列表视图
1 说明
最基础的列表展示,可承载文字、列表、图片、段落,常用于后台数据展示页面。
2 配置
2.1 新增列表视图
在页面右边栏的元件栏中的数据容器模块下选中列表视图,拖拽到页面画布

2.2 配置列表视图
选中画布中的列表视图,在右边栏的属性栏中设置列表视图
2.2.1 数据源
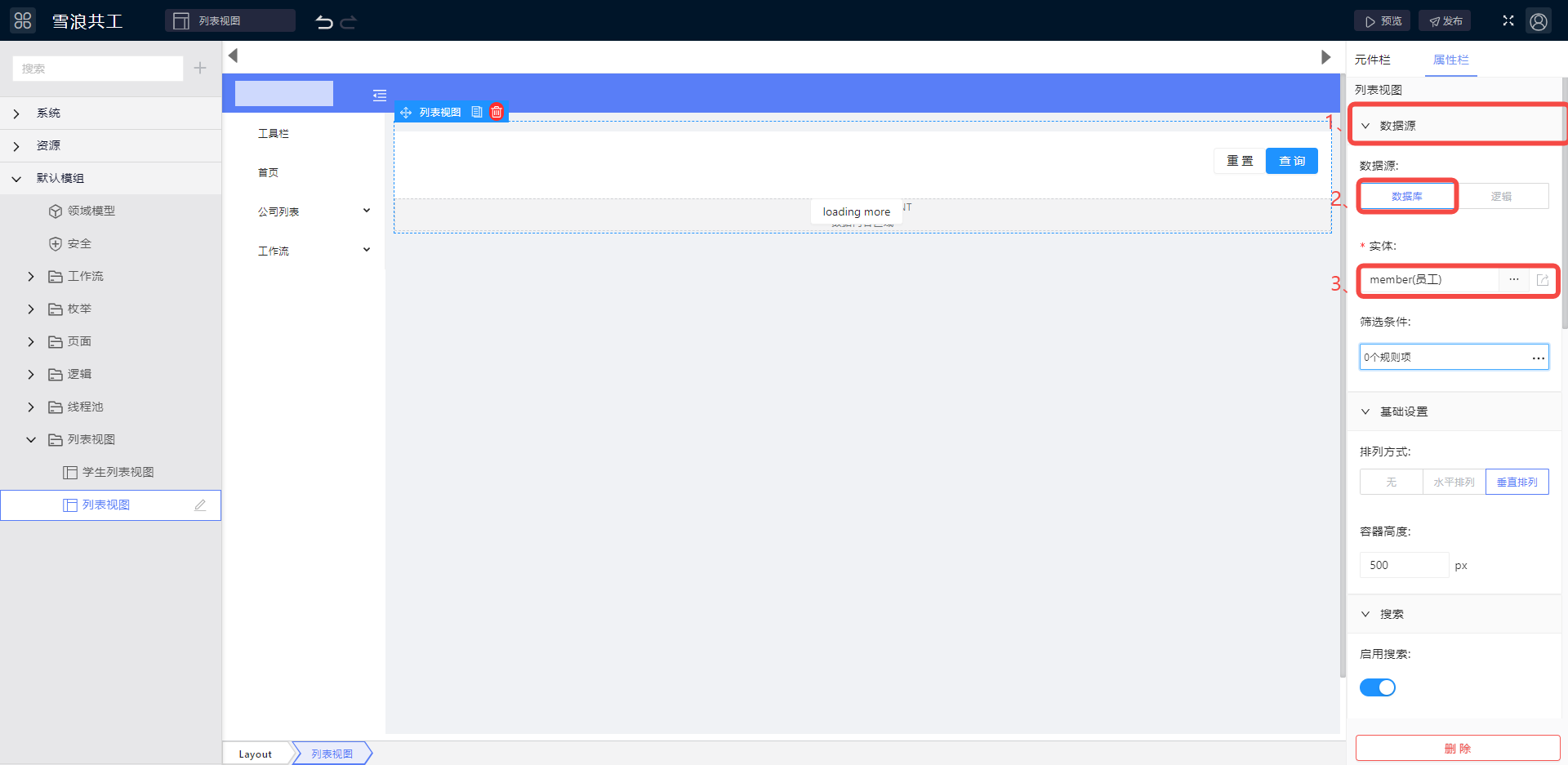
1、数据源选择项中选择数据库,实体选择要展示的数据实体

2、筛选条件处设置筛选条件,来限制列表视图中的数据【只有满足该条件的数据才会被展示】
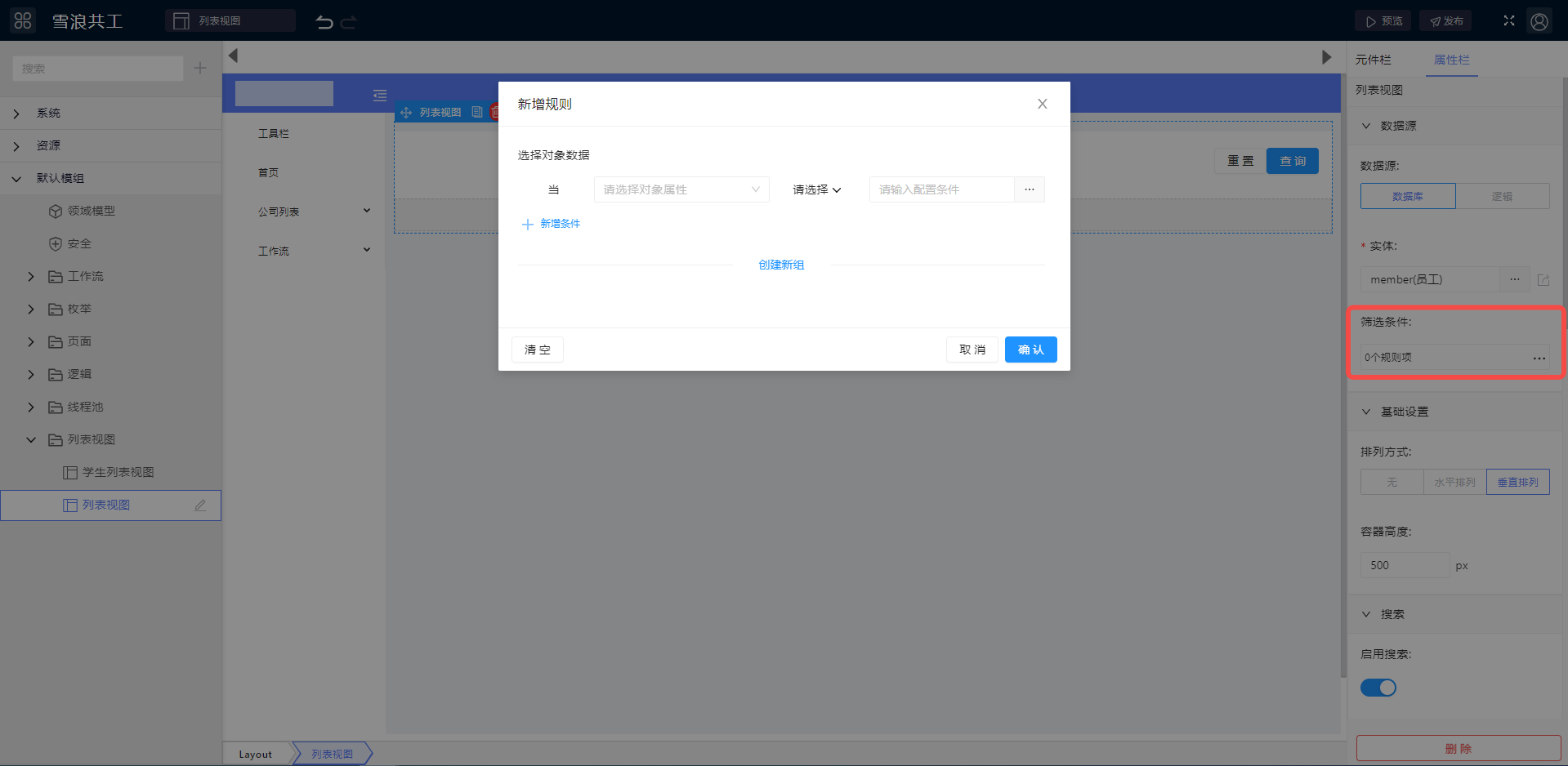
2-1:点击筛选条件框,弹出新增规则弹框

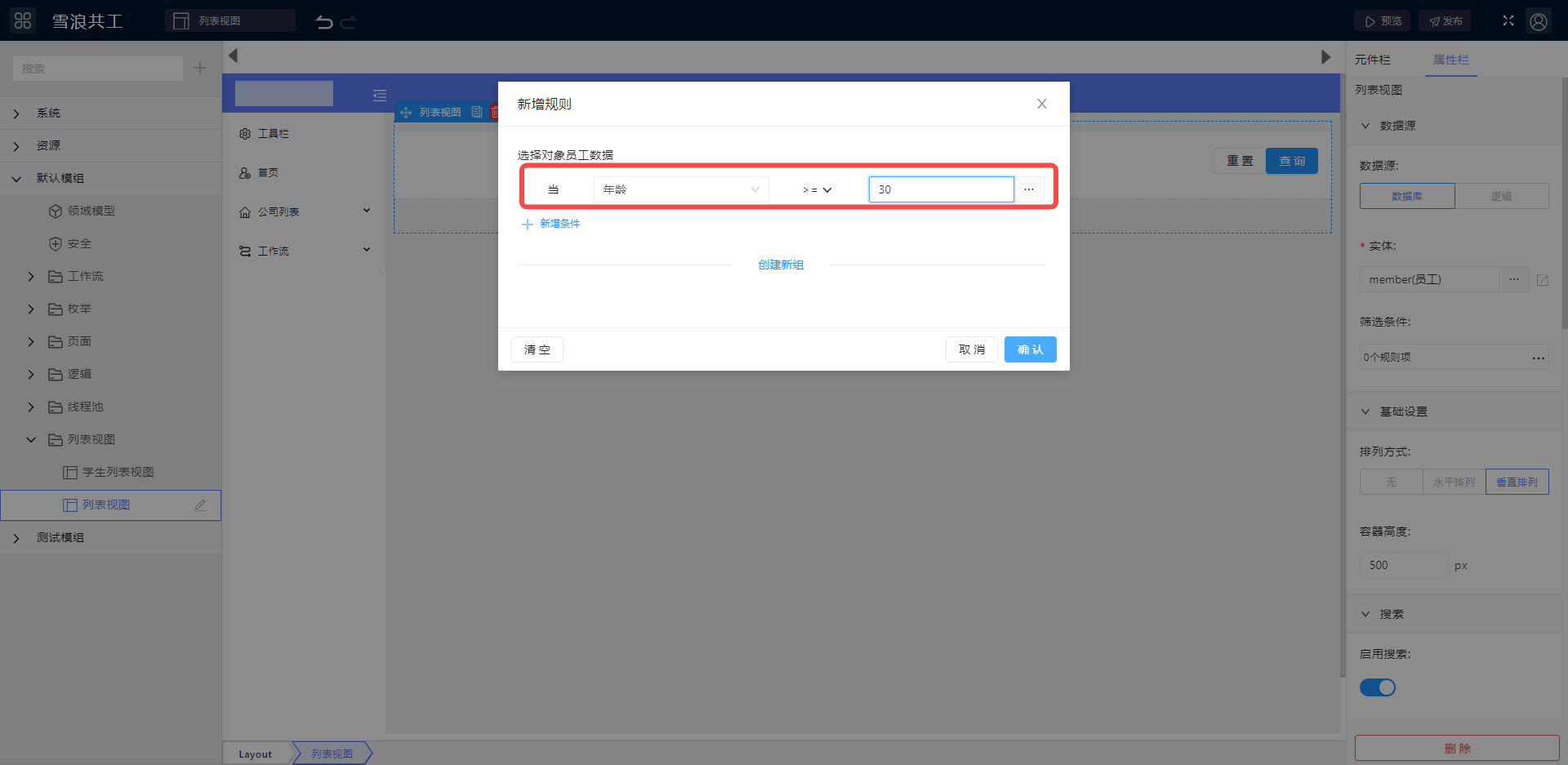
2-2:在新增弹框中选择实体属性【年龄】,判断条件【>=】,预期结果【30】

2.2.2 基础设置
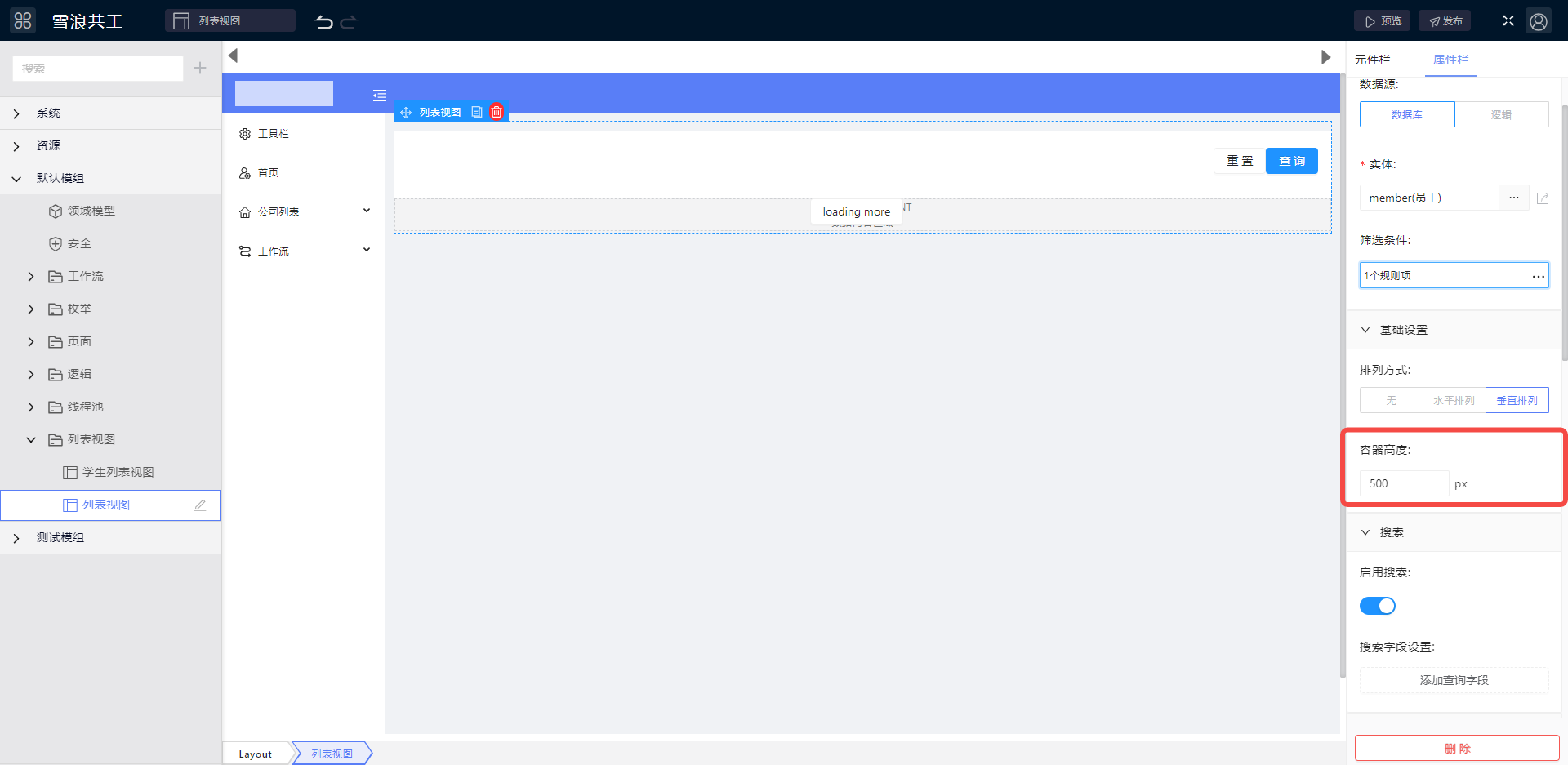
1、基础设置处设置列表的大小,来控制页面上容器的高度
1-1:在容器高度输入框中输入高度:200px

2、支持选中:开启支持选中后,点击某条数据,则呈现选中态,并支持设置选中态样式。
3、列表样式:支持边框、斑马纹、分隔线。
2.2.3 搜索
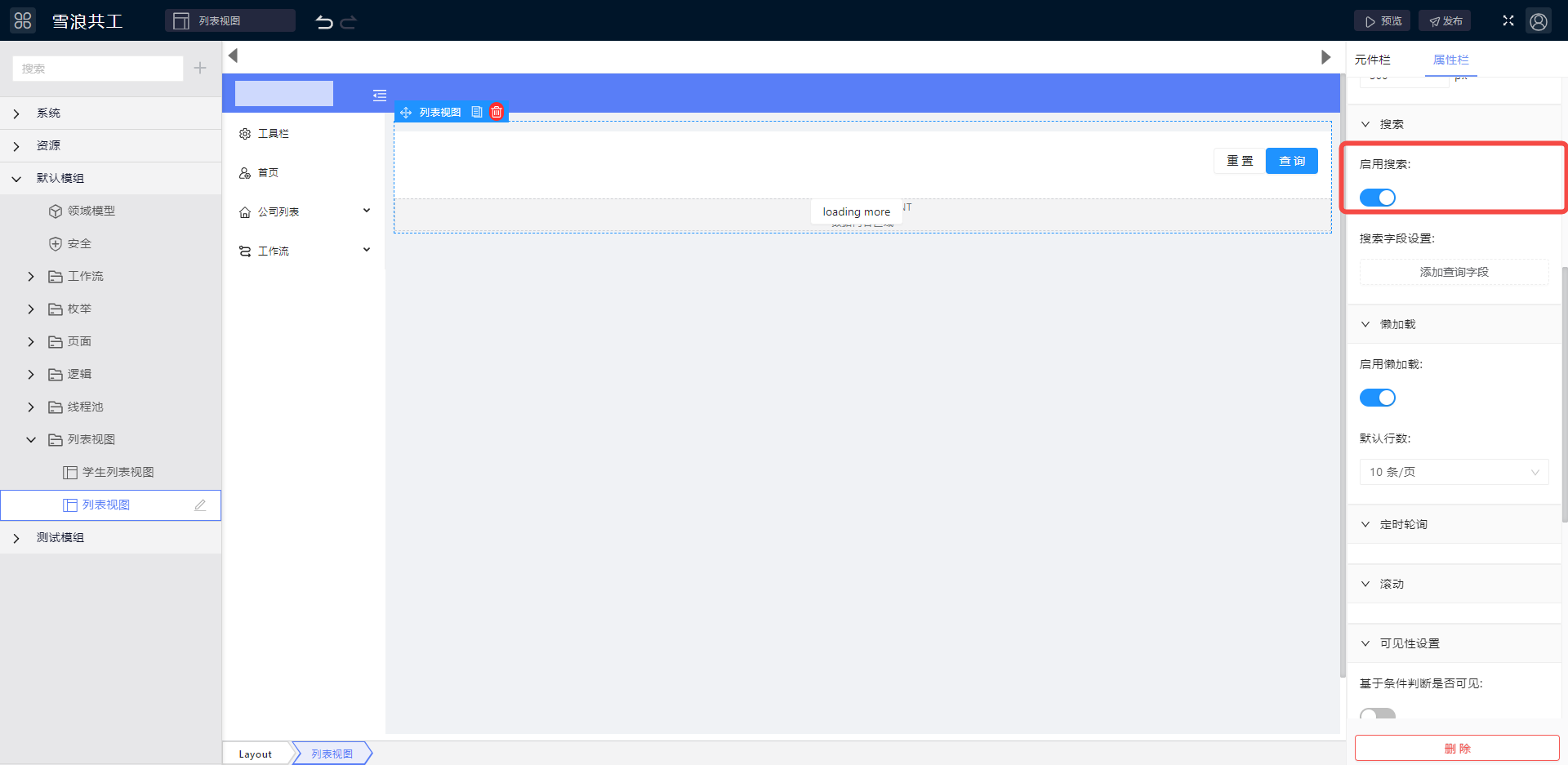
4、搜索处开启检索功能
4-1:开启检索按钮

4-2:设置可检索的字段
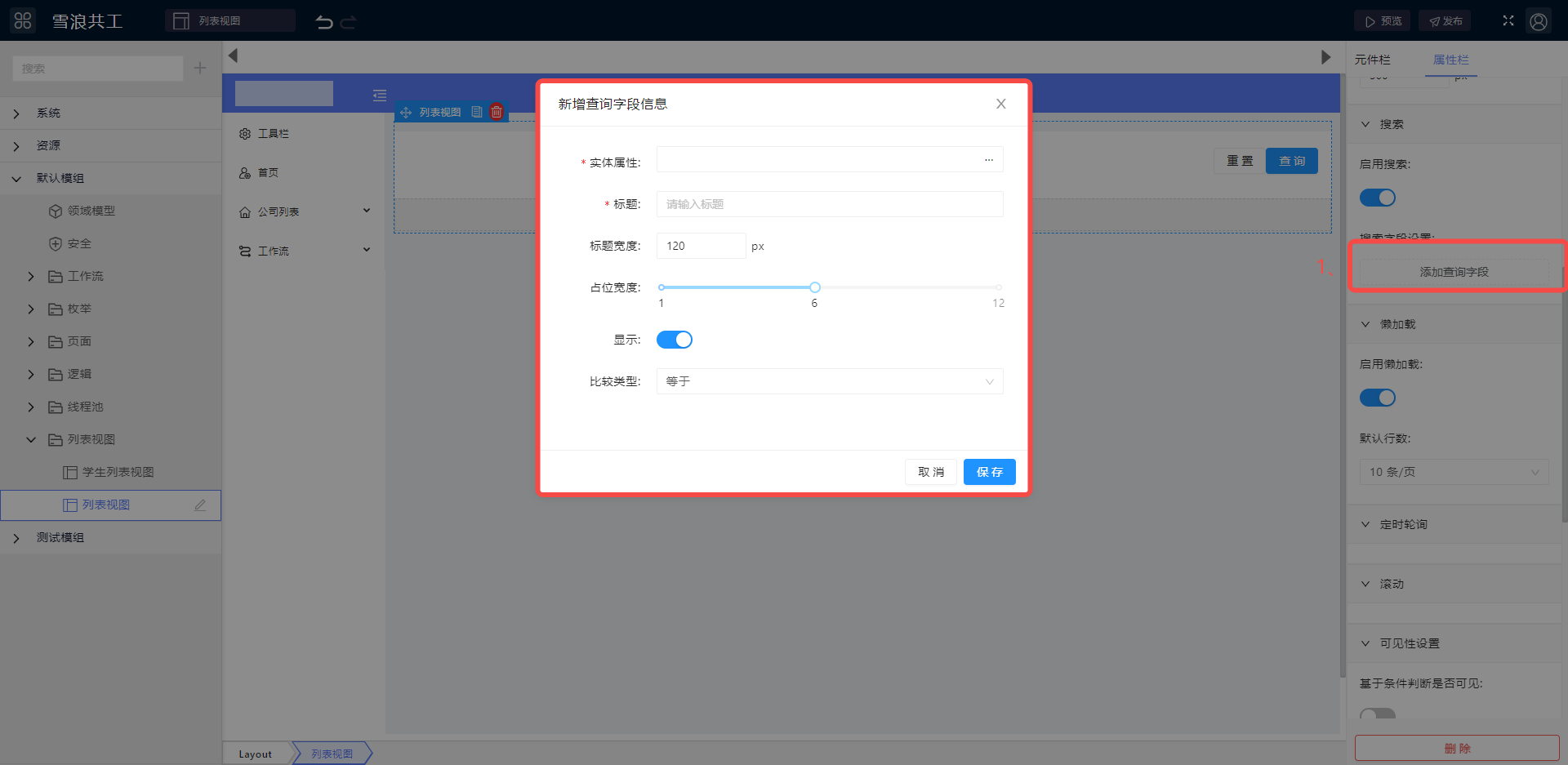
4-2-1:点击添加查询字段,弹出"新增查询字段信息"弹框

4-2-2:
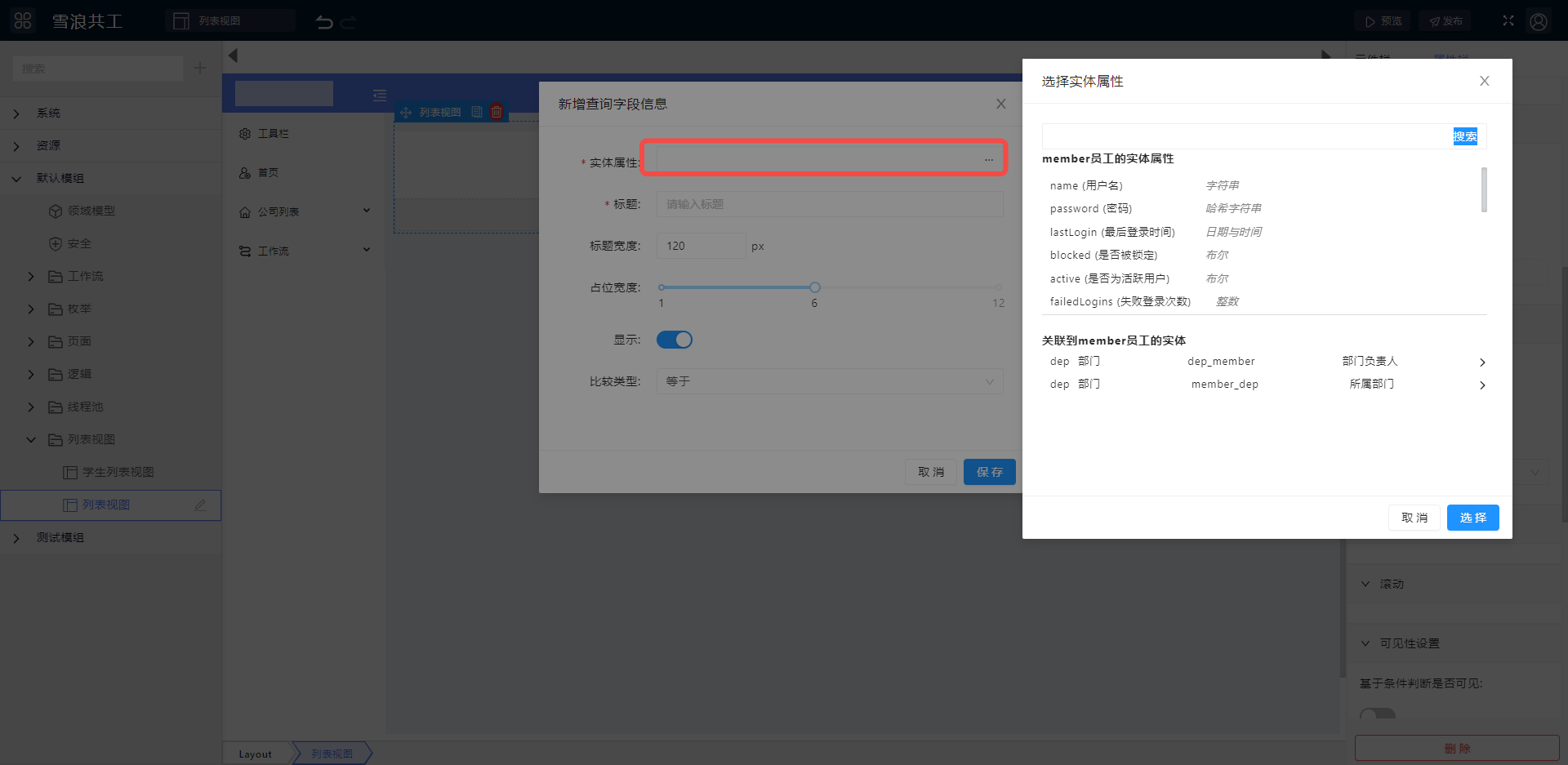
在弹框中选择点击实体属性选择框,弹出属性选择弹框【当前实体的属性和关联关系】

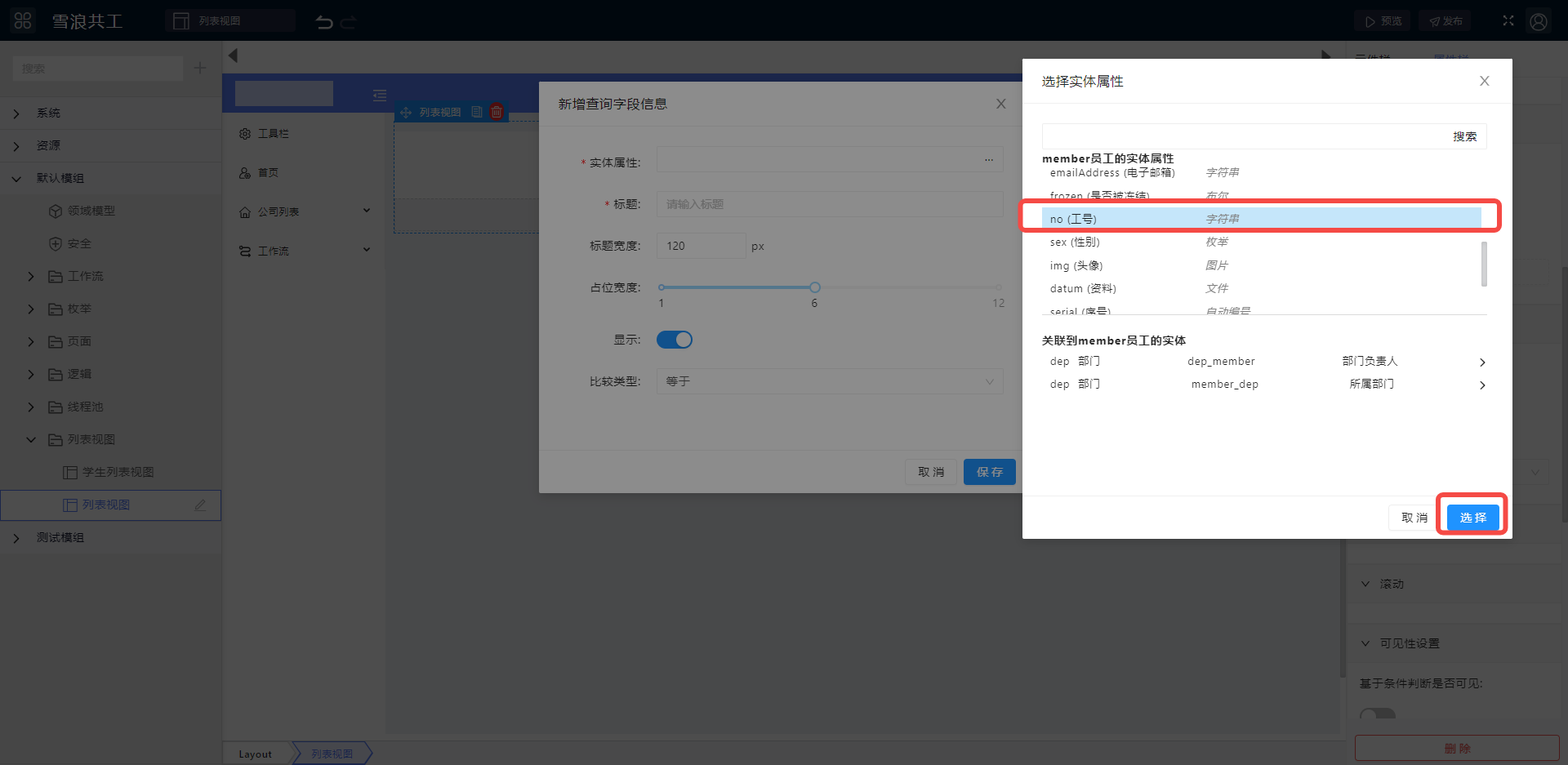
4-2-3:在"选择实体属性"弹框中选择属性【工号】,点击选择

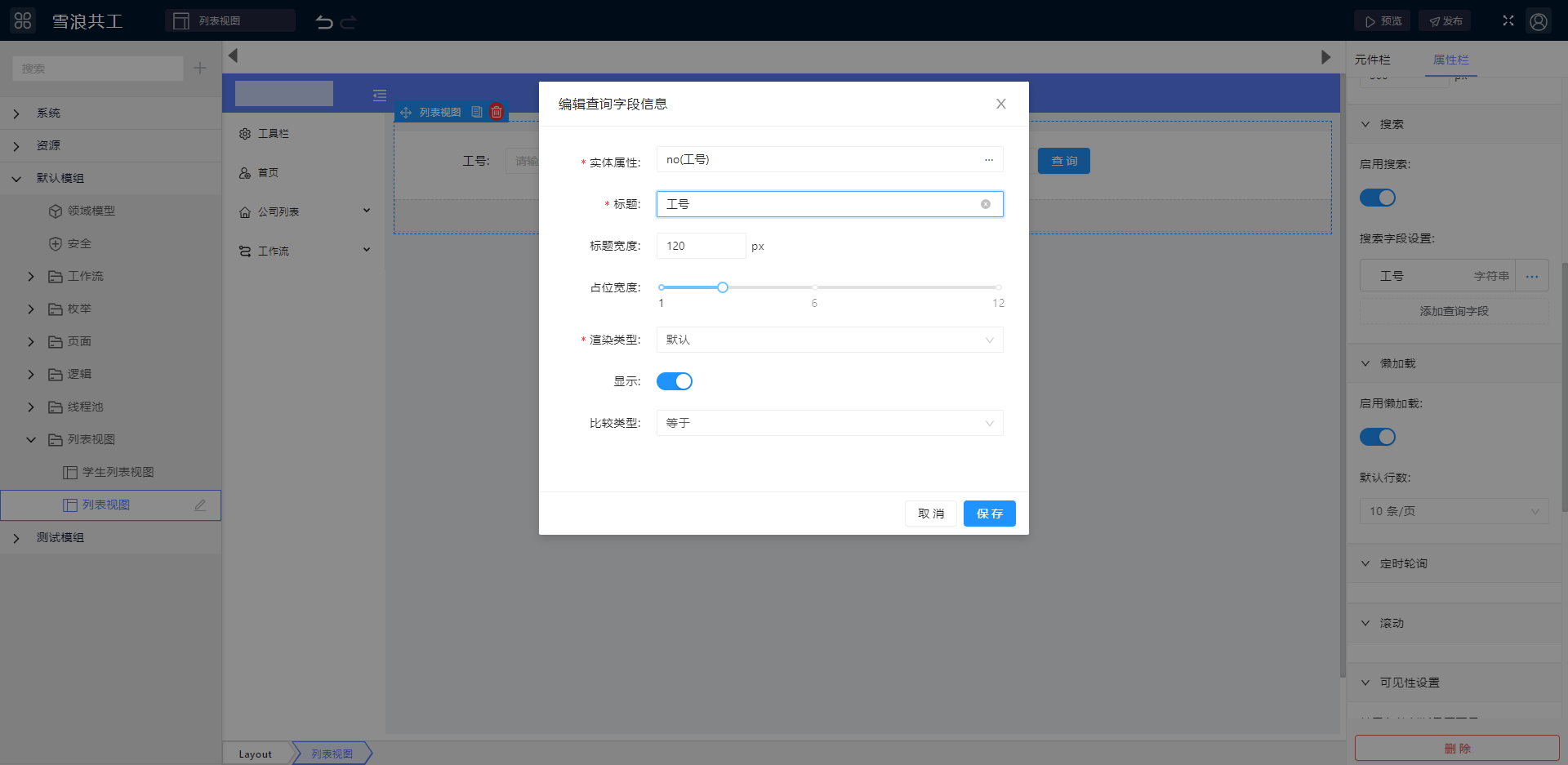
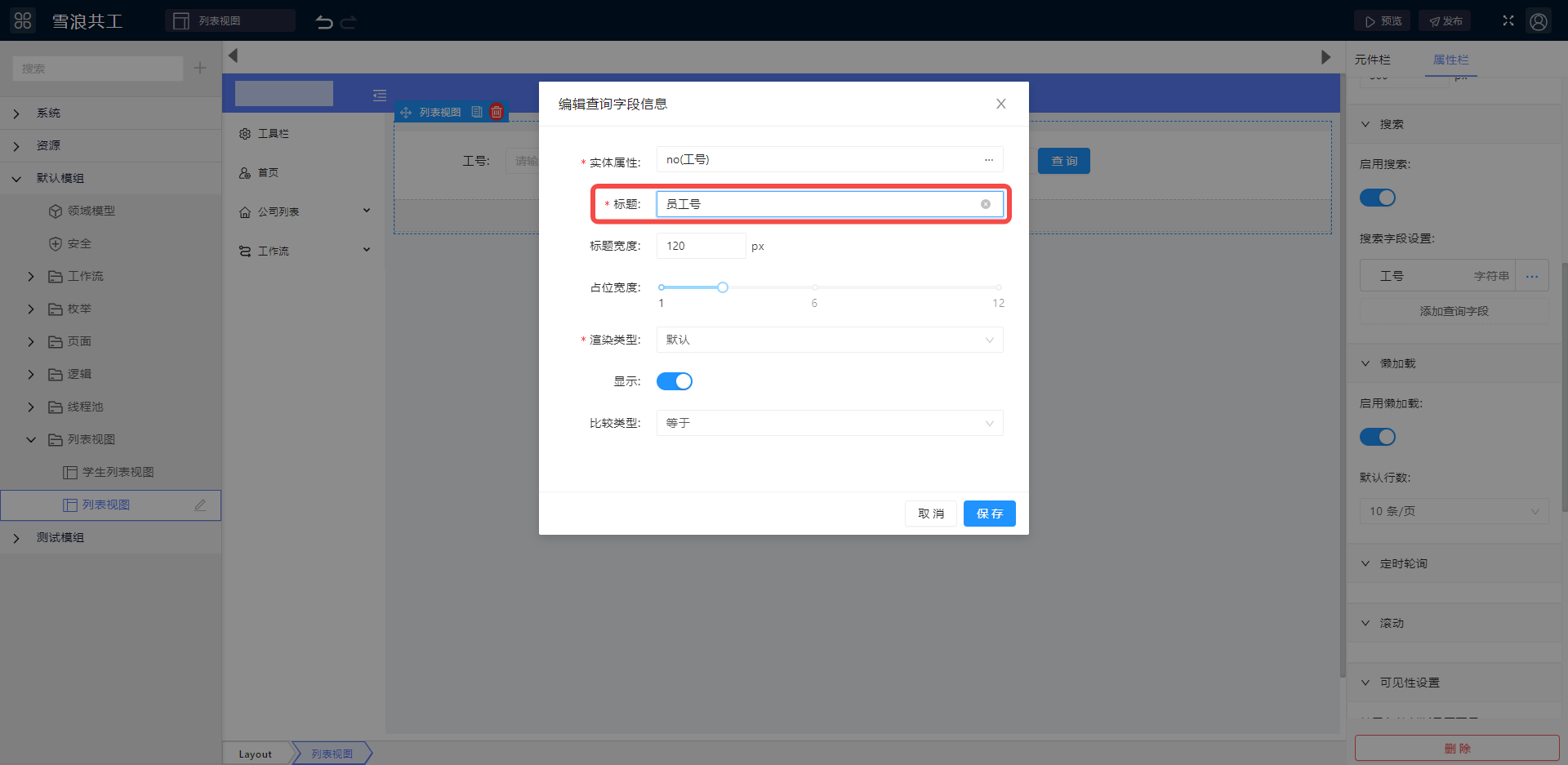
4-2-4:弹框消失,"新增查询字段信息"弹框中出现选择的【属性】,标题默认为属性名,修改标题【员工号】
修改前

修改后

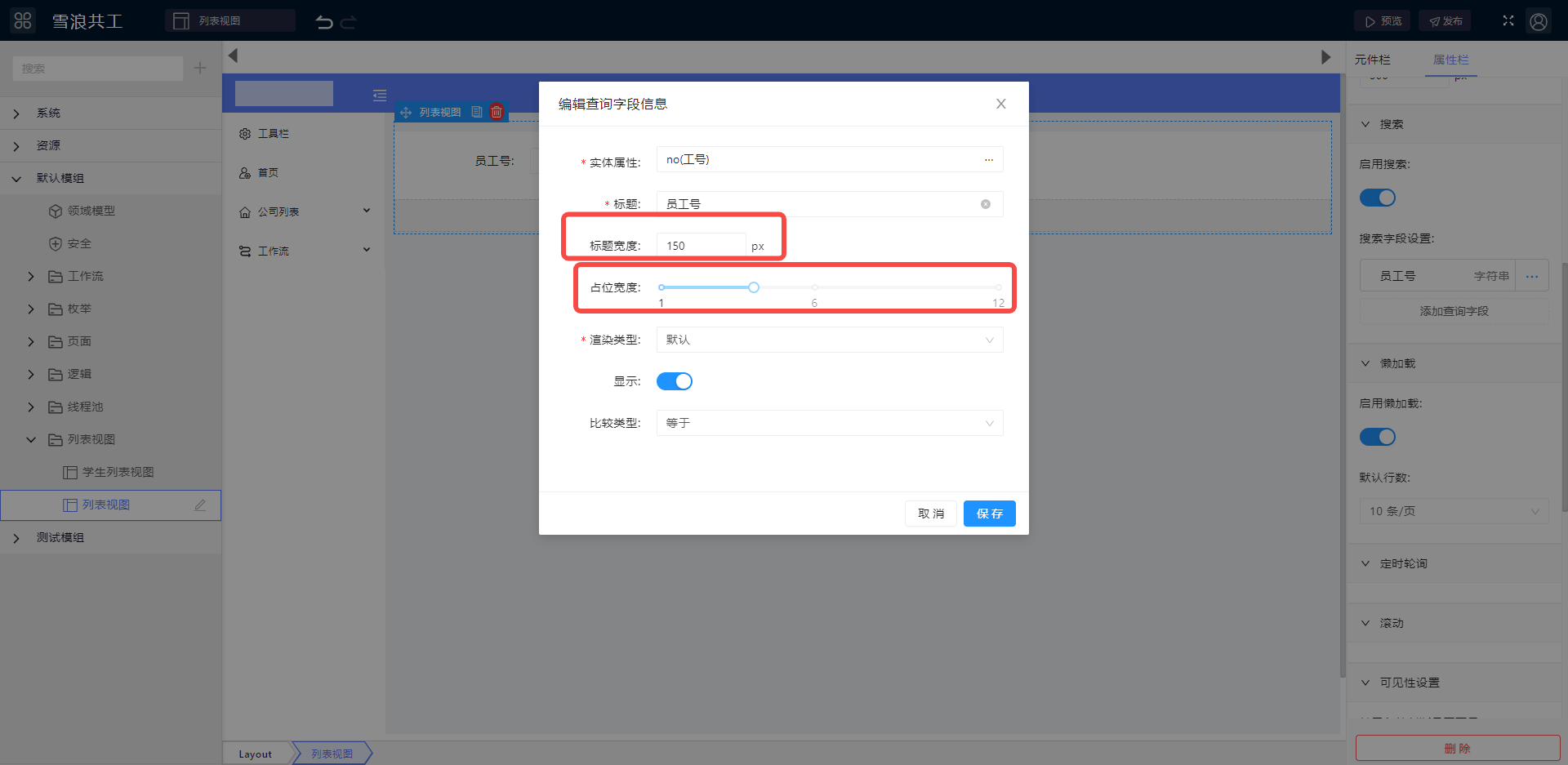
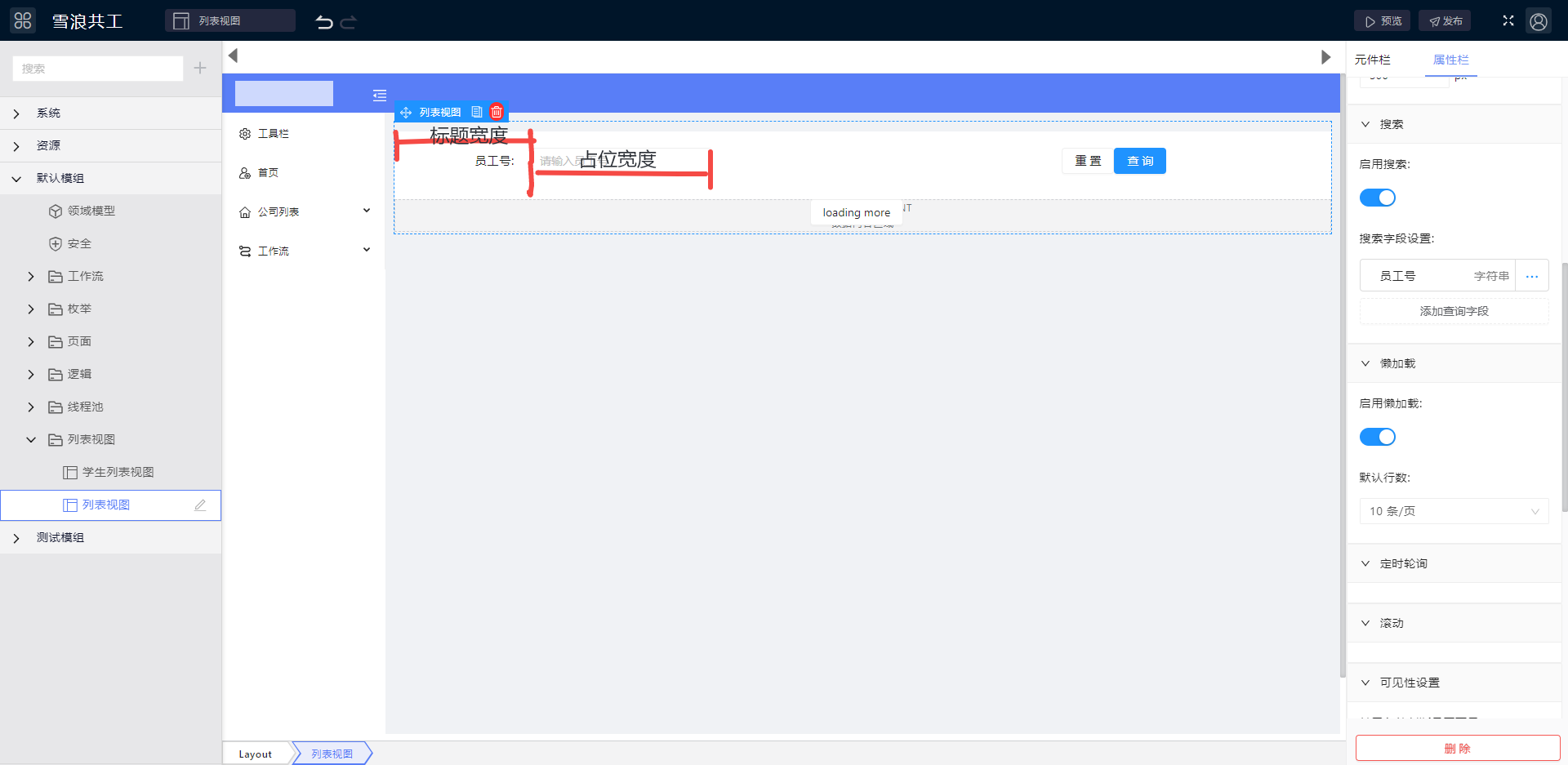
4-2-5:修改标题宽度和占位宽度【标题宽度即指文本框距离页面的左边距】,占位宽度【展位宽度即指文本框的长度】


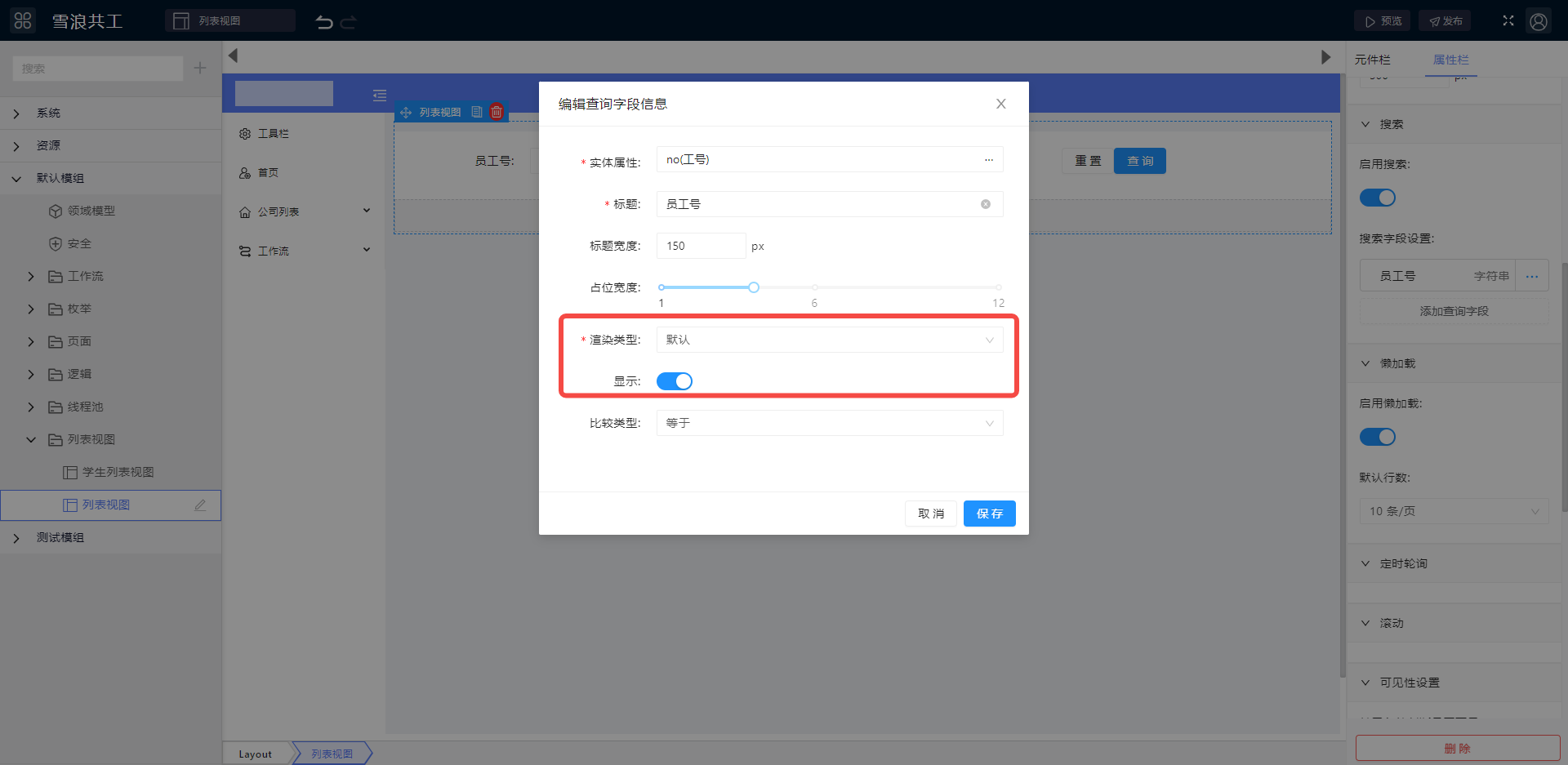
4-2-6:选择渲染类型和开启该渲染按钮

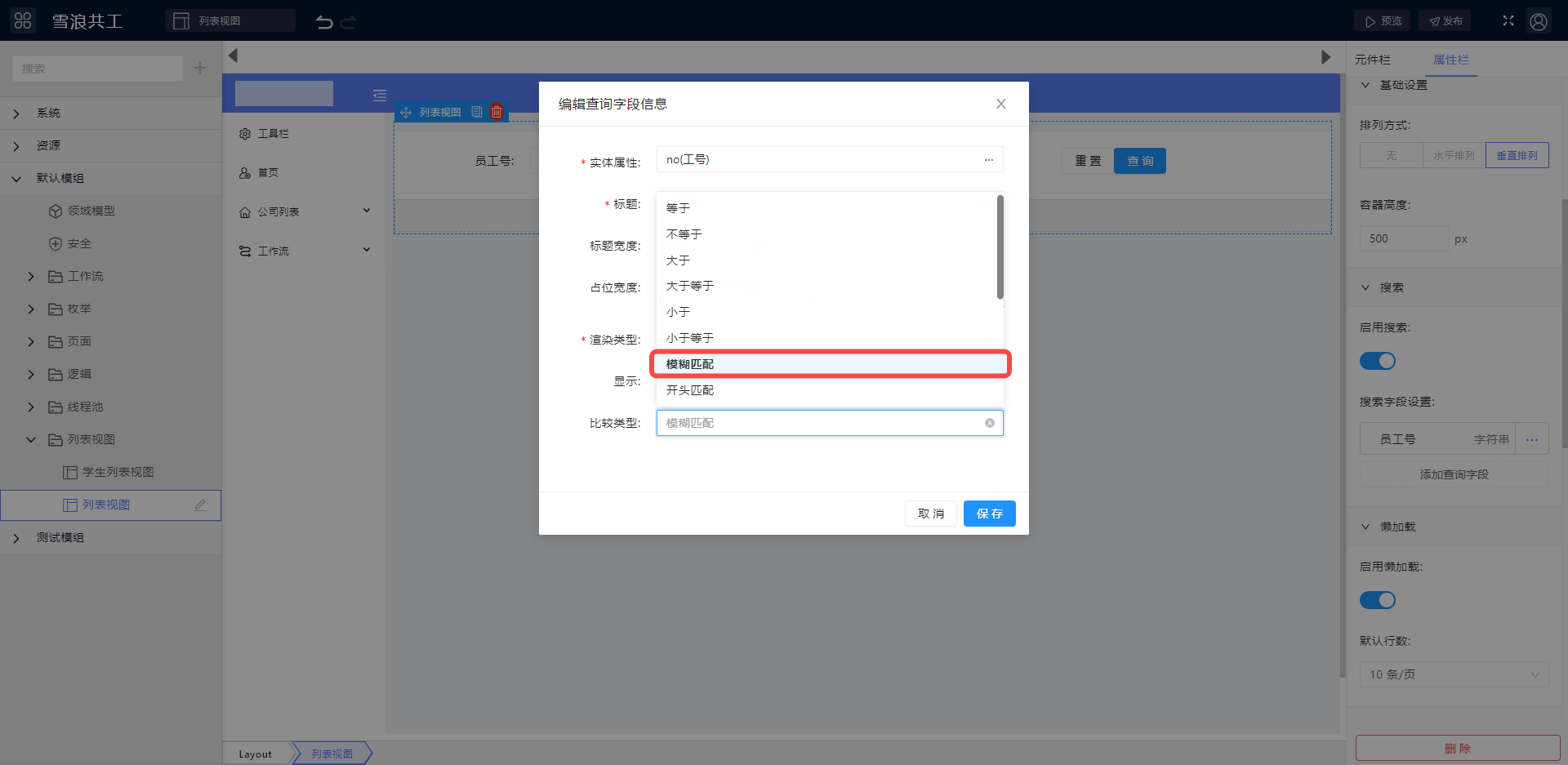
4-2-7:选择比较类型:模糊匹配

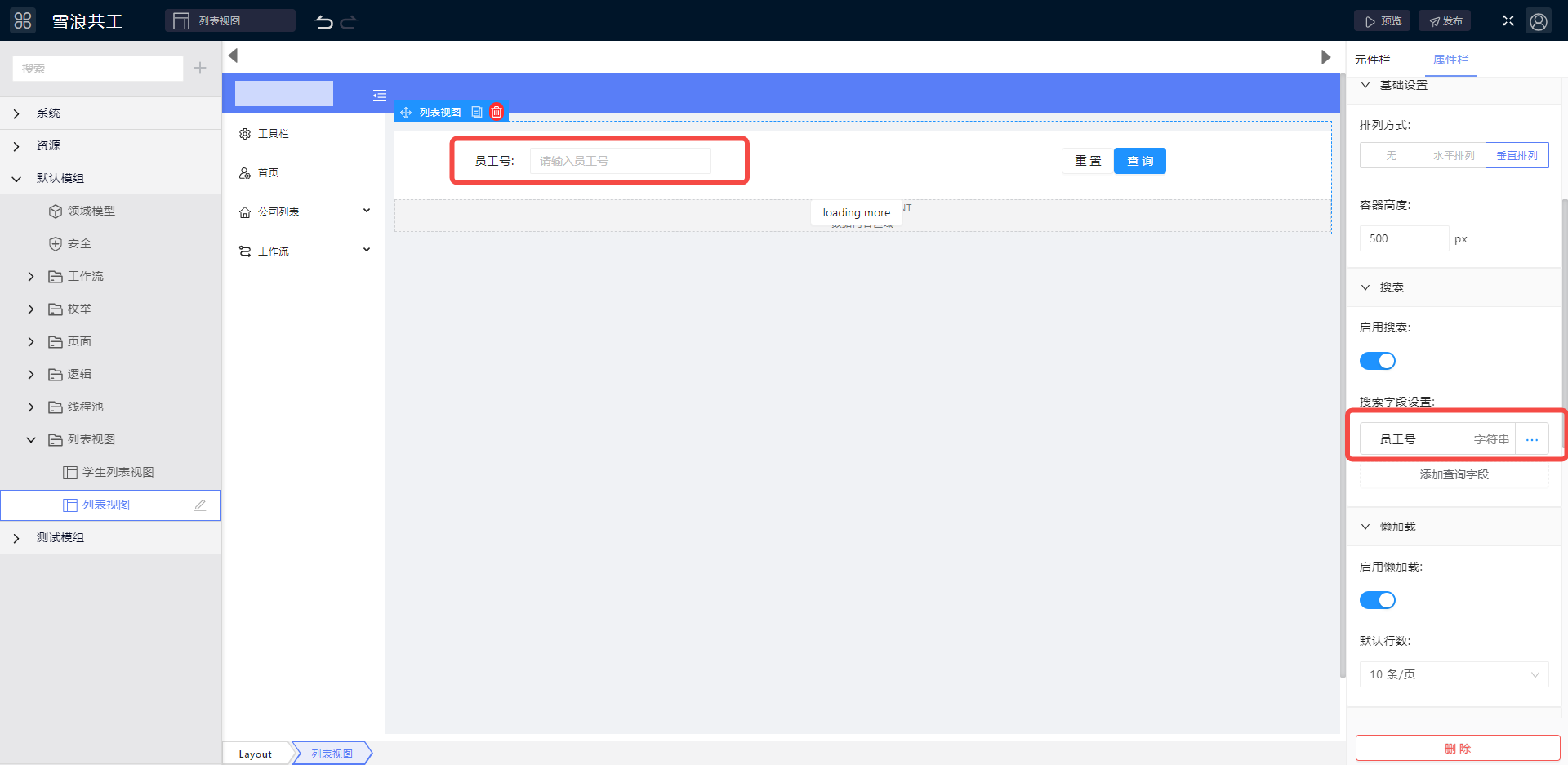
4-2-8:设置完成,点击保存,弹框消失,搜索字段设置处有设置的搜索字段,页面出现搜索条件框

4-2-7:快捷搜索,输入关键词后回车即可检索
2.2.4 懒加载
5:设置列表视图加载方式
5-1:设置懒加载
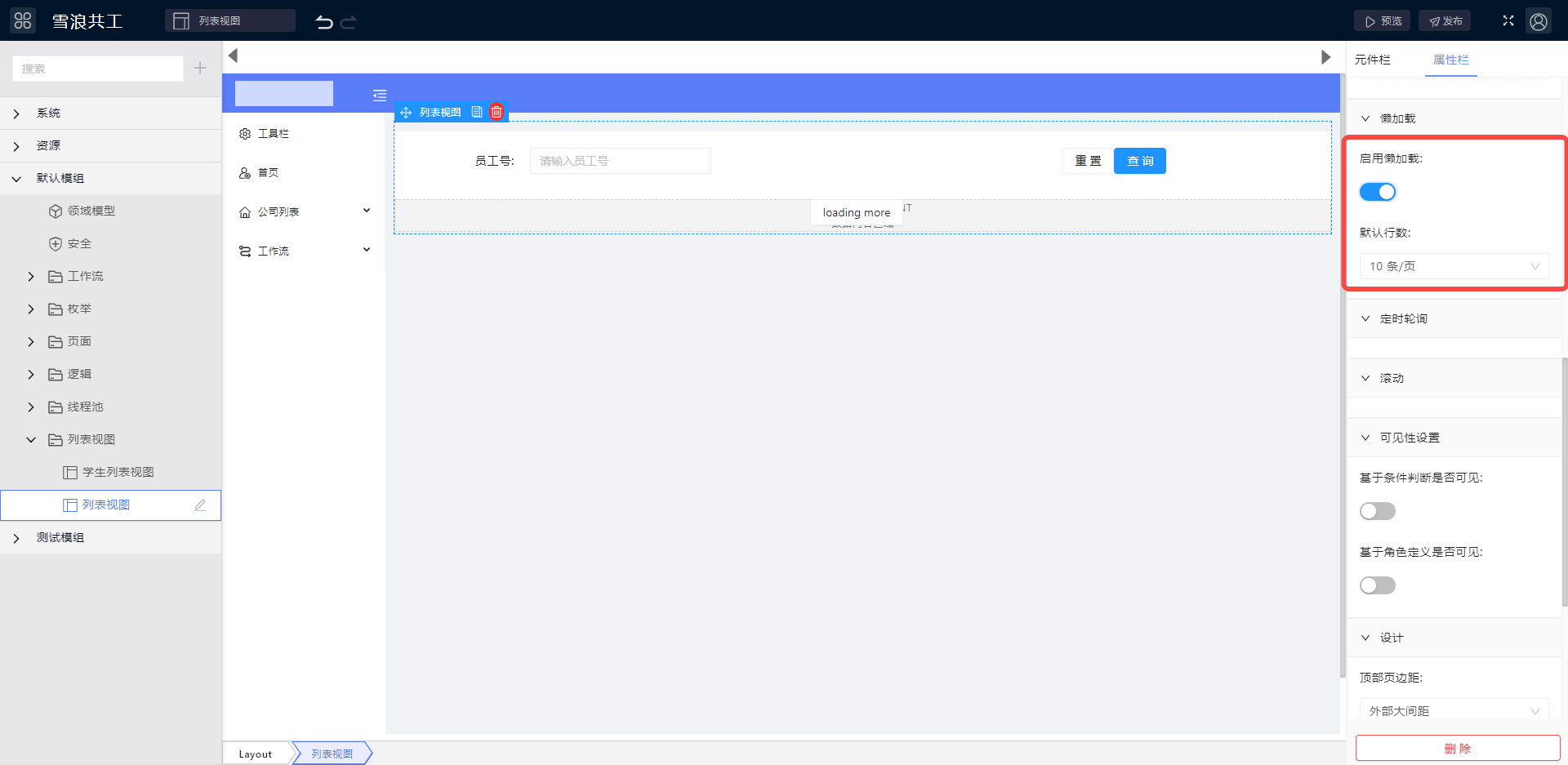
5-1-1:打开启用懒加载按钮,默认行数选择【10 行/页】

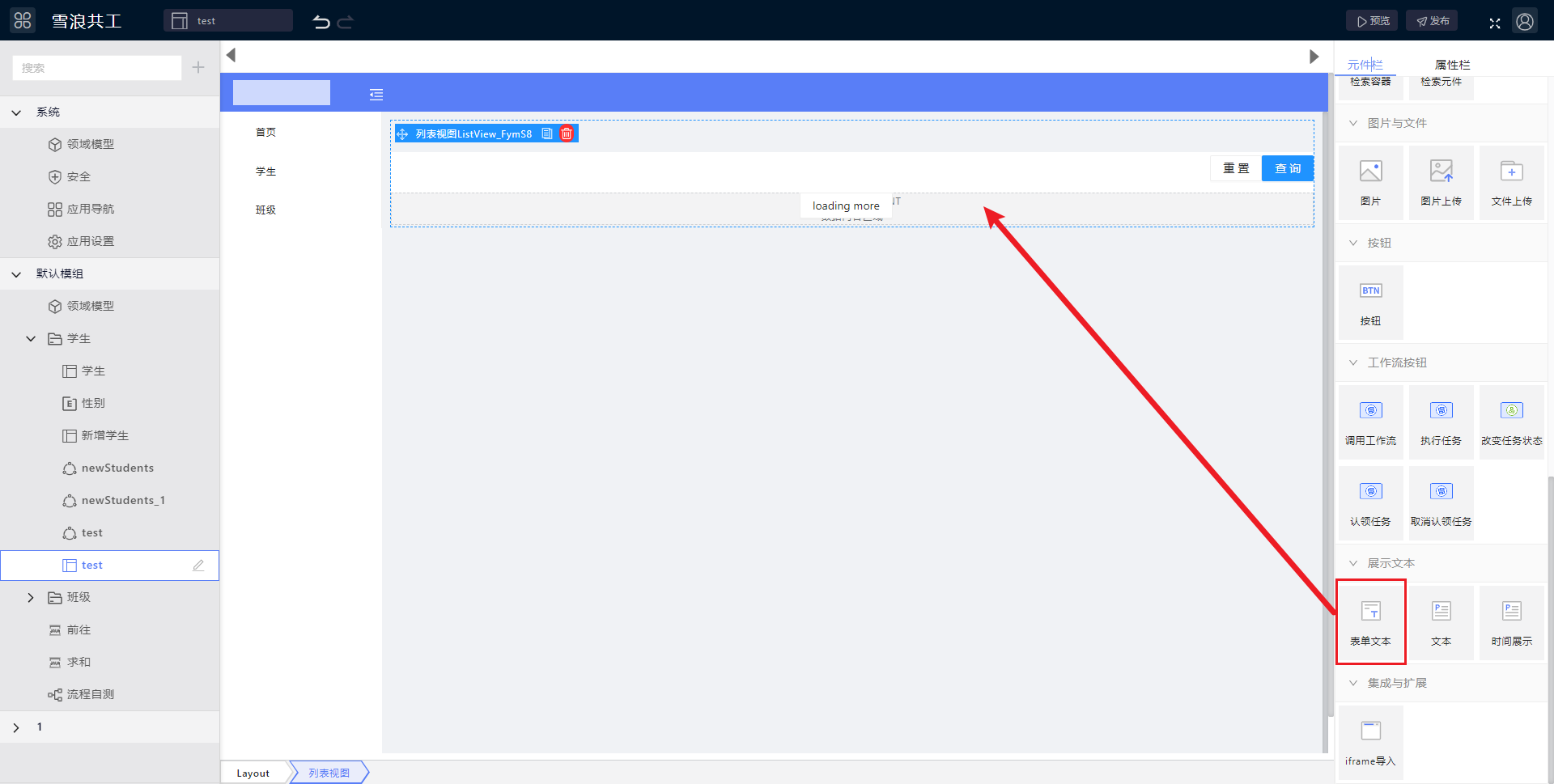
5-1-2:拖一个表单文本到列表视图的数据内容区域

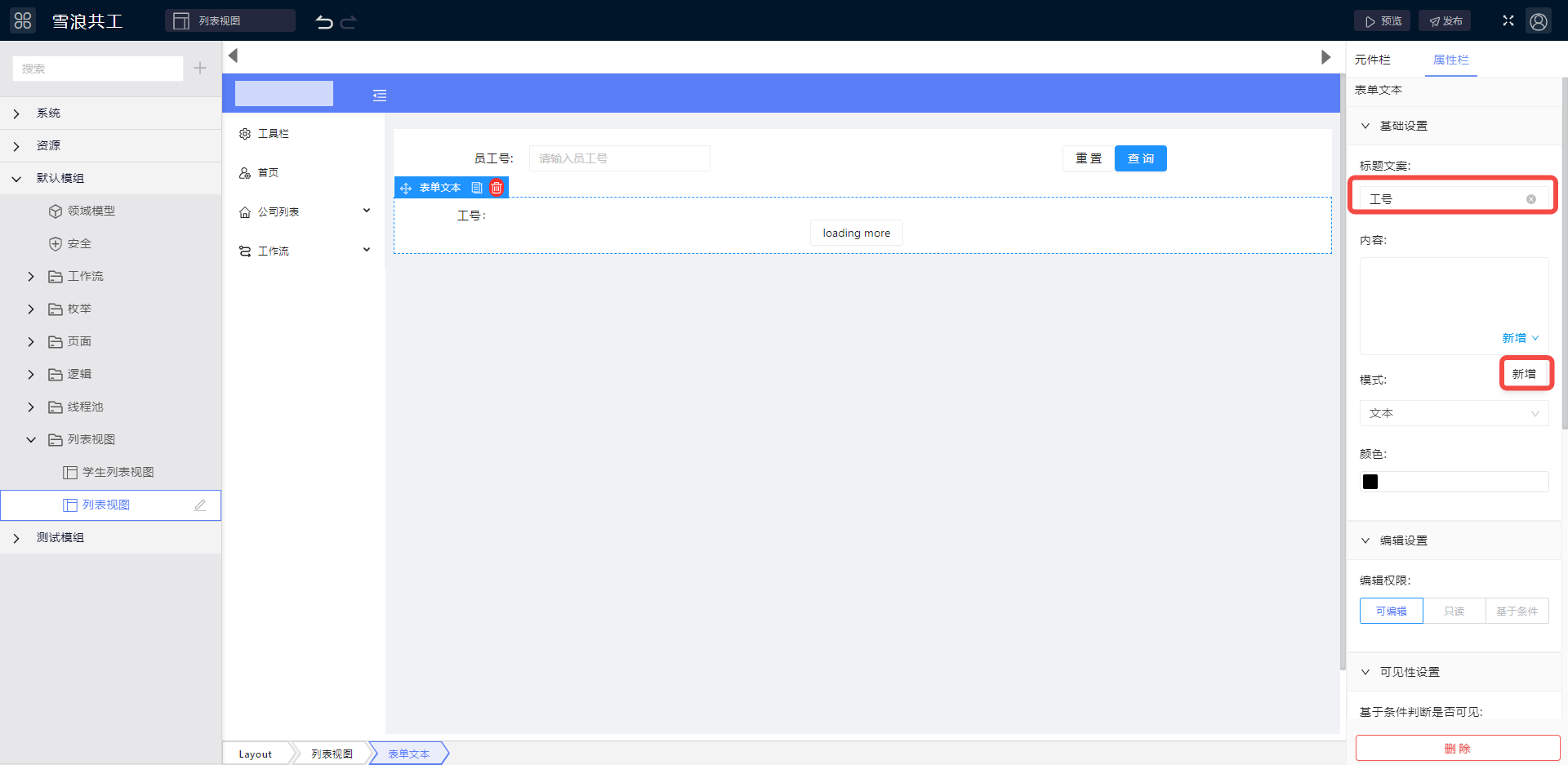
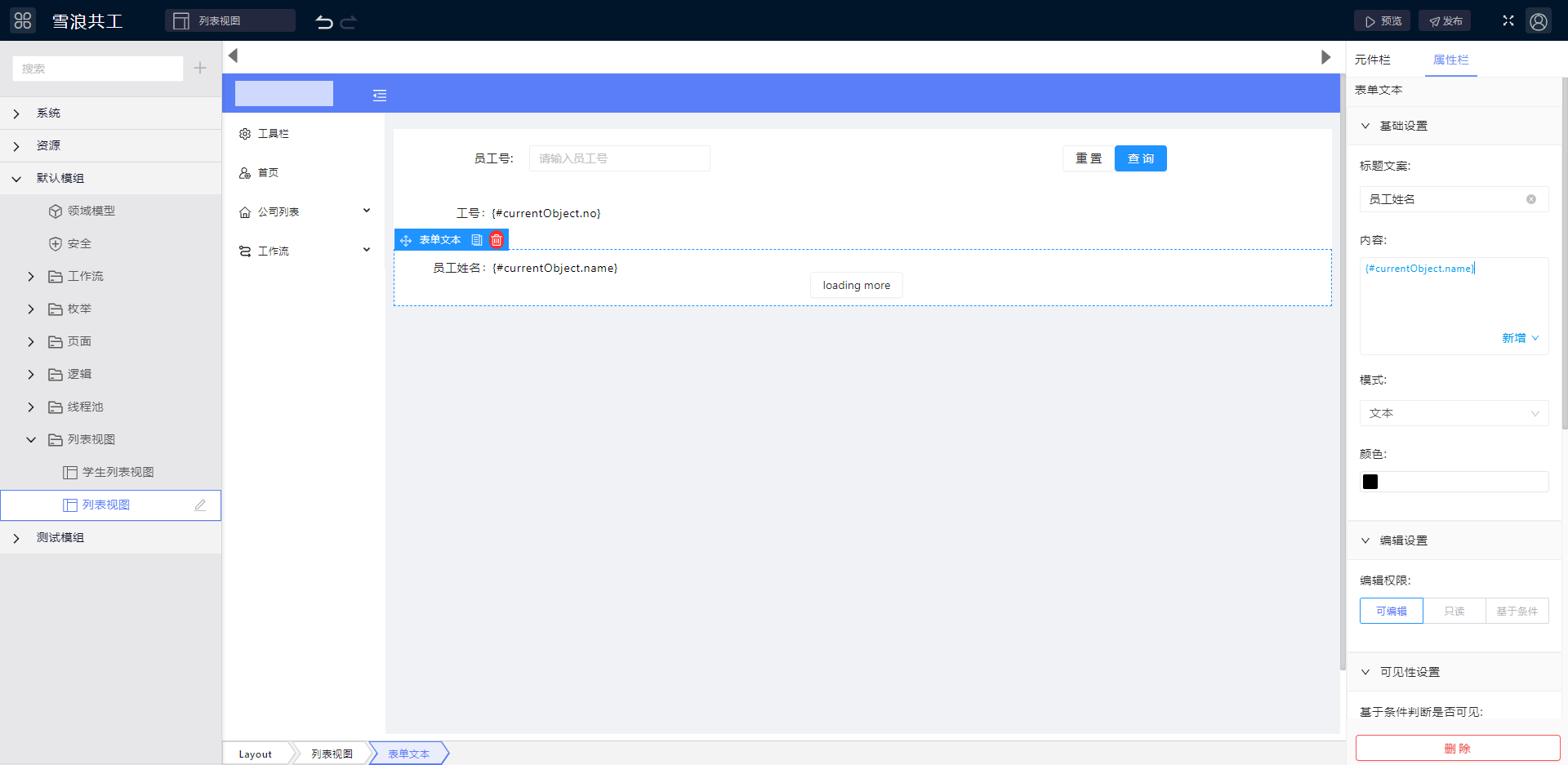
5-1-3:选中该表单文本,在属性栏设置标题文案【工号】,内容处点击新增设置表单内容
设置标题

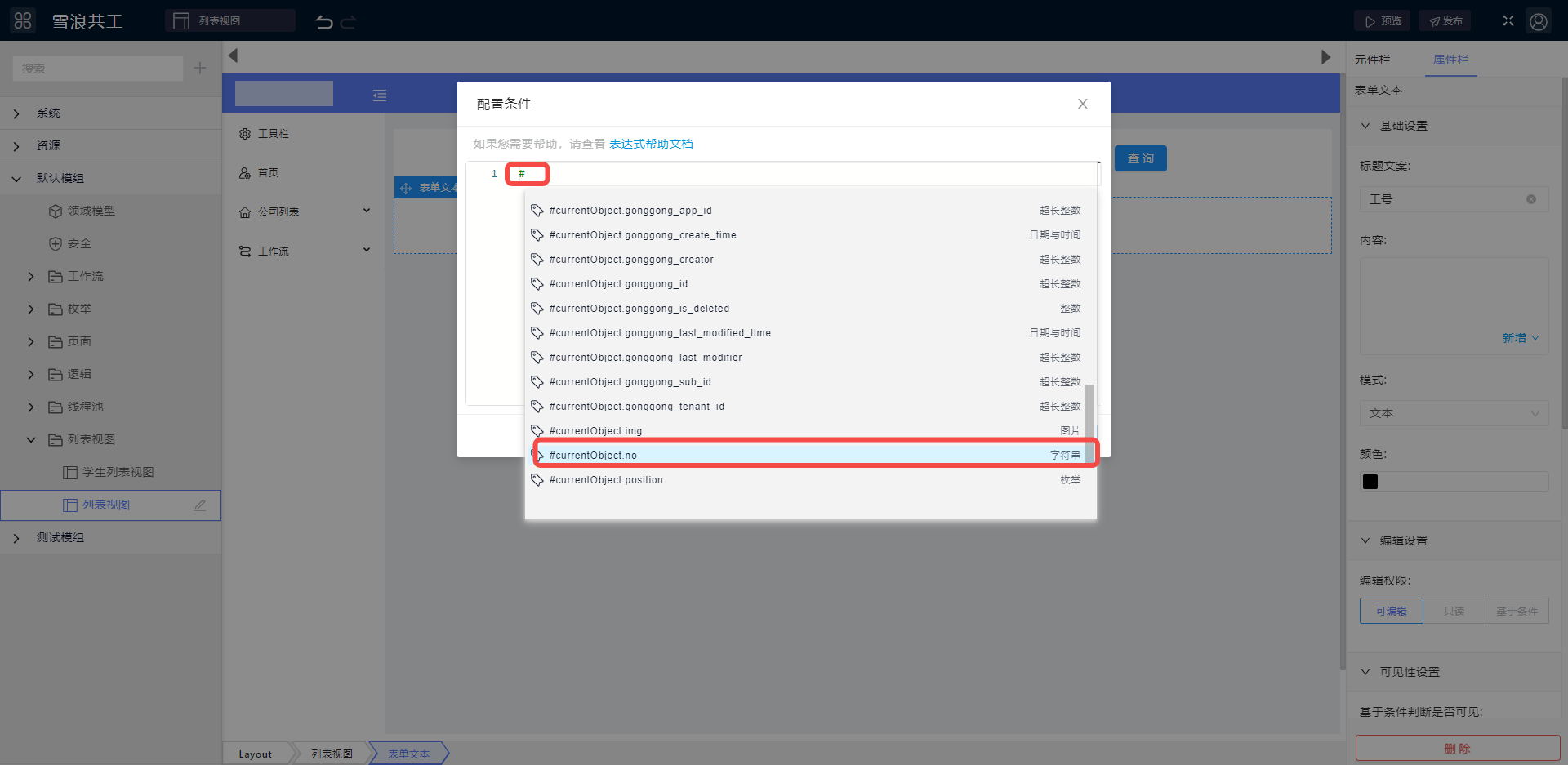
选择属性

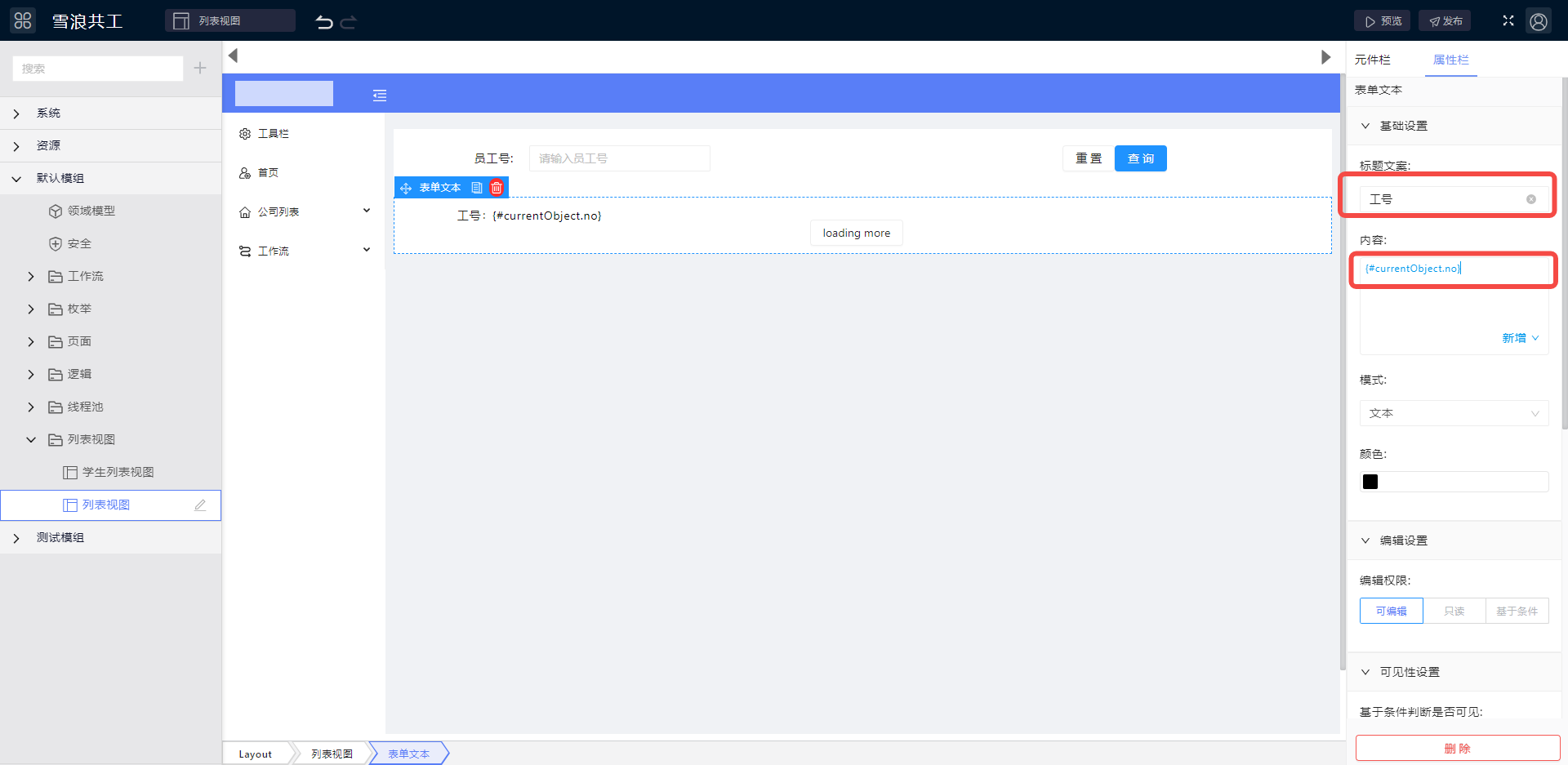
设置完成

5-1-4:在设置一个姓名字段

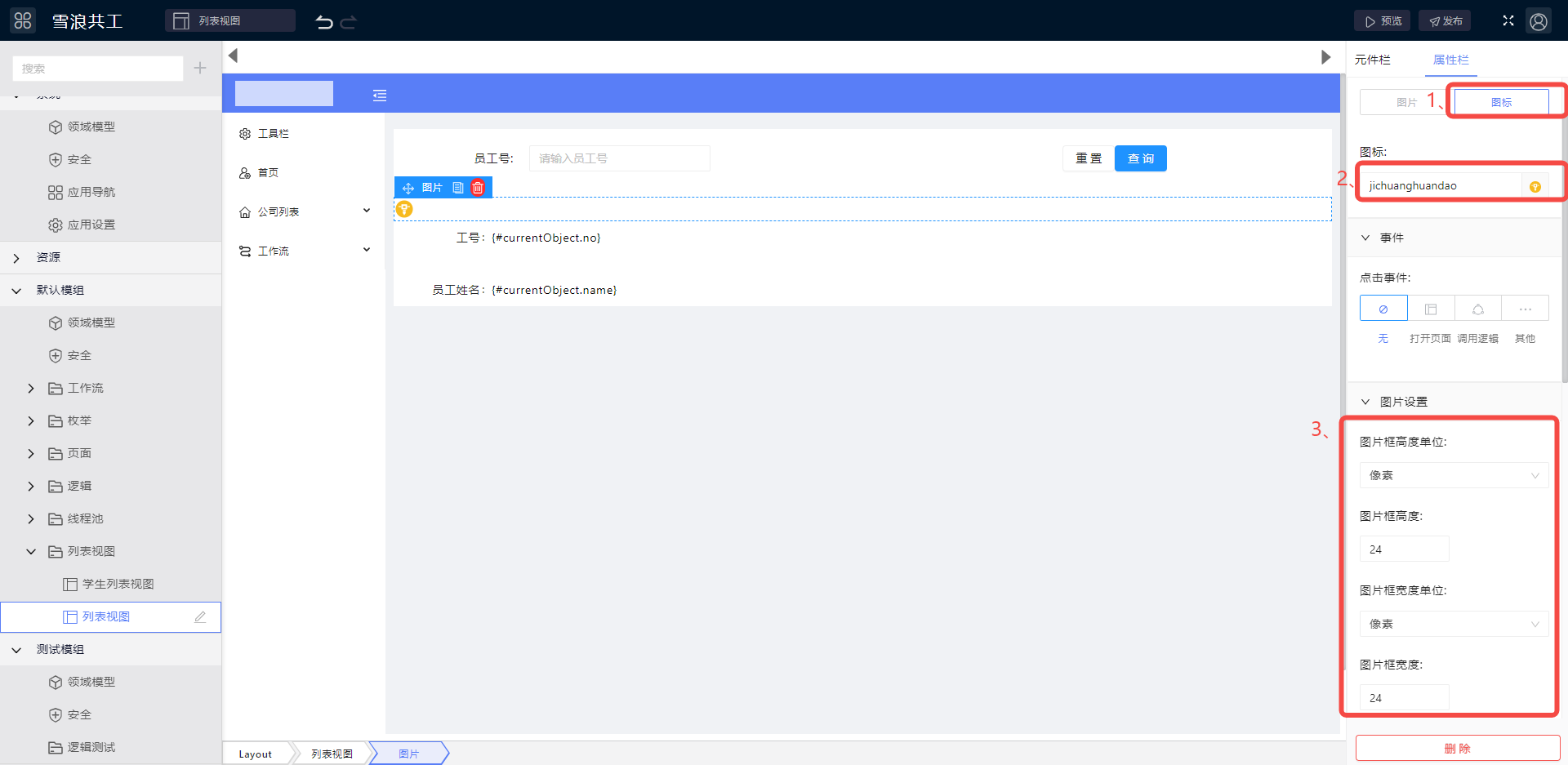
5-1-6:拖一个图片元件到列表视图的数据内容区域,选择要展示的图标和设置图标大小

5-1-7:页面绑定到导航栏,预览时,数据底部有 loadingmore,且点击加载下一批数据
5-2:设置定时轮询和滚动
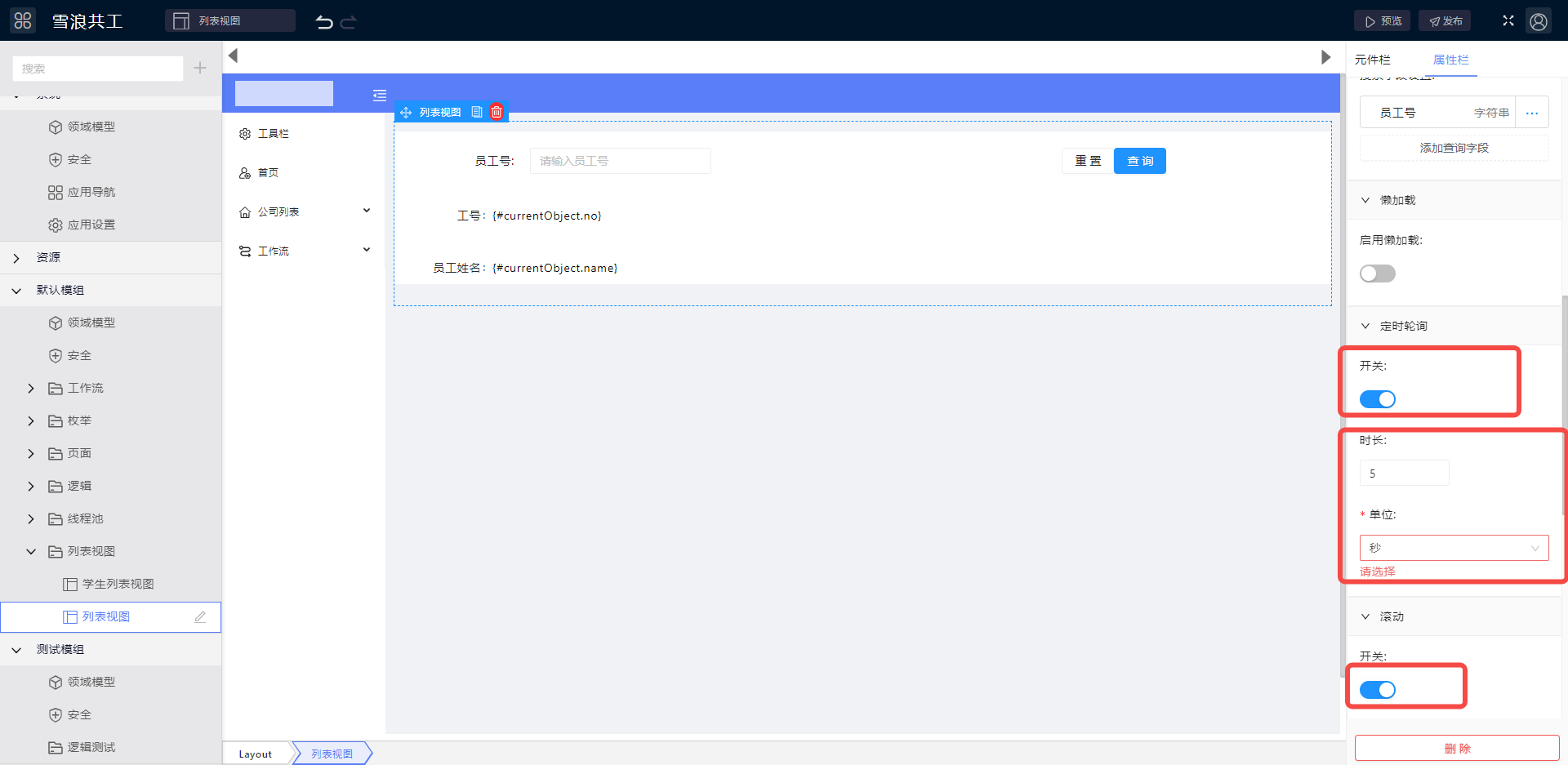
5-2-1:关闭懒加载按钮,开启定时轮询开关和滚动开关按钮,并设置定时轮询时间 5s

5-2-2:页面绑定到导航栏,预览时,数据列表视图滚动展示,且每 5s 数据刷新一次