单选框
1 说明
单选框一般用于以下时刻:
- 用于在多个备选项中选中单个状态。
- 和下拉框(Select)的区别是,单选框(Radio)所有选项默认可见,方便用户在比较中选择,因此选项不宜过多。

单选框元件属于输入元素,所以在拖入单选框元件之前我们需要拖入一个数据容器(数据视图)
2 配置
2.1 数据源
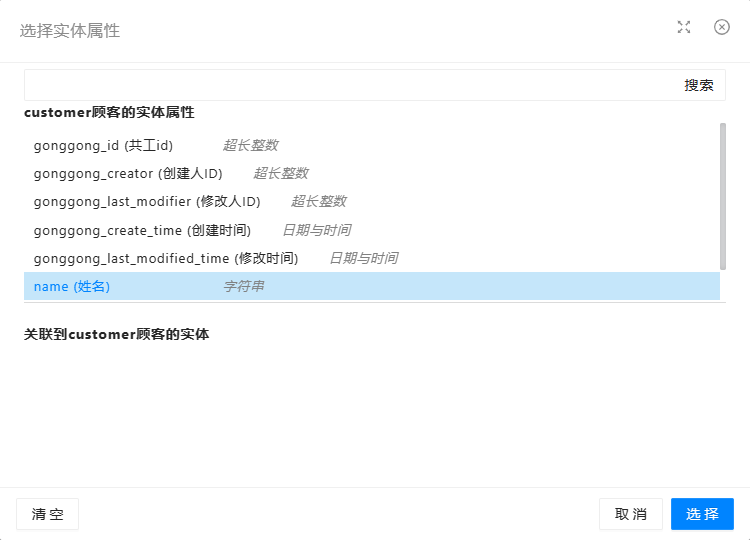
请参考通用数据源配置,以下以实体属性模式简单说明。
其中数据容器指的是单选框所在的外层表单容器绑定的数据容器,实体属性指的是单选框要关联的数据容器的具体实体字段
- 数据容器配置:是指单选框元件上一层的数据容器比如数据视图绑定的实体(比如本文示例选择的外层数据视图绑定了学生这个实体)
- 实体属性:需要给元件绑定符合类型的字段,如下图所示:

2.2 选项数据源
选项数据源配置参考选项数据源
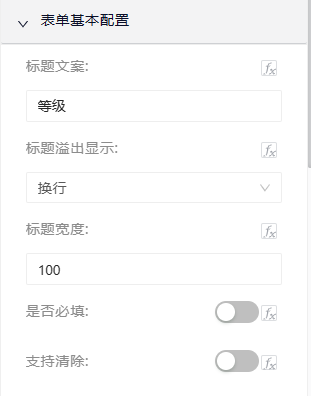
2.3 表单基本配置

- 标题文案:指的是自定义元件前面的标题。
- 标题宽度:为标题设置显示长度。
- 标题溢出显示:标题超出显示长度时的显示方式。
- 是否必填:如果置为开启状态,元件前面会出现一个红色星号表示必填,在提交表单时,会自动判断是否有输入值,若是没有输入值会提示。
2.4 展示设置
- 展示类型:单选框选项的展示形态,共有按钮和默认两种形态
- 按钮:
- 默认:
- 展示宽度:决定单选框选项展示宽度,数值越大,单个选项展示越长
2.5 其他配置
可见性请参考可见性/禁用性设置
编辑设置请参考编辑配置
样式相关请参考样式配置
点击事件功能配置请参考事件
高级功能请参考高级函数