树选择
1 说明
下拉菜单给用户选择操作,下拉选项有子集的情况下可以展开并选择。

树选择属于输入元素,所以在拖入树选择元件之前我们需要拖入一个数据容器(数据视图)
2 配置
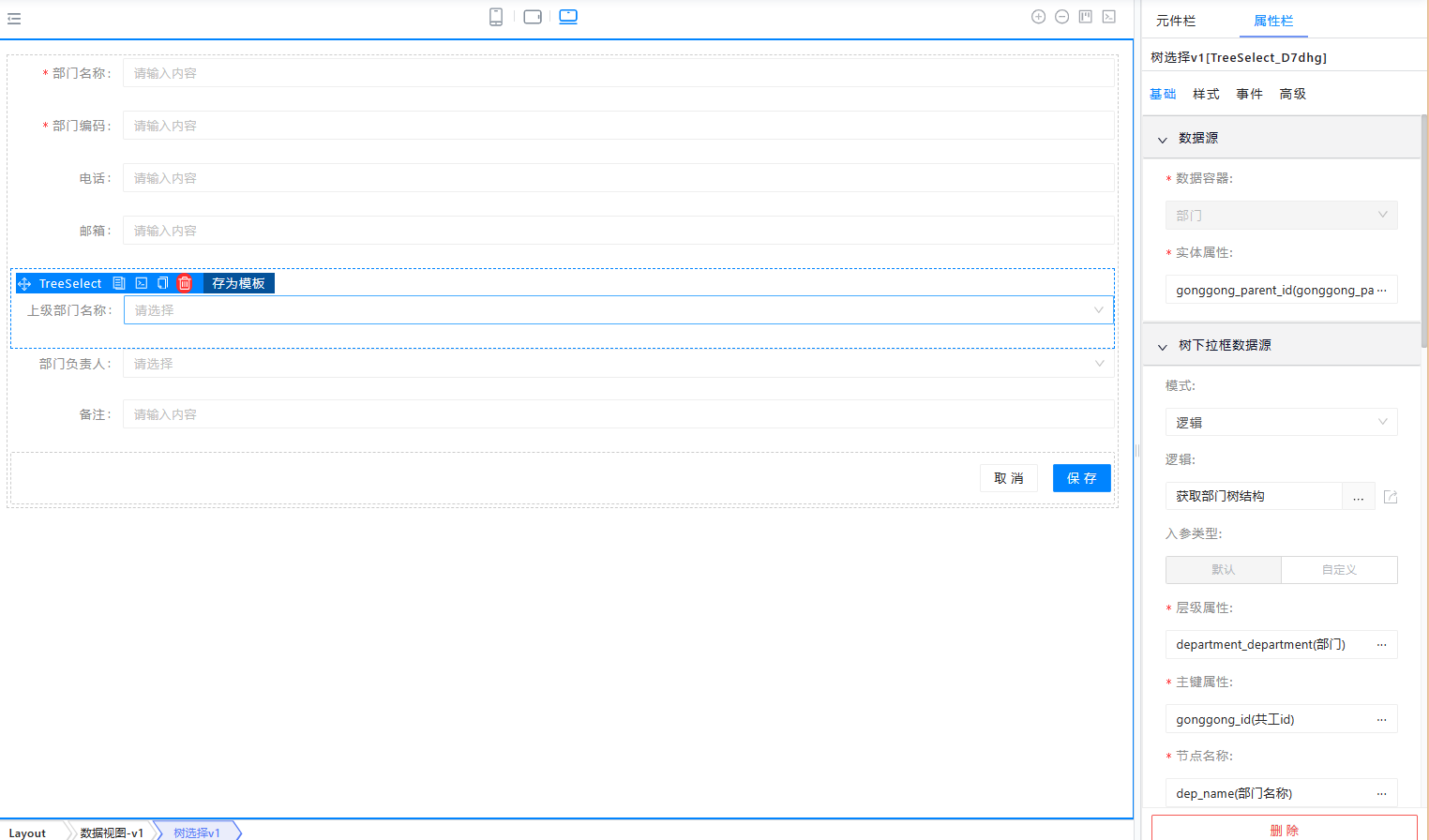
2.1 数据源
请参考通用数据源配置 ,以下以实体属性模式简单说明。
其中数据容器指的是树选择所在的外层表单容器绑定的数据容器,实体属性指的是树选择要关联的数据容器的具体实体字段
- 数据容器配置:是指树选择元件上一层的数据容器比如数据视图绑定的实体(比如本文示例选择的外层数据视图绑定了学生这个实体)
- 实体属性:需要给元件绑定符合类型的字段,如下图所示:

2.2 树下拉框数据源
选项数据源配置参考选项数据源

- 数据源类型:分成两种逻辑、数据连接器,参考数据源中的配置方式。
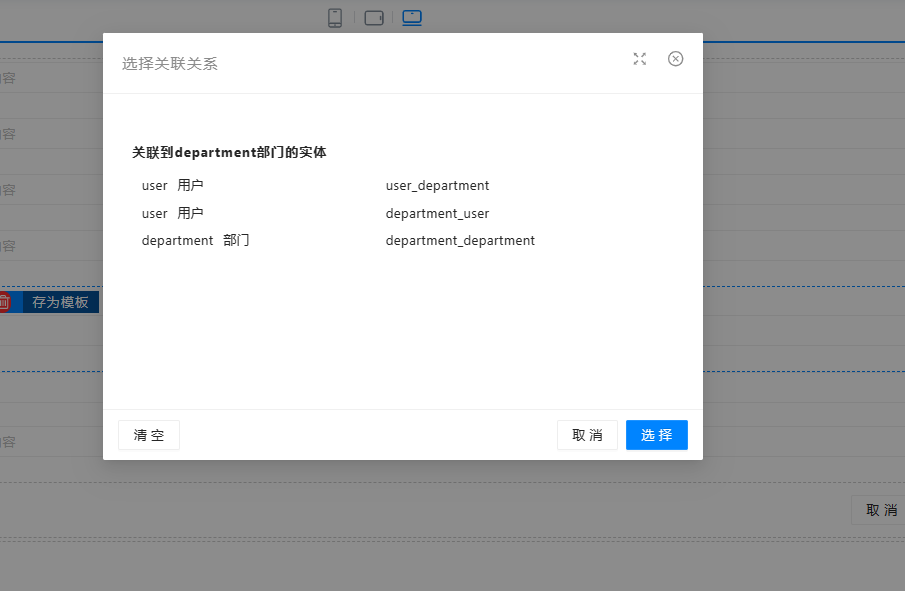
- 层级属性:用于标识树形结构数据的 children 字段,选择的是领域模型的关联的线。

- 主键属性:用于标识属性结构数据的 key 字段,即条数据的唯一值。只在数据源使用逻辑的时候出现,当数据源使用数据库的时候默认为 gonggong_id。
- 节点名称:用于标识属性结构数据的 title 字段。
- 依赖关系:依赖关系指将本选项数据源和其他数据之间的选择产生关联,比如选择选择省-市时,需要根据选择的省来确定市的数据范围,此时就要选择依赖关系。
2.3 表单基本配置

- 标题文案:指的是元件前面的标题。
- 标题宽度:为标题设置显示长度。
- 标题溢出显示:标题超出显示长度时的显示方式。
- 是否必填:如果置为开启状态,元件前面会出现一个红色星号表示必填,在提交时,会自动判断该元件是否有输入值,若是没有输入值会提示。
- 支持清除:如果为开启状态,元件末尾处会显示一个叉号,点击时会清空当前输入值。
2.4 基础组件配置
- 提示信息:选择框里的提示内容文案
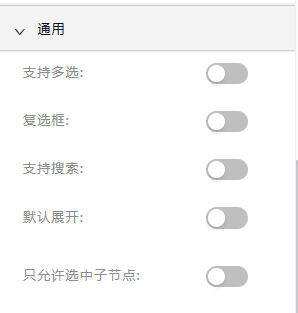
2.5 通用

- 支持多选:树选择是否支持选择多项
- 复选框:树选择多选时前面出现复选框,需要注意当此项打开时,默认支持多选。
- 支持搜索:树选择是否支持输入值来进行下拉选项的筛选。
- 默认展开:开启此选项后默认展开所有的子节点。
- 只允许选中子节点:开启此项后,父节点不允许勾选,只允许选中子节点。
2.6 加载
数据加载方式,目前仅支持全量加载,即在访问表格时所有数据预先加载好;
2.7 规则校验
参考校验规则
2.8 其他配置
可见性请参考可见性/禁用性设置
编辑设置请参考编辑配置
样式相关请参考样式配置
点击事件功能配置请参考事件
高级功能请参考高级函数