多选框
1 说明
1.1 概述
多选框一般用于以下时刻:
- 在一组可选项中进行多项选择时;
- 单独使用可以表示两种状态之间的切换,和
switch类似。区别在于切换switch会直接触发状态改变,而checkbox一般用于状态标记,需要和提交操作配合。
1.2 示例

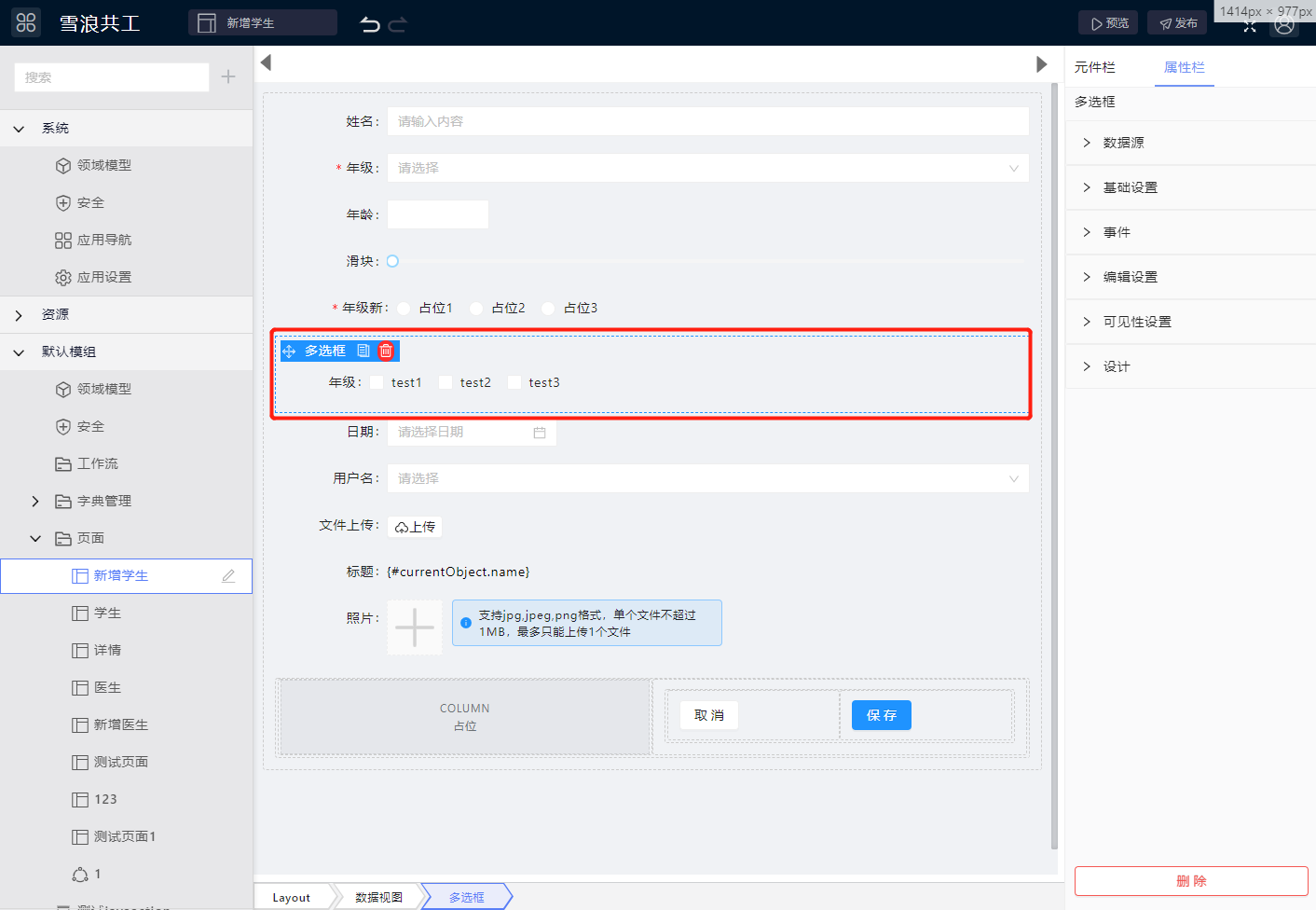
多选框元件属于输入元素,所以在拖入多选框元件之前我们需要拖入一个数据容器(数据视图),如上图所示我们可以看到多选框元件有 6 类属性配置分别为(数据源,基础设置,事件,编辑设置,可见性设置,设计),下面我们来看看具体属性的配置:
2 配置
2.1 数据源
数据源配置里面有数据容器和实体属性的配置
1.数据容器配置:是指多选框元件上一层的数据容器比如数据视图绑定的实体(具体可以看上图下面的面包屑)
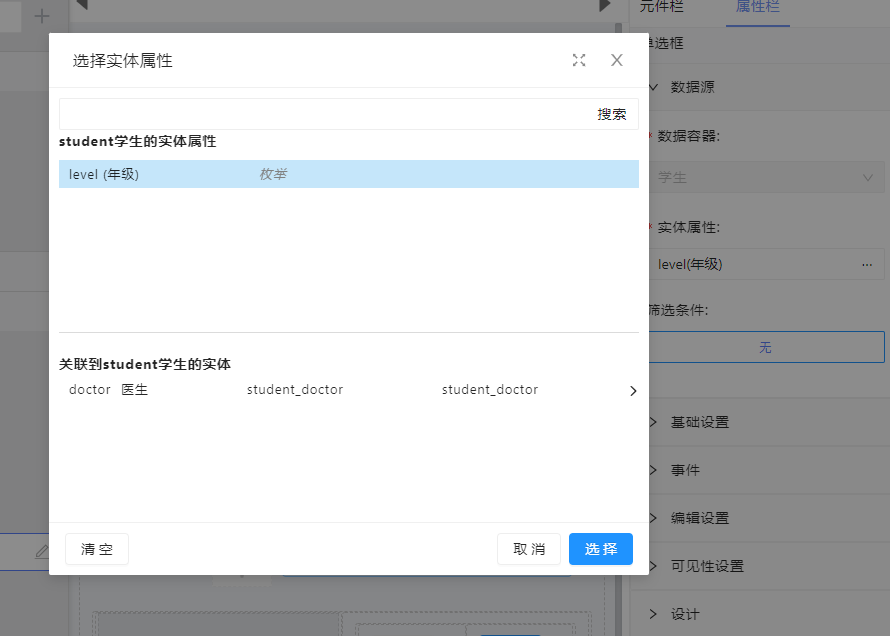
2.实体属性:需要给我们的元件绑定符合类型的字段如下图所示(这里我们会看到,筛选出来的字段都是多选框元件控件的字段):

2.2 基础设置
基础设置里面我们主要有标题文案,标题宽度,是否必填,支持清除的配置
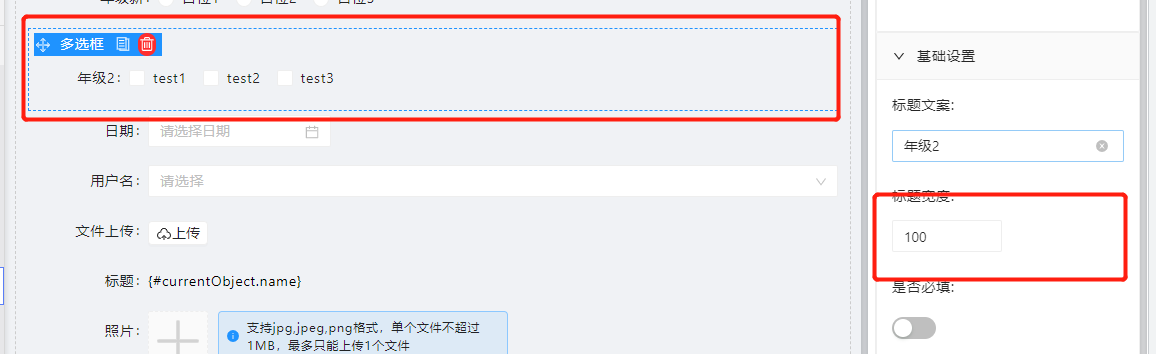
1.标题文案 可以修改标题的文案

2.标题宽度 这里可以根据标题的字数,自定义标题的宽度

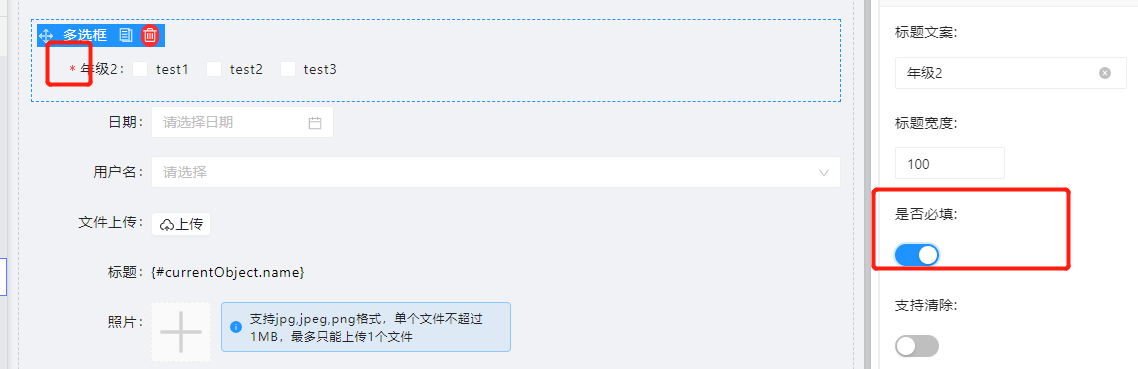
3.是否必填 这里的设置是表单里面填报是否为必填字段 如图:(打开按钮,我们会看到元件前面会出现一个红色星号)

4.支持清除 这里是指这个控件上面是否支持清空的操作按钮 (暂不支持)
5.最多选择数量
6、标题宽度
为标题设置显示长度
7、标题溢出显示
标题超出显示长度时的显示方式
2.3 事件
具体描述请点击详情 查看通用的描述(详情)
2.4 编辑设置
具体描述请点击详情 查看通用的描述(详情)
2.5 可见性设置
具体描述请点击详情 查看通用的描述(详情)
2.6 设计
具体描述请点击详情 查看通用的描述(详情)