下拉框 | 多选下拉框
1 说明
1.1 概述
- 弹出一个下拉菜单给用户选择操作,用于代替原生的选择器,或者需要一个更优雅的多选器时。
- 当选项少时(少于 5 项),建议直接将选项平铺,使用 Radio 是更好的选择。
1.2 示例

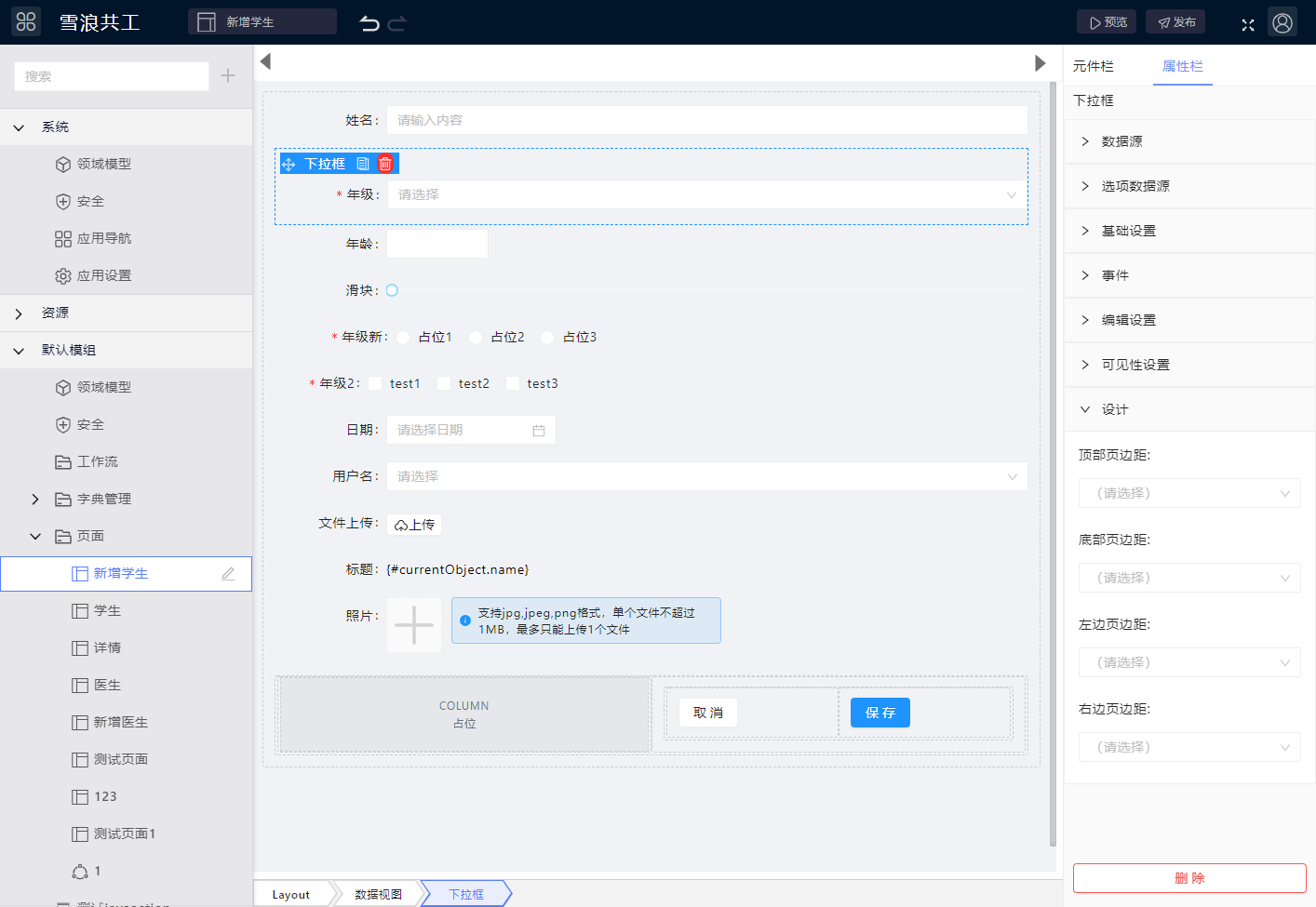
下拉框 | 多选下拉框属于输入元素,所以在拖入下拉框 | 多选下拉框元件之前我们需要拖入一个数据容器(数据视图),如上图所示我们可以看到下拉框 | 多选下拉框选择元件有 6 类属性配置分别为(数据源,基础设置,事件,编辑设置,可见性设置,设计),下面我们来看看具体属性的配置:
2 配置
2.1 数据源
数据源配置里面有数据容器和实体属性的配置
1.数据容器配置:是指下拉框 | 多选下拉框上一层的数据容器比如数据视图绑定的实体(具体可以看上图下面的面包屑)
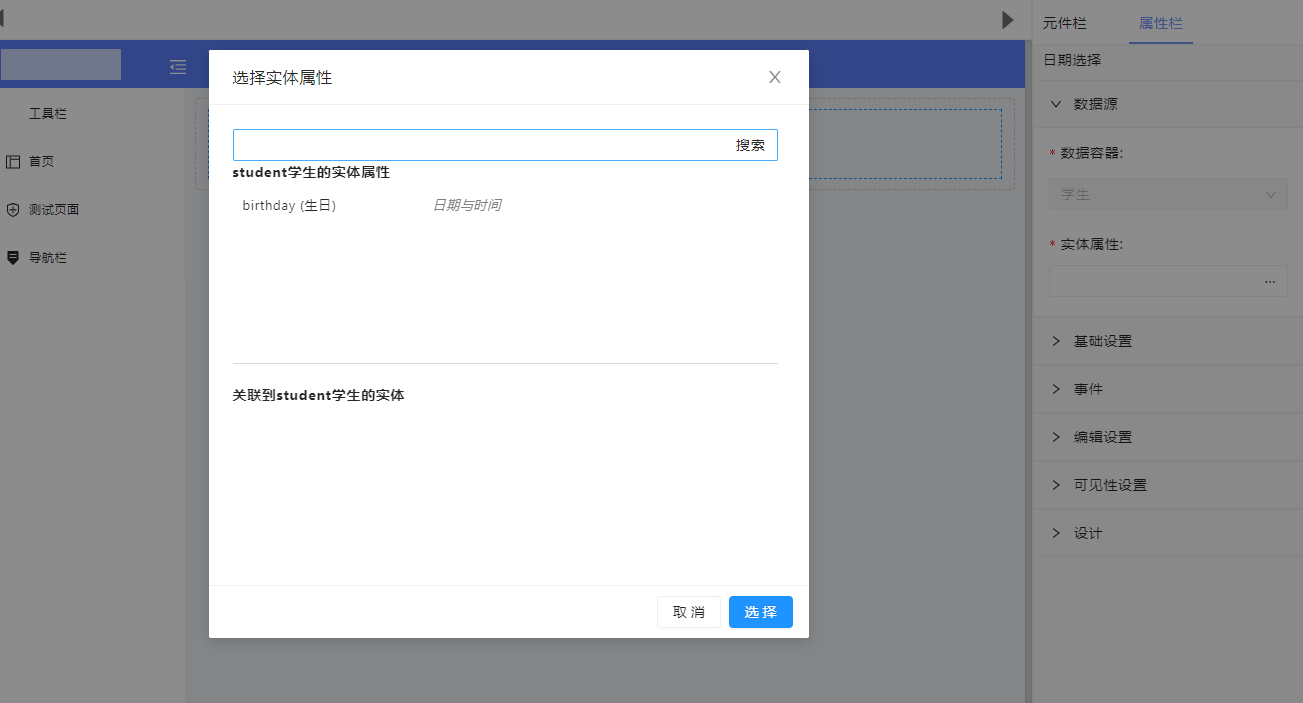
2.实体属性:需要给我们的元件绑定符合类型的字段如下图所示(这里我们会看到,筛选出来的字段都是符合下拉框 | 多选下拉框控件的字段):

3、选项数据源
依赖关系:依赖关系指将本选项数据源和其他数据之间的选择产生关联,比如选择选择省-市-区时,需要根据选择的省来确定市的数据范围,此时就要选择依赖关系。
2.2 基础设置
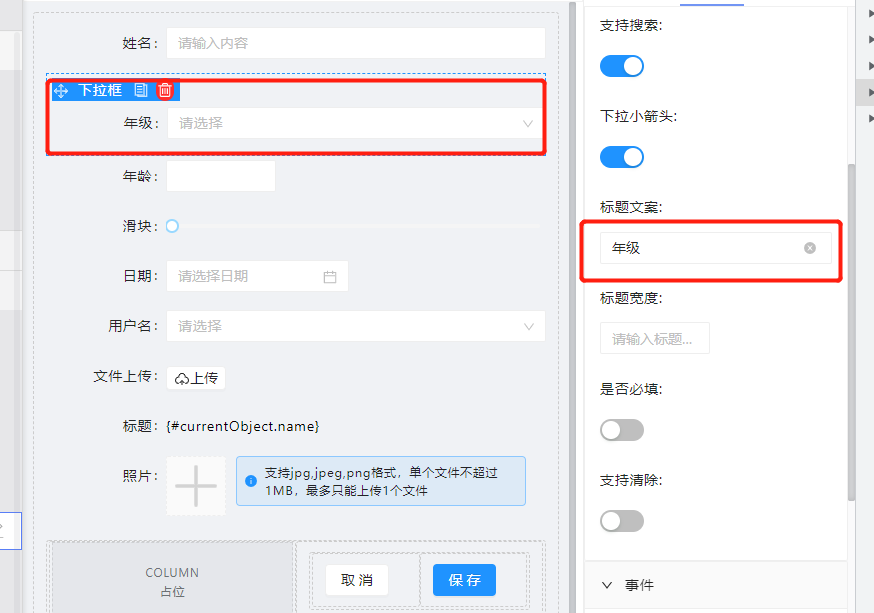
基础设置里面我们主要有支持搜索,下拉小箭头,标题文案,标题宽度,是否必填,支持清除的配置
1.开启支持搜索 可以模糊搜索到匹配条目,如图所示(开启搜索的时候如下图有个搜索小图标)
2.下拉小箭头 (关闭下拉小箭头,如下图没有小箭头图标,开启下拉小箭头,如下图所示有小箭头图标)
3.标题文案 可以修改标题的文案

4、标题溢出显示
标题超出显示长度时的显示方式
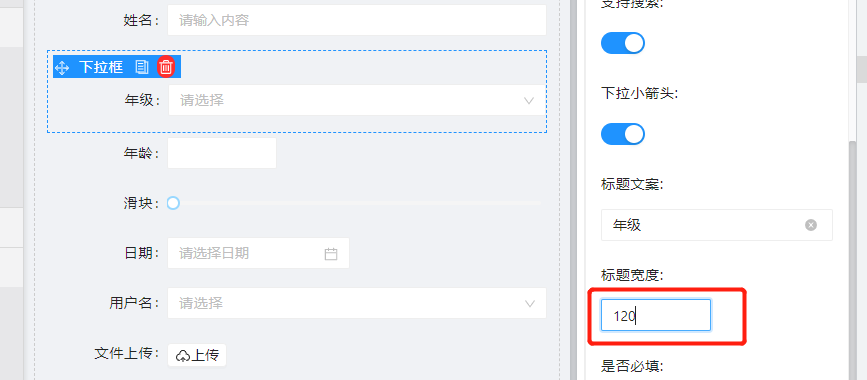
5.标题宽度 这里可以根据标题的字数,自定义标题的宽度

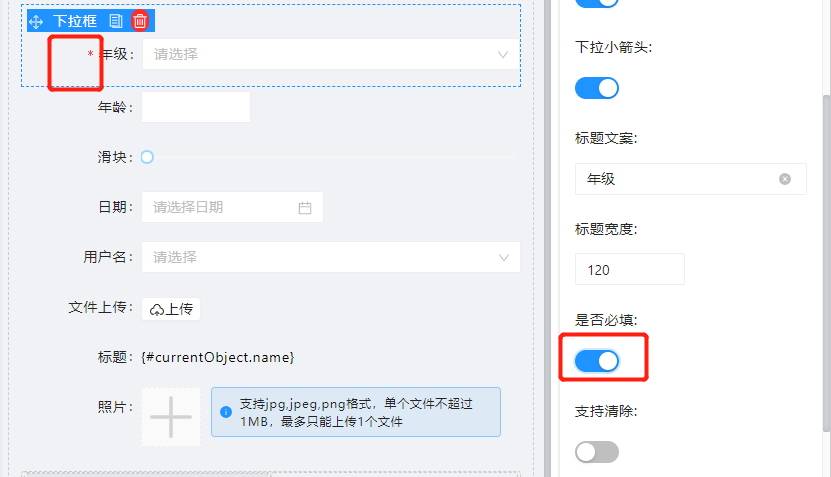
6.是否必填 这里的设置是表单里面填报是否为必填字段 如图:(打开按钮,我们会看到元件前面会出现一个红色星号)

7.支持清除 这里是指这个控件上面是否支持清空的操作按钮 如图:(打开按钮,选中时间之后,我们鼠标移动到上面可以看到右侧有个小叉叉的按钮,点击可以清空数据了)
2.3 事件
具体描述请点击详情 查看通用的描述(详情)
2.4 编辑设置
具体描述请点击详情 查看通用的描述(详情)
2.5 可见性设置
具体描述请点击详情 查看通用的描述(详情)
2.6 设计
具体描述请点击详情 查看通用的描述(详情)