多选框
1 说明
多选框一般用于以下时刻:
- 在一组可选项中进行多项选择时;
- 单独使用可以表示两种状态之间的切换,和
switch类似。区别在于切换switch会直接触发状态改变,而checkbox一般用于状态标记,需要和提交操作配合。

多选框元件属于输入元素,所以在拖入多选框元件之前我们需要拖入一个数据容器(数据视图)
2 配置
2.1 数据源
请参考通用数据源配置 ,以下以实体属性模式简单说明。
其中数据容器指的是多选框所在的外层表单容器绑定的数据容器,实体属性指的是多选框要关联的数据容器的具体实体字段
- 数据容器配置:是指多选框元件上一层的数据容器比如数据视图绑定的实体(比如本文示例选择的外层数据视图绑定了学生这个实体)
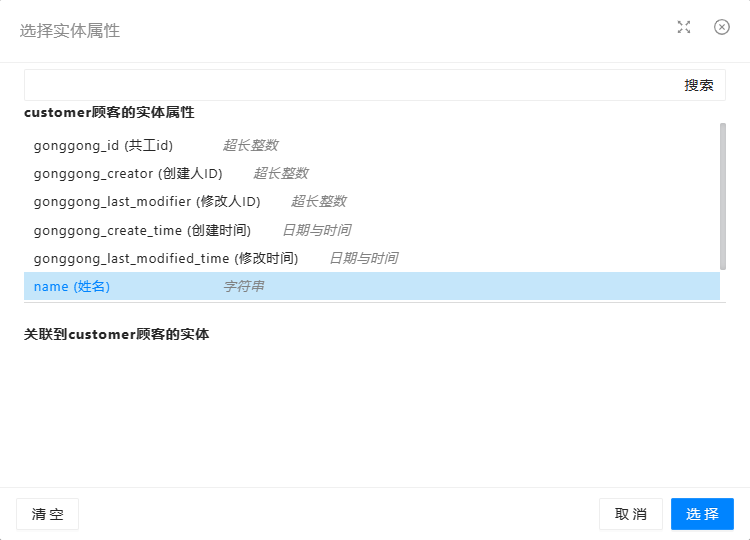
- 实体属性:需要给元件绑定符合类型的字段,如下图所示:

注意:多选框组件不要使用枚举类型的字段,枚举不支持多选
2.2 多选框数据源
选项数据源配置参考选项数据源
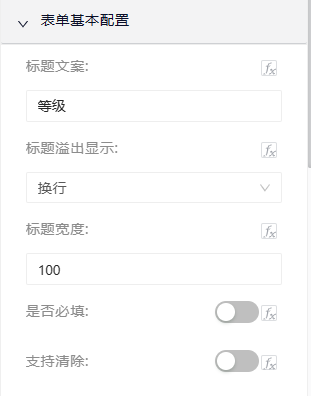
2.3 表单基本配置

- 标题文案:指的是自定义元件前面的标题。
- 标题宽度:为标题设置显示长度。
- 标题溢出显示:标题超出显示长度时的显示方式。
- 是否必填:如果置为开启状态,元件前面会出现一个红色星号表示必填,在提交表单时,会自动判断是否有输入值,若是没有输入值会提示。
2.4 基础组件设置
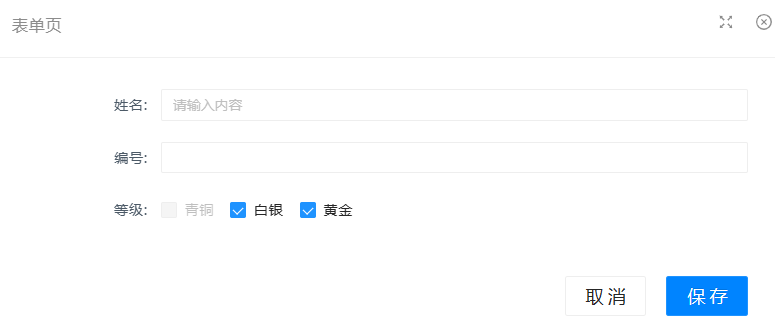
定义这个多选框的最多选择数量,例如下图设置的时最多选择数量为 2,则勾选 2 个选项后不可再勾选第 3 个

2.5 规则校验
参考校验规则
2.6 其他配置
可见性请参考可见性/禁用性设置
编辑设置请参考编辑配置
样式相关请参考样式配置
点击事件功能配置请参考事件
高级功能请参考高级函数