汽车车间应用搭建
应用搭建流程总览

分析应用背景
功能分析
功能分析也就是分析我们需要展示什么样子的页面,以汽车烘干系统为例,大体上我们需要
- 对设备的信息进行管理
- 对设备的维修工单、故障工单管理
- 维护生产日历
- 调用接口,对设备的环境进行检测
实体抽象
根据功能分析,我们可以抽象出以下四个实体:
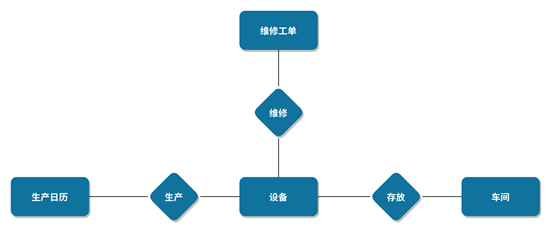
设备、工单、生产日历、车间ER 图如下:

领域模型搭建
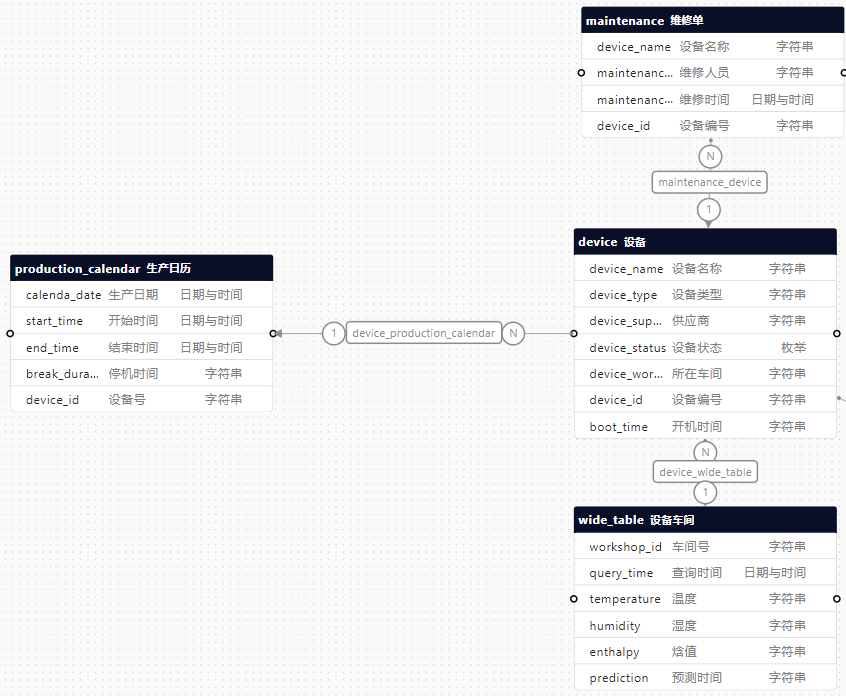
依照上述实体可以在共工中搭建对应的领域模型

搭建页面
展示页面
展示页面搭建
展示页面需要用到 数据容器 中的 数据表格 元件
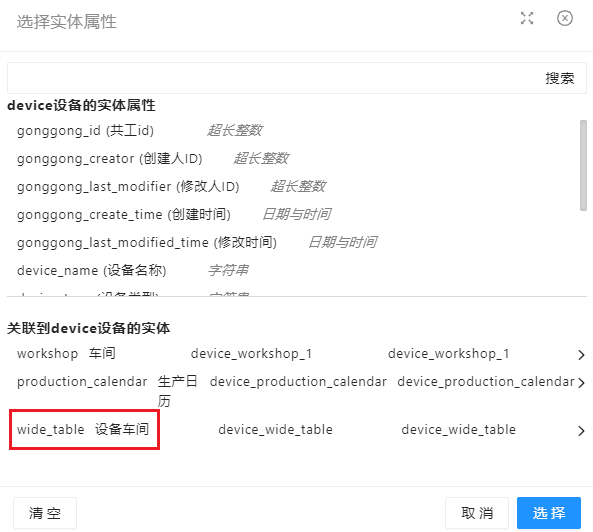
在 数据源 选择数据库中的设备实体
在 列 中添加希望展示的字段

其中也可以选择展示与之关联的实体的字段,如上述第五个字段车间号

展示页面效果

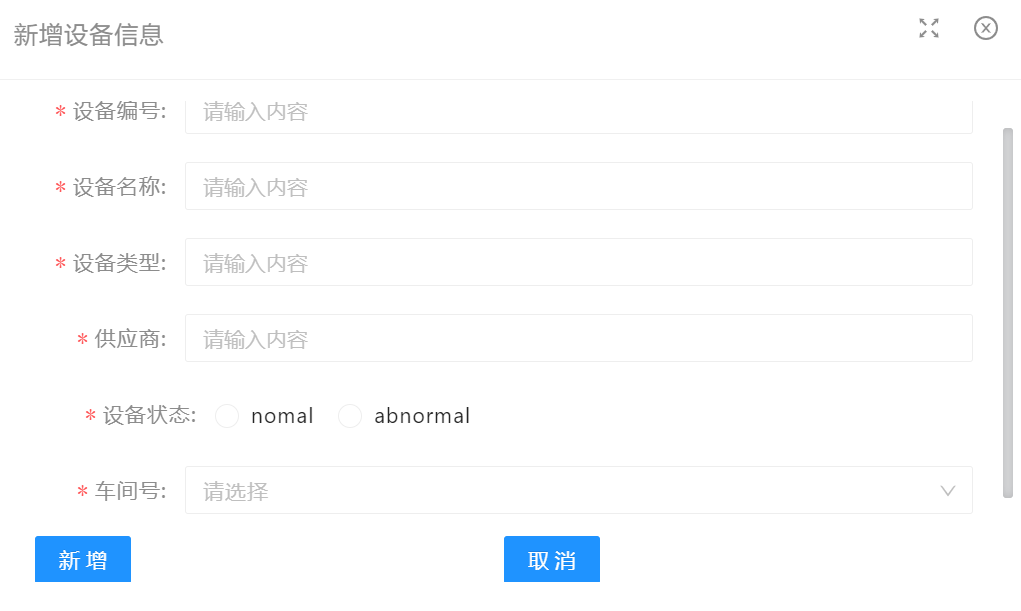
新增页面
新增页面搭建
新增页面需要用到 数据容器 的 数据视图 元件
将输入元件拖入数据视图中
| 单行文本 | 填入字符串消息 |
|---|---|
| 单选框 | 选择枚举类型 |
| 下拉框 | 选择枚举类型或者选择关联的实体 |
| 日期选择 | 输入时间 |
| 计数器 | 输入整数或者小数 |

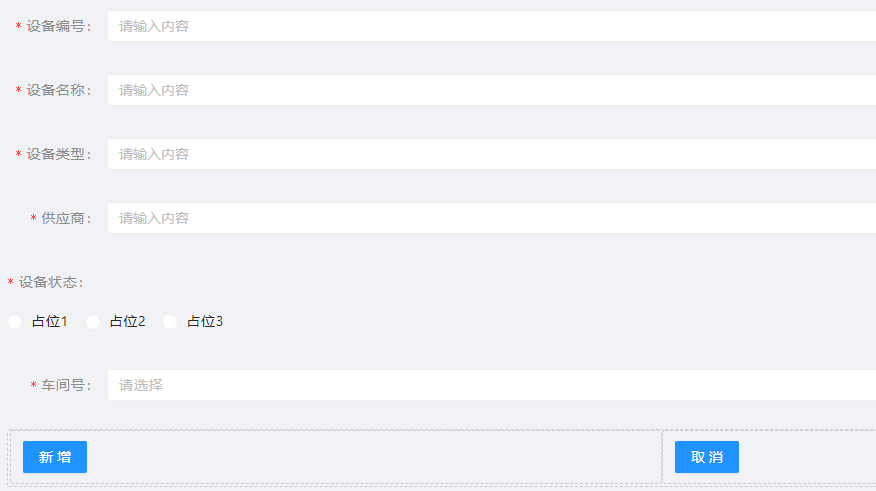
新增 按钮需要绑定保存更改事件,取消 按钮保存取消事件,下面为新增按钮:
上面样例供应商是自己填入的,如需做成下拉框的样式选择供应商,需要新建供应商的 枚举 进行绑定,或者新增一个供应商 实体,并将其与设备实体通过 关联关系 连接
新增页面效果

在页面编辑时点击空白处,还可以在 属性栏 中选择 布局容器,根据使用的场景选择页面弹出的方式

修改页面
修改页面原理和新增一样,和新增页面可以绑定至一个页面,也可以将新增页面复制一份、修改名字,再单独绑定
按钮绑定至页面
新增设备按钮和修改信息页面都放置于展示页面的数据表格内,不同的是新增按钮置于 数据表格全局按钮区域,编辑按钮和删除按钮是对具体一行信息操作,通常置于 数据表格行内按钮区域,编辑页面如下:
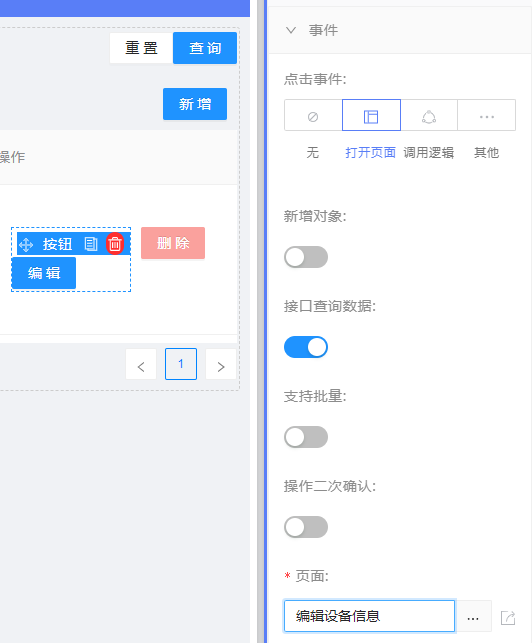
新增按钮
新增按钮点击事件选择 打开页面,新增对象 设置为 true

编辑按钮
编辑按钮绑定至对应页面

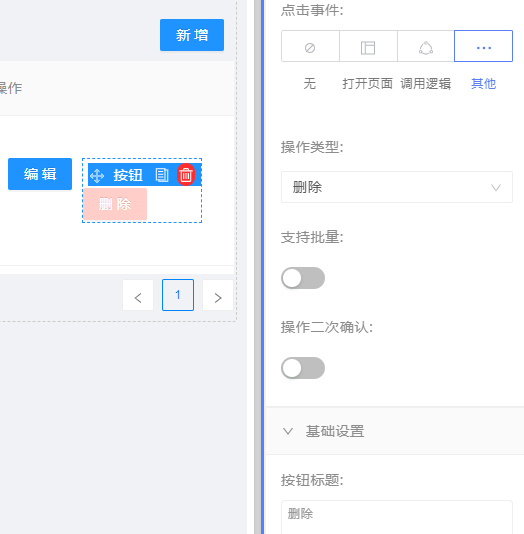
删除按钮
删除按钮事件选择其他,将操作类型绑定至 删除

预览效果

设备、车间、生产日历、维修的增删改查页面构造过程、原理都同上
使用逻辑流
微流具体使用场景可以参考最佳实践 的其他部分,根据需求在合适的地方绑定逻辑流。
一般在 数据表格行内按钮区域 的按钮绑定的逻辑流,入参 是该行数据对象的长整型 id
在新增页面的 确认按钮 绑定逻辑流,入参 是新增的此实体对象,逻辑流中需要用到 提交对象 元件,完成新增