穿梭框(Transfer)
1 说明
双栏穿梭选择框。
1.1 何时使用
- 需要在多个可选项中进行多选时。
- 比起 Select(多选框) 和 TreeSelect(树选择),穿梭框占据更大的空间,可以展示可选项的更多信息。
1.2 示例

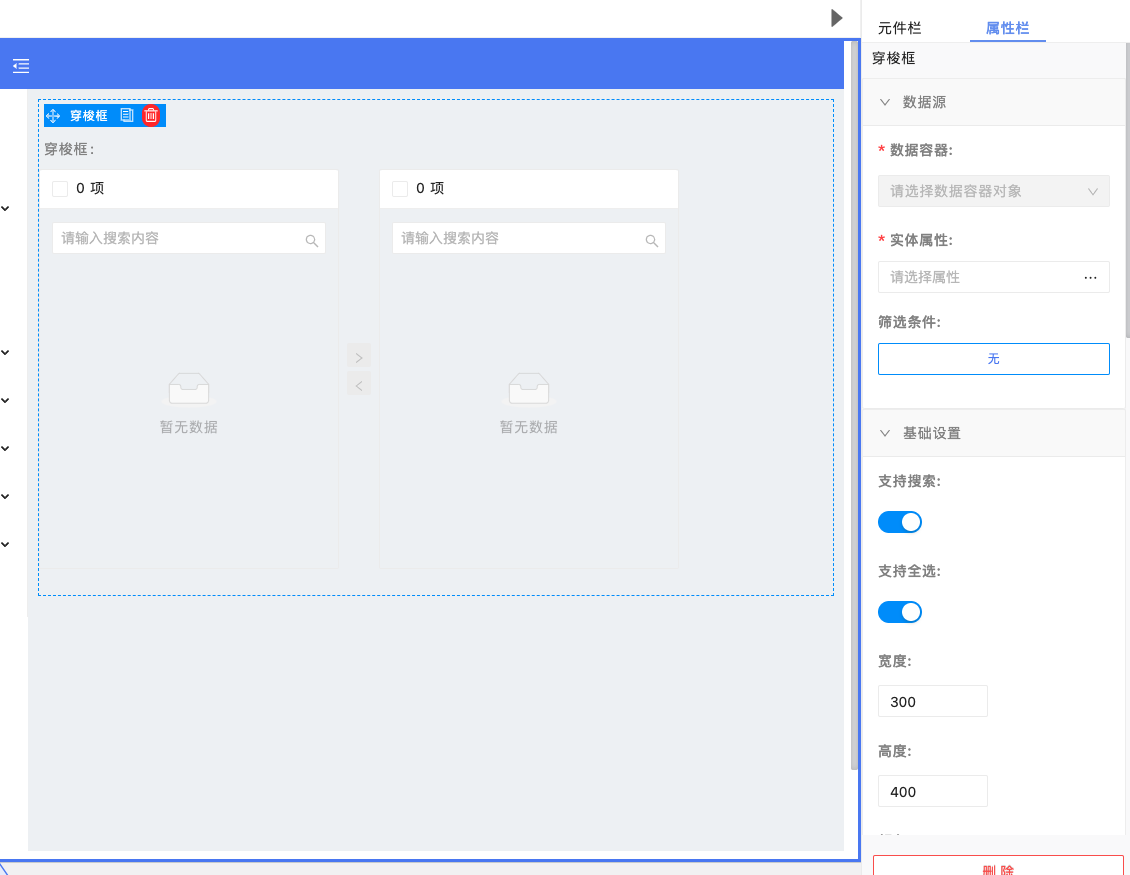
拖入穿梭框之前我们需要拖入一个数据容器(数据视图),穿梭框元件属性配置分别为数据源,基础设置,事件,规则校验,编辑设置,可见性设置,设计
2 配置
2.1 数据源
数据原配置里面有数据容器和实体属性的配置
1.数据容器配置:是指元件上一层的数据容器绑定的实体
2.实体属性:需要给我们的元件绑定符合类型的字段
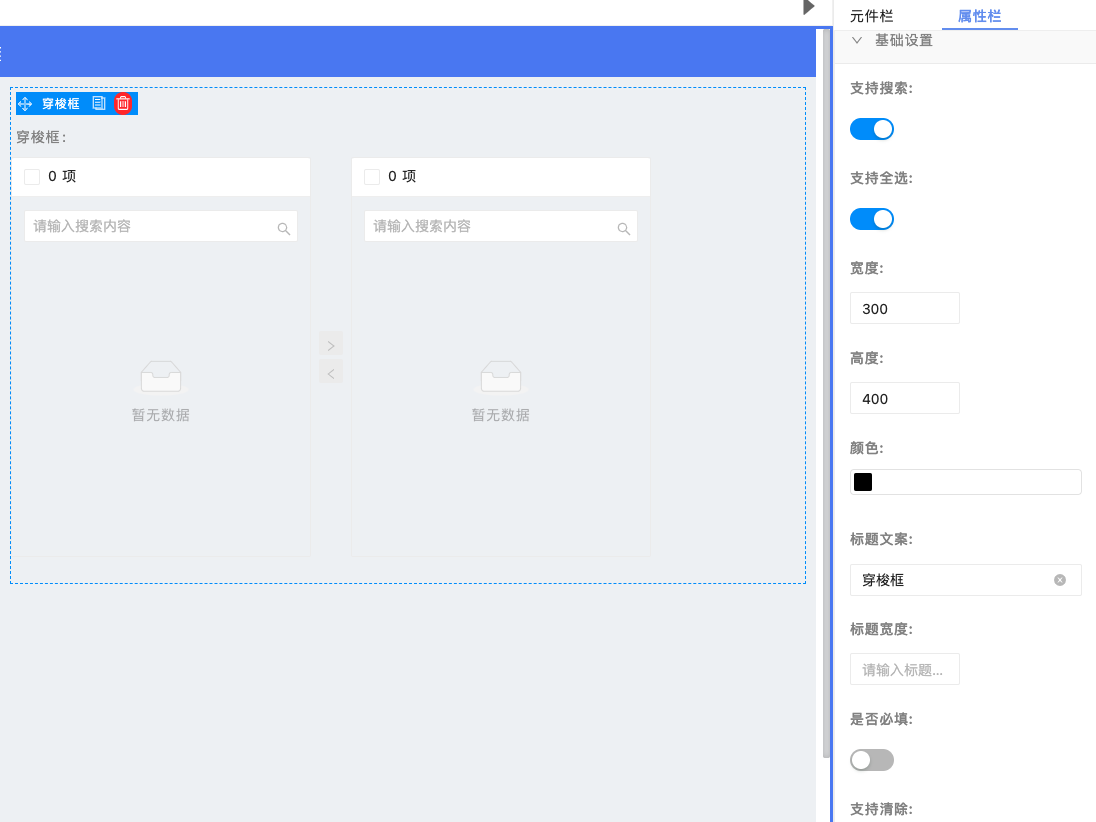
2.2 基础设置
基础设置里面我们主要有标题文案,标题宽度,穿梭框宽度和高度,颜色,是否必填,支持清除、渲染类型的配置

支持搜索、支持全选、宽度、高度、颜色、左侧文案、右侧文案 解释和效果如下图面描述
1.标题文案 可以修改标题的文案
2.标题溢出显示 标题超出显示长度时的显示方式
3.标题宽度 这里可以根据标题的字数,自定义标题的宽度
4.是否必填 这里的设置是表单里面填报是否为必填字段 如图:(打开按钮,我们会看到元件前面会出现一个红色星号)
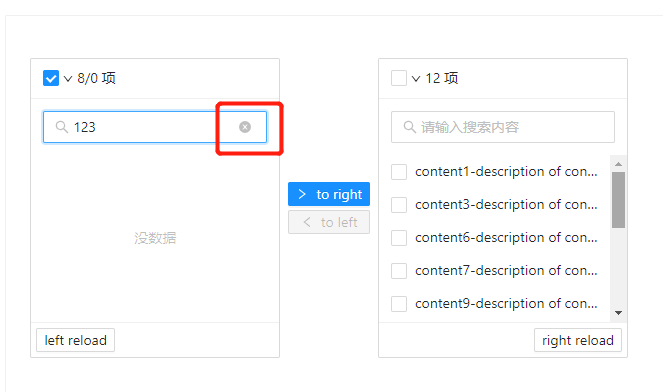
5.支持清除 这里是指这个控件上面是否支持清空的操作按钮

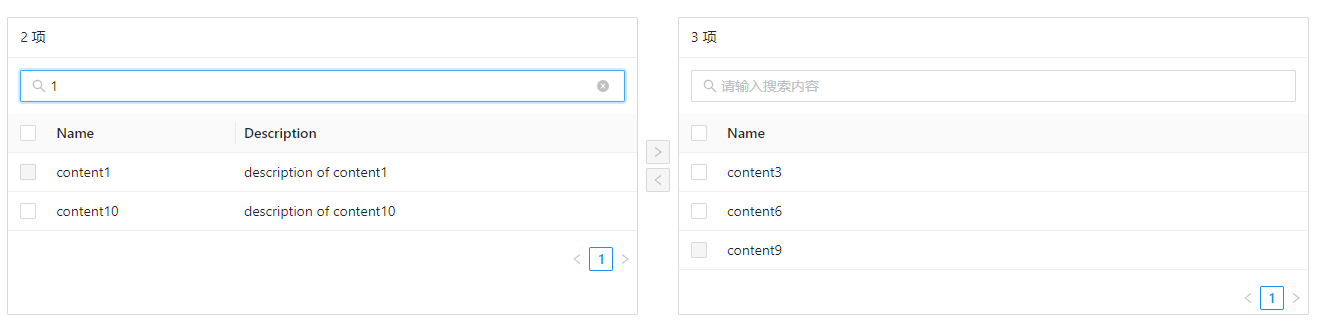
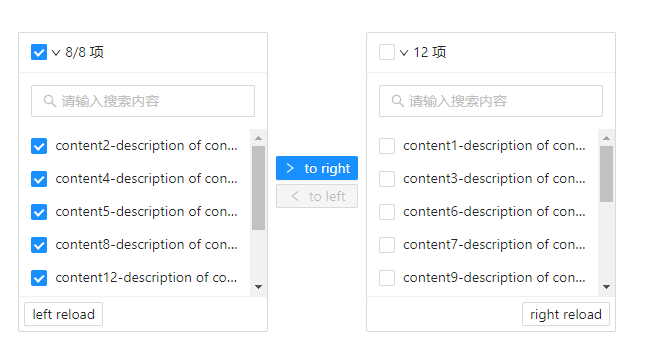
6.支持搜索
是否展示搜索框(当选项比较多的时候可以在搜索框内进行搜索筛选)

7.支持全选
是否展示全选勾选框(全选可以将选项全部选择)

8.宽度、高度
设置穿梭框的宽度、高度
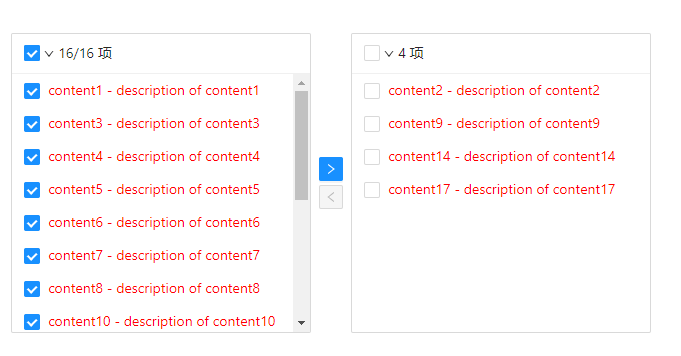
9.颜色
自定义穿梭框选项的文本颜色

2.3 事件
具体描述请点击详情 查看通用的描述(详情)
2.4 规则校验
具体描述请点击详情 查看通用的描述(详情)
2.5 编辑设置
具体描述请点击详情 查看通用的描述(详情)
2.6 可见性设置
具体描述请点击详情 查看通用的描述(详情)
2.7 设计
具体描述请点击详情 查看通用的描述(详情)