样式配置
1 说明
共工支持每个组件的样式配置,每个组件自身有不同的默认样式,如果样式不符合用户需要,那么我们可以对组件重新设置样式,这里的样式设置包括了布局样式,文字样式,背景样式,边框样式以及高级样式的设置。
2 布局
布局样式里面包含了组件的宽,高,边距,布局方式的设置。

2.1 宽高
单位:有 5 种类型,分别为 auto,px,vh,vw,%。
px:是 pixel(像素)的缩写,相对长度单位,相对于屏幕分辨率。
%:百分比,相对长度单位,相对于父元件的百分比值;例如外部元件宽 100px,内部元件的宽度设置为 50%,则它宽度为 100px 的 50%,即 50px。
vh:视窗高度的百分比(1vh 代表视窗的高度为 1%)。
vw:视窗宽度的百分比(1vw 代表视窗的宽度为 1%)。
auto:表示自适应,由浏览器去自动计算 auto 值。
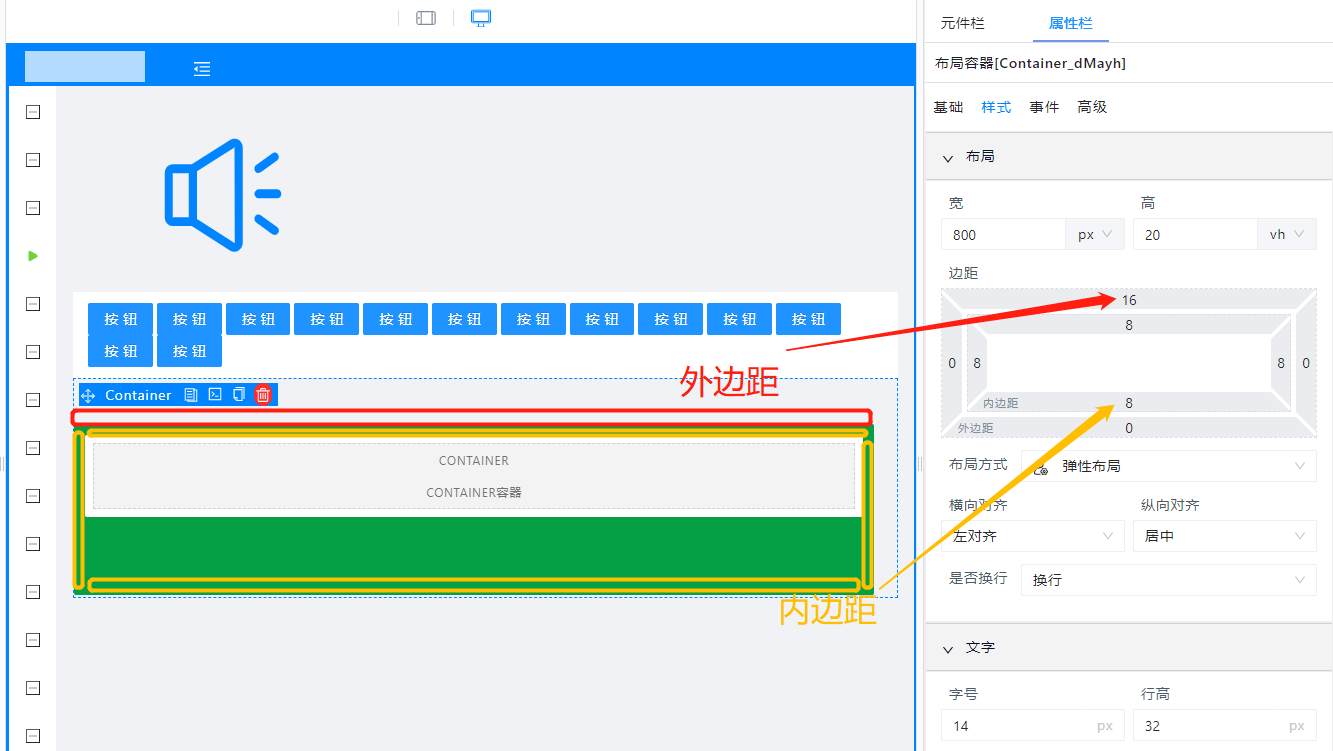
2.2 边距
里面包含内边距和外边距两种边距,这里默认的单位为 px。
padding:内边距(影响盒子的大小);margin:外边距(控制盒子的位置);
2.3 布局方式
布局方式有弹性布局 flex,网格布局 grid,块状元素 block,行内元素 inline,不同的组件的布局方式不一样,以下以布局容器为例:
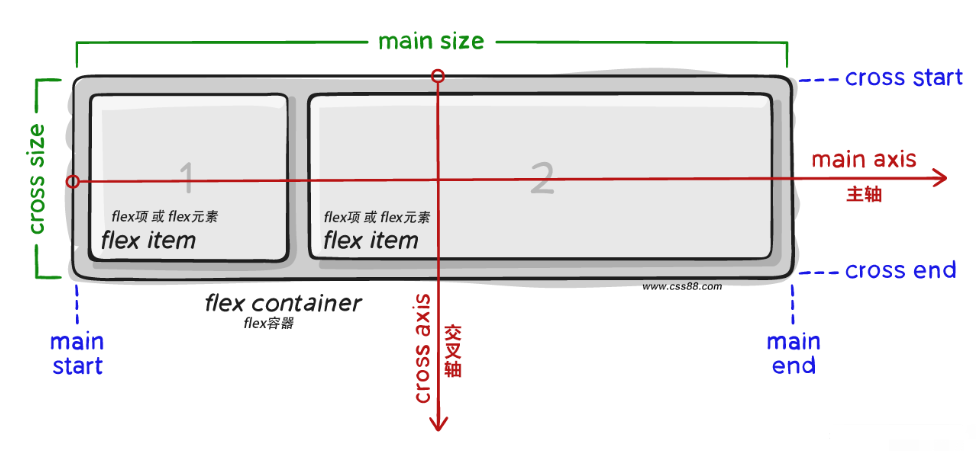
2.3.1 弹性布局【flex 布局】
- 定义:提供一个更有效地布局、对齐方式,并且能够使容器中的子元素大小未知或动态变化情况下仍然能够分配好子元素之间的空间。

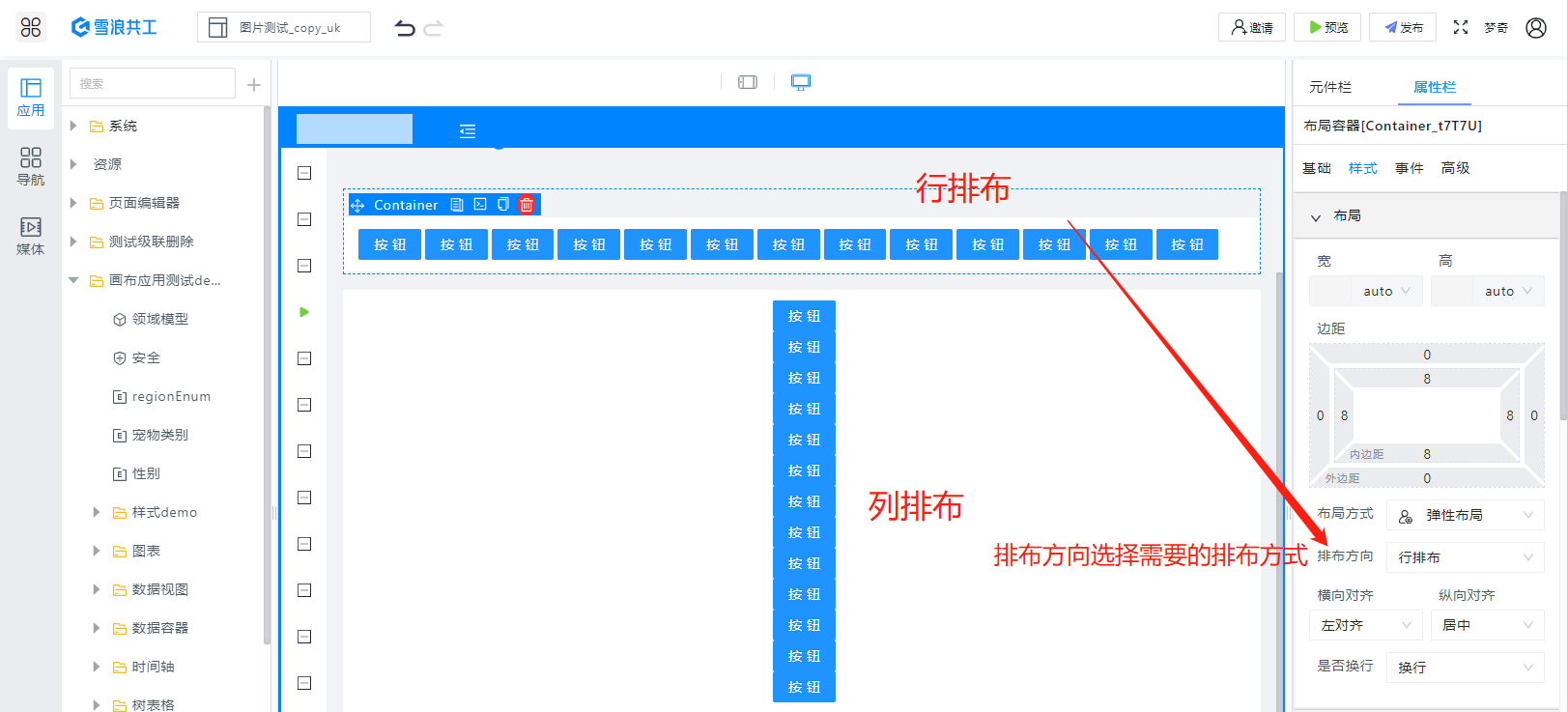
- 排布方向:行排布和列排布 如下图 第一个是行排布 第二个是列排布

- 横向对齐方式:
- 左对齐 flex-start (默认值) : flex 项从主轴的开始位置(main-start)开始排布。
- 右对齐 flex-end : flex 项从主轴的结束位置(main-end)开始排布。(和 flex-direction: row-reverse 区分开)
- 居中 center: flex 项沿主轴居中排布。
- 两端对齐 space-between: flex 项沿主轴均匀排布,即我们常说的沿主轴 两端对齐 ,第一个 flex 项在主轴开始位置,最后一个 flex 项在主轴结束位置。
- 沿主轴均匀排布 space-around: flex 项沿主轴均匀排布。要注意的是 flex 项看起来间隙是不均匀的,因为所有 flex 项两边的空间是相等的。第一项在容器边缘有一个单位的空间,但是在两个 flex 项之间有两个单位的间隙,因为每个 flex 项的两侧都有一个单位的间隙。

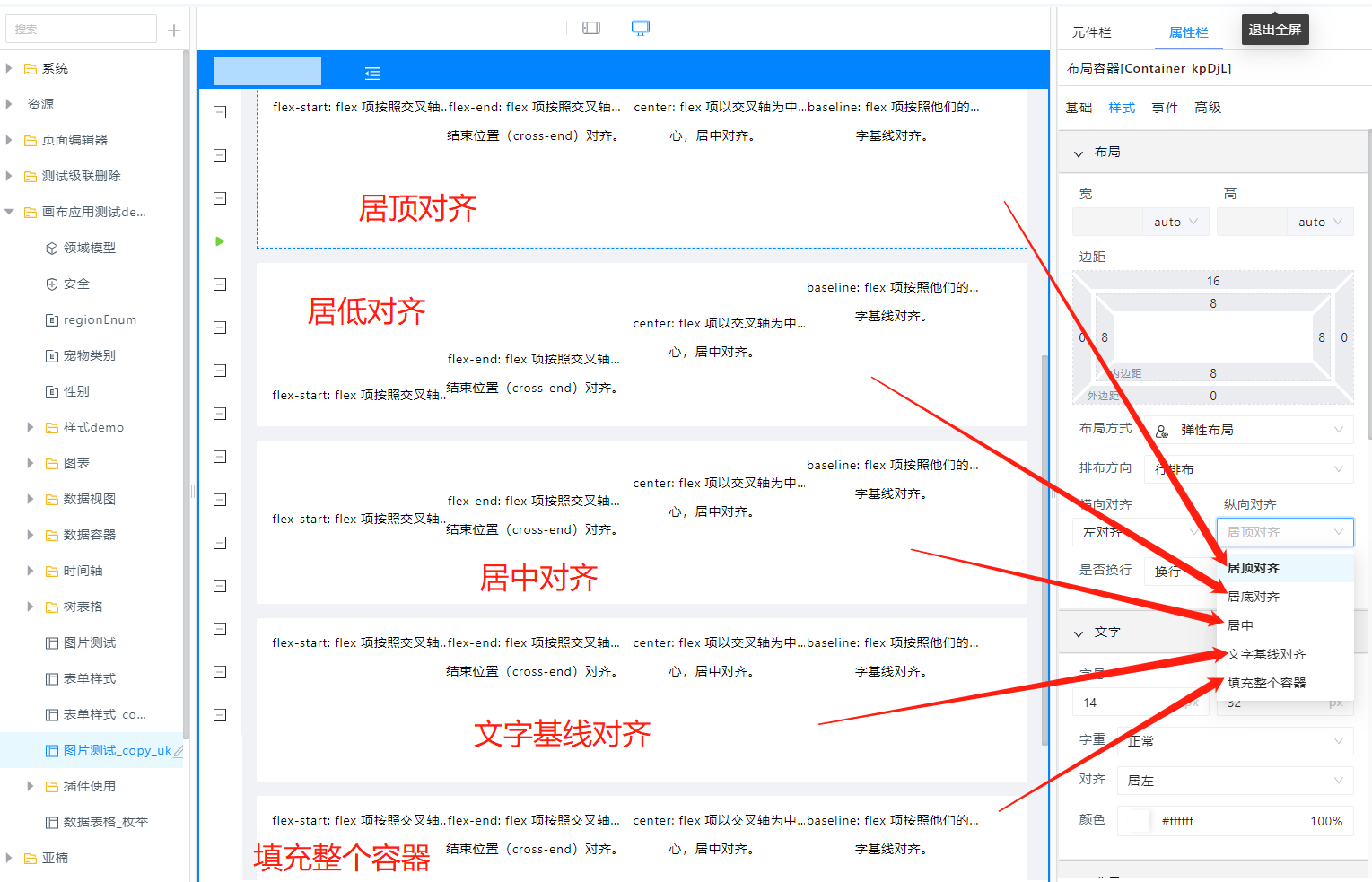
- 纵向对齐:
- 居顶对齐 flex-start: flex 项按照交叉轴的开始位置(cross-start)对齐。
- 居底对齐 flex-end: flex 项按照交叉轴的结束位置(cross-end)对齐。
- 居中 center: flex 项以交叉轴为中心,居中对齐。
- 文字基线对齐 baseline: flex 项按照他们的文字基线对齐。
- 填充整个容器 stretch (默认值) : 拉伸 flex 项以填充整个容器(这里特别要注意:如果 flex 项有尺寸属性(min-width / max-width / width / min-height / max-height / height),那么首先应用这些尺寸属性。)

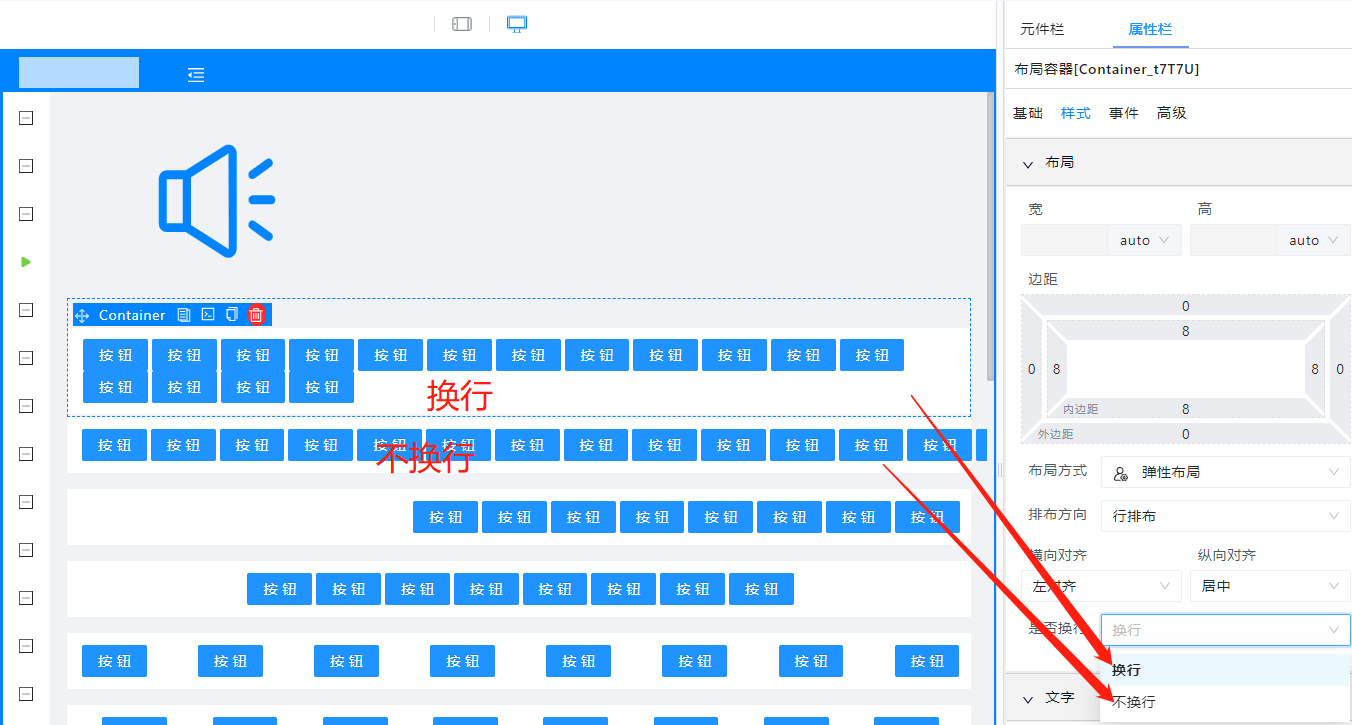
- 是否自动换行:
换行,其子元素的宽度不会被挤压变小
不换行,其子元素的中宽度大于容器的宽度时,子元素的宽度会被挤压变小

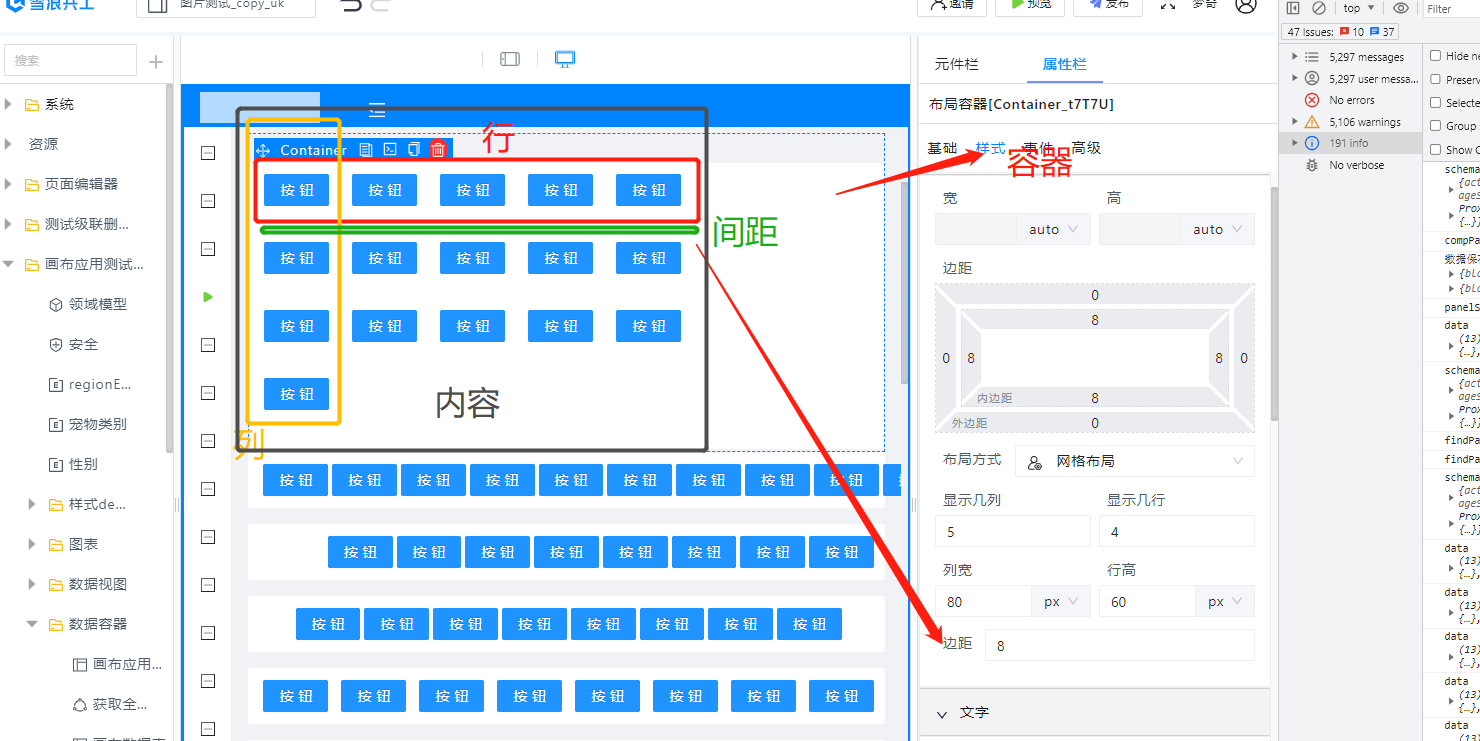
2.3.2 网格布局【gird 布局】
- 定义:网格布局是将容器划分成“行”和“列”,产生单元格,然后指定“项目所在”的单元格,可以看作二维布局。
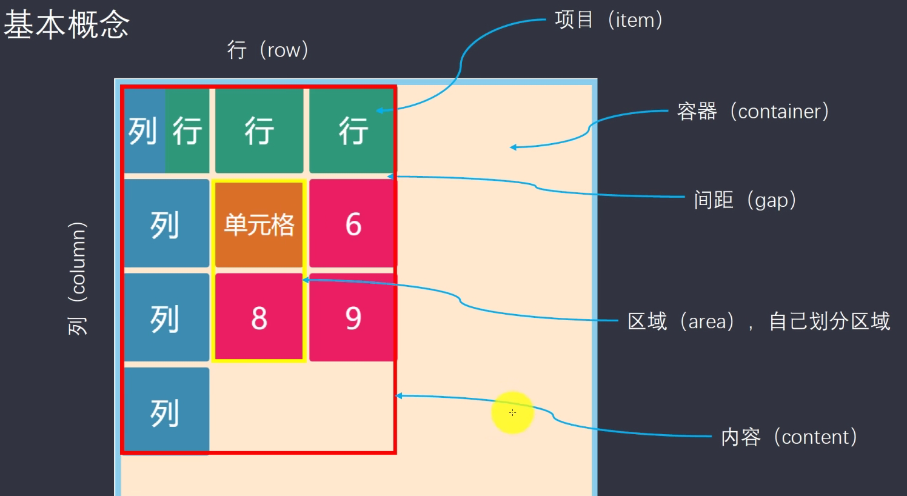
- 基本概念:
- 容器(container)——有容器属性
- 项目(items)——有项目属性
- 行(row) ——数量
- 列(column)——数量
- 间距(gap) ——单元格之间的距离
- 区域(area)—— 自己划分每个单元格占据的区域
- 内容(content)

- 容器属性:
- 列宽:设置每一列的宽度,可以是具体值,也可以是百分比;
- 行高:设置每一行的高度,可以是具体值,也可以是百分比

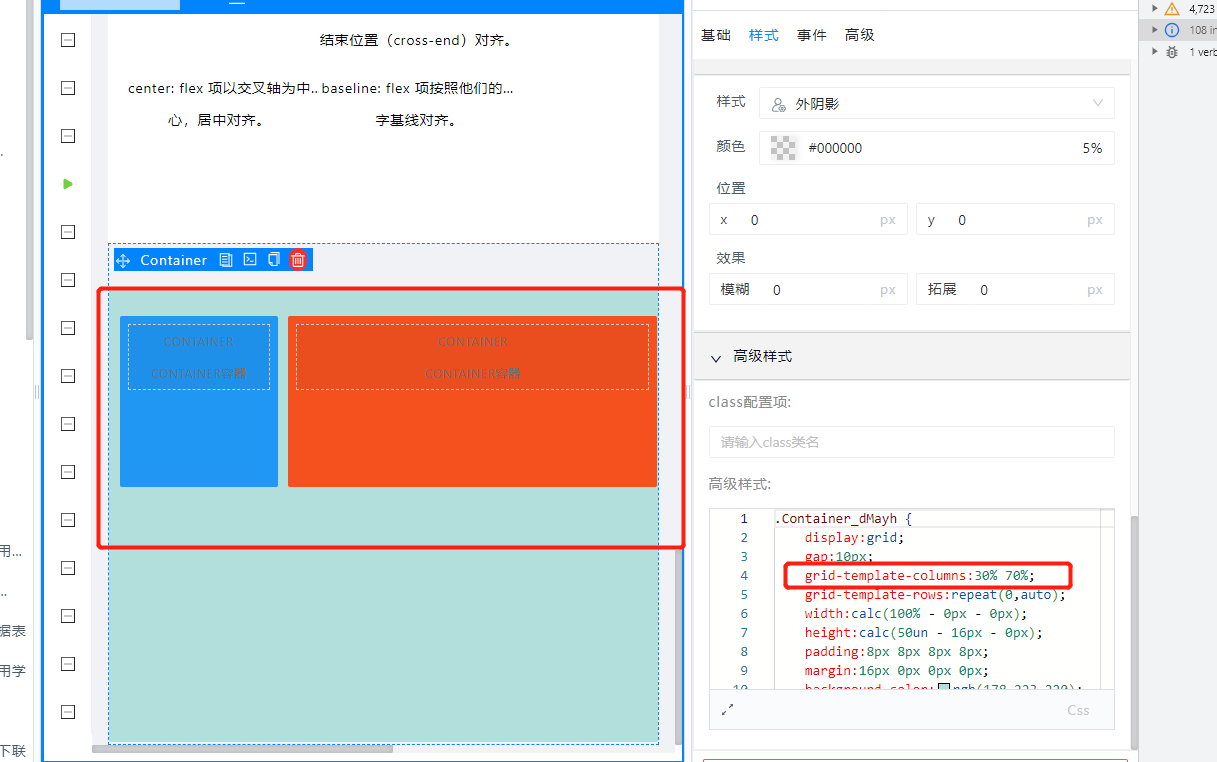
- 左右布局:默认等分,如果需要自定义左右比例需要用到高级配置里面的列宽度设置,如下图所示左侧列 30% 右侧列 70%,间距为 10px。

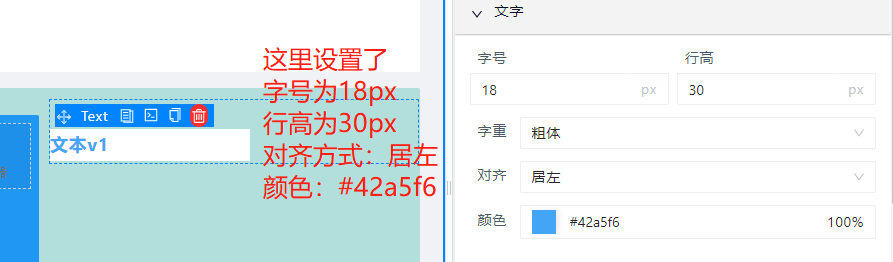
3 文字
文字设置里面包括字号、行高、字重、对齐、颜色等,如下图所示:

4 背景
背景可设置为颜色填充或和背景图片
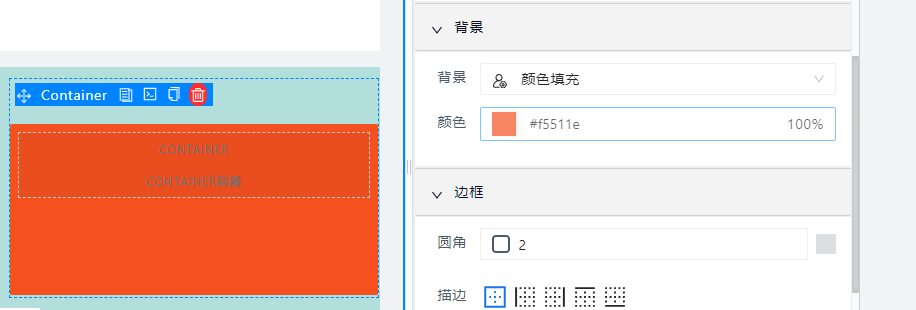
4.1 颜色填充
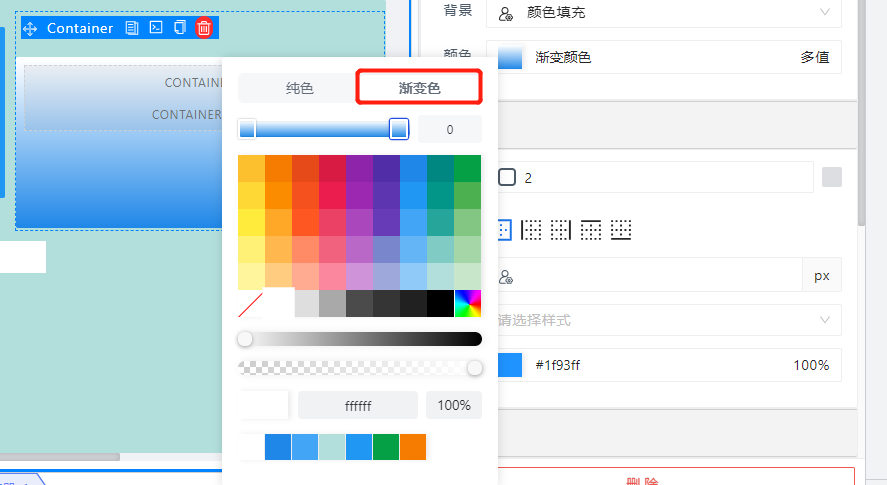
可以选择普通样式或渐变颜色,并配置颜色透明度;
普通背景颜色设置如下:

渐变颜色设置如下:

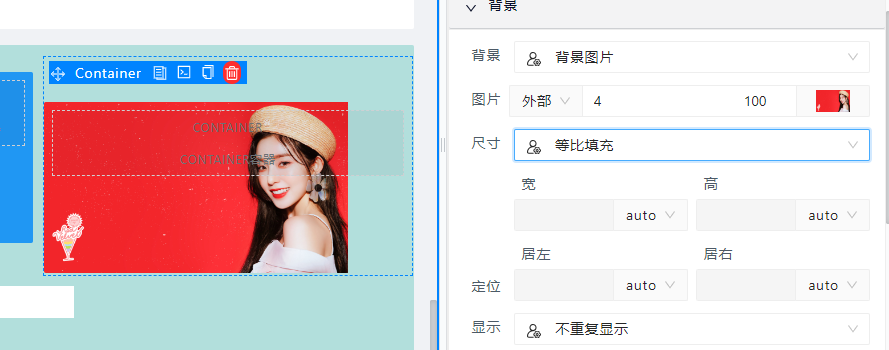
4.2 背景图片
背景图片可以包括内部背景图片 和外部背景图片的设置 包括背景图片的尺寸大小 定位设置 显示设置等等

5 边框
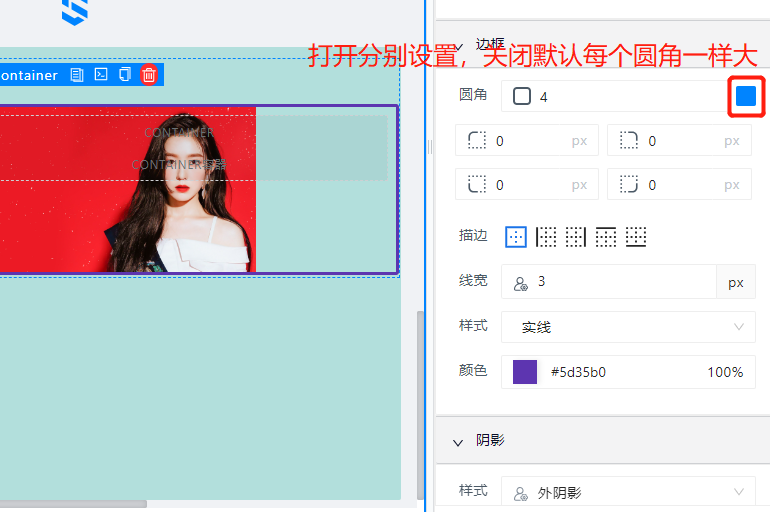
边框设置里面包括了圆角设置和边框设置
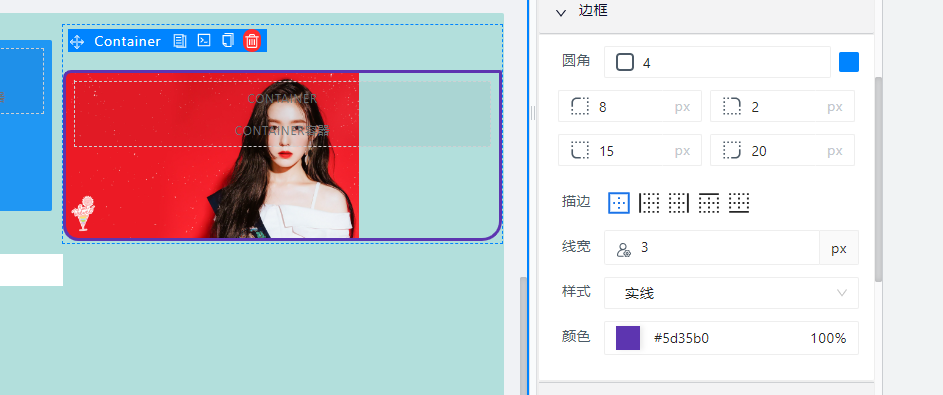
- 圆角设置:默认是每个圆角都一样、也可以分别设置,
- 默认设置圆角如下图:

- 分别设置如下图:

- 边框设置:默认每个边框一样,可上下左右分别设置
6 阴影
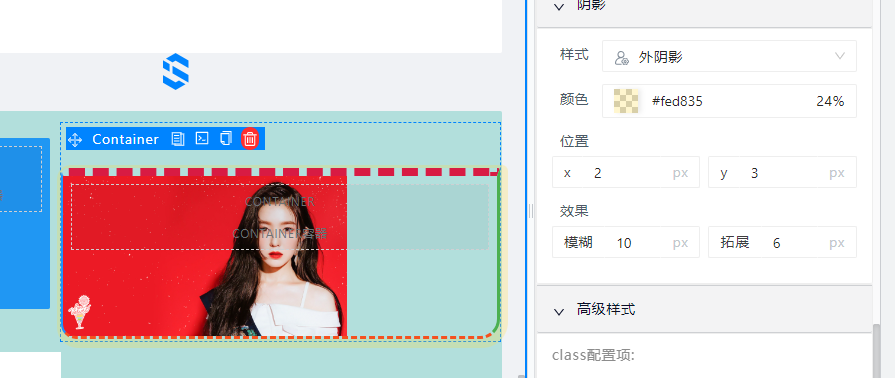
阴影设置里面包括设置内阴影和外阴影,包括阴影的颜色、位置、效果、拓展等
- X:是阴影与元件横轴的距离(右方为正方向,负数即左方)
- Y:是阴影与元件纵轴的距离(下方为正方向,负数即上方)
- 模糊:是阴影的模糊半径
- 扩展:阴影的扩展半径
以上概念可参考 https://developer.mozilla.org/zh-CN/docs/Web/CSS/box-shadow
下图是一个外阴影设置:

下图是一个内阴影设置:

7 高级样式
高级样式里可设置元件的 css 样式,可定义上面配置项不可实现的功能,比如一些伪样式 hover 效果等;