单行文本
1 说明
单行文本属于输入元素,顾名思义,它是一个可以输入文本的元件,通过绑定实体中的字符串字段,在表单中,可以输入任意字符。
注意,所有的输入元素元件都需要放置在数据容器内方可使用。

2 配置
2.1 数据源
参考通用配置数据源配置 ,以下以实体属性模式简单说明。
其中数据容器指的是单行文本所在的外层表单容器绑定的数据容器,实体属性指的是单行文本要关联的数据容器的具体实体字段
- 数据容器配置:是指单行文本元件上一层的数据容器比如数据视图绑定的实体(比如本文示例选择的外层数据视图绑定了学生这个实体)
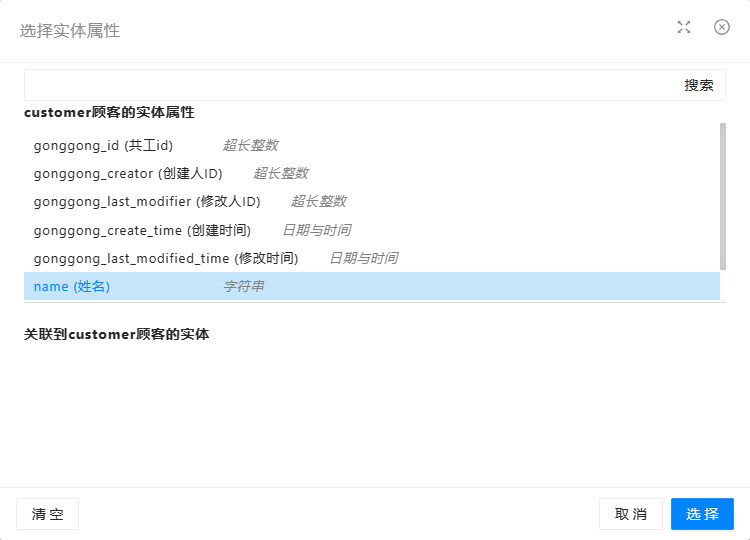
- 实体属性:需要给元件绑定符合类型的字段,如下图所示:

2.2 表单基本配置

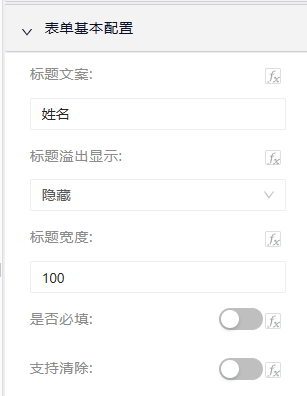
- 标题文案:指的是自定义输入框前面的标题。
- 标题宽度:为标题设置显示长度。
- 标题溢出显示:标题超出显示长度时的显示方式。
- 是否必填:如果置为开启状态,元件前面会出现一个红色星号表示必填,在提交表单时,会自动判断该输入框是否有输入值,若是没有输入值会提示。
- 支持清除:如果为开启状态,输入框末尾处会显示一个叉号,点击时会清空当前输入值。
2.3 基础组件配置

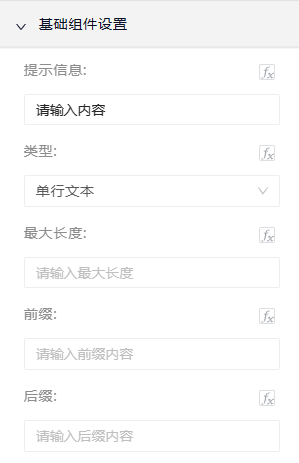
- 提示信息:自定义输入框内的初始提示语。
- 类型:根据设置展示不同效果,单行文本、密码、邮箱、电话号码、链接地址
- 单行文本:正常显示文本;
- 密码:隐私显示模式,即显示为···;
- 邮箱:显示输入邮箱;
- 电话号码:正常显示输入电话号码
- 链接地址:正常显示可跳转链接
- 最大长度:文本框最多输入字符的个数
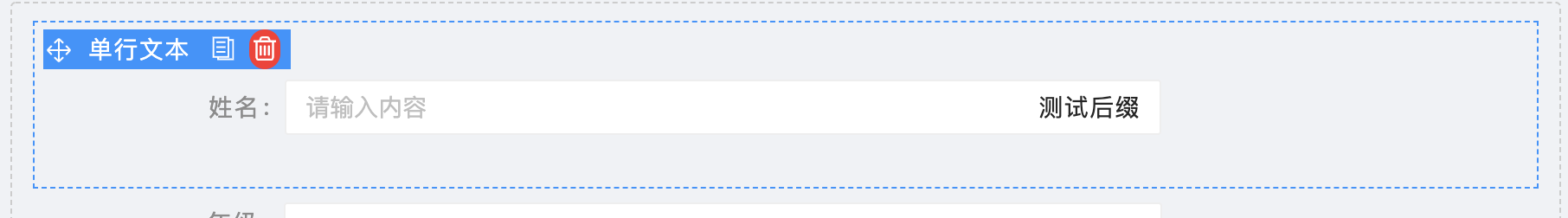
- 前缀:自定义输入值起始处的固定文本,如图所示;

- 后缀:自定义输入值末尾处的固定文本,如图所示;

2.4 规则校验
参考校验规则
2.5 其他配置
可见性请参考可见性/禁用性设置
编辑设置请参考编辑配置
样式相关请参考样式配置
点击事件功能配置请参考事件
高级功能请参考高级函数