标签
1 说明
进行标记和分类的小标签:
- 用于标记事物的属性和维度。
- 进行分类。
标签元件属于输入元素,所以在拖入标签元件之前我们需要拖入一个数据容器(数据视图)。

2 配置
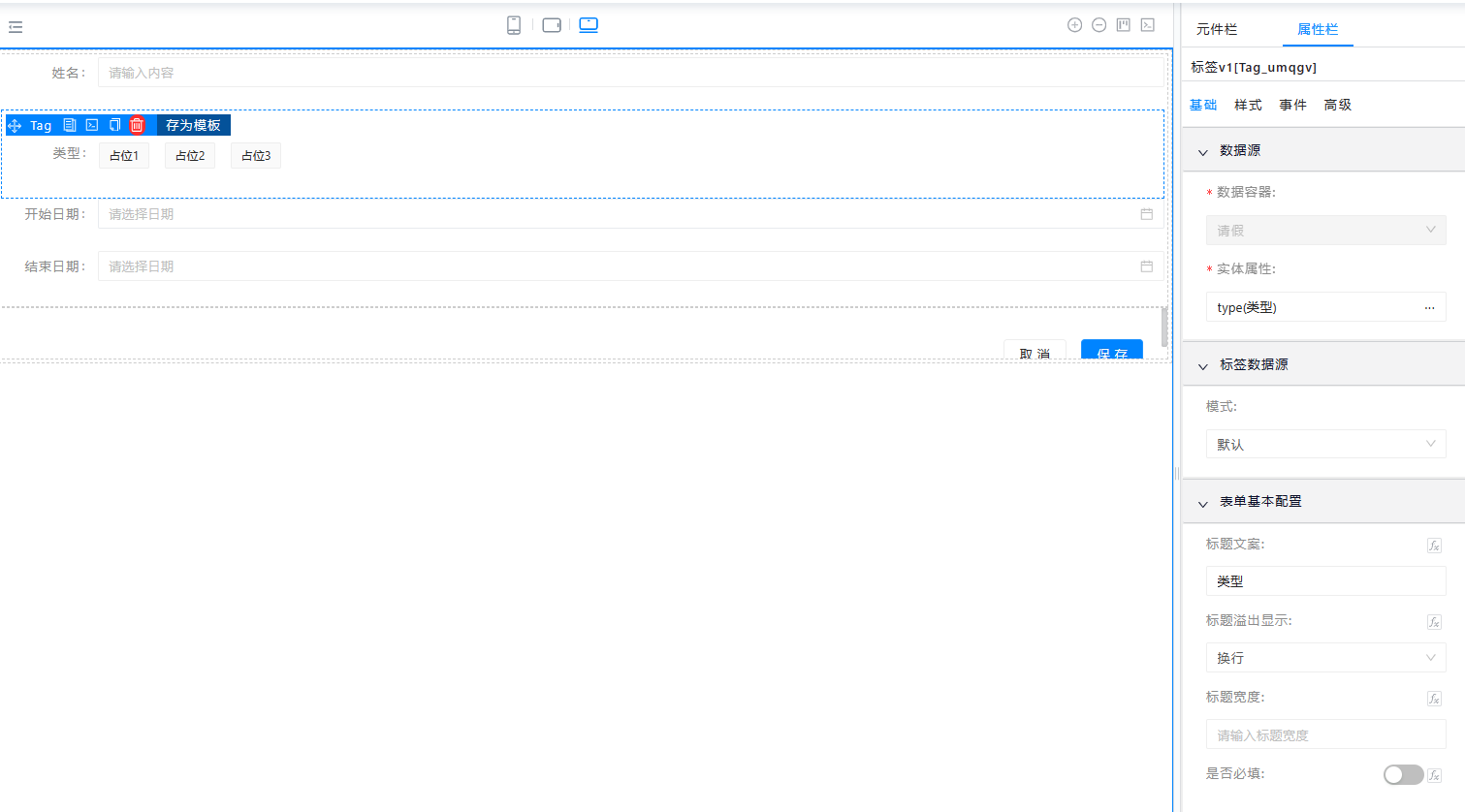
2.1 数据源
请参考通用数据源配置 ,以下以实体属性模式简单说明。
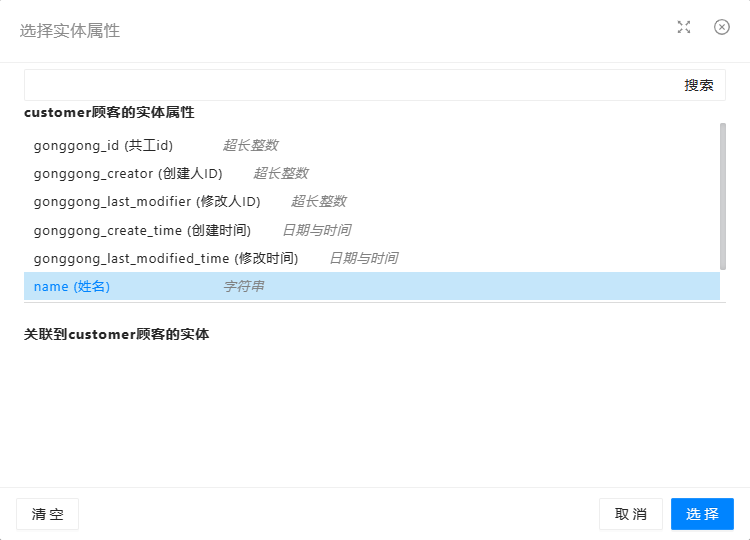
其中数据容器指的是标签所在的外层表单容器绑定的数据容器,实体属性指的是标签要关联的数据容器的具体实体字段
- 数据容器配置:是指标签元件上一层的数据容器比如数据视图绑定的实体(比如本文示例选择的外层数据视图绑定了学生这个实体)
- 实体属性:需要给元件绑定符合类型的字段,如下图所示:

2.2 标签数据源
选项数据源配置参考选项数据源
2.3 表单基本配置

- 标题文案:指的是元件前面的标题。
- 标题宽度:为标题设置显示长度。
- 标题溢出显示:标题超出显示长度时的显示方式。
- 是否必填:如果置为开启状态,元件前面会出现一个红色星号表示必填,在提交时,会自动判断该元件是否有输入值,若是没有输入值会提示。
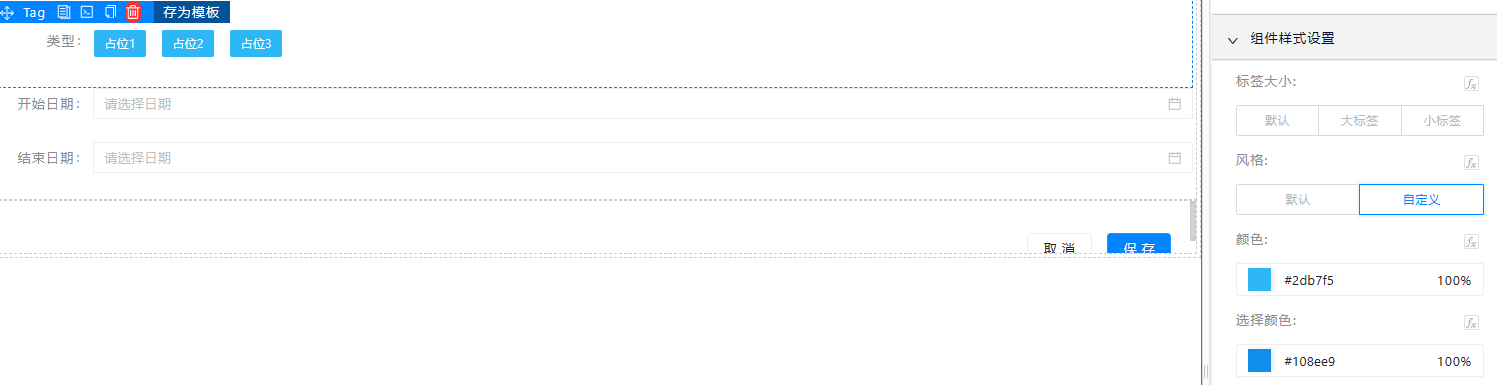
2.4 组件样式设置

- 标签大小:三个尺寸可选
- 风格:定义标签的风格,默认或自定义
- 默认:是系统内置的颜色
- 自定义按钮:是用户根据自己的需要自己定义标签的颜色

- 选中颜色风格:是指选中时候按钮的颜色,如风格定义一样两个风格
2.5 规则校验
参考校验规则
2.6 其他配置
可见性请参考可见性/禁用性设置
编辑设置请参考编辑配置
样式相关请参考样式配置
点击事件功能配置请参考事件
高级功能请参考高级函数