柱状图
1 说明
共工的所有图表是基于 echarts 进行元件的改造,如果您想知道共工图表能做到的功能、样式和效果,可以参考 echarts 图表。
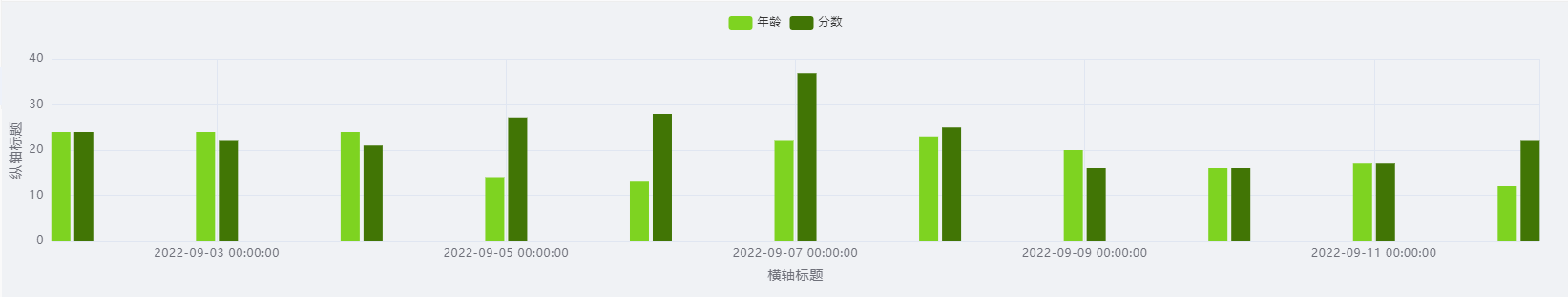
下面是柱状图的运行时效果。

2 配置
2.1 数据源

数据源:支持通过数据库、逻辑、连接器三种方式。参考数据源配置
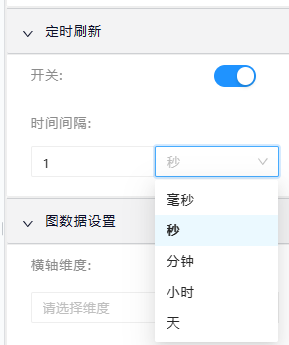
2.2 定时刷新
开启后可设置图表的定时刷新时间

2.3 图数据设置
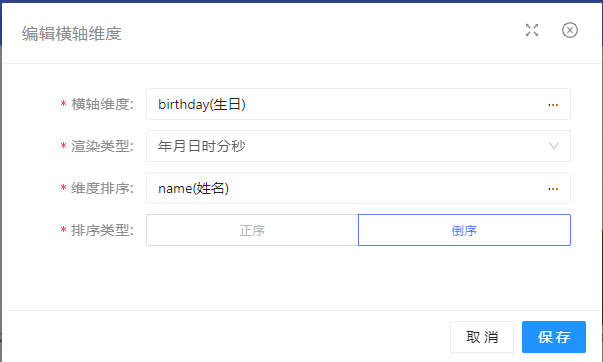
- 横轴维度

- 数据源选数据库或关联关系时,弹窗里有关于排序的配置项
- 数据源选逻辑时,弹窗里无排序配置项(您可以在逻辑里完成排序)
- 当横轴维度选的是日期时间类型时,下面会出现渲染类型配置项
- 纵轴指标
- 初始 0 个,可添加多个(即一个 X 轴对应多个 Y 轴)
- 多指标时,指标可以拖拽排序(这里的最上对应着运行时的最左/下)
- 点击添加或编辑按钮,跳出弹窗

1. 纵轴必须是数字类型——精确数字、整数、超长整数;
1. 指标名称:点开是公式编辑器,可通过`#实体名.实体属性名`的语法方式动态获取数据作为指标名称;
1. 聚合类型:当同一个横轴值对应多个纵轴值时,如何处理这些纵轴值。
- 缺省图形数据:该配置项的功能仅用于编辑态预览图表。您可以在属性栏自行定义 js,作为图表呈现所需要的模拟数据。
2.4 标题
- 显示标题:设置标题是否显示
- 横轴标题:设置横轴的标题文本表达式
- 纵轴标题:设置纵轴标题的文本表达式
2.5 网格
设置网格线与容器上下左右的距离

2.6 图例

- 显示图例:是否显示图例

- 布局:显示为横向平铺还是纵向平铺
- 与容器距离:图例展示的位置
- icon:默认、圆角矩形、实心圆三种
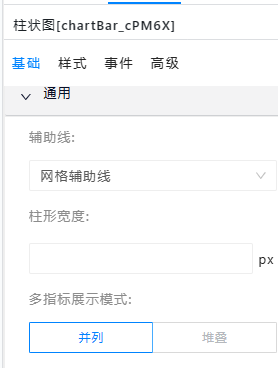
2.7 通用

- 网格辅助线:无、水平、垂直、网格,默认无
- 柱形宽度:定义柱子的宽度,默认不填,此时按照数据前端计算适应样式。
- 多指标展示模式:存在多个指标时,柱形图的排布模式:并列、堆叠。单指标时,该配置项无意义
- 并列:水平排布
- 堆叠:垂直排布
2.8 高级
开发者模式:默认关闭。开启后,底下出现代码输入框;
同时运行时出现按钮“查看代码”,点击后出现图表代码与编辑框,在此处输入编辑内容,只能看调整后的预览效果,不是实际生效
2.9 其他配置
检索功能请参考检索配置
可见性请参考可见性/禁用性设置
样式相关请参考样式配置
高级功能请参考高级函数
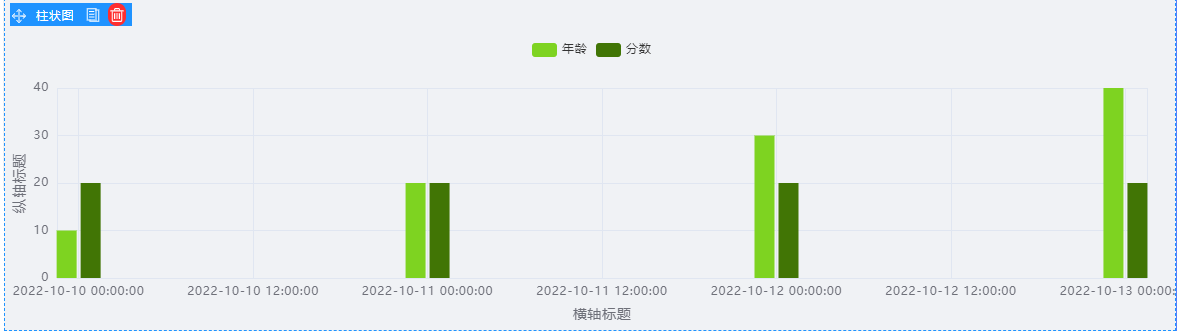
3 效果展示