下拉框 | 多选下拉框
1 说明
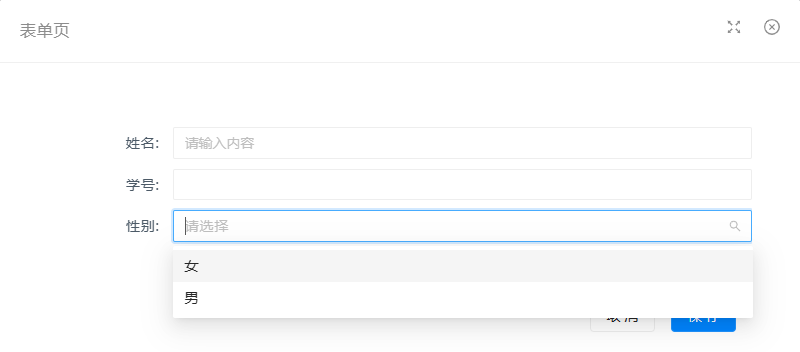
- 弹出一个下拉菜单给用户选择操作,用于代替原生的选择器,或者需要一个更优雅的多选器时。
- 当选项少时(少于 5 项),建议直接将选项平铺,使用 Radio 是更好的选择。
- 下拉框 | 多选下拉框属于输入元素,所以在外层需要放一个数据容器(例如数据视图)

2 配置
2.1 数据源
请参考通用数据源配置 ,以下以实体属性模式简单说明。
其中数据容器指的是下拉框所在的外层表单容器绑定的数据容器,实体属性指的是下拉框要关联的数据容器的具体实体字段
- 数据容器配置:是指下拉框元件上一层的数据容器比如数据视图绑定的实体(比如本文示例选择的外层数据视图绑定了学生这个实体)
- 实体属性:需要给元件绑定符合类型的字段,如下图所示:

注意:多选下拉框组件不要使用枚举类型的字段,枚举不支持多选
2.2 下拉框数据源
选项数据源配置参考选项数据源的详细说明
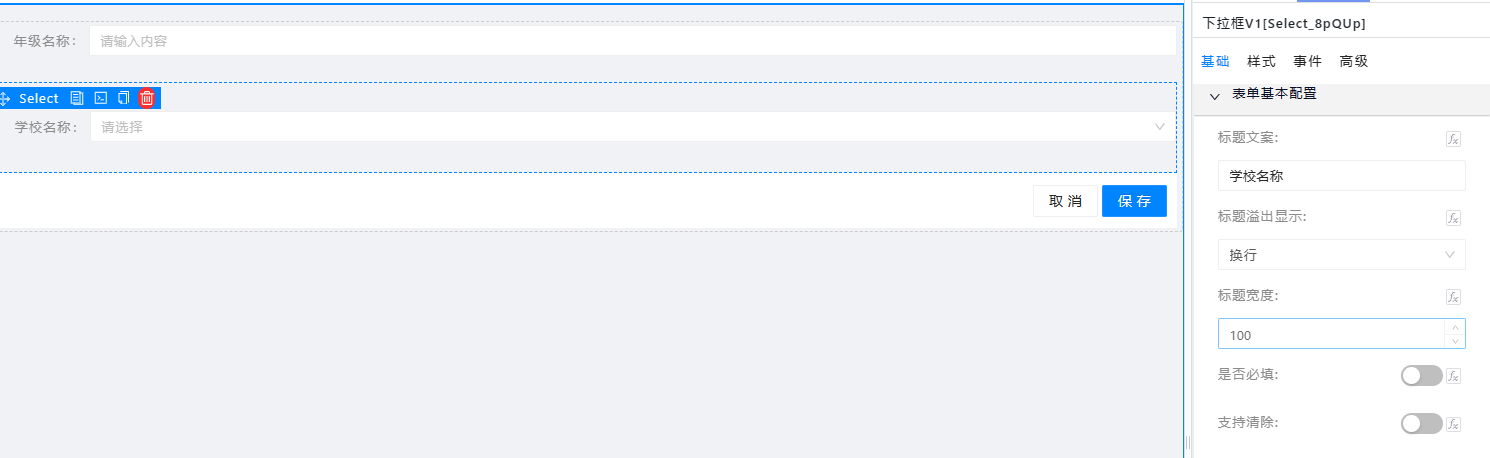
2.3 表单基础设置

- 标题文案:指的是下拉框前面的标题。
- 标题宽度:为标题设置显示长度。
- 标题溢出显示:标题超出显示长度时的显示方式。
- 是否必填:如果置为开启状态,那么在提交表单时,会自动判断该下拉框是否有输入值,若是没有输入值,会显示提示语。
- 支持清除:如果为开启状态,下拉框末尾处会显示一个叉号,点击时会清空当前的选择。
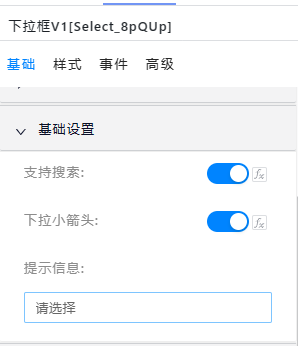
2.4 基础设置

- 支持搜索:开启后可以模糊搜索到匹配条目,如图所示(开启搜索的时候如下图有个搜索小图标)
- 下拉小箭头:关闭下拉小箭头,如下图没有小箭头图标,开启下拉小箭头,如下图所示有小箭头图标
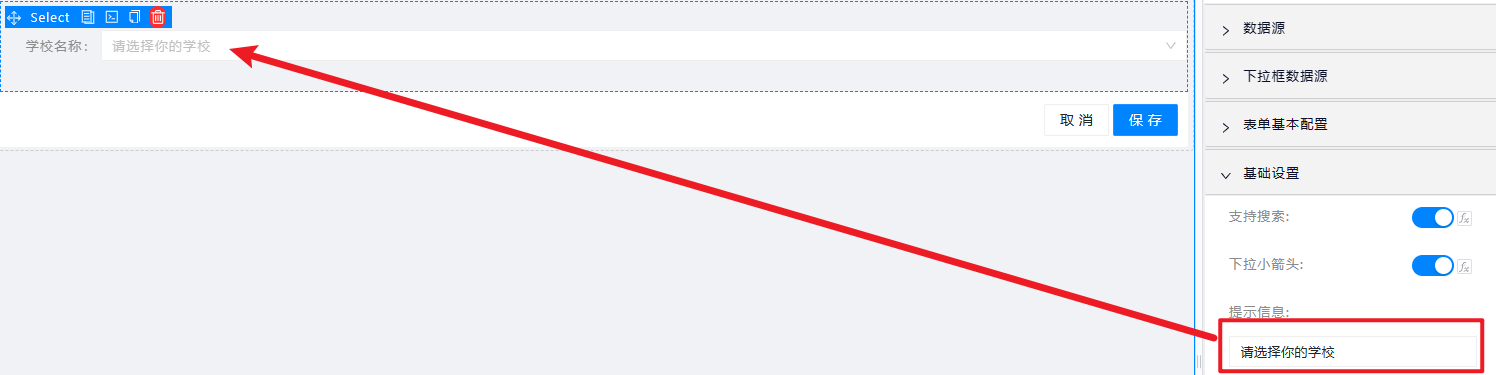
- 提示信息:自定义下拉框内的初始提示语。

2.5 规则校验
参考校验规则
2.6 其他配置
可见性请参考可见性/禁用性设置
编辑设置请参考编辑配置
样式相关请参考样式配置
点击事件功能配置请参考事件
高级功能请参考高级函数