时间轴
1 说明
当有一系列信息按时间排列,可用时间轴组件达到视觉上的串联。
2 配置
2.1 数据源
时间轴属于数据容器,数据源和其他数据容器(例如 宫格)一致。
2.2 通用
2.2.1 时间轴方向
默认为纵向,支持:
- 纵向
- 横向 - 暂未支持,二期支持
选中纵向:
2.2.2 节点间最小间隔
两个节点之间的间隔距离,单位为 px,默认 100px。
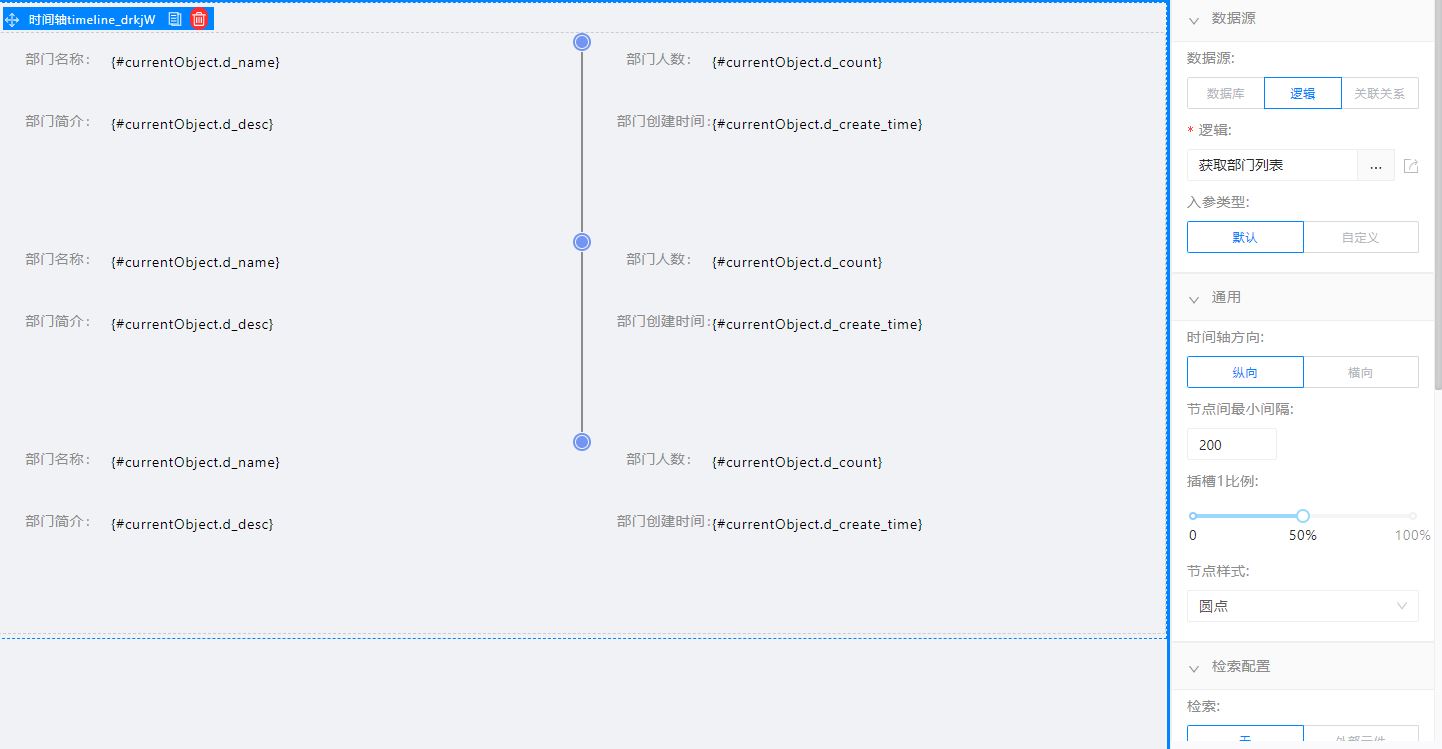
将间隔设置为 200px:
2.2.3 插槽 1 比例
左右两个插槽占时间轴总宽度的比例,默认为 50%,也就是轴两侧插槽宽度一致。
横向时间轴,插槽指上下两个,宽度变为高度。
将比例设置为 30%:
2.2.4 节点样式
默认为圆点,支持:
- 无 - 无
- 圆点
- 自定义(插槽内可拖入图片用来展示头像)一般用作流程审批
将节点设置为无:
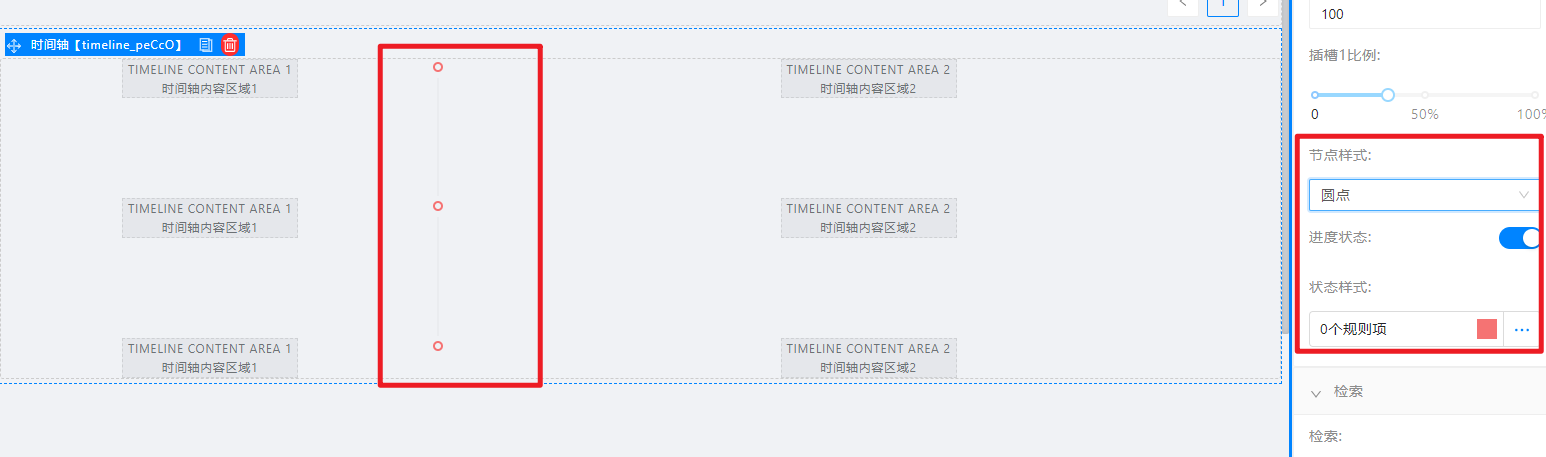
节点设置为圆点,可设置进度状态的颜色:

节点样式自定义的时候可以添加当前审批进度的状态 icon,进度状态开关用来控制状态 icon 的展示
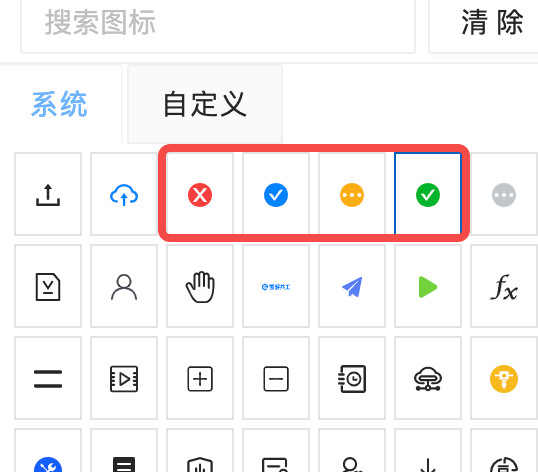
状态 icon 可以根据当前状态配置不同的 icon

目前提供了 4 种 icon 图标

用户可以根据需求添加其他自定义图标

箭头所示即为运行时状态的展示
注意:
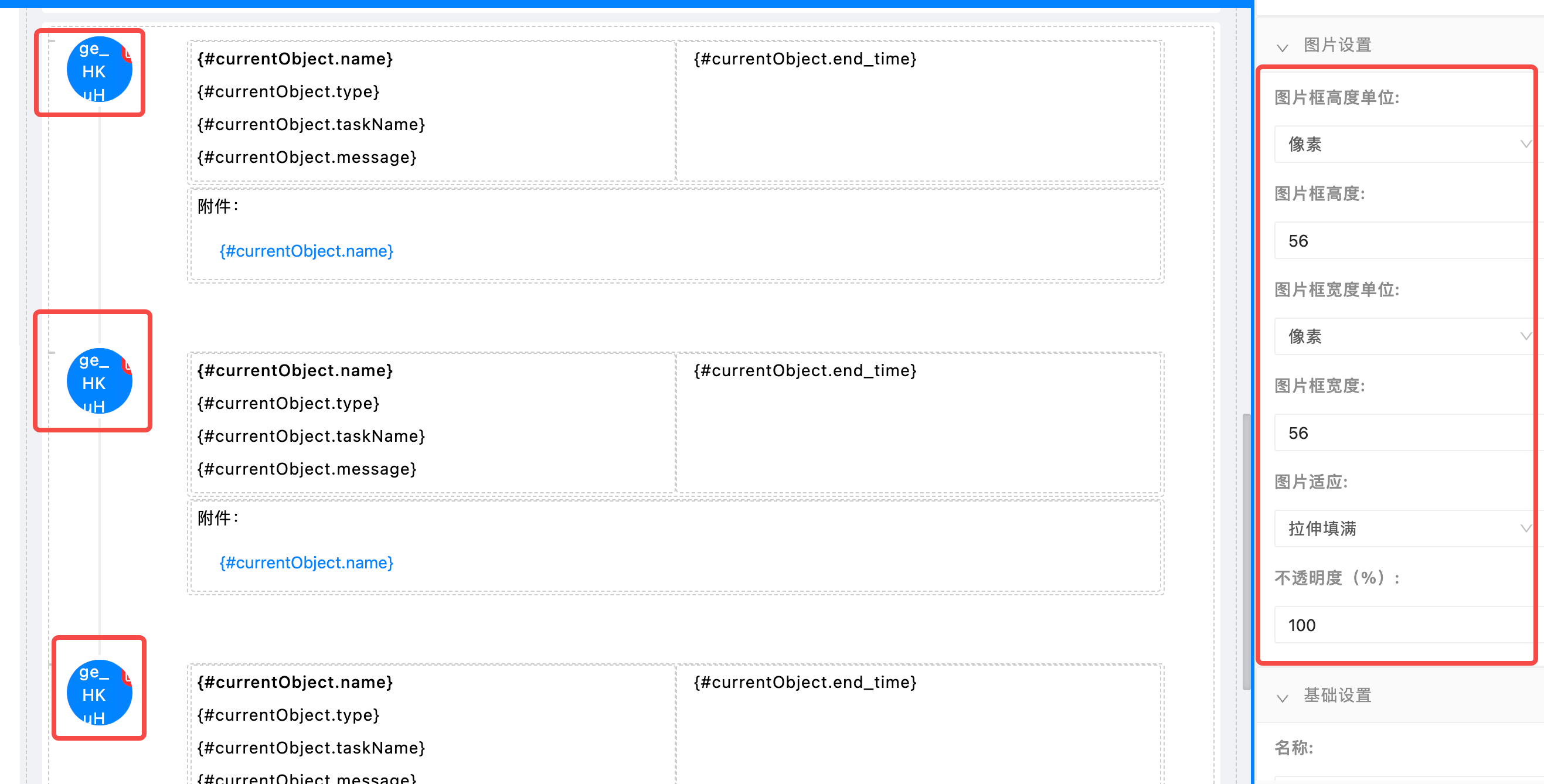
自定义拖入图片需要参考以下配置

2.3 检索配置
默认为无,支持:
- 无检索
- 外部元件检索 - 参考通用配置
2.4 可见性设置
可参考通用配置可见性配置
2.5 设计
可参考通用配置设计
3 效果展示
例子:按照公司各个部门建立时间展示公司发展。
配置数据源为获取部门列表,并设置节点间最小间隔为 200px。左右插槽展示部门信息:
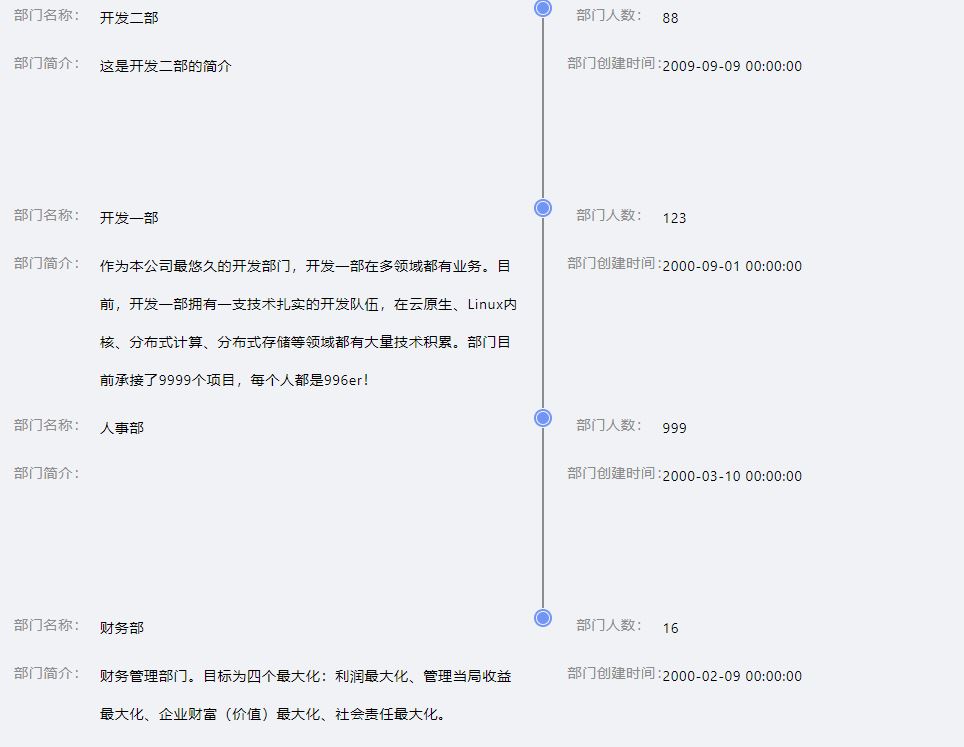
预览效果:
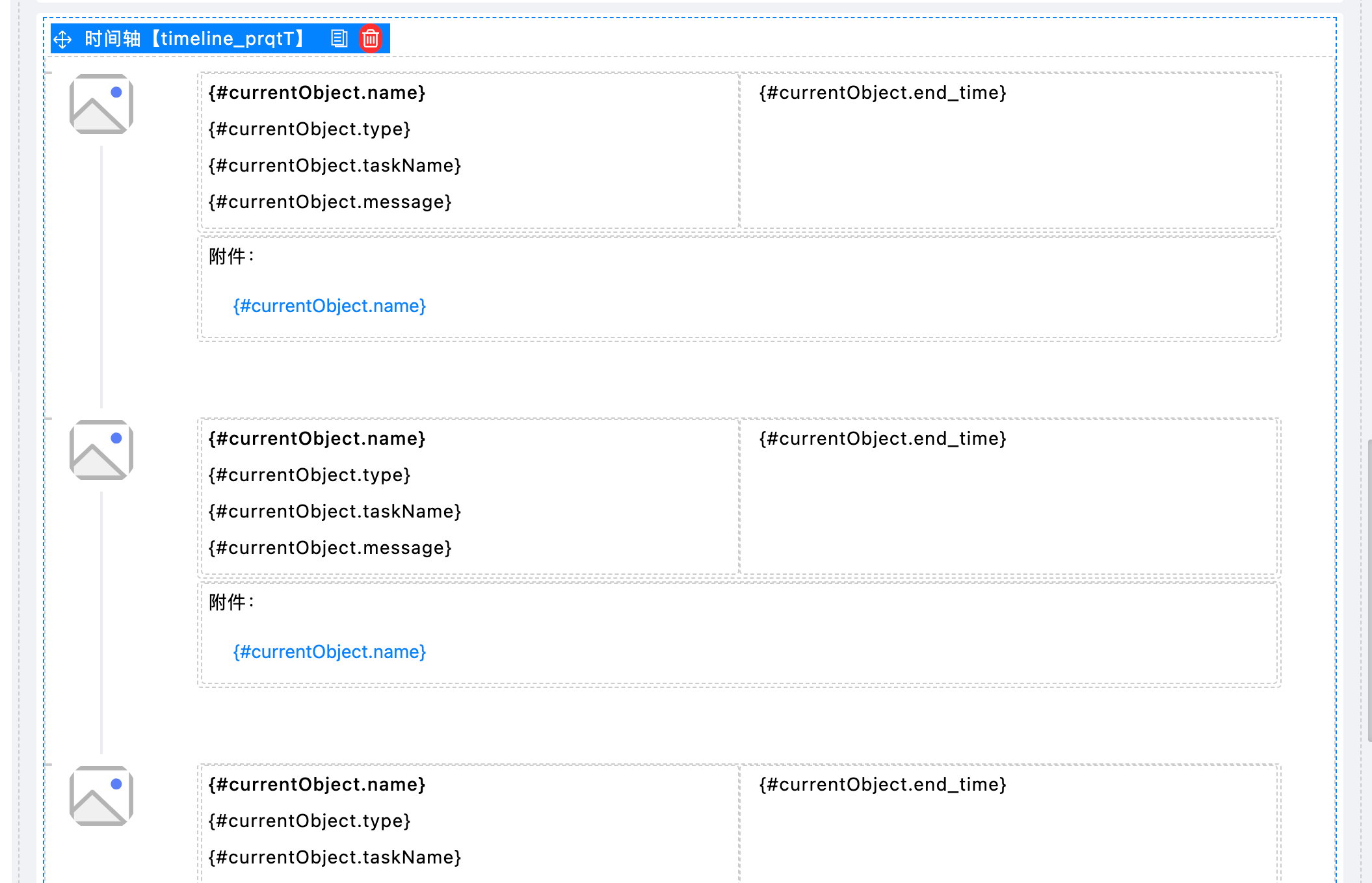
自定义 demo
编辑态

运行时