单行文本
1 说明
1.1 概述
单行文本属于输入元素,顾名思义,它是一个可以输入文本的元件,通过绑定实体中的字符串字段,在表单中,可以输入任意字符。
注意,所有的输入元素元件都需要放置在数据容器内方可使用。
1.2 示例


2 配置
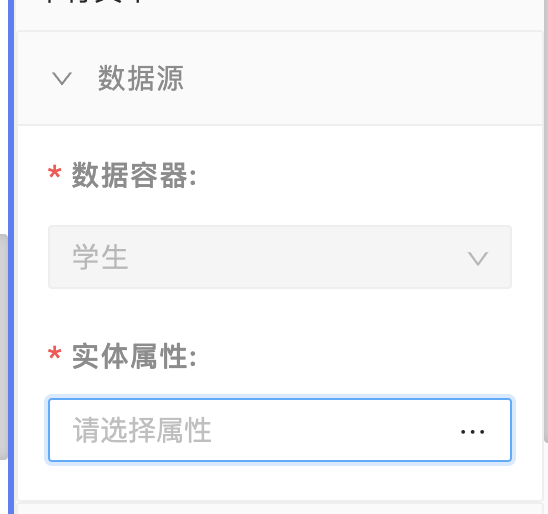
2.1 数据源
分别是数据容器和实体属性,其中数据容器指的是单行文本所在的外层表单容器绑定的数据容器,实体属性指的是单行文本要关联的数据容器的具体实体字段
1.数据容器配置:是指单行文本元件上一层的数据容器比如数据视图绑定的实体(比如本文示例选择的外层表单容器绑定了学生表)

2.实体属性:需要给我们的元件绑定符合类型的字段如下图所示(这里我们会看到,筛选出来的字段都是符合单行文本控件的字段):

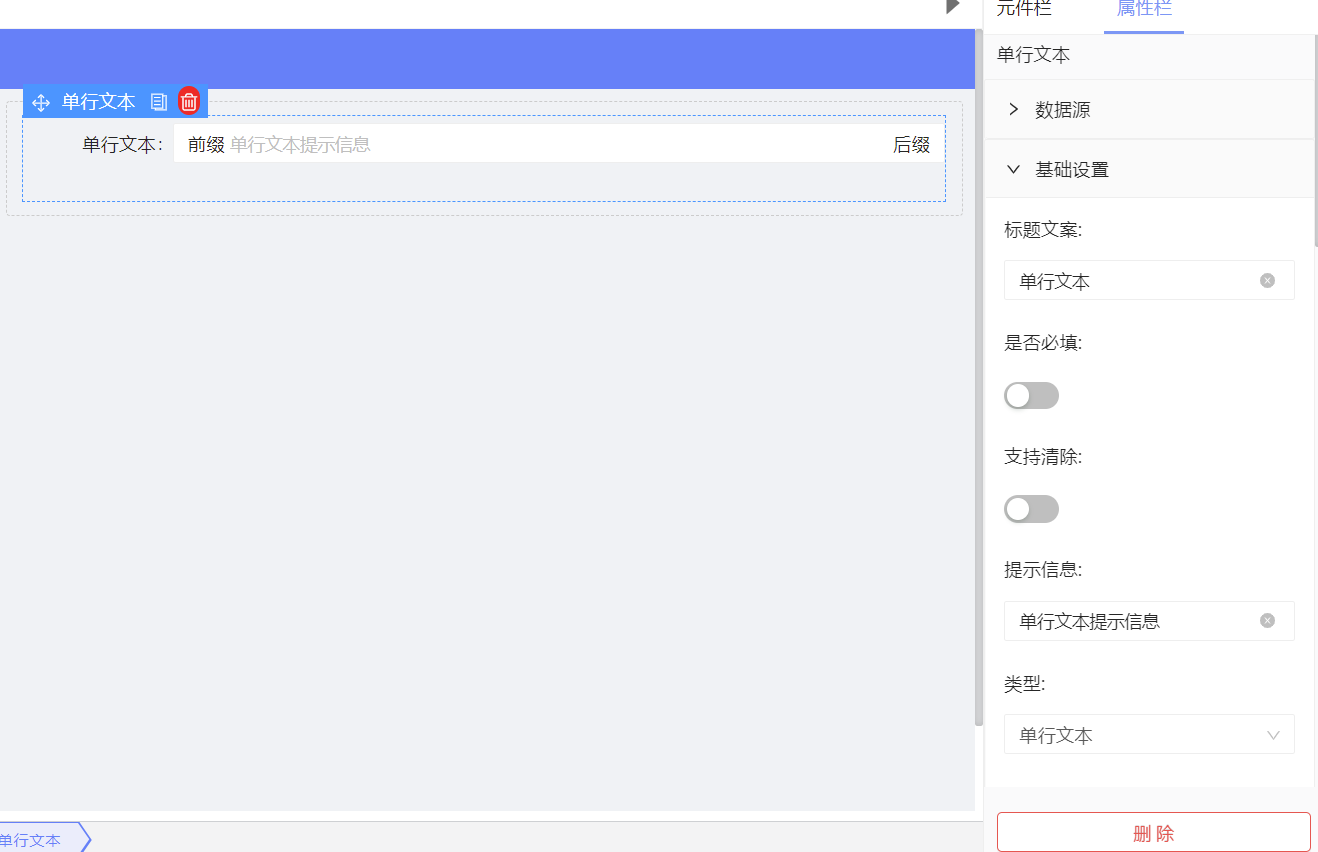
2.2 基础设置
1、标题文案
指的是自定义输入框前面的标题。
2、标题宽度
为标题设置显示长度
3、标题溢出显示
标题超出显示长度时的显示方式
4、是否必填
如果置为开启状态,那么在提交表单时,会自动判断该输入框是否有输入值,若是没有输入值,会显示提示语。
5、支持清除
如果为开启状态,输入框末尾处会显示一个叉号,点击时会清空当前输入值。
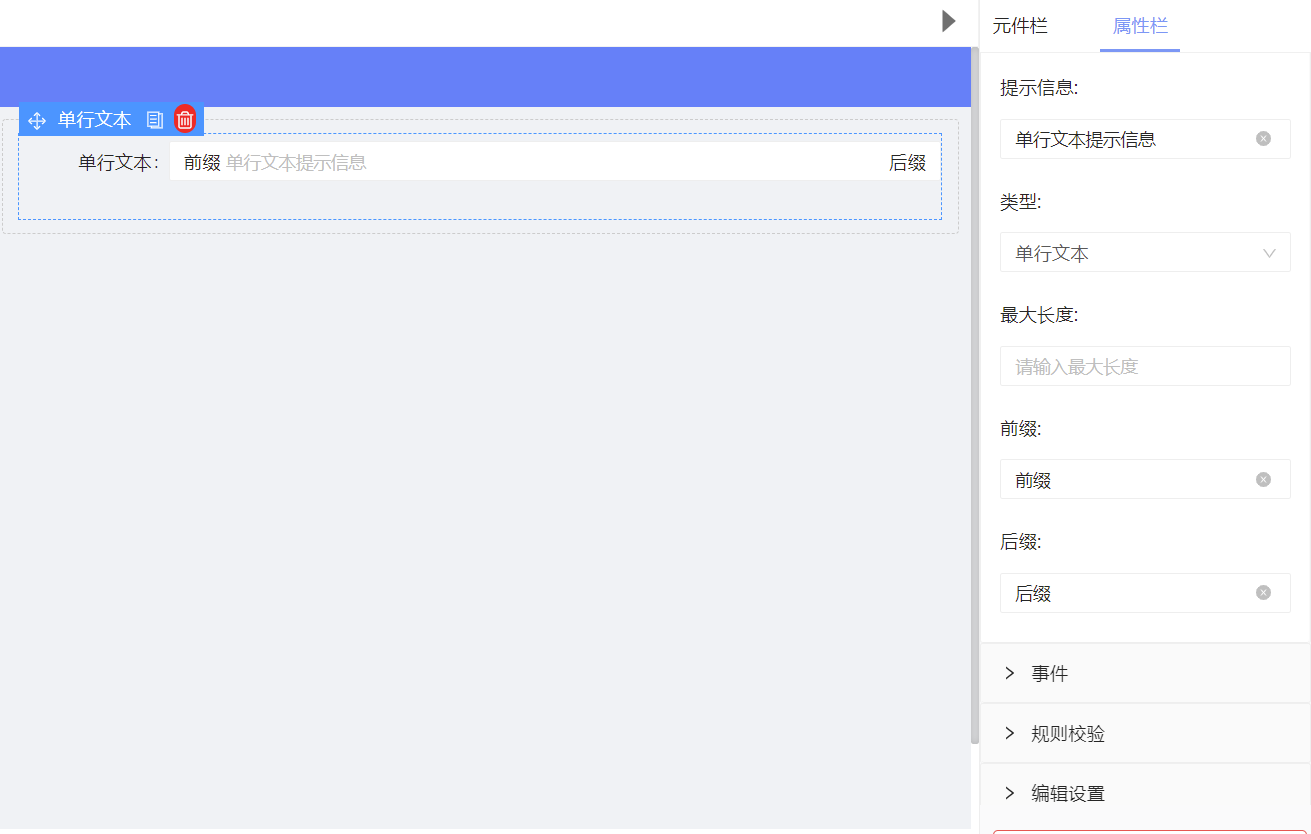
6、提示信息
自定义是否必填校验成功时的提示语。
7、类型
包含:单行文本、密码、邮箱、电话号码、链接地址;
单行文本:正常显示文本;
密码:显示小黑点;
邮箱:正常显示输入邮箱
电话号码:正常显示输入电话号码
链接地址:正常显示可跳转链接
8、最大长度
文本框最多输入字符的个数
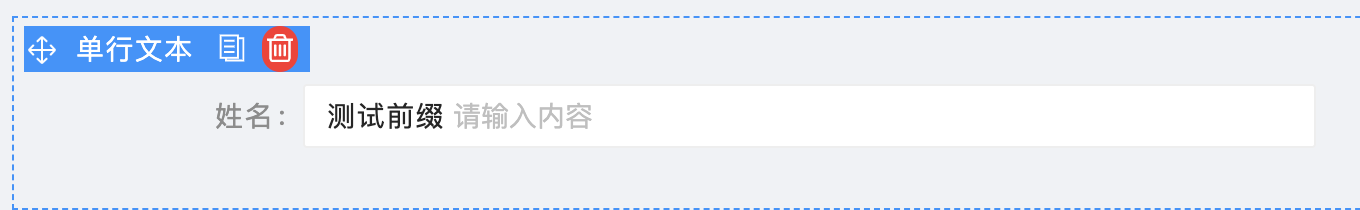
9、前缀
自定义输入值起始处的固定文本。
如图所示:

10、后缀
自定义输入值末尾处的固定文本。
如图所示:

2.3 事件
具体描述请点击详情 查看通用的描述(详情)
2.4 规则校验
具体描述请点击详情 查看通用的描述(详情)
2.5 编辑设置
具体描述请点击详情 查看通用的描述(详情)
2.6 可见性设置
具体描述请点击详情 查看通用的描述(详情)
2.7 设计
具体描述请点击详情 查看通用的描述(详情)