多行文本
1 说明
多行文本属于输入元素,是一个可以输入文本的元件,通过绑定实体中的字符串字段,在表单中,可以输入任意字符。区别于单行文本的是,它的文本支持多行、可以换行,右下角有拖拽按钮可以拖动高度。

2 配置
2.1 数据源
请参考通用数据源配置 ,以下以实体属性模式简单说明。
其中数据容器指的是多行文本所在的外层表单容器绑定的数据容器,实体属性指的是多行文本要关联的数据容器的具体实体字段
- 数据容器配置:是指多行文本元件上一层的数据容器比如数据视图绑定的实体(比如本文示例选择的外层数据视图绑定了学生这个实体)
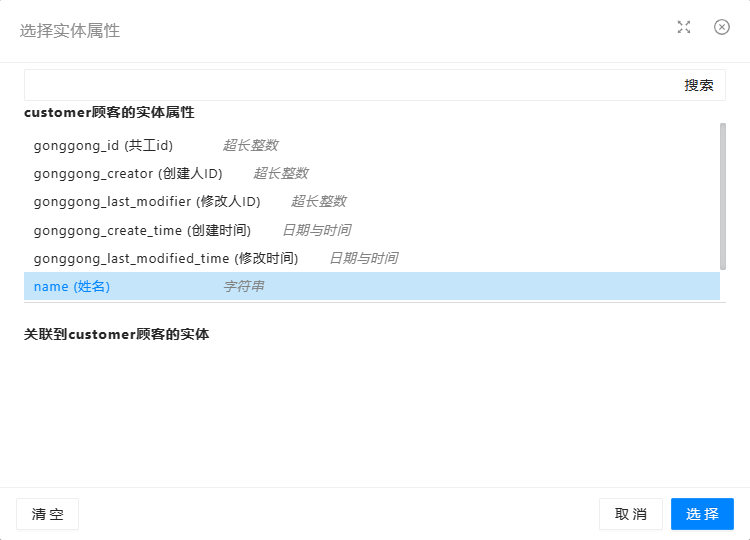
- 实体属性:需要给元件绑定符合类型的字段,如下图所示:

2.2 表单基本配置

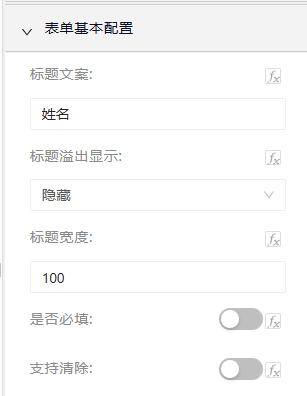
- 标题文案:指的是自定义输入框前面的标题。
- 标题宽度:为标题设置显示长度。
- 标题溢出显示:标题超出显示长度时的显示方式。
- 是否必填:如果置为开启状态,元件前面会出现一个红色星号表示必填,在提交表单时,会自动判断该输入框是否有输入值,若是没有输入值会提示。
- 支持清除:如果为开启状态,输入框末尾处会显示一个叉号,点击时会清空当前输入值。
2.3 基础组件配置

- 提示信息:自定义输入框内的初始提示语
- 容器高度:定义输入框的行数。初始默认 2 行
- 文字上限:文本框支持最多显示的字符数量,达到文字上限后无法继续输入内容
- 是否显示字数:如果置为开启状态,将会在输入框右下角的位置,实时显示当前已输入的字符数量
2.4 规则校验
参考校验规则
2.5 其他配置
可见性请参考可见性/禁用性设置
编辑设置请参考编辑配置
样式相关请参考样式配置
点击事件功能配置请参考事件
高级功能请参考高级函数