富文本
1 说明
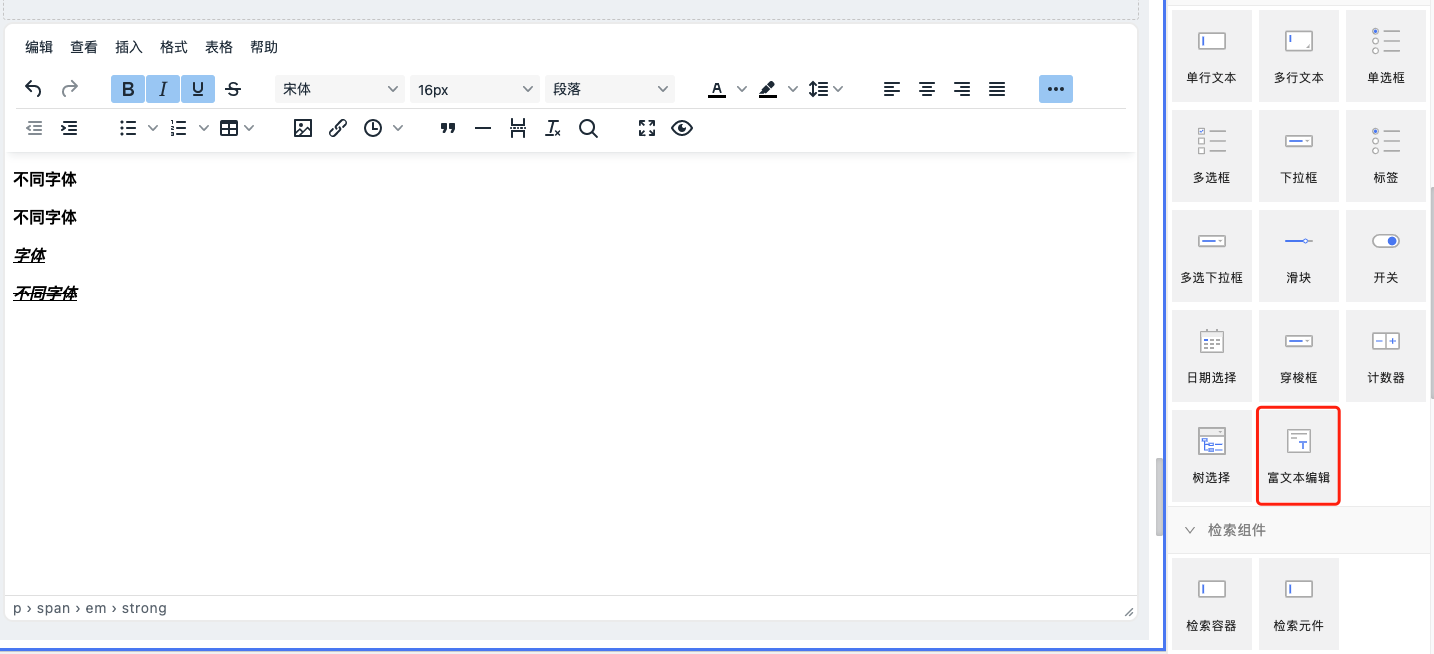
富文本编辑器,带有丰富的文本编辑功能,允许用户在友好的界面中创建格式化的内容,输出 HTML5 格式的内容,可以包含列表,表格和其他元素。包含功能如下图所示:


2 配置
2.1 数据源
请参考通用数据源配置,以下以实体属性模式简单说明。
其中数据容器指的是富文本所在的外层表单容器绑定的数据容器,实体属性指的是富文本要关联的数据容器的具体实体字段
- 数据容器配置:是指富文本元件上一层的数据容器比如数据视图绑定的实体(比如本文示例选择的外层数据视图绑定了学生这个实体)
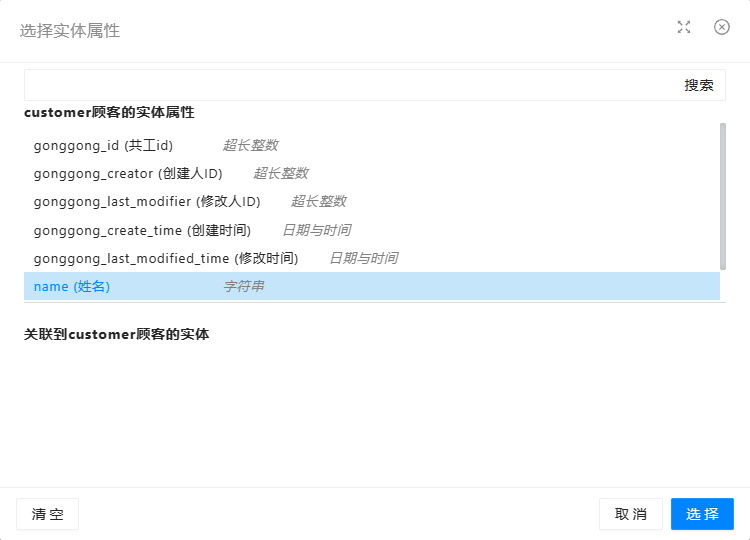
- 实体属性:需要给元件绑定符合类型的字段,如下图所示:

2.2 表单基础设置

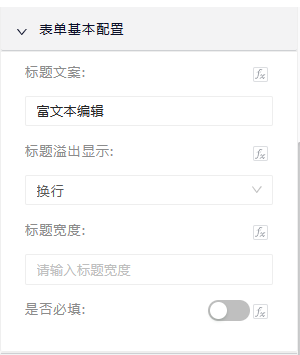
- 标题文案:指的是元件前面的标题。
- 标题宽度:为标题设置显示长度。
- 标题溢出显示:标题超出显示长度时的显示方式。
- 是否必填:如果置为开启状态,元件前面会出现一个红色星号表示必填,在提交时,会自动判断该元件是否有输入值,若是没有输入值会提示。
2.3 基础设置
- 容器高度:可以调整富文本编辑器的高度,默认为 300px
- 显示模式:
- 编辑模式:文本框可以编辑
- 预览模式:文本框内容仅可预览,不可被编辑
2.4 规则校验
参考校验规则
2.5 其他配置
可见性请参考可见性/禁用性设置
编辑设置请参考编辑配置
样式相关请参考样式配置
点击事件功能配置请参考事件
高级功能请参考高级函数