标签
标签
1 说明
1.1 概述
进行标记和分类的小标签:
- 用于标记事物的属性和维度。
- 进行分类。
1.2 示例
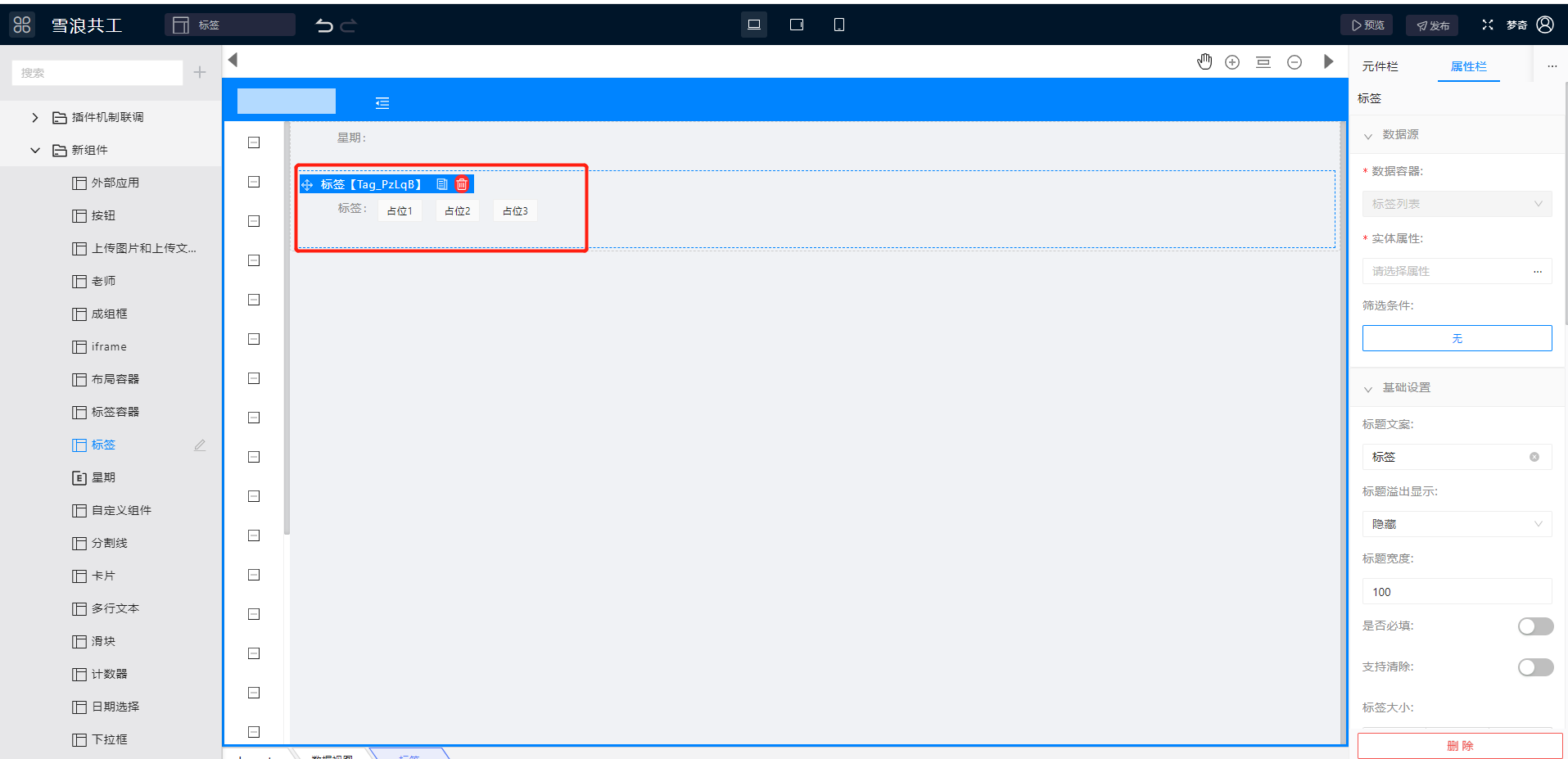
单选框元件属于输入元素,所以在拖入单选框元件之前我们需要拖入一个数据容器(数据视图),如上图所示我们可以看到单选框元件有 6 类属性配置分别为(数据源,基础设置,事件,编辑设置,可见性设置,设计),下面我们来看看具体属性的配置:

2 配置
2.1 数据源
数据源配置里面有数据容器和实体属性的配置
1.数据容器配置:是指单选框元件上一层的数据容器比如数据视图绑定的实体(具体可以看上图下面的面包屑)
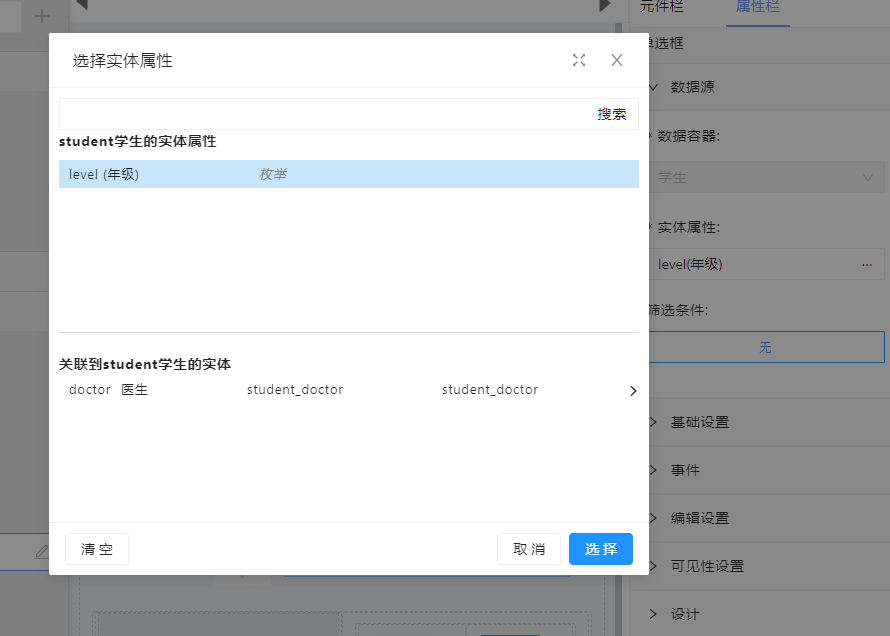
2.实体属性:需要给我们的元件绑定符合类型的字段如下图所示(这里我们会看到,筛选出来的字段都是符合单选框控件的字段):

2.2 基础设置
基础设置里面我们主要有标题文案,标题宽度,是否必填,支持清除,标签大小,风格,颜色风格,选中颜色的配置
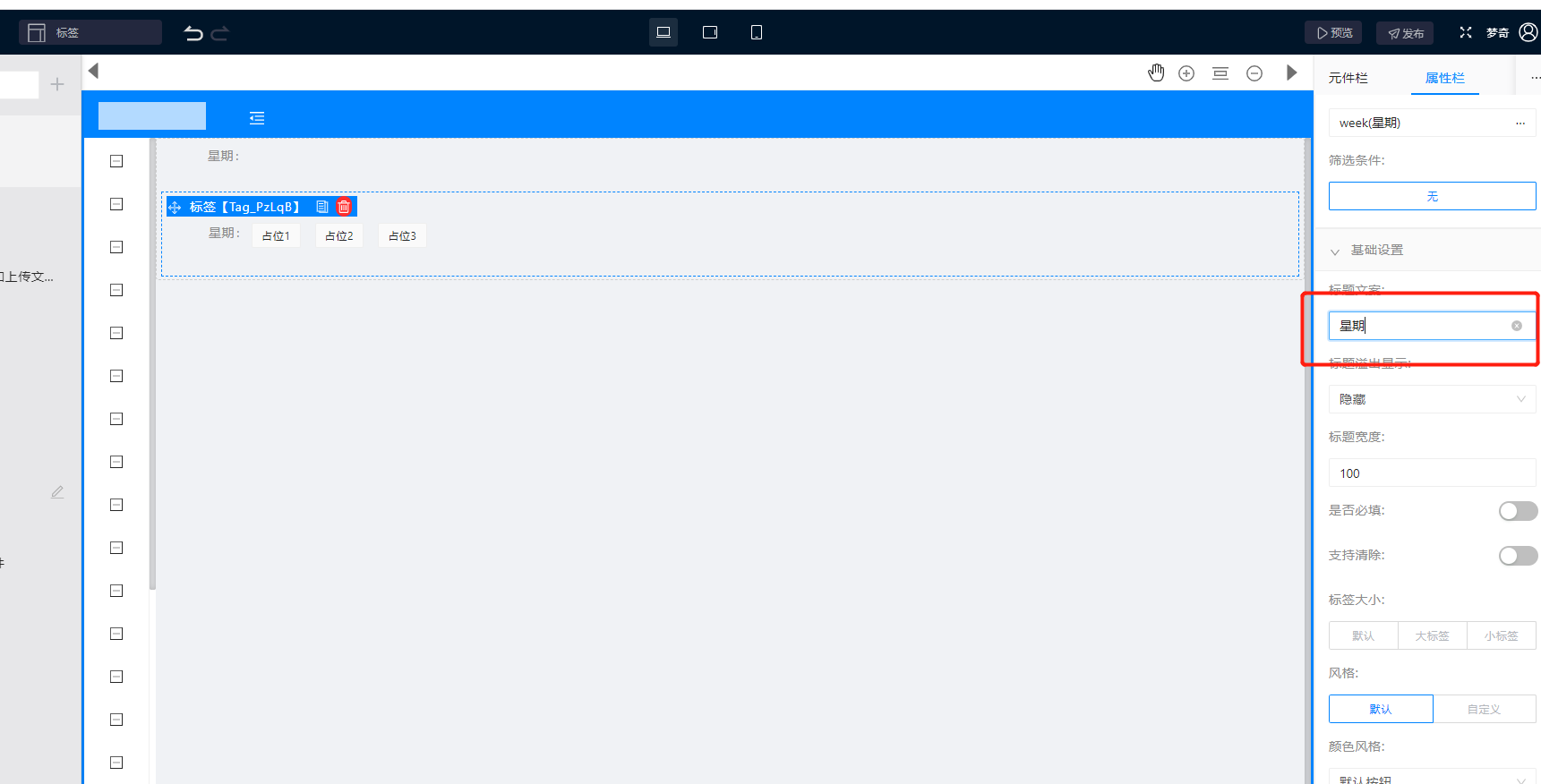
1.标题文案 可以修改标题的文案

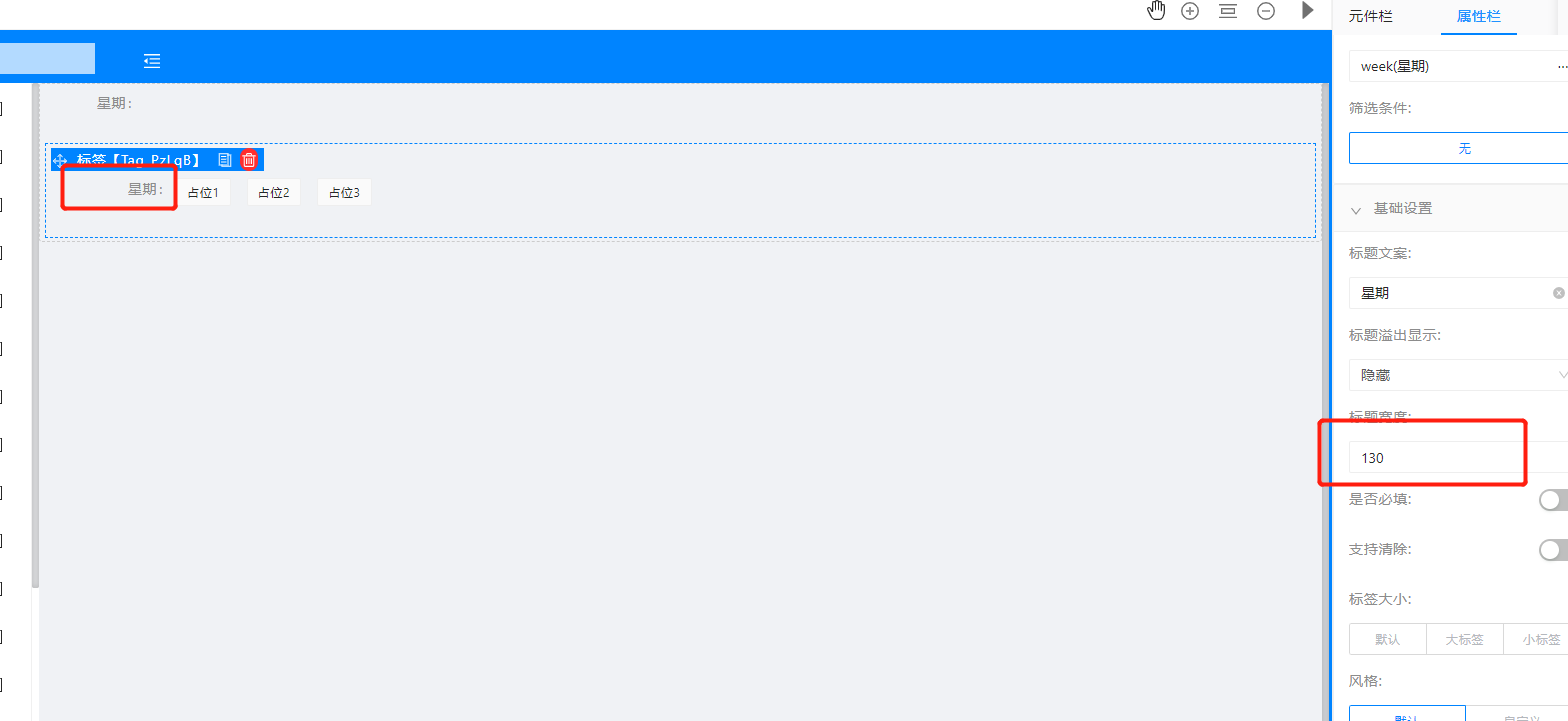
2.标题宽度 这里可以根据标题的字数,自定义标题的宽度

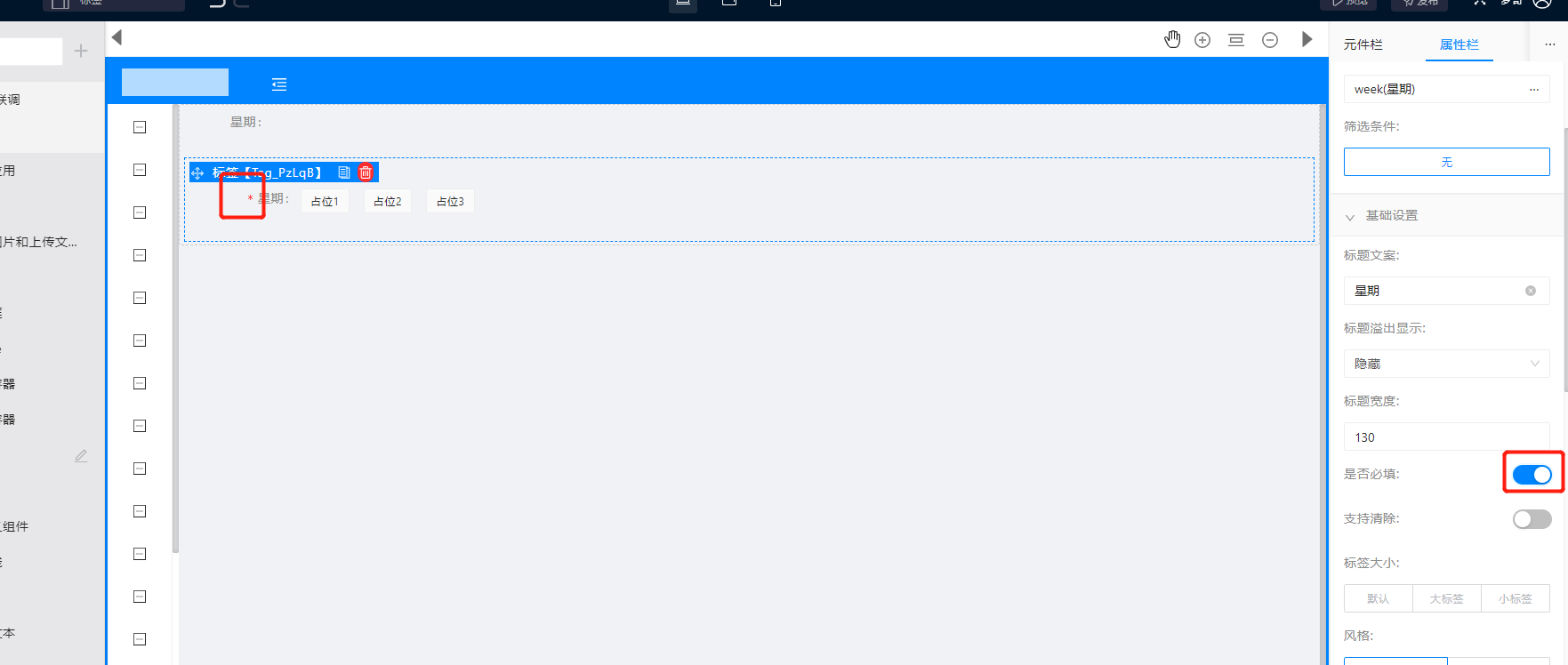
3.是否必填 这里的设置是表单里面填报是否为必填字段 如图:(打开按钮,我们会看到元件前面会出现一个红色星号)

4.支持清除 这里是指这个控件上面是否支持清空的操作按钮 (暂不支持)
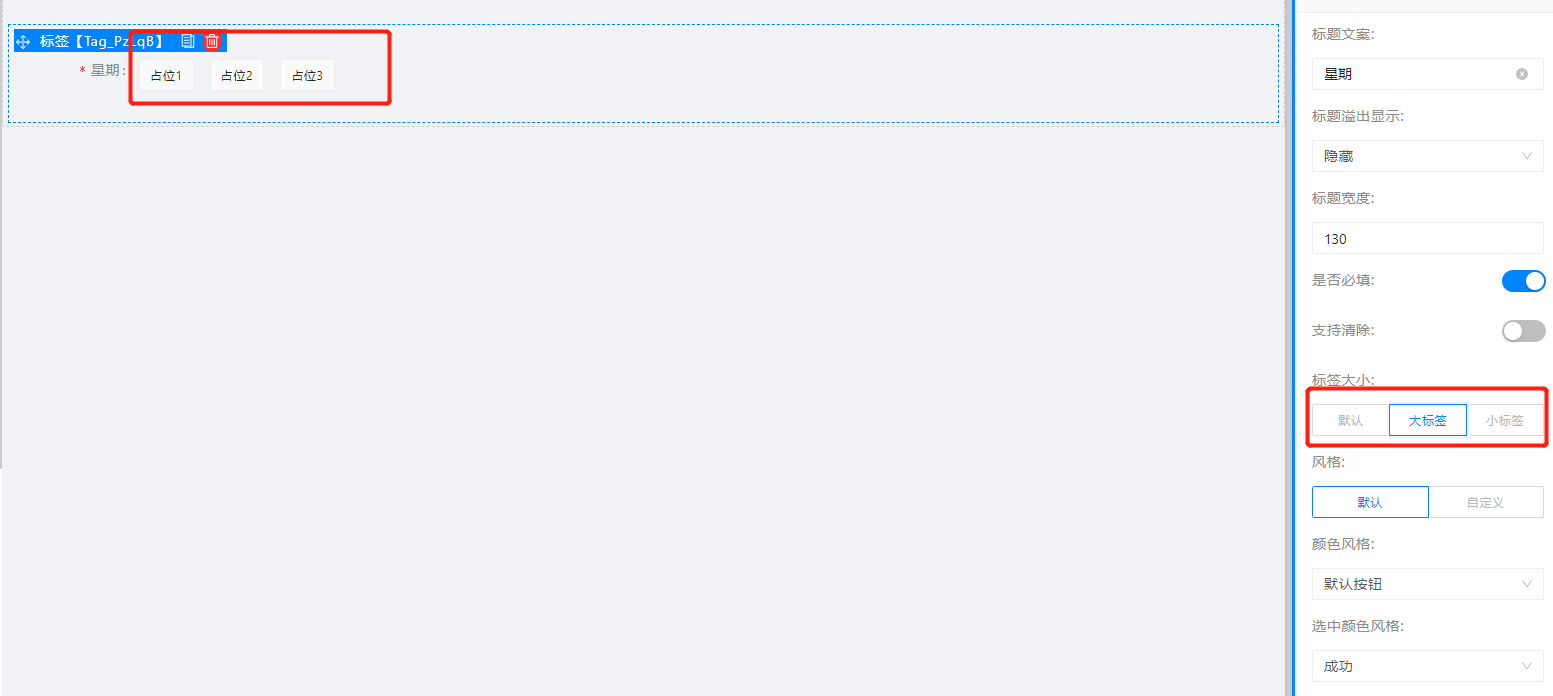
5.标签大小 定义标签的大小有三种【默认,打标签,小标签】

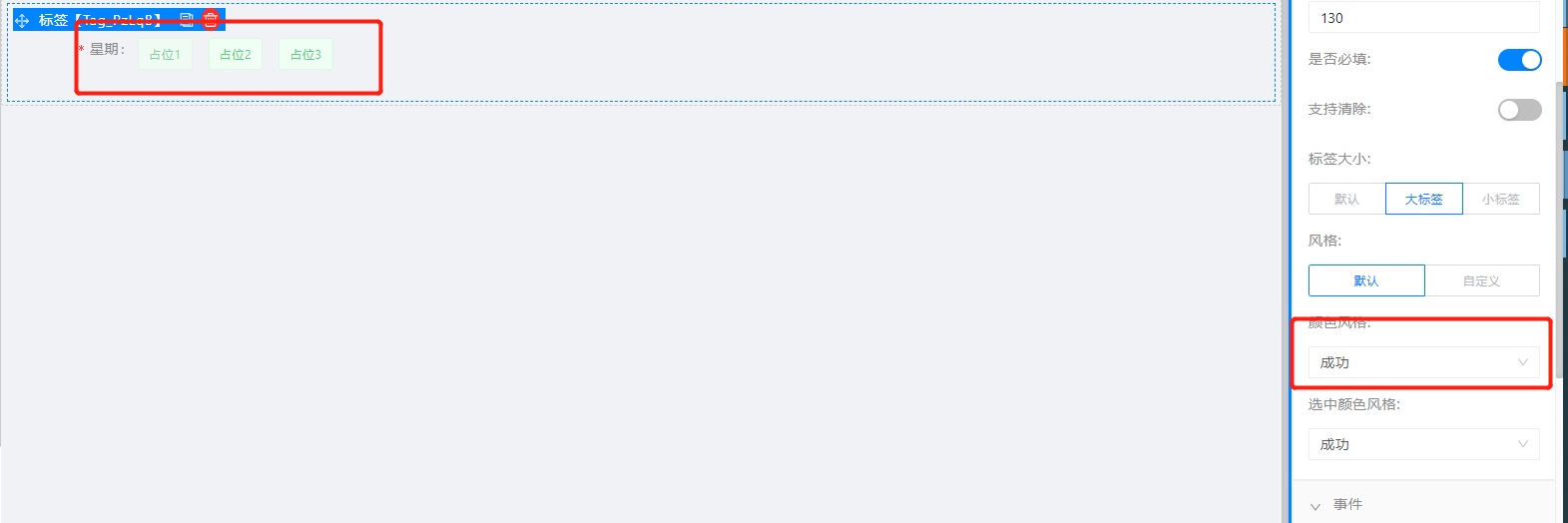
6.风格 定义标签的风格【默认按钮,自定义按钮】
默认按钮---是系统内置的颜色,自定义按钮---是用户根据自己的需要自己定义标签的颜色

7.选中颜色风格 是指选中时候按钮的颜色 如风格定义一样两个风格【默认按钮,自定义按钮】
2.3 事件
具体描述请点击详情 查看通用的描述(详情)
2.4 编辑设置
具体描述请点击详情 查看通用的描述(详情)
2.5 可见性设置
具体描述请点击详情 查看通用的描述(详情)
2.6 设计
具体描述请点击详情 查看通用的描述(详情)