1 栏 |2 栏(栅格布局)
1 说明
1.1 概述
布局的栅格化系统,我们是基于行(row)和列(col)来定义信息区块的外部框架,以保证页面的每个区域能够稳健地排布起来。下面简单介绍一下它的工作原理:
- 通过
row在水平方向建立一组column(简写 col) - 你的内容应当放置于
col内,并且,只有col可以作为row的直接元素 - 栅格系统中的列是指 1 到 24 的值来表示其跨越的范围。例如,三个等宽的列可以使用 `
- 如果一个
row中的col总和超过 24,那么多余的col会作为一个整体另起一行排列
1.2 示例

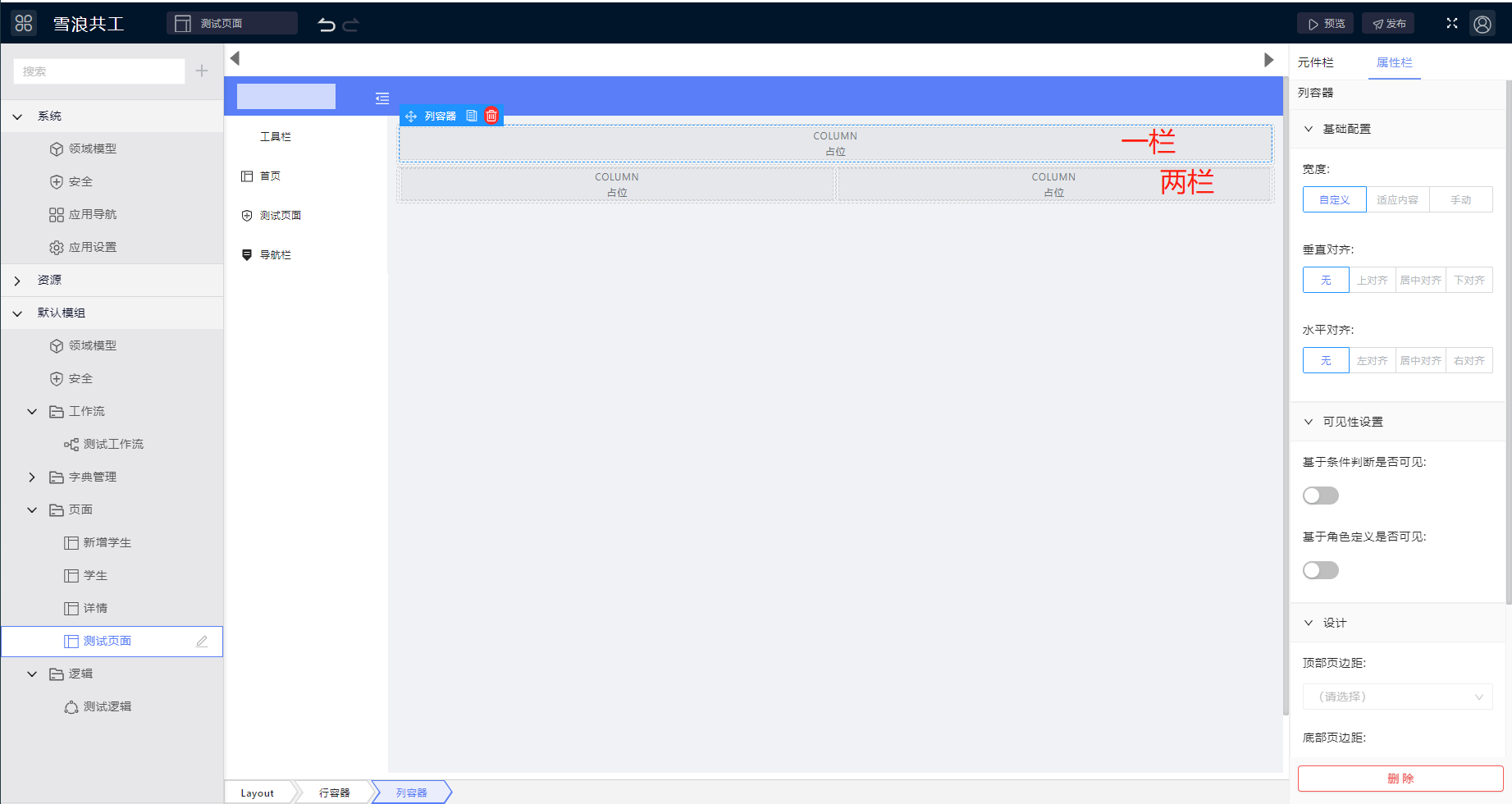
一栏/两栏元件属于布局容器,所以这里的布局容器主要是用来页面布局使用的,如上图所示我们可以看到一栏/两栏元件有 3 类属性配置分别为(基础设置,可见性设置,设计),下面我们来看看具体属性的配置:
2 配置
2.1 基础的配置
1,宽度:这里主要是配置列容器的宽度的,有 3 种方式可以选择,默认的自定义,适应内容,和手动三种;
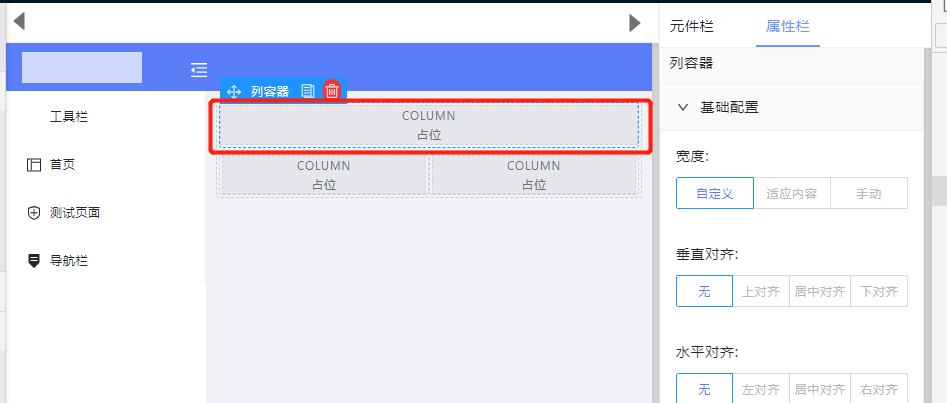
自定义就是默认 100% 宽度,如图所示:

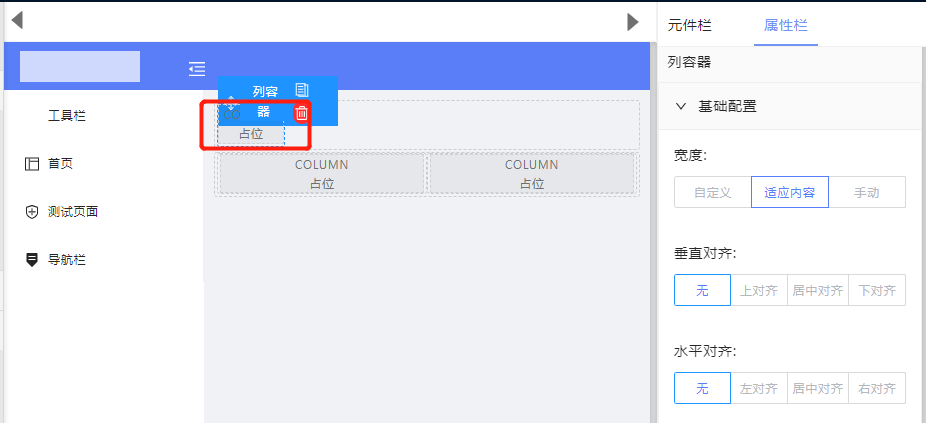
适应内容是根据内容撑满的,如图所示:

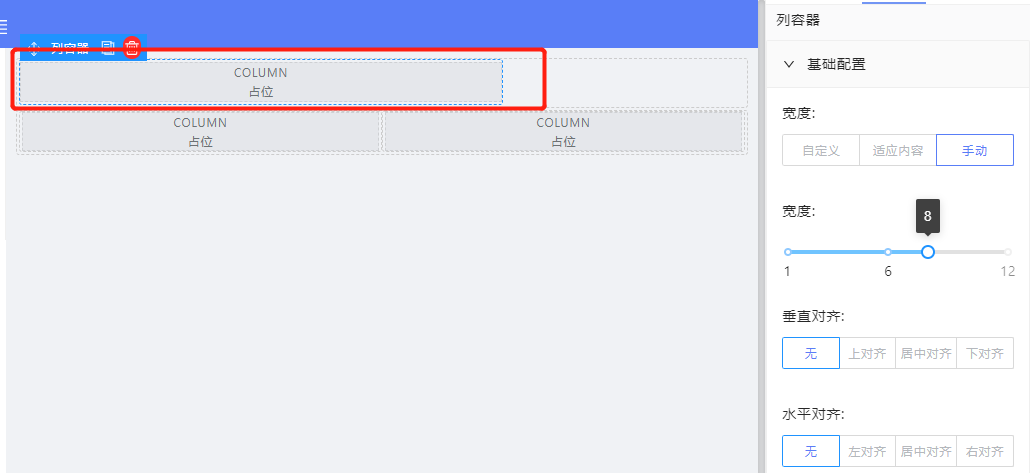
手动是根据栅格自动选择,这里的一栏默认是 12 格,两栏默认是 6 格,可以根据自己的需要调整删格的大小;如图所示(需要 8 个栅格的宽度):

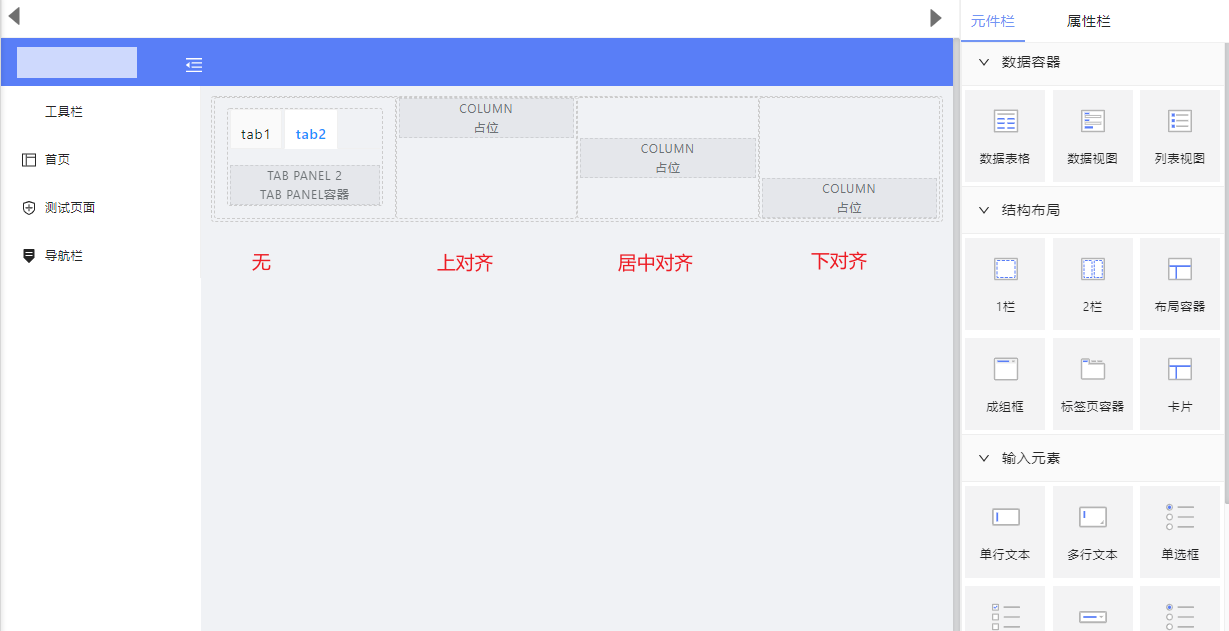
2.垂直对齐 例如三个栅格的话,里面的内容高度不一样,就可以设置无,上对齐,居中对齐,下对齐;这里的上对齐,下对齐,居中对齐都是相对于栅格里面内容的最高来计算的,如何所示(第一个栅格是最高的,垂直对齐是无;第二个栅格相对于第一个上对齐就在最上方,第三个栅格相对于第一个居中对齐就在中间,第四个栅格相对于第一个下对齐就是最下方):

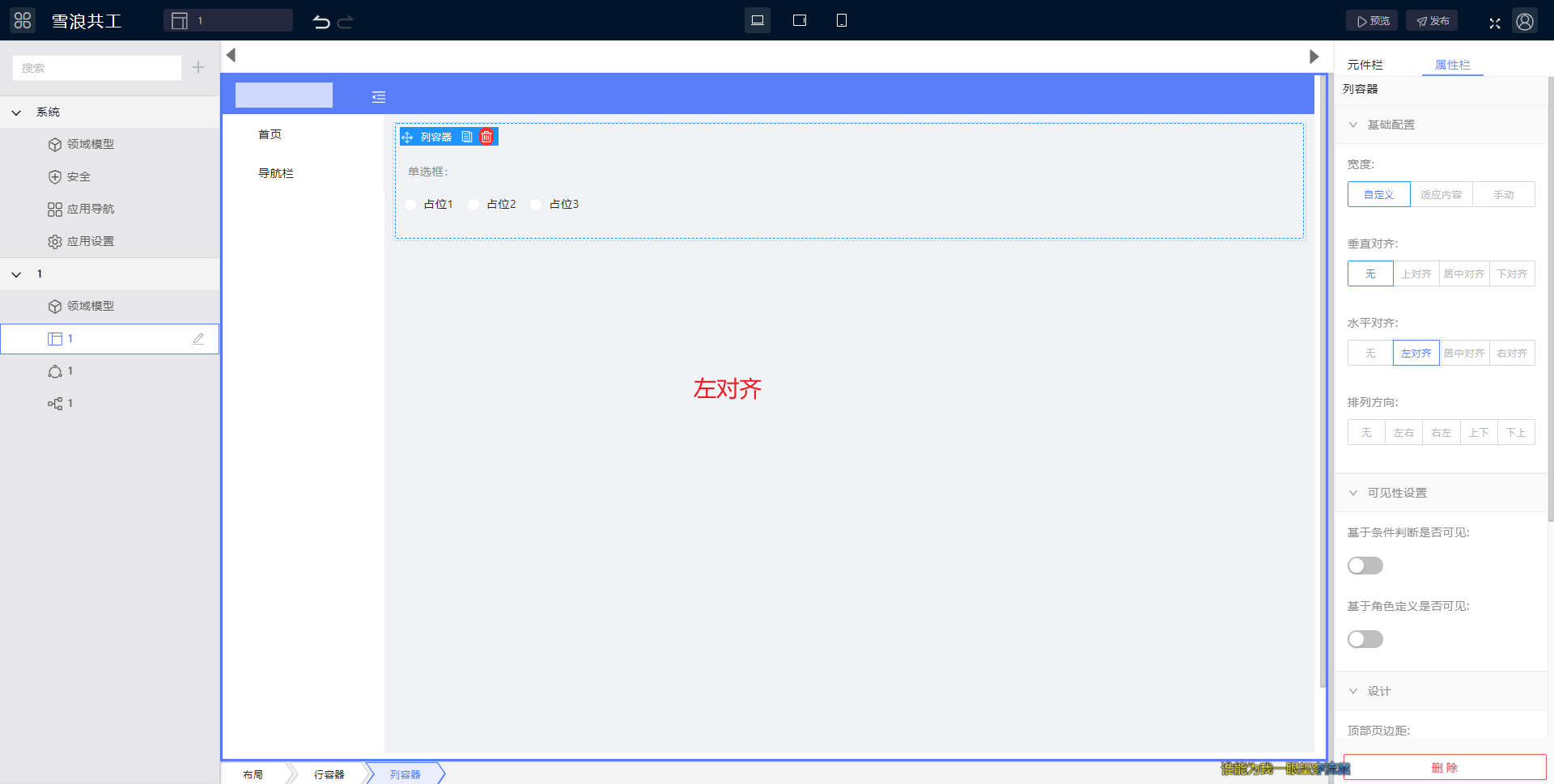
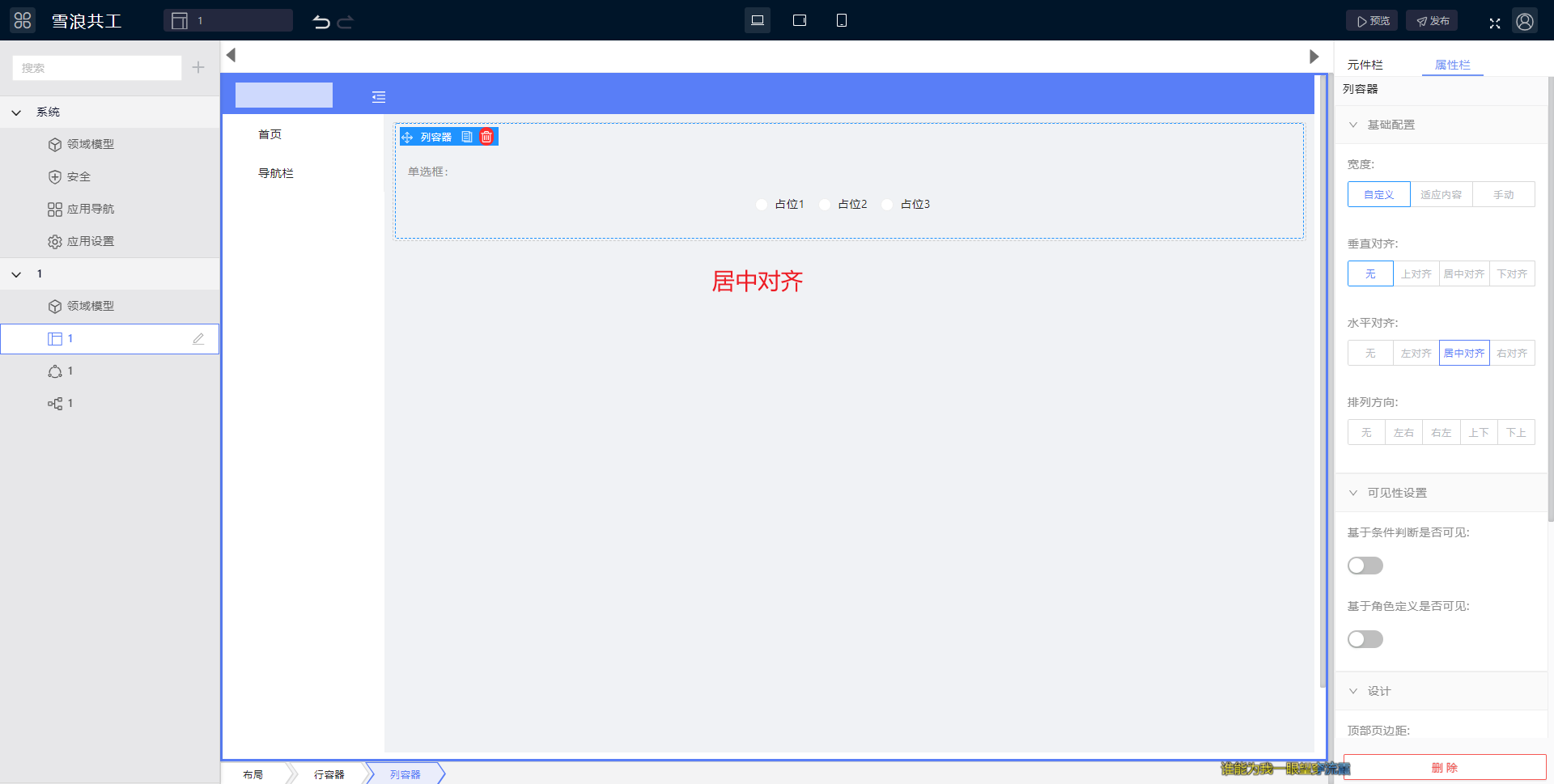
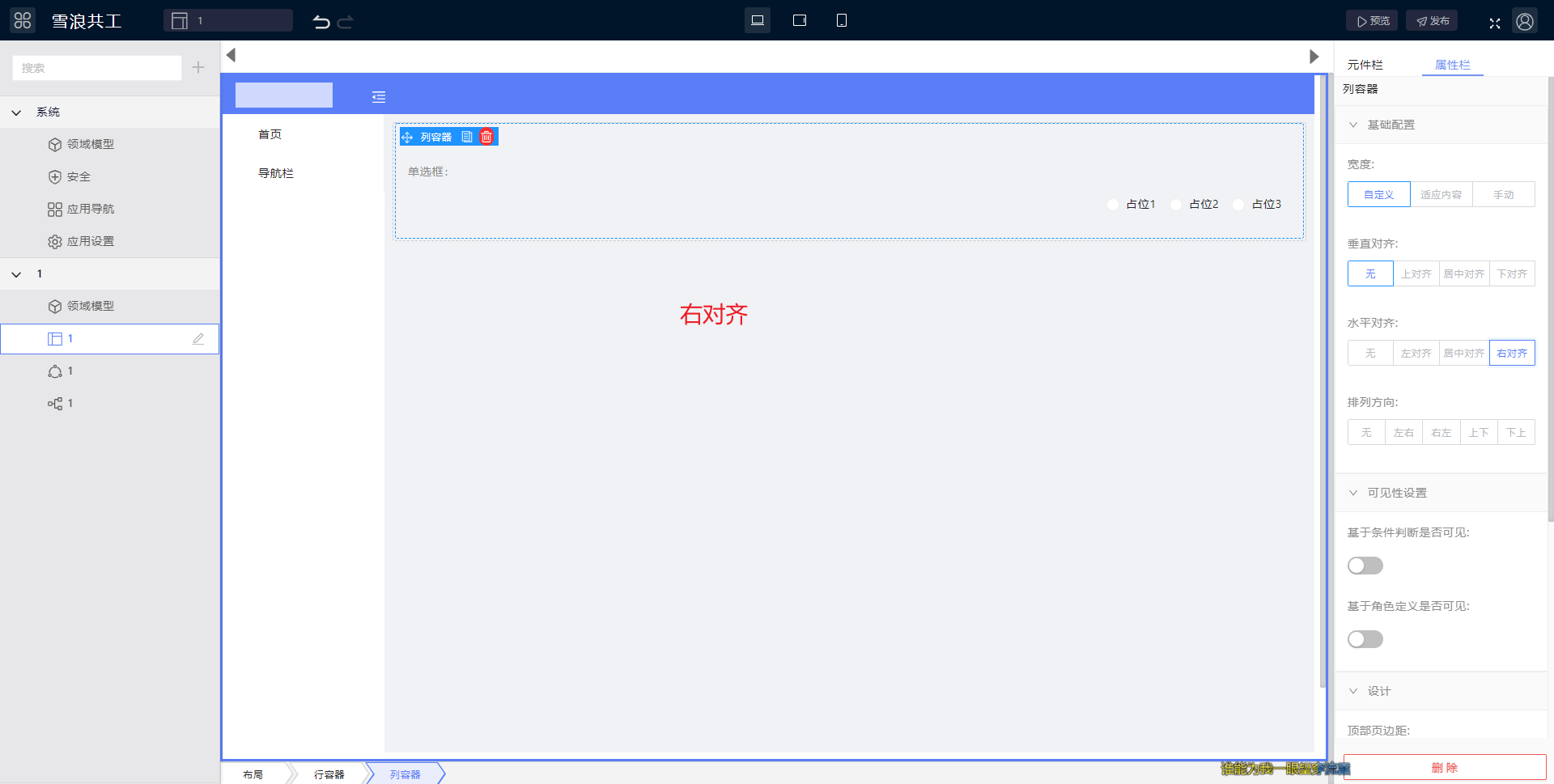
3.水平对齐 里面的内容可以设置的对齐方式有左对齐,居中对齐,右对齐;这里如图所示



排列方向
具体描述请点击详情 查看通用的描述(详情)
2.2 编辑设置
具体描述请点击详情 查看通用的描述(详情)
2.3 可见性设置
具体描述请点击详情 查看通用的描述(详情)
2.4 设计
具体描述请点击详情 查看通用的描述(详情)