1 栏 |2 栏
1 说明
1.1 概述
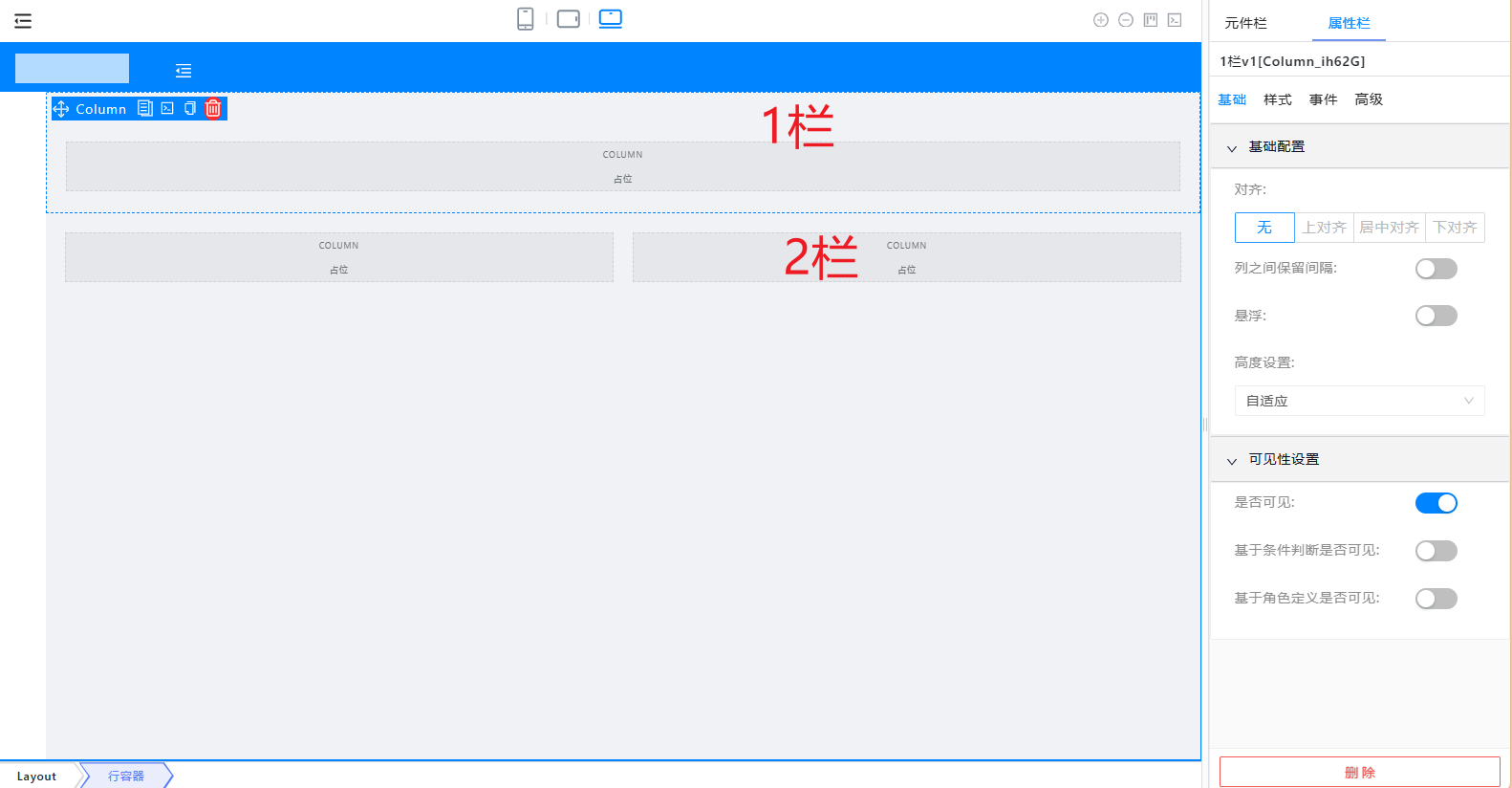
1 栏 |2 栏元件属于布局容器,由行容器和列容器构成,布局容器主要是用来页面布局使用的
布局的栅格化系统,我们是基于行(row)和列(col)来定义信息区块的外部框架,以保证页面的每个区域能够稳健地排布起来。下面简单介绍一下它的工作原理:
- 通过
row在水平方向建立一组column(简写 col) - 内容应当放置于
col内,并且,只有col可以作为row的直接元素 - 栅格系统中的列是指 1 到 24 的值来表示其跨越的范围
- 如果一个
row中的col总和超过 24,那么多余的col会作为一个整体另起一行排列
1.2 示例

2 配置
2.1 基础

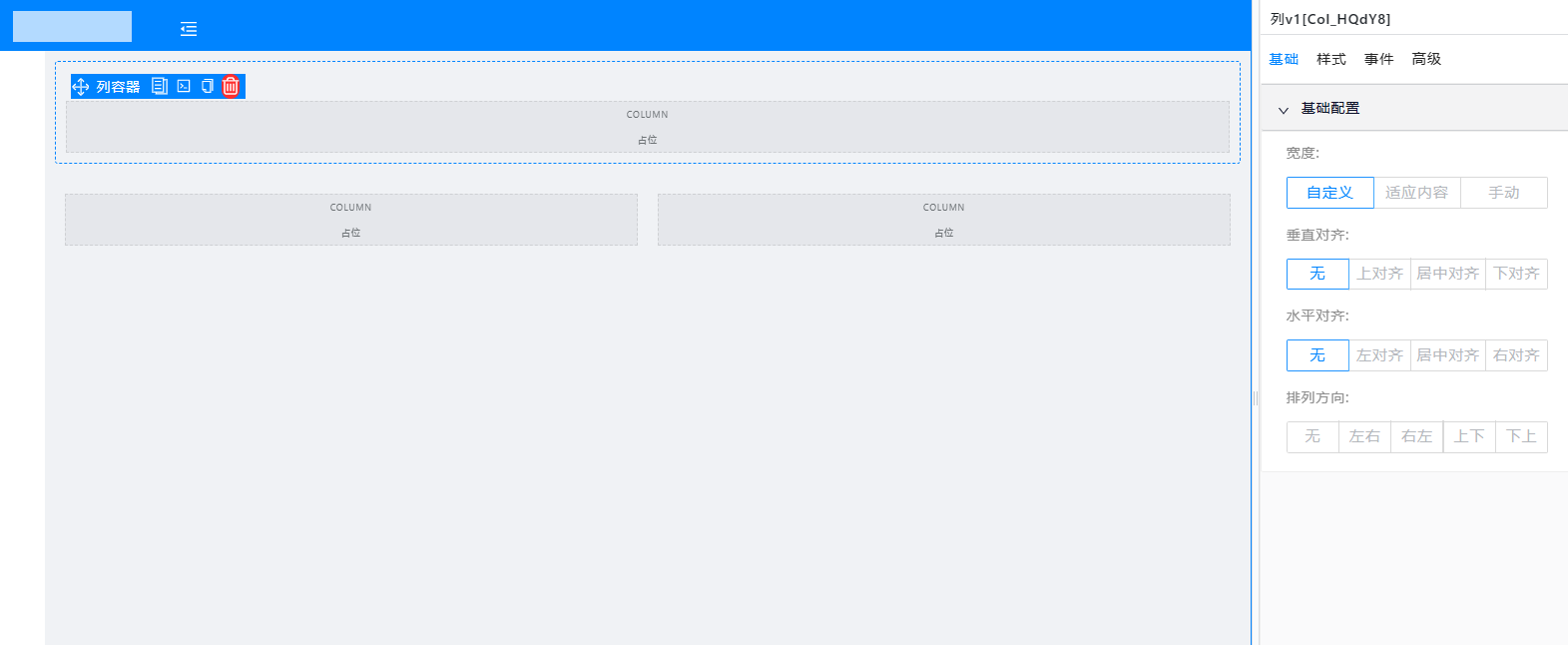
- 宽度:这里主要是配置列容器的宽度的,有 3 种方式可以选择,默认的自定义,适应内容,和手动三种;
- 自定义:默认 100% 宽度,如图所示:

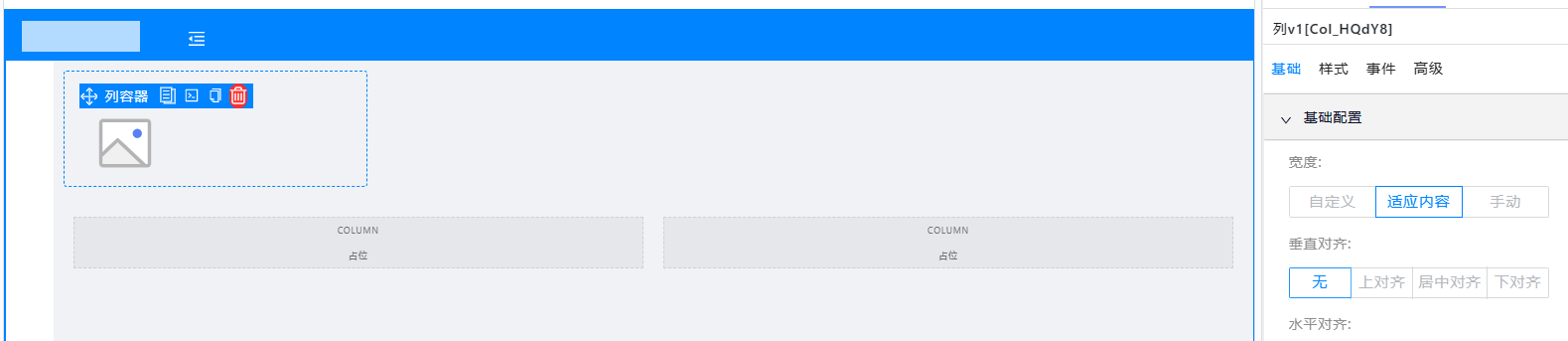
- 适应内容是根据内容撑满的,如图所示:

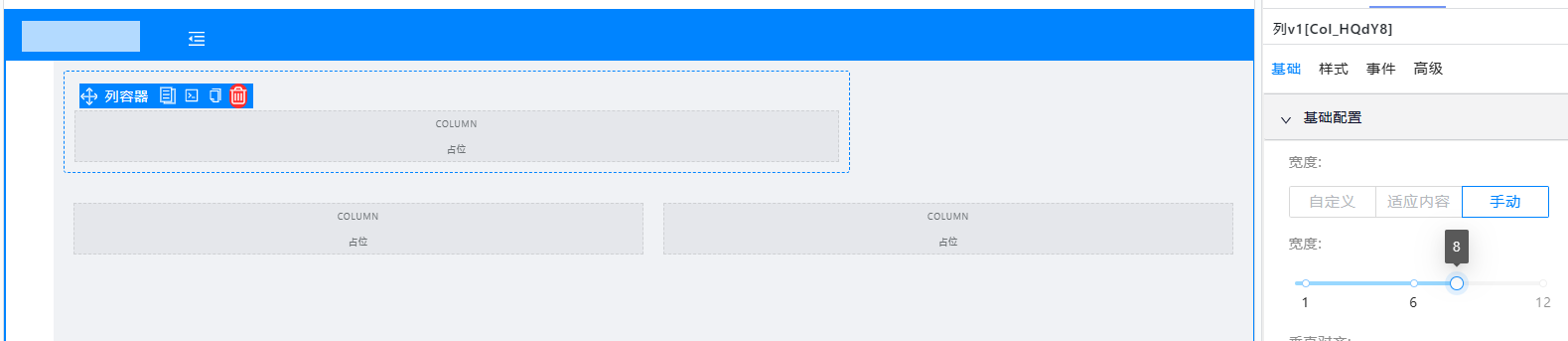
- 手动是根据栅格自动选择,这里的一栏默认是 12 格,两栏默认是 6 格,可以根据自己的需要调整删格的大小;如图所示(需要 8 个栅格的宽度):

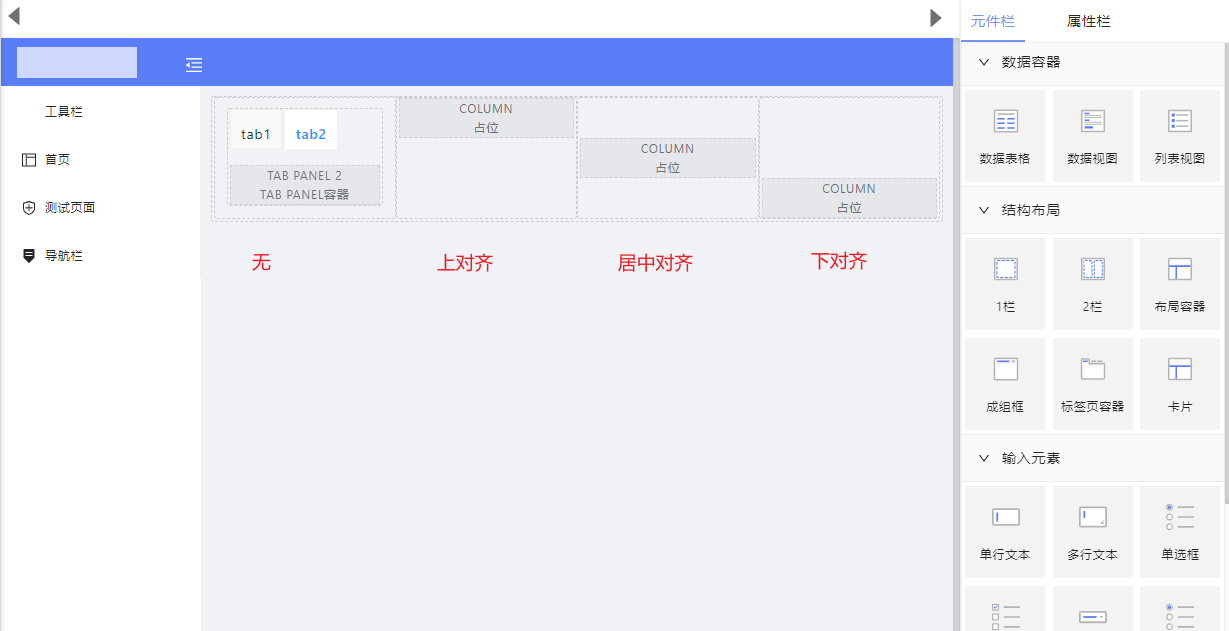
- 垂直对齐:例如有三个栅格,内容高度不一样,就可以设置无,上对齐,居中对齐,下对齐;这里的上对齐,下对齐,居中对齐都是相对于栅格里面内容的最高来计算的。

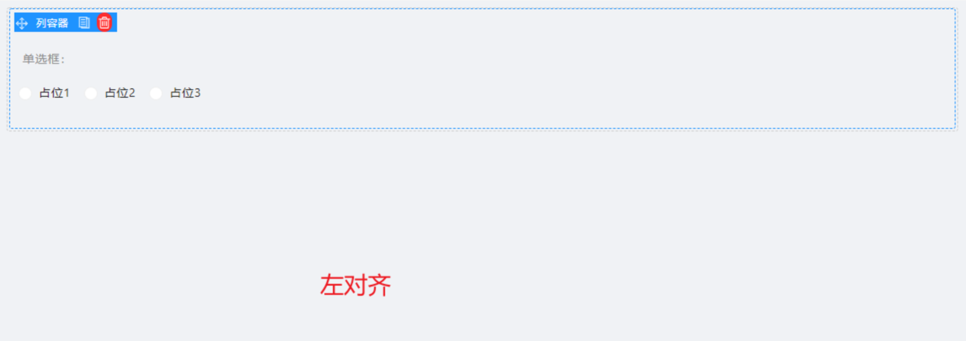
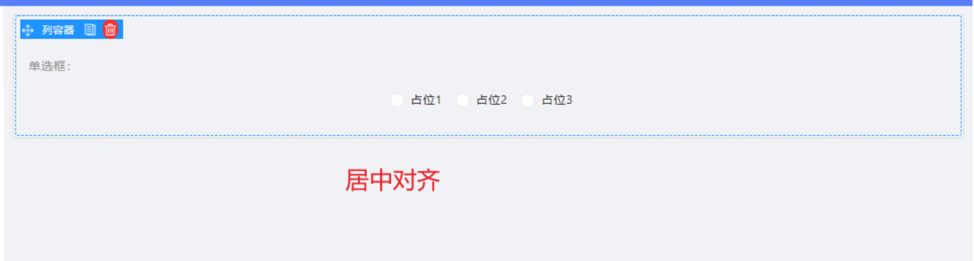
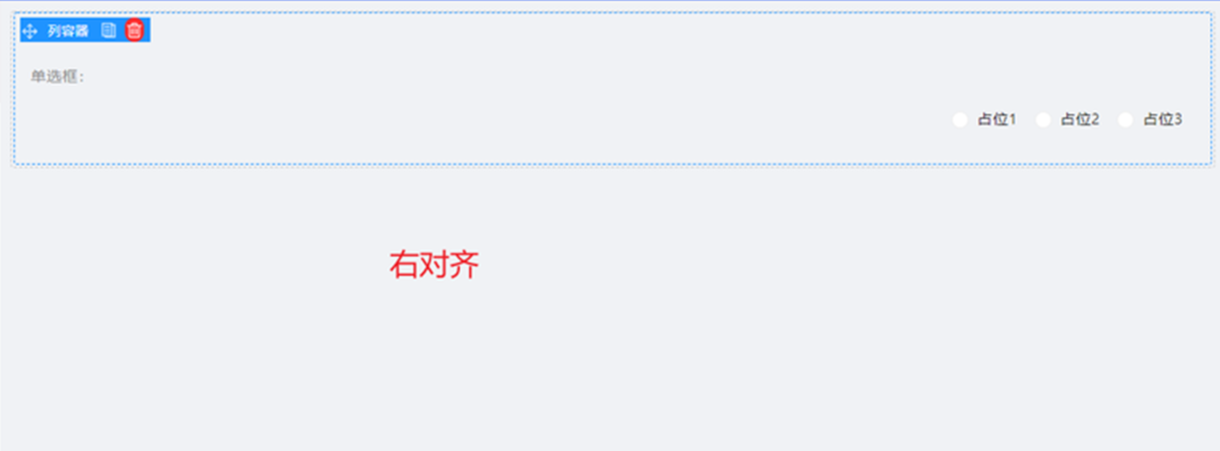
- 水平对齐:内容可以设置的对齐方式有左对齐,居中对齐,右对齐,如下图所示



2.2 其他配置
可见性请参考可见性/禁用性设置
样式相关请参考样式配置
高级功能请参考高级函数