折线图
1 说明
共工的所有图表是基于 echarts 进行元件的改造,如果您想知道共工图表能做到的功能、样式和效果,可以参考 echarts 图表。
折线图是用折线将各个数据点连接起来的图表,用于展现数据的变化趋势。
2 配置
2.1 数据源
数据源:支持通过数据库、逻辑、连接器三种方式。参考数据源配置
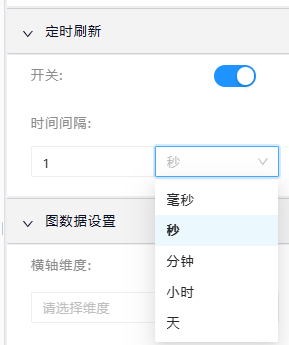
2.2 定时刷新
开启后可设置图表的定时刷新时间

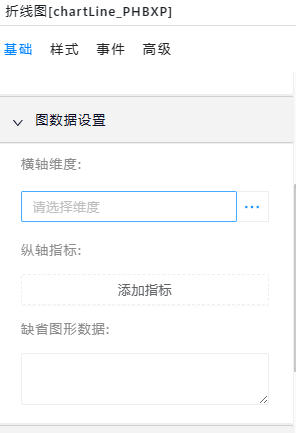
2.3 图数据设置
具体描述请点击详情 查看柱状图的描述

- 横轴维度:指的是图表的 X 轴数据。
- 纵轴指标:指的是图表的 y 轴数据。可设置多个。每一个渲染出一条线。
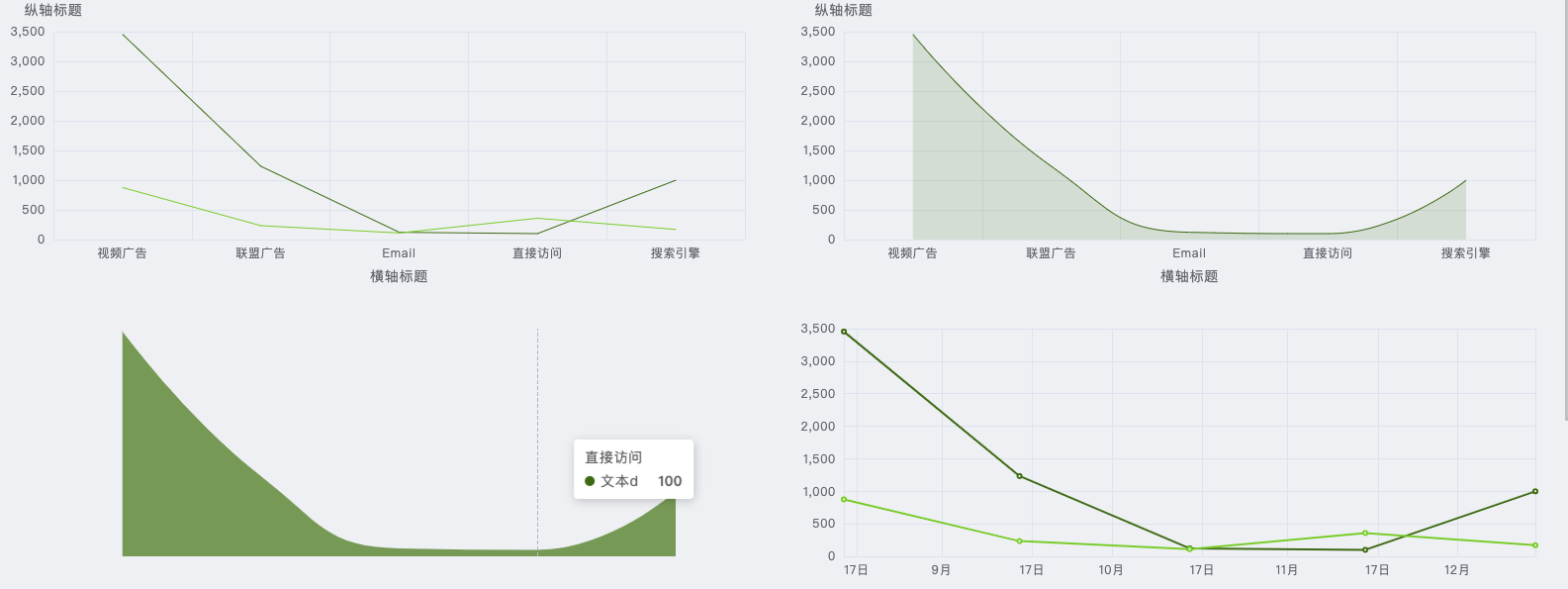
不同于柱状图的是,每个指标可设置指标颜色、填充区域颜色、是否显示拐点标志。指标颜色指线的颜色,填充区域颜色指线的下方区域颜色,拐点标志指每个 x 轴 y 轴交点是否渲染一个空心圆。
例如设置指标颜色为深绿色,显示拐点标志:

例如设置指标颜色为深绿色,填充区域颜色为浅绿色,不显示拐点标志:

- 缺省图形数据:该配置项的功能仅用于编辑态预览图表。您可以在属性栏自行定义 js,作为图表呈现所需要的模拟数据。
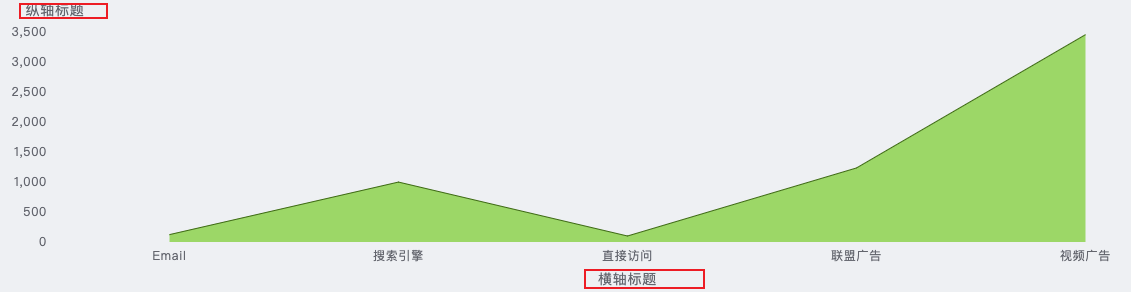
2.4 标题
具体描述请点击详情 查看柱状图的描述

默认显示标题,可关闭。下图红框指横轴和纵轴标题:

2.5 网格
具体描述请点击详情 查看柱状图的描述
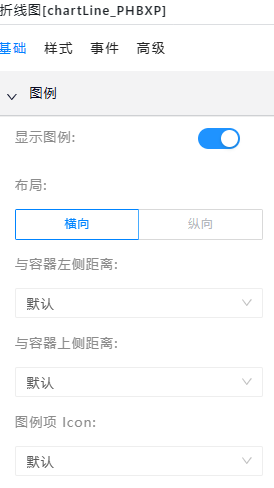
2.6 图例

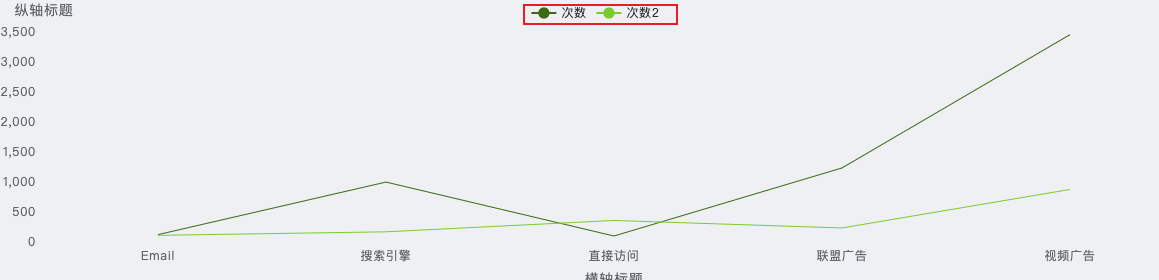
是否显示图例,默认显示,但纵轴指标要有两个及以上才会显示。可参考通用配置。下图红框内为图例:

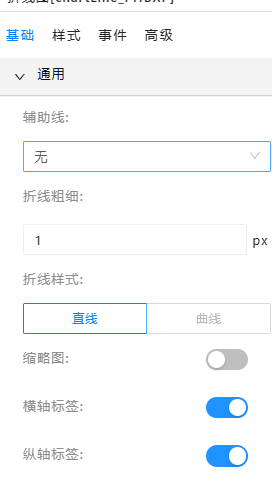
2.7 通用

- 辅助线:同柱状图
- 折线粗细:单位为 px,默认为 1px。
- 缩略图:是否显示横轴的缩略图,通常在大数据量的情况下使用,可缩放图表。
- 横轴标签:是否显示横轴标签,默认显示。
- 纵轴标签:是否显示纵轴标签,默认显示。
2.8 高级
开发者模式:默认关闭。开启后,底下出现代码输入框;
同时运行时出现按钮“查看代码”,点击后出现图表代码与编辑框,在此处输入编辑内容,只能看调整后的预览效果,不是实际生效
2.9 其他配置
检索功能请参考检索配置
可见性请参考可见性/禁用性设置
样式相关请参考样式配置
高级功能请参考高级函数
3 效果展示