应用设置-启动脚本
说明
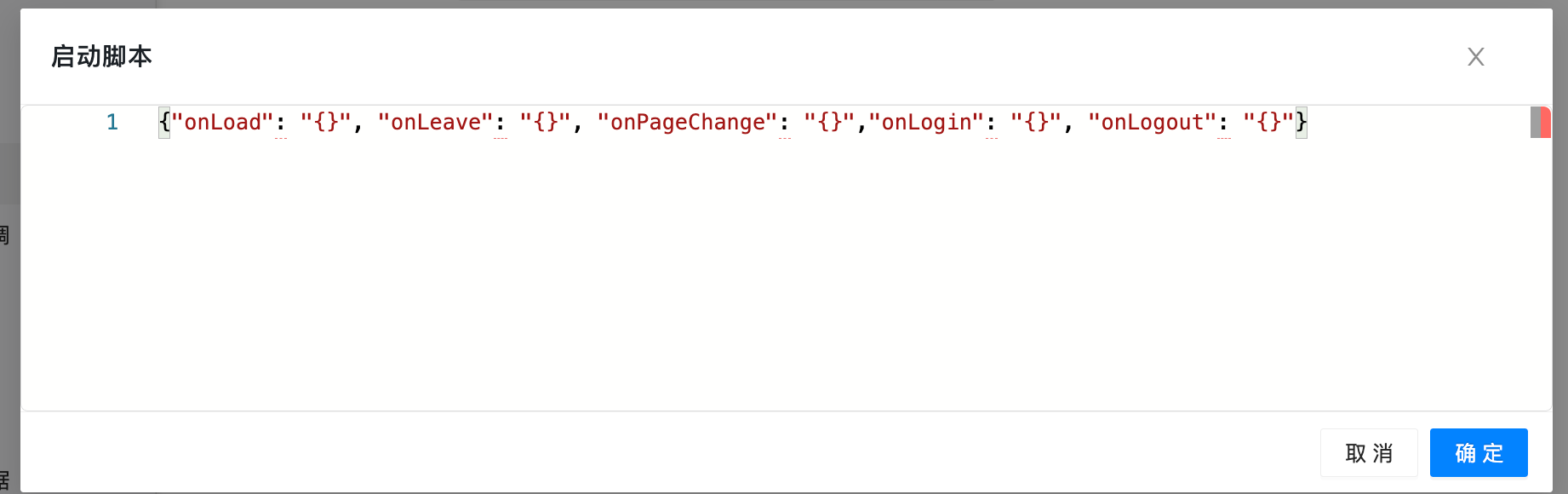
启动脚本里包含了五个钩子函数,分别是: onLoad、onLeave、onPageChange、onLogin、onLogout

用户可以在钩子函数里面加入要执行的 JavaScript 脚本,点击启动脚本输入框之后弹出如下图所示的代码编辑器,注意,代码编辑器里面会默认将所支持的钩子函数注入,如果没有要执行的代码就不写,但是不要删除钩子函数或者修改钩子函数名,否则钩子函数不会执行 。

钩子函数说明
onLoad
应用加载之后的钩子函数,触发时机: 应用加载后立马执行。 预览态、运行时均支持。
2.2 onLeave
应用关闭之前的钩子函数,触发时机: 应用关闭之前执行。预览态、运行时均支持。
2.3 onPageChange
切换页面之后触发的钩子函数,触发时机: 页面路由发生变化之后触发。预览态、运行时均支持。
2.4 onLogin
用户登录之后的钩子函数,触发时机: 用户登录成功之后触发。仅支持运行时。
3.5 onLogout
用户退出登录之后的钩子函数,触发时机: 用户退出登录成功之后触发。仅支持运行时。
3 钩子函数调用 PageSdk 能力
启动脚本的运行环境注入了 PageSdk 变量,可以调用 PageSdk 提供的能力,比如触发微流等。
4 注意事项
- 钩子函数编辑好之后需要点击确定,才会保存成功,关闭弹窗不会自动保存。
- 编辑态保存好之后,需要刷新运行态页面才会生效。