布局容器
1 说明
1.1 概述
布局容器属于结构布局元素,是页面编辑器中最基础的布局单元,每一个布局容器占一整行,用来为大块的文档、表单或图片等内容提供结构和背景等元素(相当于 HTML 中的 DIV 标签)。
注意点:布局容器不具备显示数据的功能,主要用于布局和定义点击事件。如果你希望用它来呈现数据,可以在里面放入数据容器。
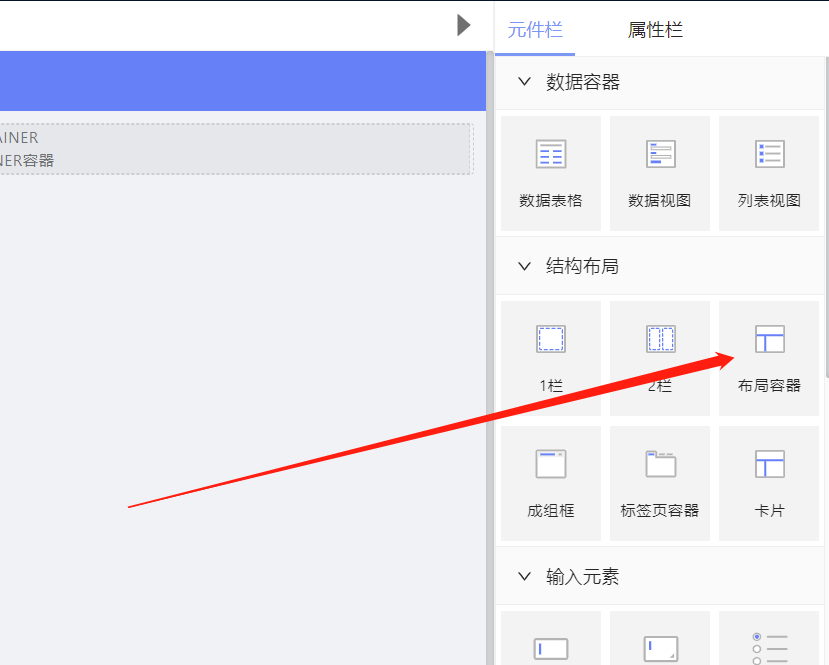
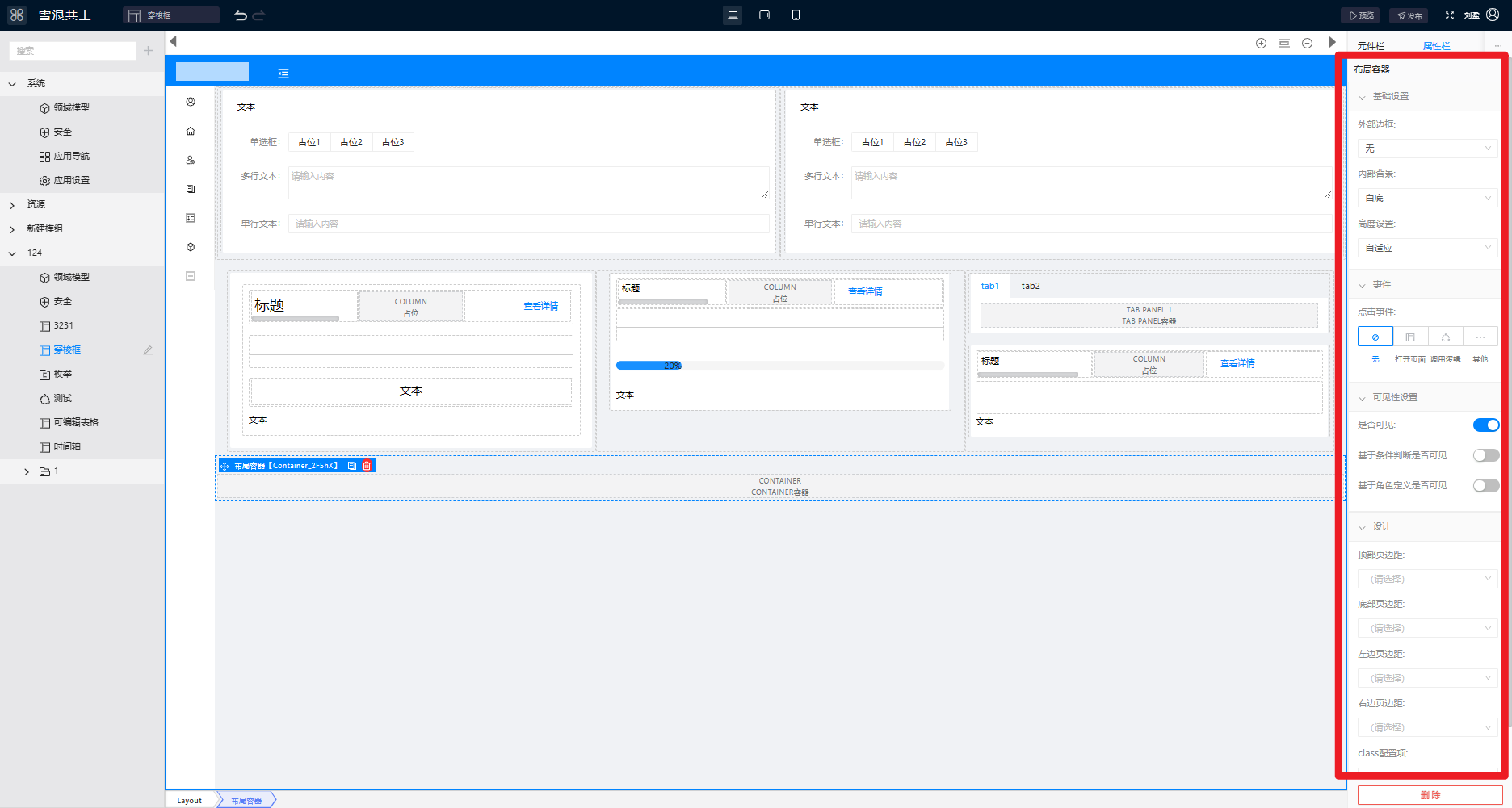
1.2 示例


2 配置
支持配置以下功能:
2.1 基础设置
基础设置主要定义该元件的边框、背景、高度。
- 边框选项包括:无,阴影,颜色;默认值无。
- 背景选项包括:白底,颜色;默认值白底。
- 高度选项包括:自适应,基于像素,窗口可视区域,基于父元素;默认值自适应。
2.2 事件
具体描述请点击详情 查看通用的描述(详情)
2.3 编辑设置
具体描述请点击详情 查看通用的描述(详情)
2.4 可见性设置
具体描述请点击详情 查看通用的描述(详情)
2.5 设计
具体描述请点击详情 查看通用的描述(详情)