标签面板
1 说明
主要用于支持标签切换的多插槽结构布局。
标签面板属于 结构布局 组件分类,每一个标签页内部都是一个容器,可以向容器中拖拽其他组件。

2 配置
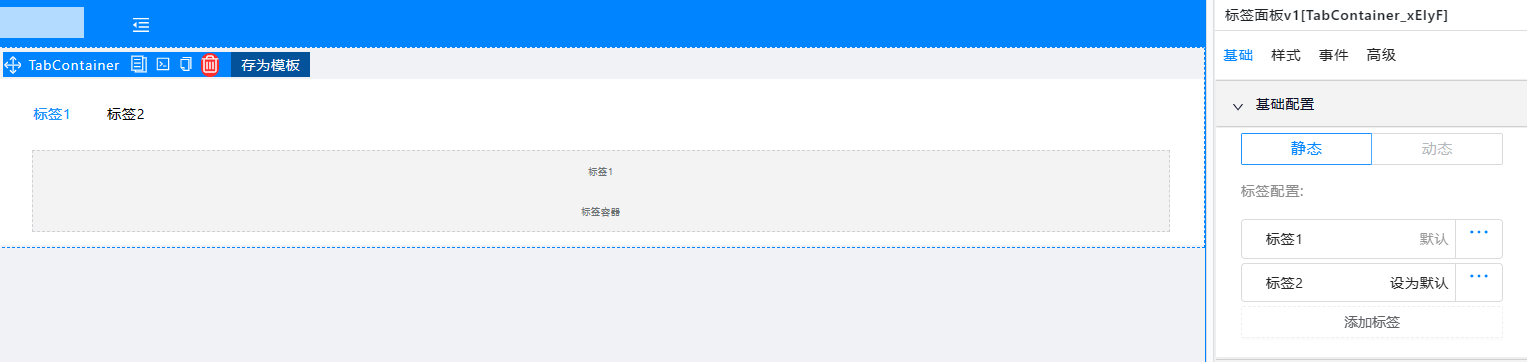
2.1 基础配置

标签面板的基础配置主要定义标签的类型、个数和状态。
- 静态/动态
- 静态类型指的是在开发工具内定义好标签的个数,通过[添加标签]来新增,可控制标签可见性,参考可见性/禁用性设置 。
- 动态类型指的是通过指定数据库或逻辑的实体,由实际数据决定标签页的个数和内容。
动态类型的原理是加载实体的实际数据生成 Tab 页签,此时依旧可以往插槽内添加元素,但是所有的 tab 页公用内容,子元素会接收当前激活 tab 的 key,也就是这条数据的 gonggong_id,刷新自己的数据。最常见的就是 tab 容器内是表单,然后 tab 切换的时候,切换了表单的 gonggong_id,获取到新的 gonggong_id 之后,tab 容器内部表单根据 gonggong_id 进行刷新,显示新的数据。

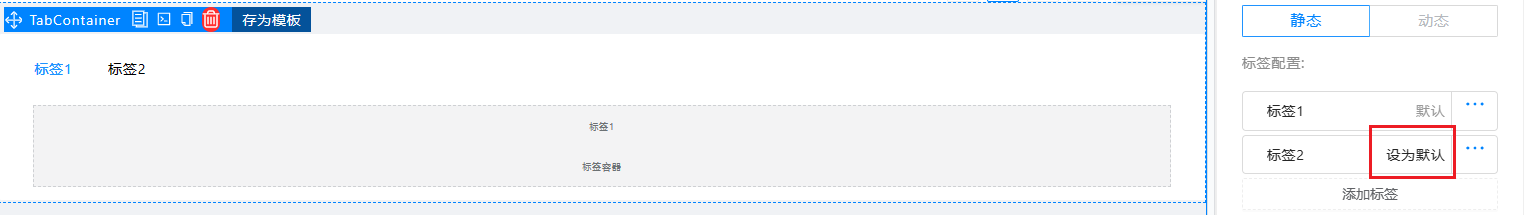
- 标签操作项(鼠标悬浮或在标签尾部的“...”,会出现标签操作列表)
1. 禁用现有标签页:点击[禁用]按钮,即可禁用标签。
1. 设置默认标签:点击中间的[设置默认]按钮,即可将标签设置为默认展示页。

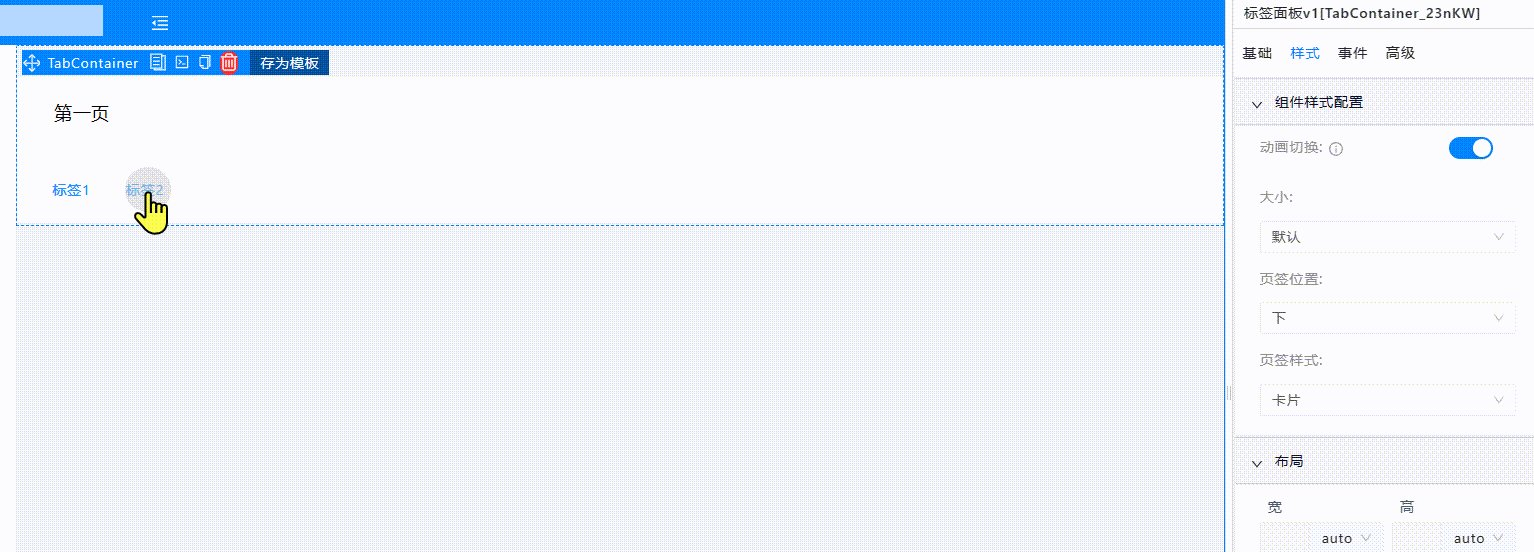
2.2 组件样式配置
- 动画切换
切换开关,可以设置是否使用动画效果切换标签
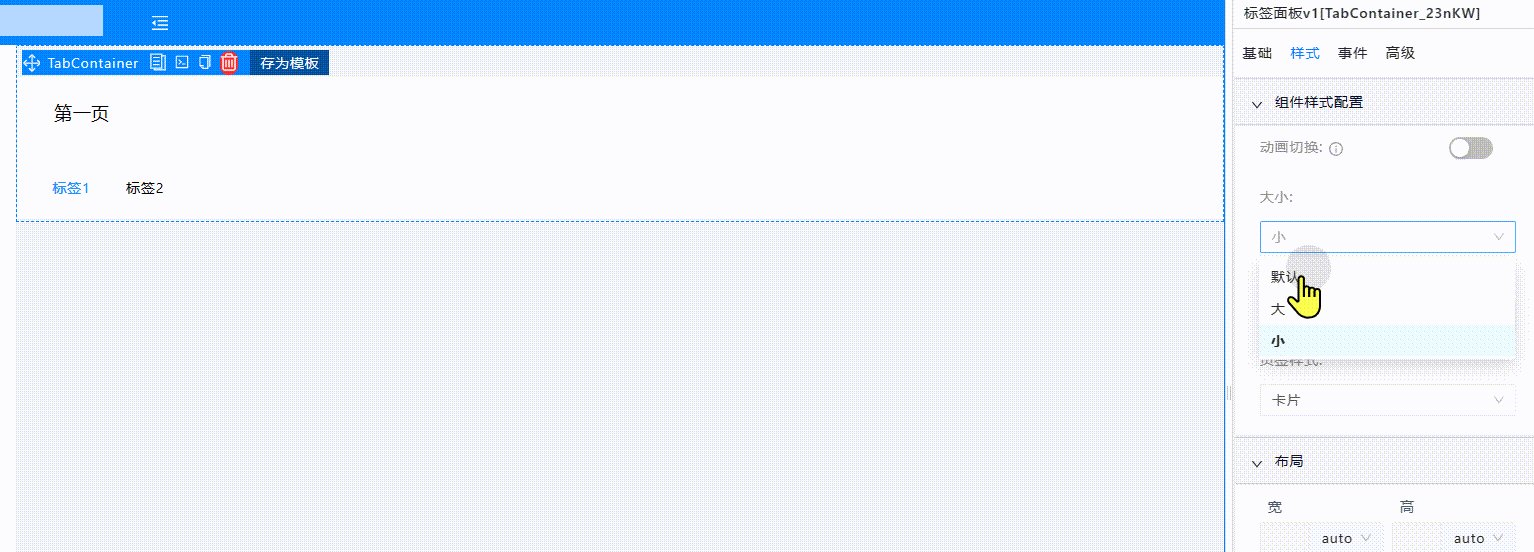
- 大小
可以设置页签的大小,有大号、默认(即中号)、小号三个选项。
- 页签位置
可以设置页签的展示位置,有上、右、下、左选项
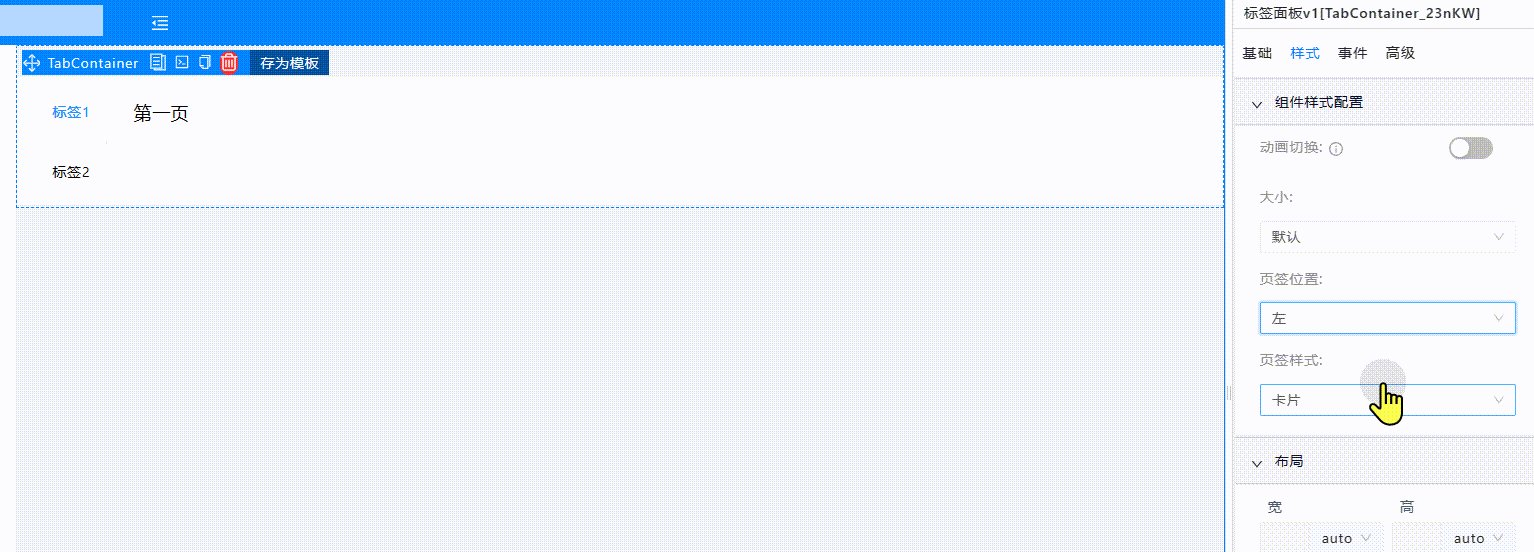
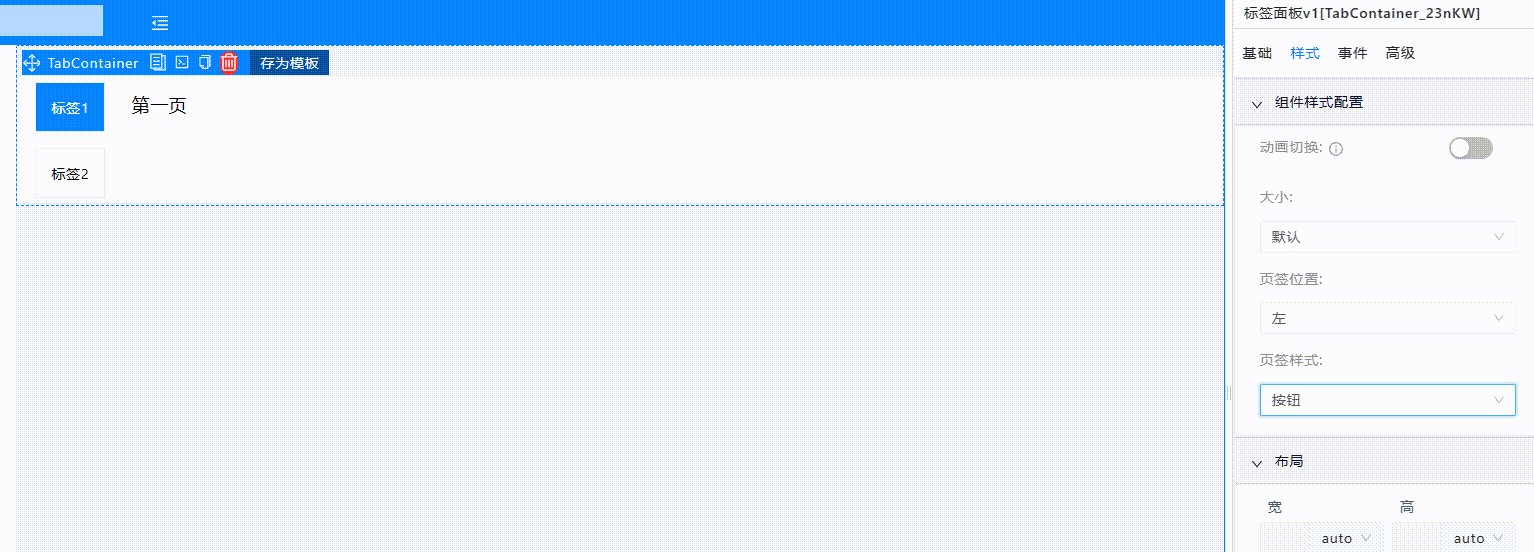
- 页签样式
可以设置页签的样式,有卡片、线条选项

2.3 其他配置
可见性请参考可见性/禁用性设置
样式相关请参考样式配置
点击事件功能配置请参考事件
高级功能请参考高级函数