滑块
1 说明
滑动型输入器,用于展示当前值和可选范围。
当用户需要在数值区间/自定义区间内进行选择时,可以选择使用滑块,滑块的值为离散值。
滑块元件属于输入元素,所以在滑块元件外层需要放一个数据容器(数据视图)
2 配置
2.1 数据源
请参考通用数据源配置 ,以下以实体属性模式简单说明。
其中数据容器指的是滑块所在的外层表单容器绑定的数据容器,实体属性指的是滑块要关联的数据容器的具体实体字段
- 数据容器配置:是指滑块元件上一层的数据容器比如数据视图绑定的实体(比如本文示例选择的外层数据视图绑定了学生这个实体)
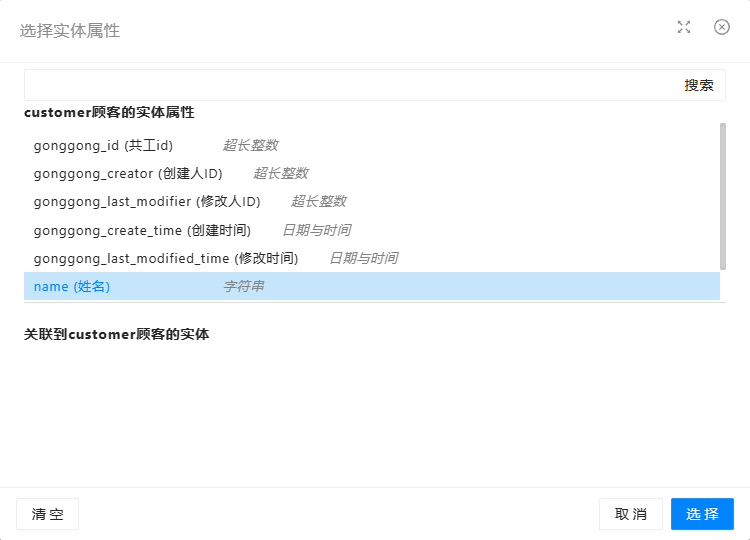
- 实体属性:需要给元件绑定符合类型的字段,如下图所示:

2.2 表单基本配置

- 标题文案:指的是自定义元件前面的标题。
- 标题宽度:为标题设置显示长度。
- 标题溢出显示:标题超出显示长度时的显示方式。
- 是否必填:如果置为开启状态,元件前面会出现一个红色星号表示必填。
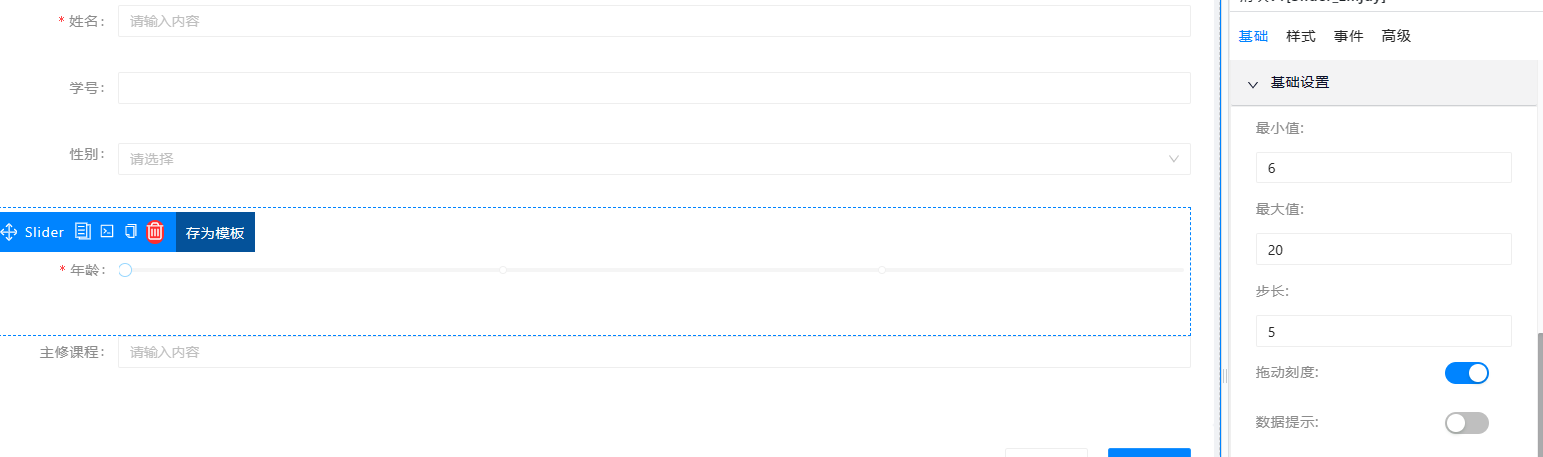
2.3 基础设置

- 最小值、最大值:设置滑块可输入的数据范围
- 步长:设置每滑动一步变动的数值,取值必须大于 0,并且可被 (max - min) 整除
- 拖动刻度:滑块上显示刻度,取值在闭区间 [min, max] 内
- 数据显示:当打开数据提示的开关时,将始终显示滑块所对应的数值,开关关闭时则始终不显示数值
2.4 规则校验
参考校验规则
2.5 其他配置
可见性请参考可见性/禁用性设置
编辑设置请参考编辑配置
样式相关请参考样式配置
点击事件功能配置请参考事件
高级功能请参考高级函数