穿梭框
1 说明
双栏穿梭选择框。
需要在多个可选项中进行多选时。
比起 Select(多选框) 和 TreeSelect(树选择),穿梭框占据更大的空间,可以展示可选项的更多信息。

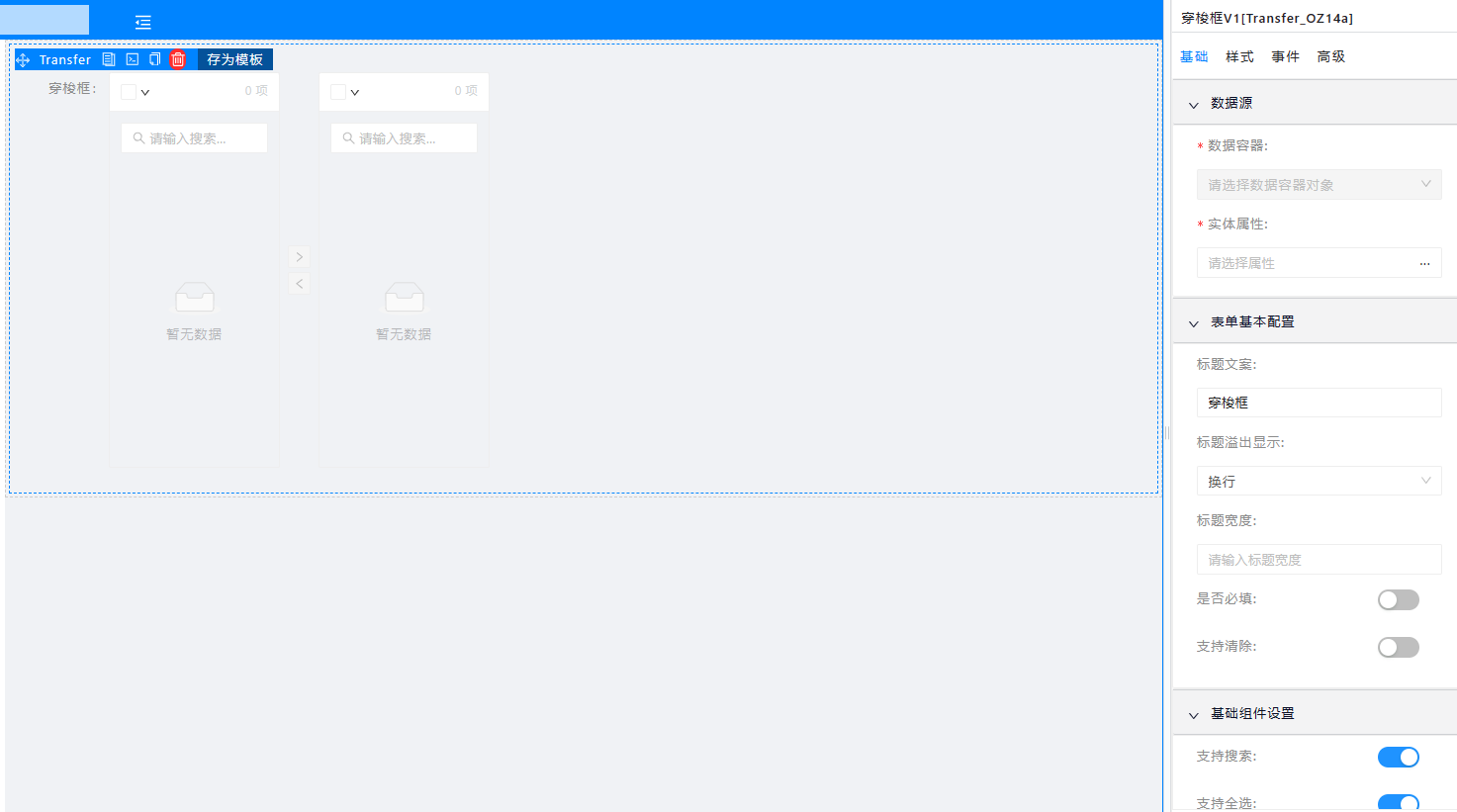
拖入穿梭框之前我们需要拖入一个数据容器(数据视图)。
2 配置
2.1 数据源
请参考通用数据源配置 ,以下以实体属性模式简单说明。
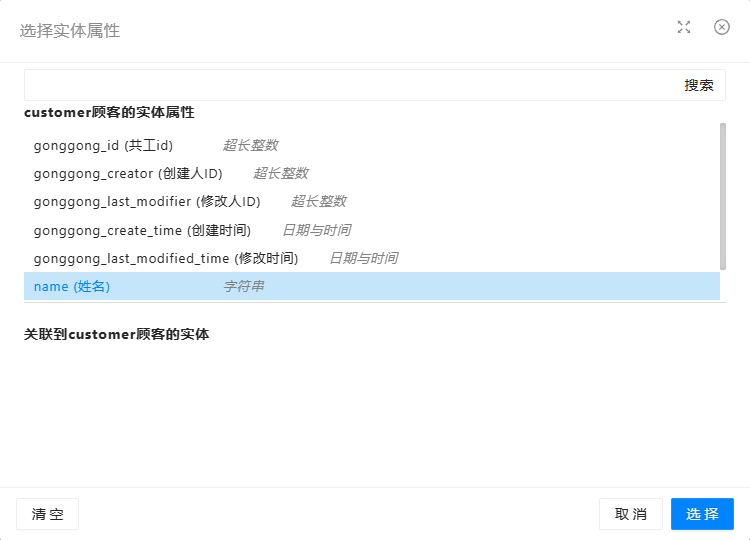
其中数据容器指的是穿梭框所在的外层表单容器绑定的数据容器,实体属性指的是穿梭框要关联的数据容器的具体实体字段
- 数据容器配置:是指穿梭框元件上一层的数据容器比如数据视图绑定的实体(比如本文示例选择的外层数据视图绑定了学生这个实体)
- 实体属性:需要给元件绑定符合类型的字段,如下图所示:

注意:穿梭框使用在多选场景时,不要使用枚举类型的字段,枚举不支持多选
2.2 选项数据源
选项数据源配置参考选项数据源
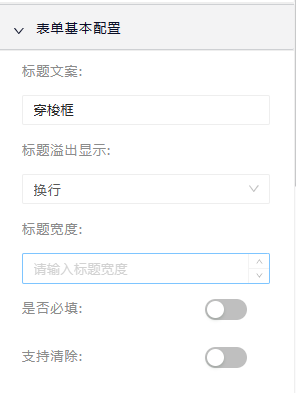
2.3 表单基础设置

- 标题文案:指的是元件前面的标题。
- 标题宽度:为标题设置显示长度。
- 标题溢出显示:标题超出显示长度时的显示方式。
- 是否必填:如果置为开启状态,元件前面会出现一个红色星号表示必填,在提交时,会自动判断该元件是否有输入值,若是没有输入值会提示。
- 支持清除:如果为开启状态,元件末尾处会显示一个叉号,点击时会清空当前输入值。

2.4 基础组件设置
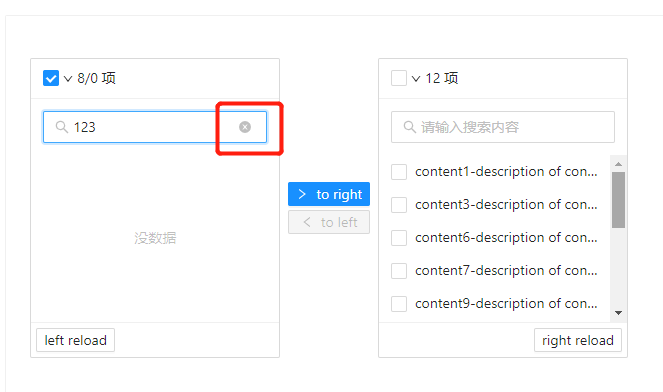
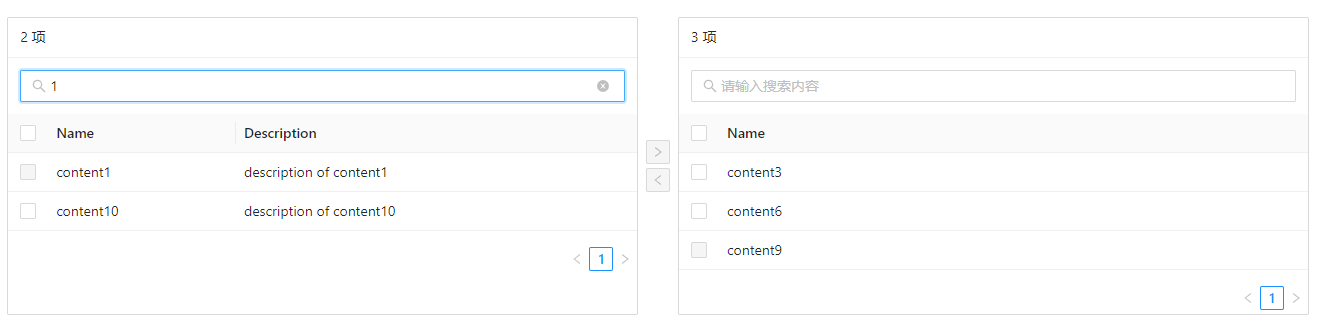
- 支持搜索:是否展示搜索框(当选项比较多的时候可以在搜索框内进行搜索筛选)

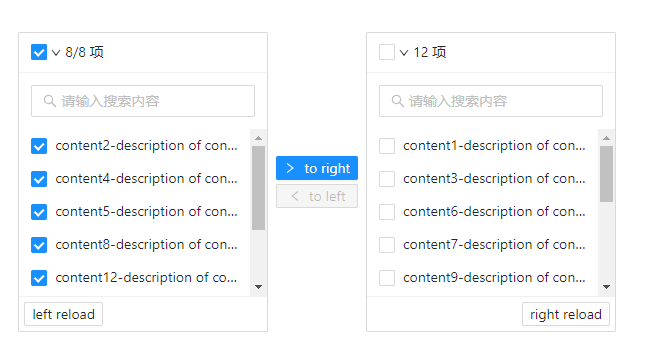
- 支持全选:是否展示全选勾选框(全选可以将选项全部选择)

- 穿梭框标题:可以自定义左右穿梭框的顶部标题

2.5 规则校验
参考校验规则
2.6 其他配置
可见性请参考可见性/禁用性设置
编辑设置请参考编辑配置
样式相关请参考样式配置
点击事件功能配置请参考事件
高级功能请参考高级函数