时间轴
1 说明
当有一系列信息按时间排列,可用时间轴组件达到视觉上的串联。
2 配置
2.1 数据源
数据源配置参见通用文档数据源配置
2.2 通用

- 时间轴方向:默认为纵向,横向将后续支持

- 节点间最小间隔:两个节点之间的间隔距离,单位为 px,默认 100px。
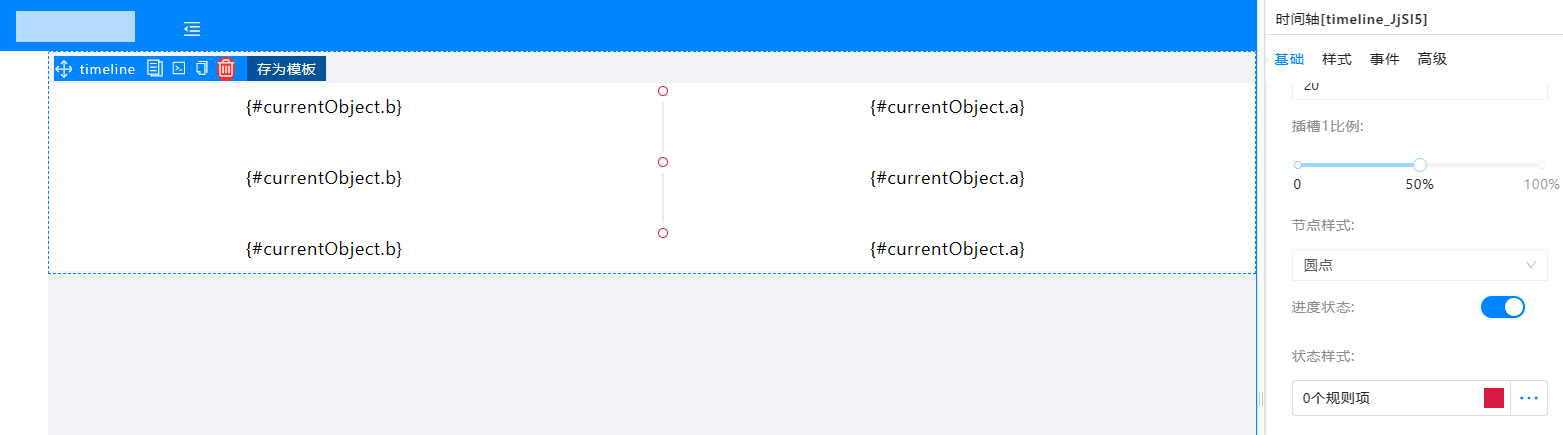
- 插槽 1 比例:
左右两个插槽占时间轴总宽度的比例,默认为 50%,也就是轴两侧插槽宽度一致。设置为 30% 效果如下:

- 节点样式:默认为圆点。支持:无、圆点、自定义(插槽内可拖入图片,例如流程审批时展示头像)
- 节点设置为无:

- 节点设置为圆点,可设置进度状态的颜色:

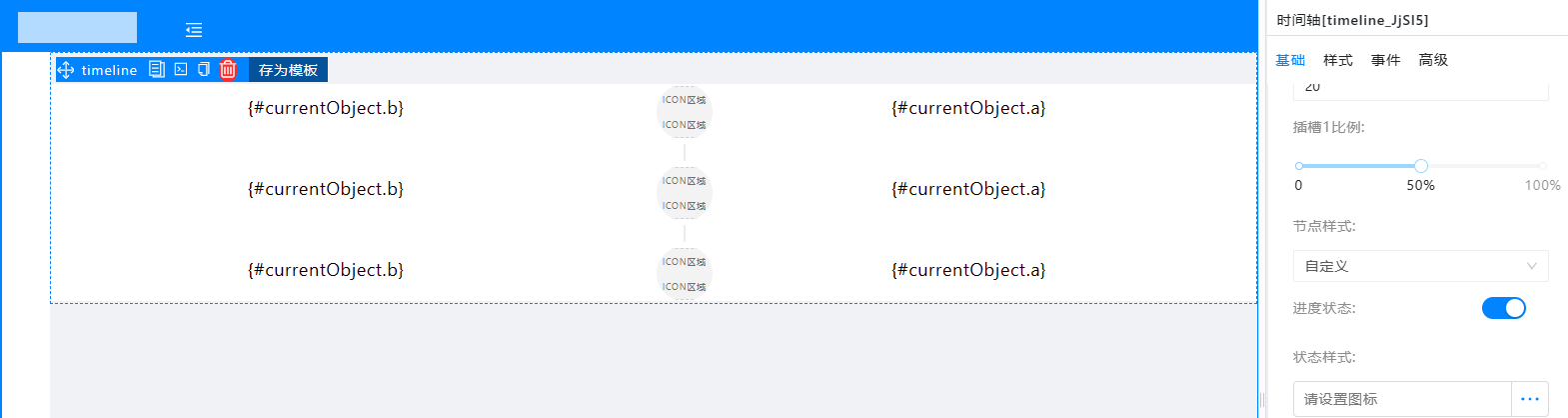
- 节点样式自定义的时候可以添加 icon 或往节点插槽内拖入图片

可使用的图标如下:

- 进度状态开关用于圆点或自定义模式下,打开开关后,可配置不同规则下节点的显示,例如审批进度

2.3 其他配置
检索功能请参考检索配置
可见性请参考可见性配置
样式相关请参考样式配置
点击事件功能配置请参考事件
高级功能请参考高级函数
3 效果展示
例子:按照公司各个部门建立时间展示公司发展。
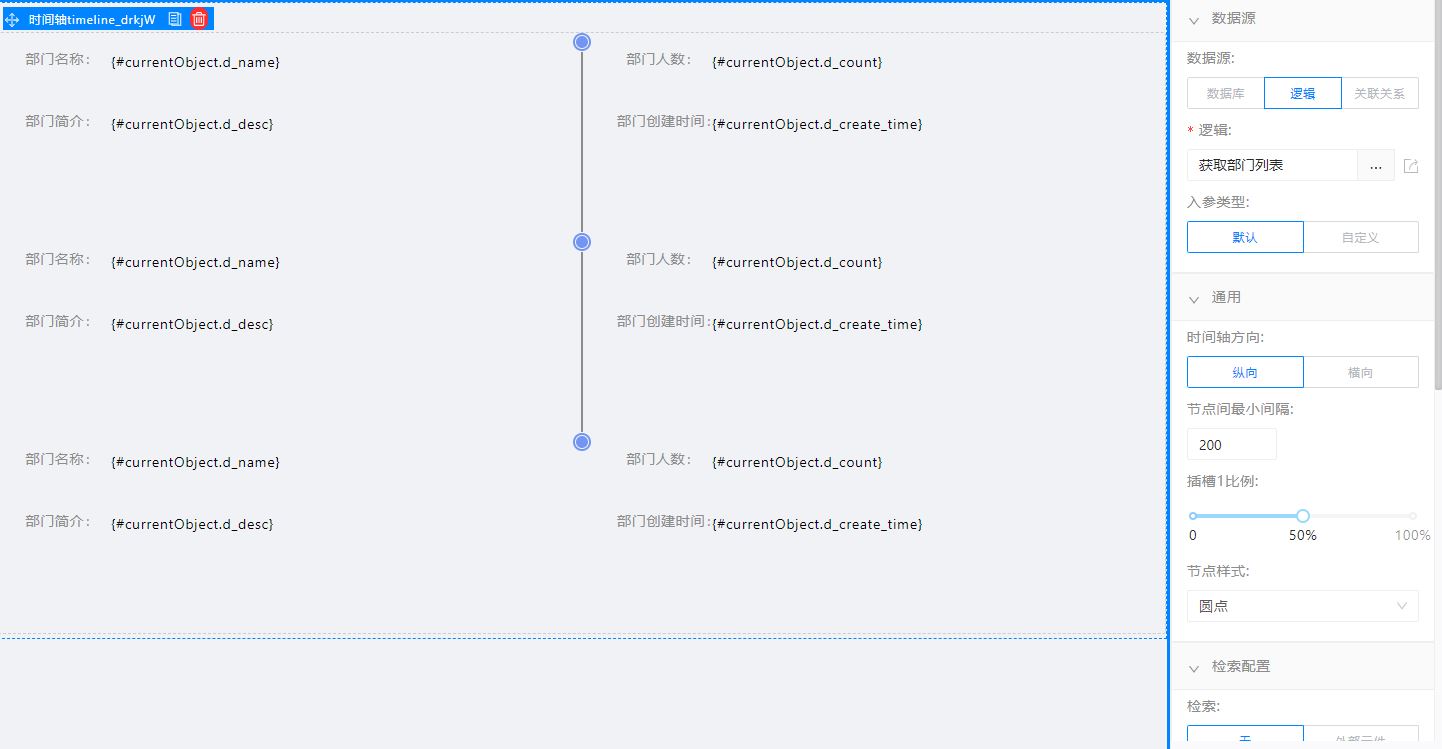
配置数据源为获取部门列表,并设置节点间最小间隔为 200px。左右插槽展示部门信息:
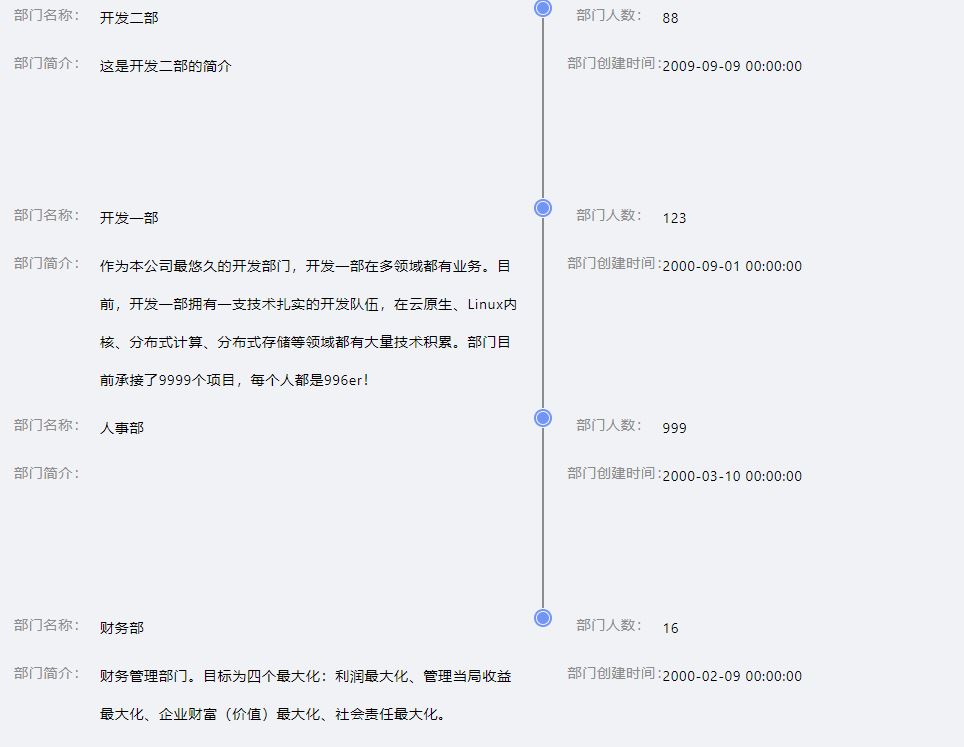
预览效果:
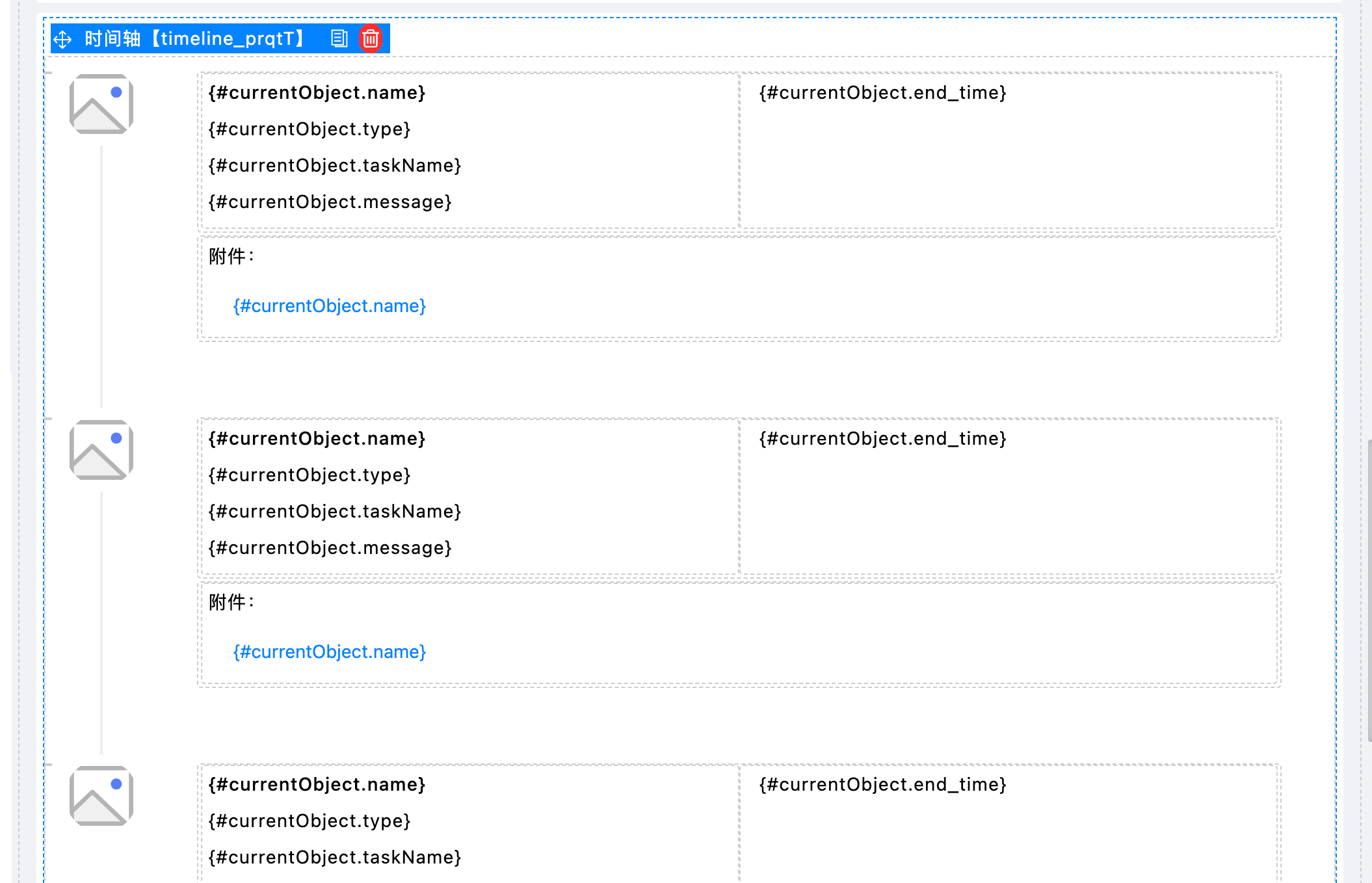
自定义 demo
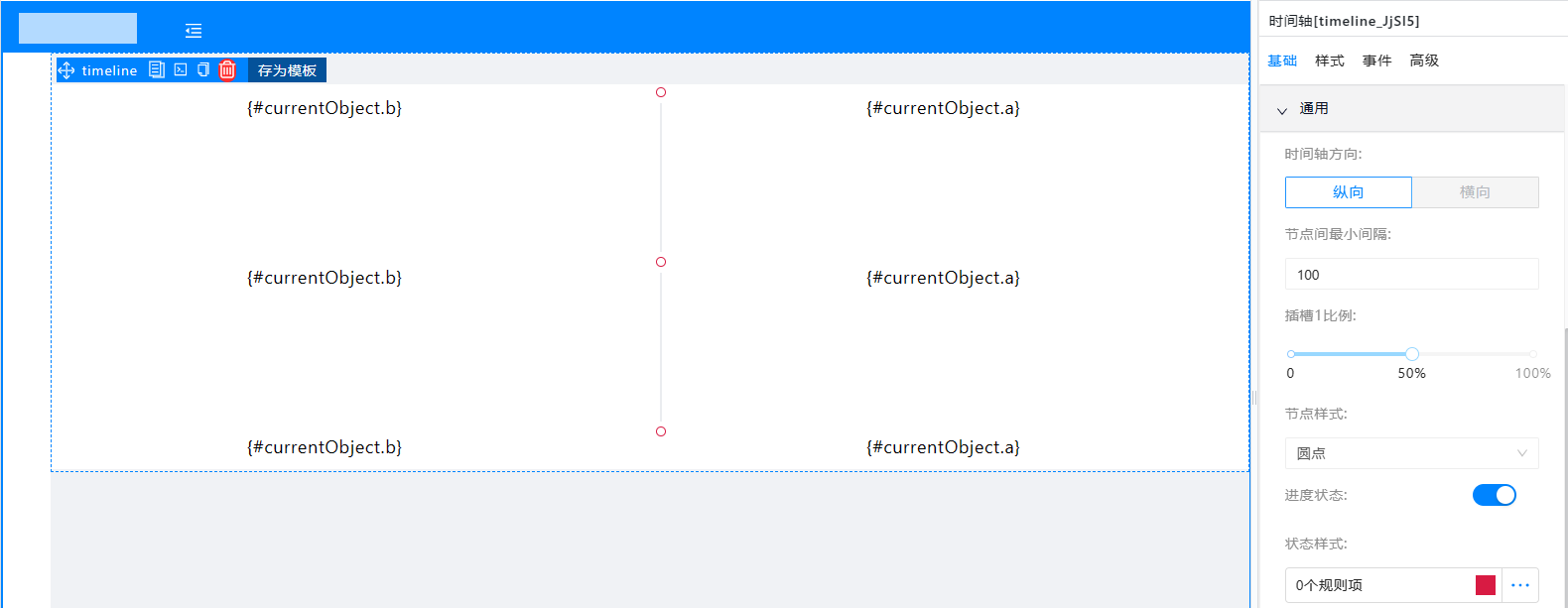
编辑态

运行时