折线图
1 说明
共工的所有图表是基于 echarts 进行元件的改造,如果您想知道共工图表能做到的功能、样式和效果,可以参考 echarts 图表。
折线图是用折线将各个数据点连接起来的图表,用于展现数据的变化趋势。
2 配置
2.1 数据源
可参考通用配置数据源配置
2.2 图数据设置

类似柱状图,可参考柱状图元件的文档说明。
2.2.1 横轴维度
指的是图表的 X 轴数据。
2.2.2 纵轴指标
指的是图表的 y 轴数据。可设置多个。每一个渲染出一条线。
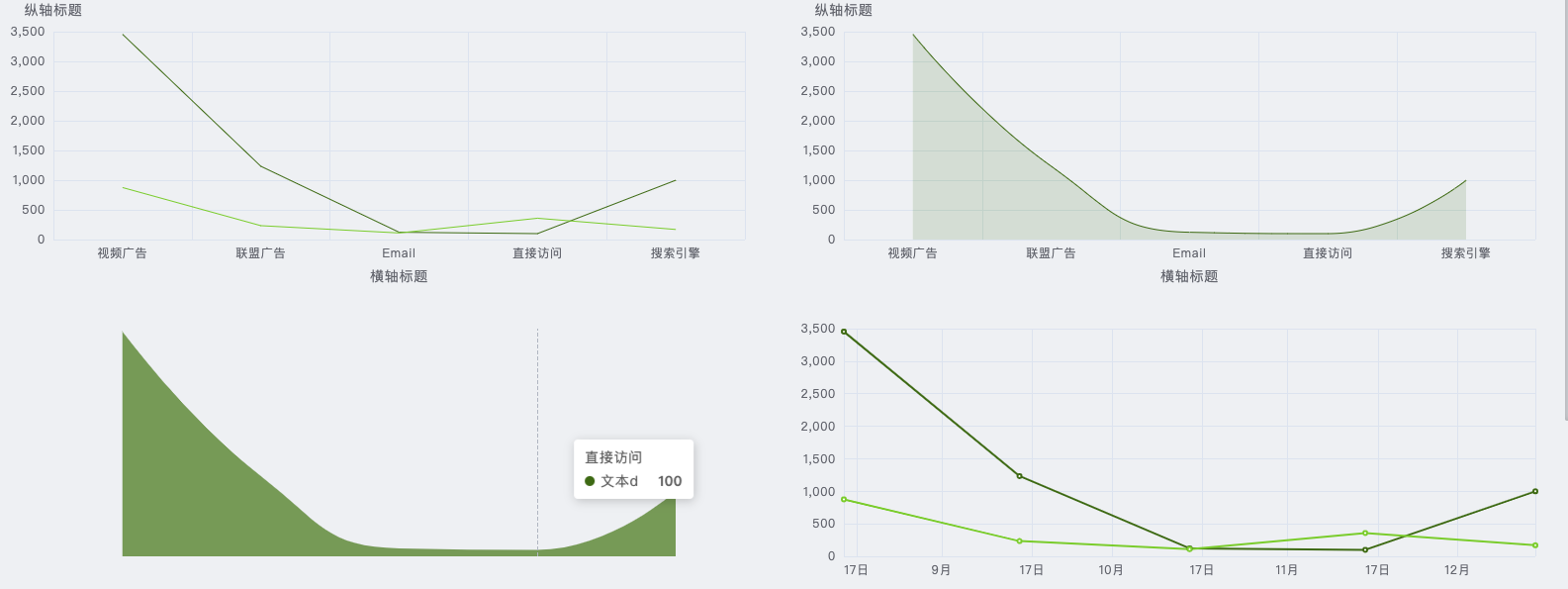
不同于柱状图的是,每个指标可设置指标颜色、填充区域颜色、是否显示拐点标志。指标颜色指线的颜色,填充区域颜色指线的下方区域颜色,拐点标志指每个 x 轴 y 轴交点是否渲染一个空心圆。
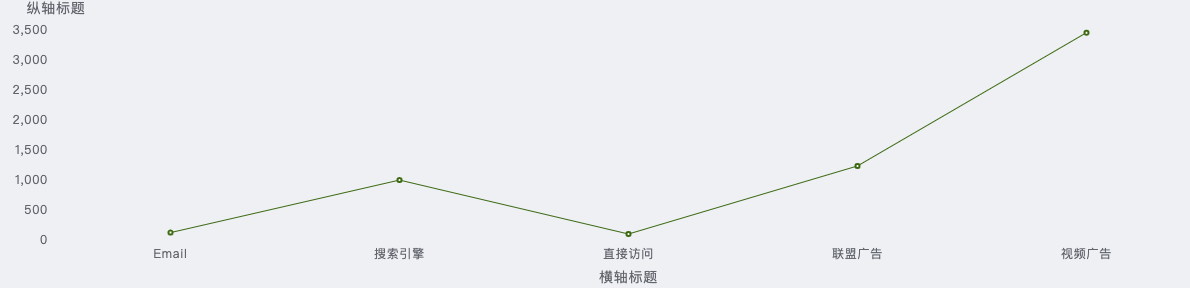
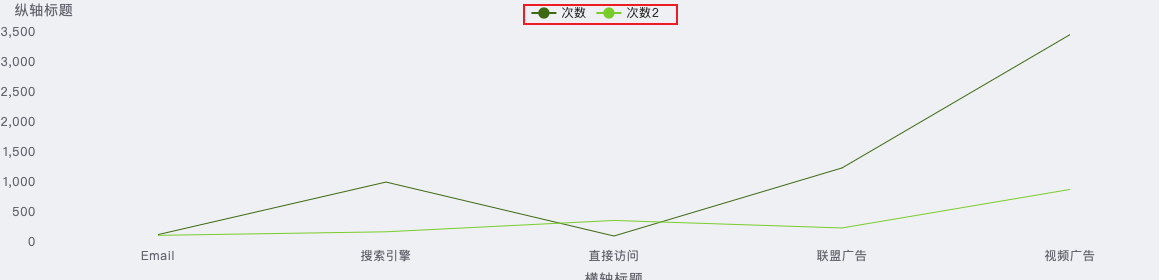
例如设置指标颜色为深绿色,显示拐点标志:

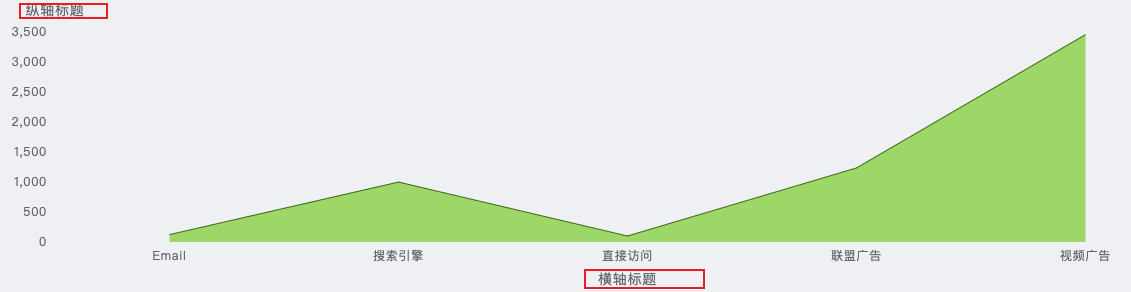
例如设置指标颜色为深绿色,填充区域颜色为浅绿色,不显示拐点标志:

2.2.3 缺省图形数据
该配置项的功能仅用于编辑态预览图表。您可以在属性栏自行定义 js,作为图表呈现所需要的模拟数据。
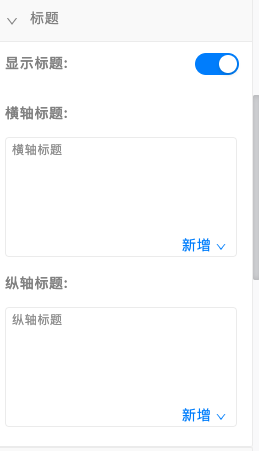
2.3 标题

同柱状图。
默认显示标题,可关闭。下图红框指横轴和纵轴标题:

2.4 图例
是否显示图例,默认显示,但纵轴指标要有两个及以上才会显示。可参考通用配置。下图红框内为图例:

2.5 通用

2.5.1 辅助线
同柱状图
2.5.2 折线粗细
单位为 px,默认为 1px。
2.5.3 缩略图
是否显示横轴的缩略图,通常在大数据量的情况下使用,可缩放图表。
2.5.4 横轴标签
是否显示横轴标签,默认显示。
2.5.5 纵轴标签
是否显示纵轴标签,默认显示。
2.6 高级
暂未支持
2.7 检索配置
默认为无,支持:
- 无检索
- 外部元件检索 - 参考通用配置
2.8 可见性设置
可参考通用配置可见性配置
2.9 设计
可参考通用配置设计
3 效果展示