图片上传
1 说明
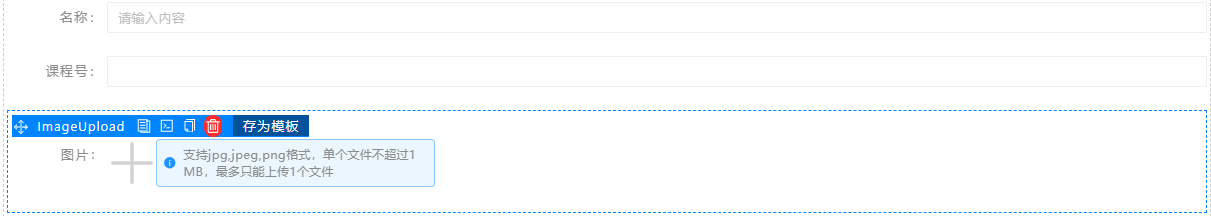
主要要用于表单内图片的上传和回显。

2 配置
2.1 数据源
需要结合数据容器使用,会在数据容器绑定的实体上选择一个属性存储图片信息。选择的实体属性需要把类型配置为图片。
结合数据源配置文档
2.2 表单基本配置

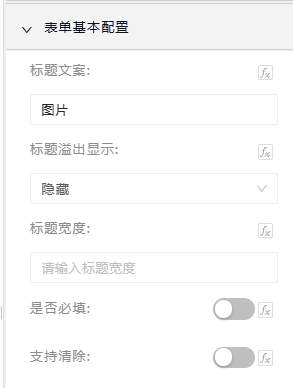
- 标题文案:自定义输入框前面的标题。
- 标题宽度:自定义输入框前面的标题。
- 标题溢出显示:标题超出宽度时的展示方式,换行或隐藏。
- 是否必填:如果置为开启状态,那么在提交表单时,会自动判断该输入框是否有输入值,若是没有输入值,会显示提示语。
- 支持清除:如果置为开启状态,输入框末尾处会显示一个叉号,点击时会清空当前输入值。
2.3 图片设置

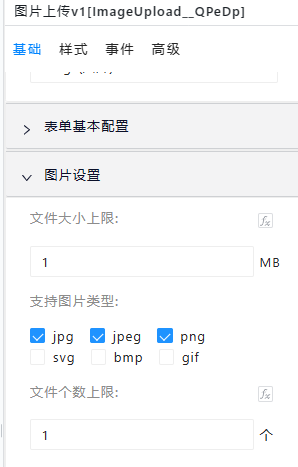
- 文件大小上限:限制上传的单个文件的大小。
- 支持图片类型:限制允许上传和回显的图片格式。
- 文件数量上限:限制上传的文件的数量。
2.4 其他配置
可见性请参考可见性/禁用性设置
编辑设置参考编辑配置
样式相关请参考样式配置
点击事件功能配置请参考事件
高级功能请参考高级函数