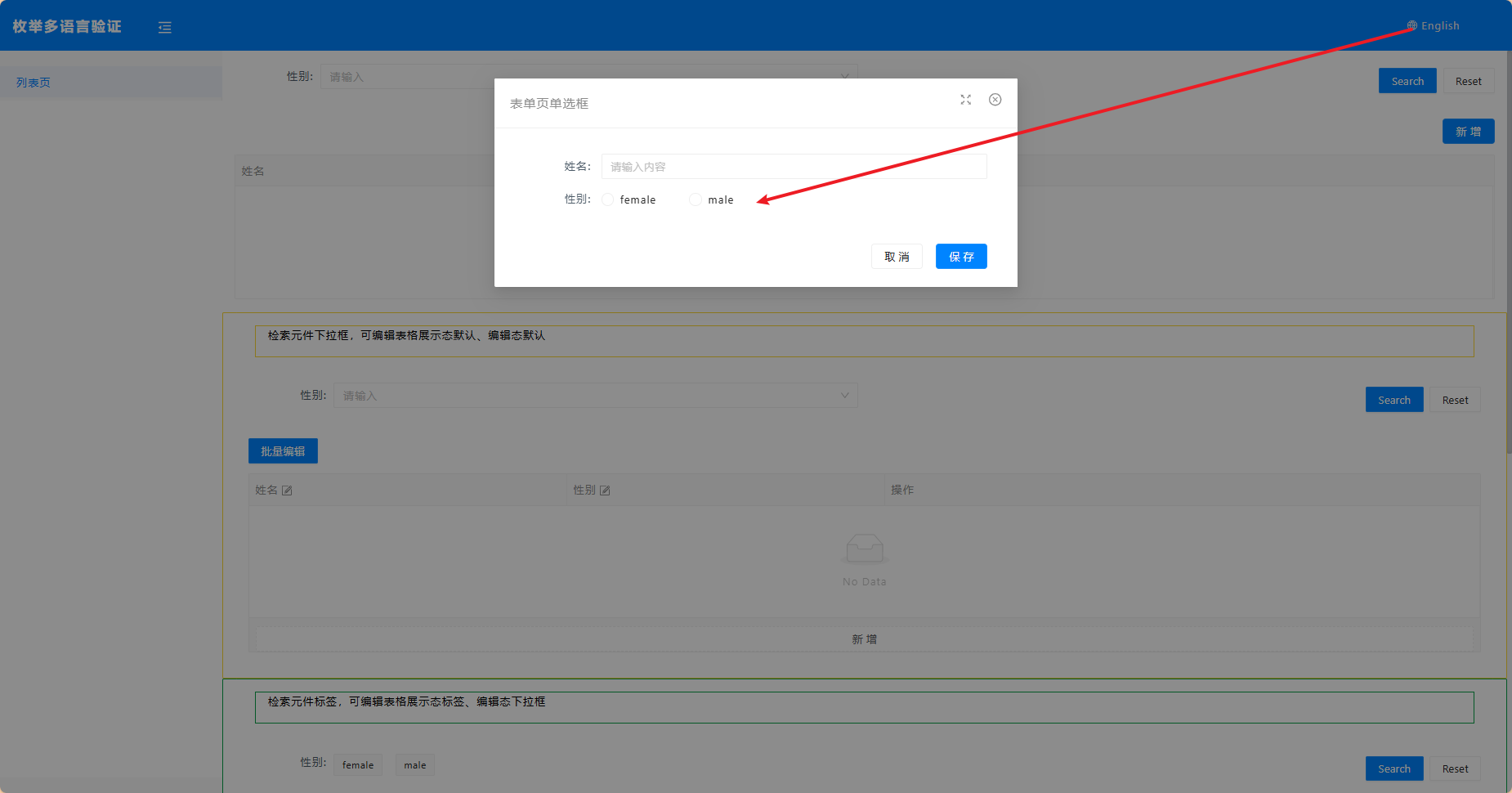
枚举多语言
平台里的枚举支持配置多语言,当应用设置里的多语言开关开启,并添加了在线的资源,枚举名称可选择语言文案标签,以下组件解析枚举时会根据当前语言环境显示对应的枚举名称文案。
- 检索元件:下拉框、单选等选择类组件;
- 表单元件:下拉框、单选等选择类组件;
- 可编辑表格、表格、树表格: 列、内置查询条件配置包含枚举属性值;
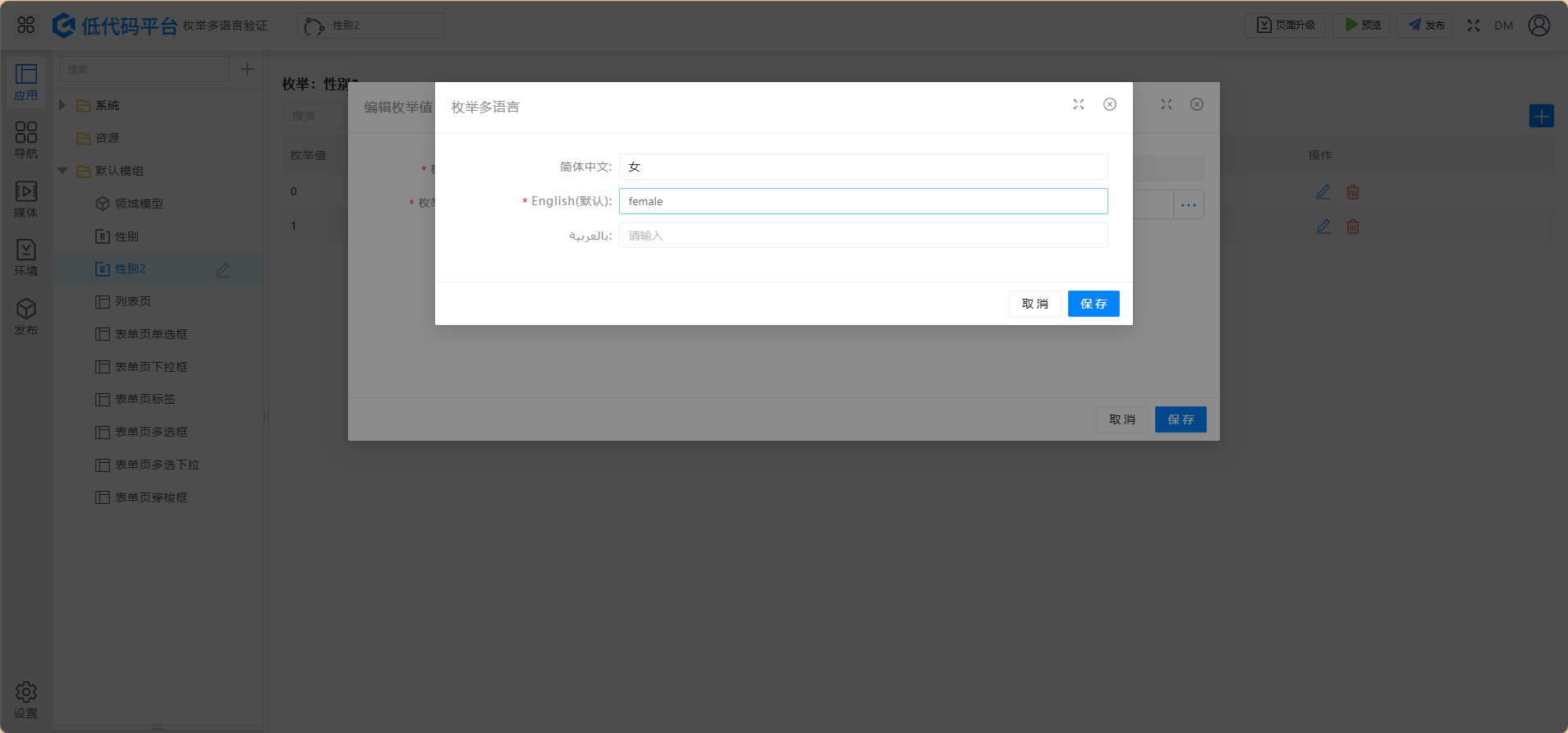
枚举多语言配置如下图所示,应用开启多语言开关时,需要填写不同语言的枚举名称,默认语言必填,其他语言选填,运行时渲染时优先渲染对应的语言,没有配置时使用默认语言。


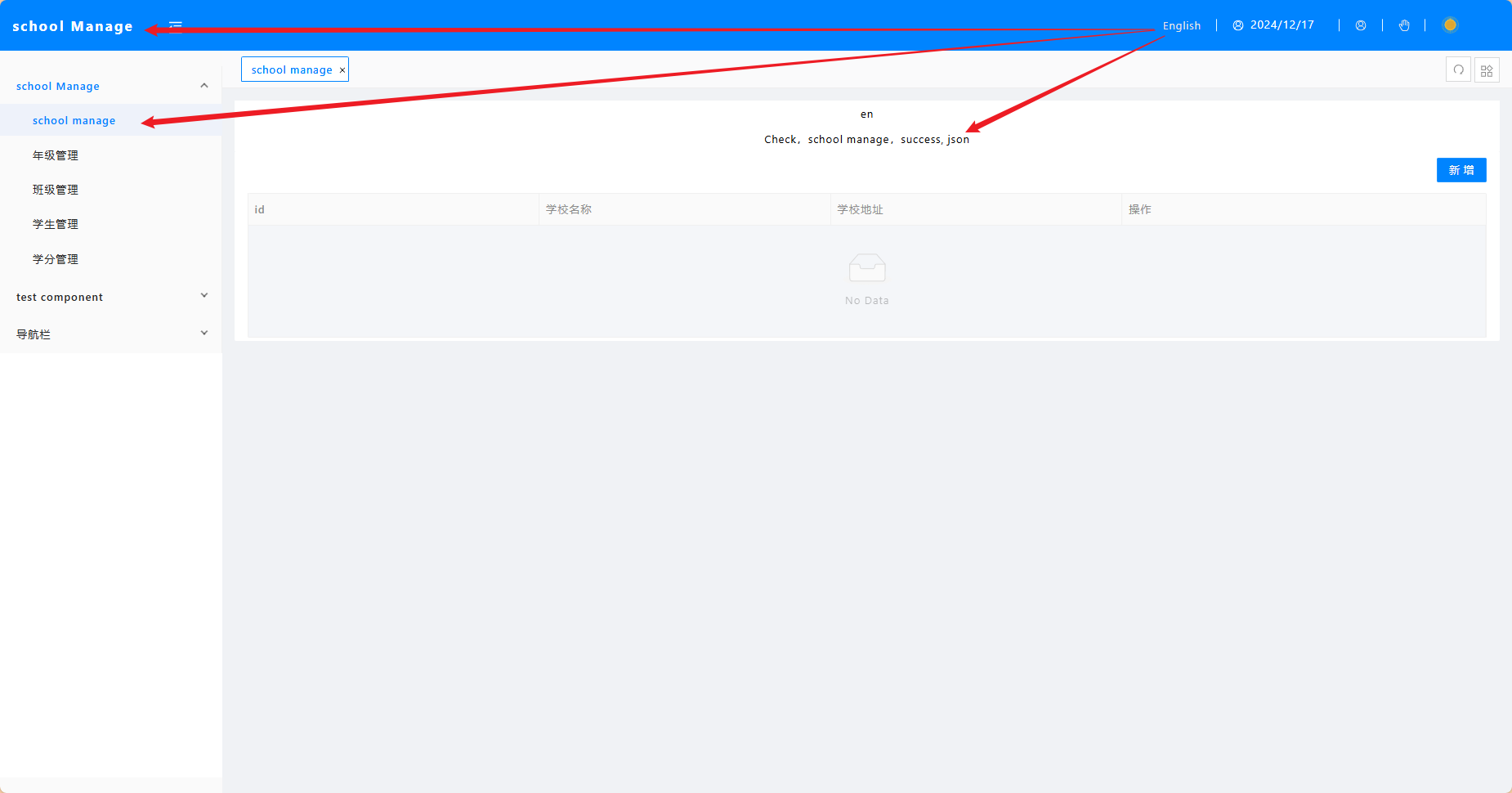
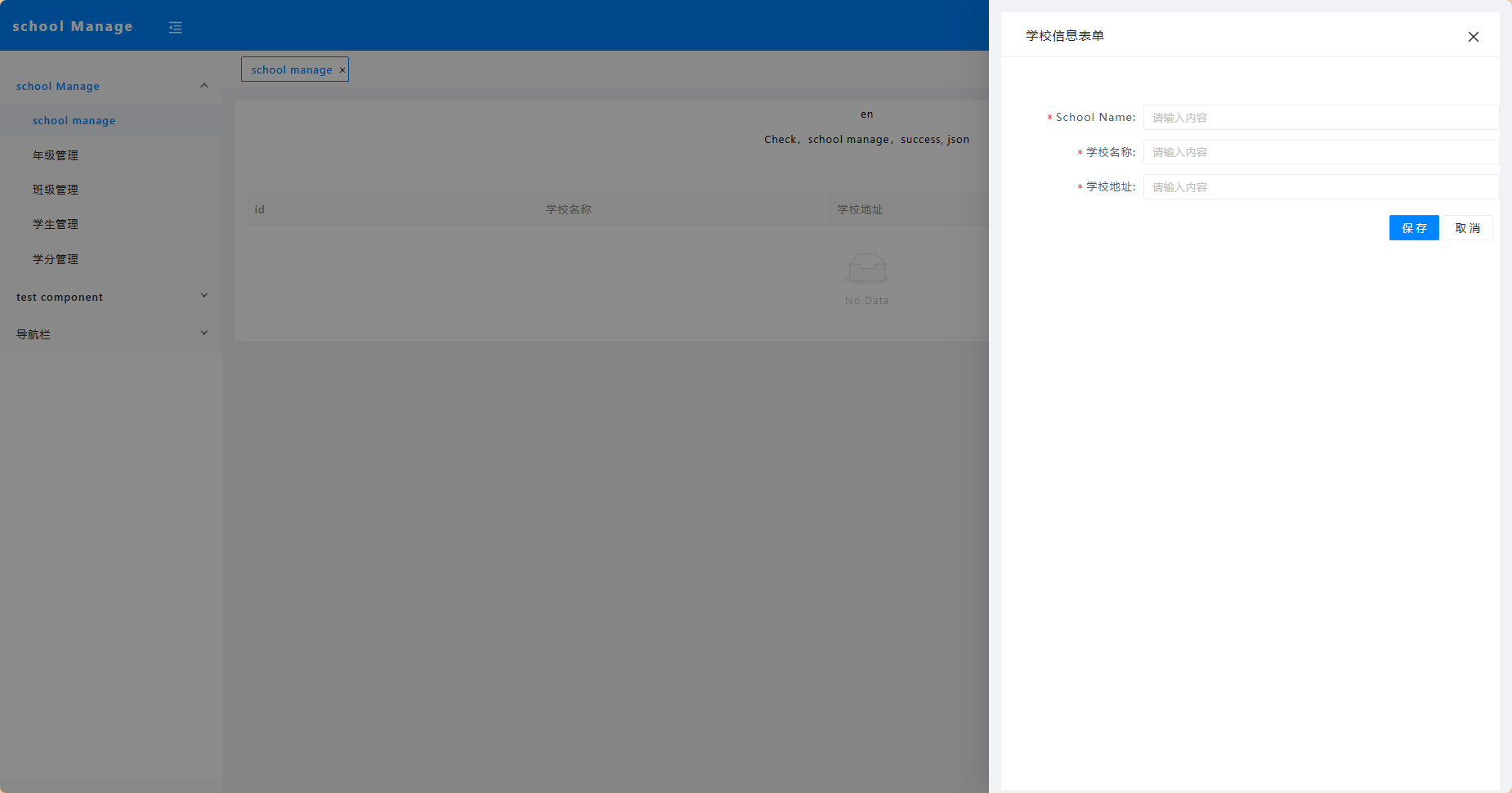
运行效果
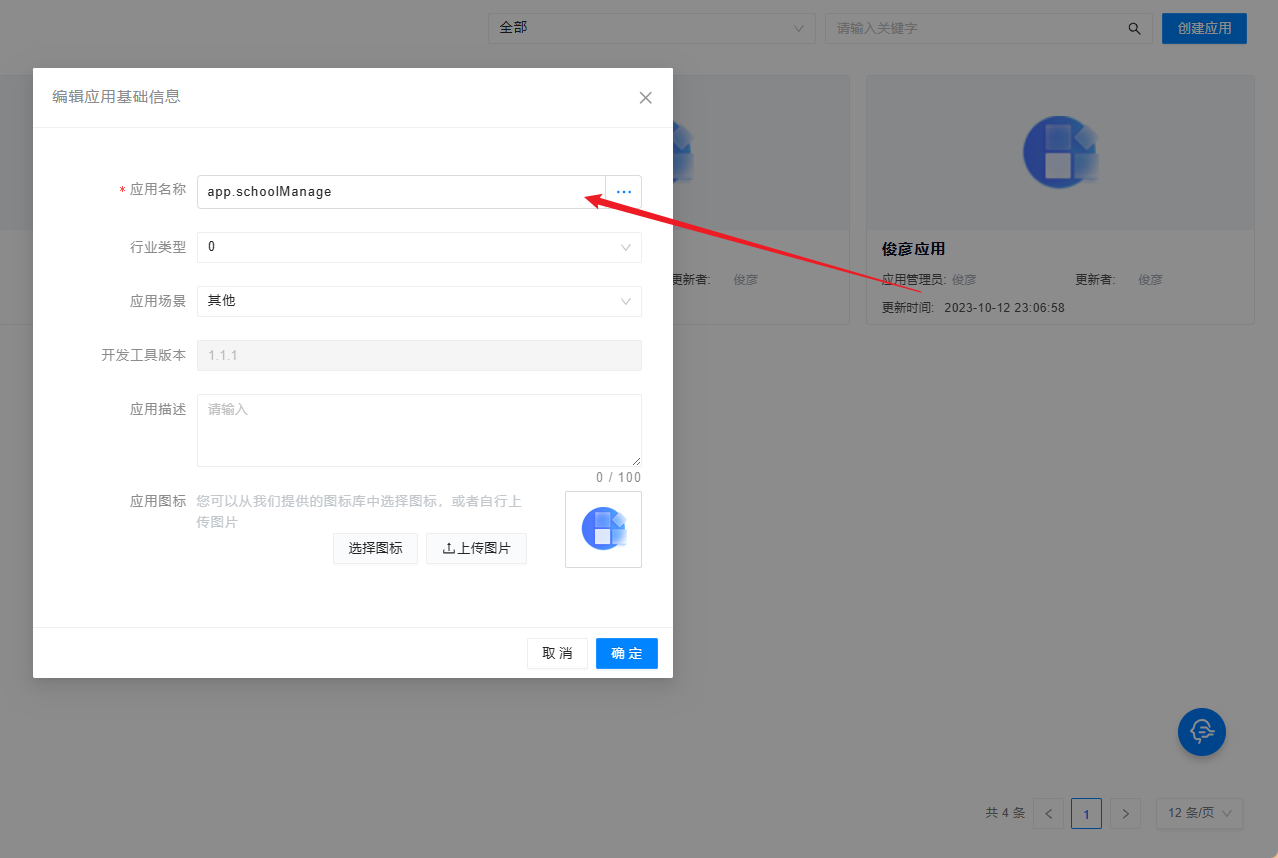
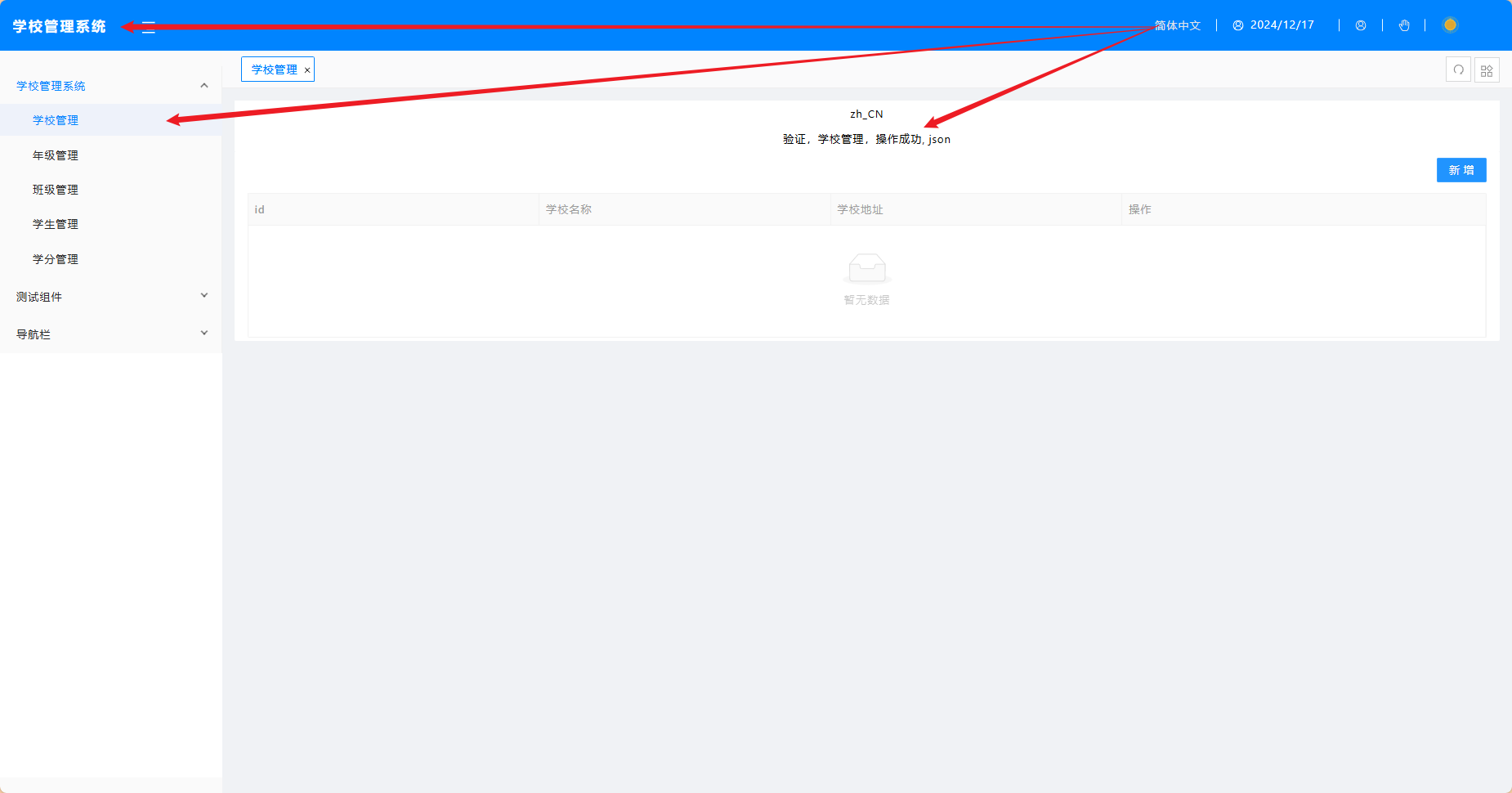
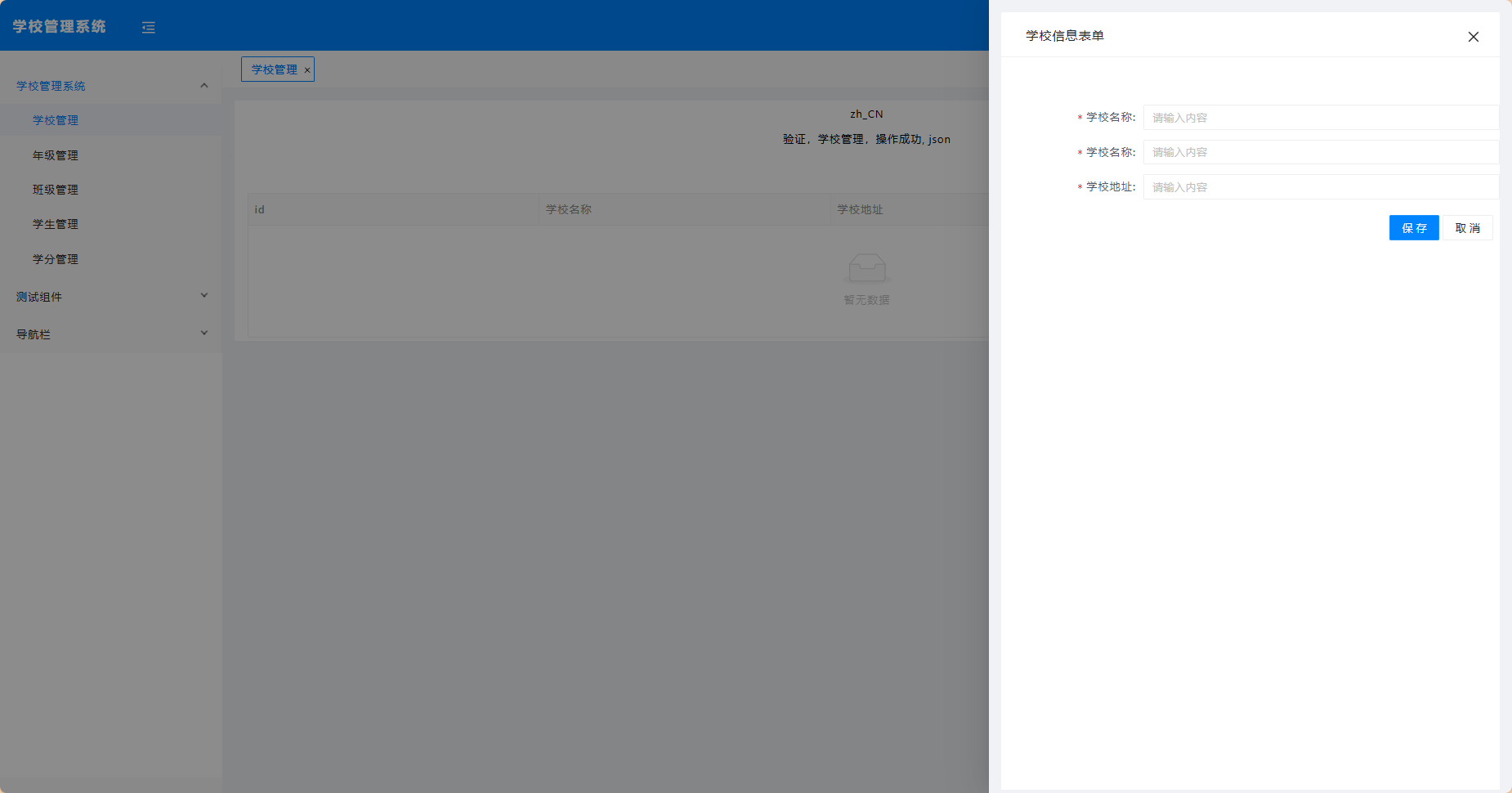
页面组件、导航、应用名称:




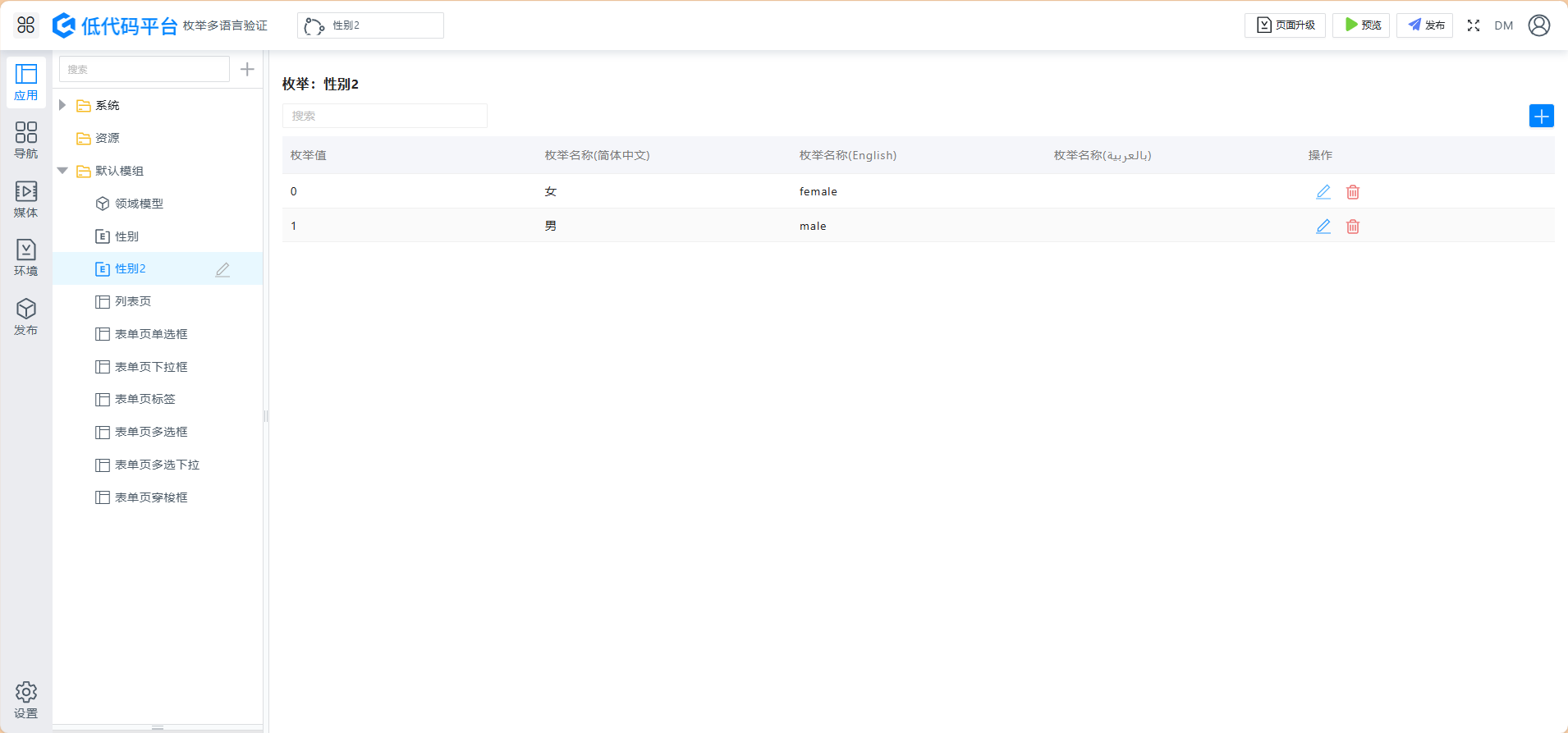
枚举: