计数器
1 说明
属于输入元素,用于数字类型,可以进行加减,渲染形式有默认、货币、百分比。

拖入计数器元件之前我们需要拖入一个数据容器(如数据视图)。
2 配置
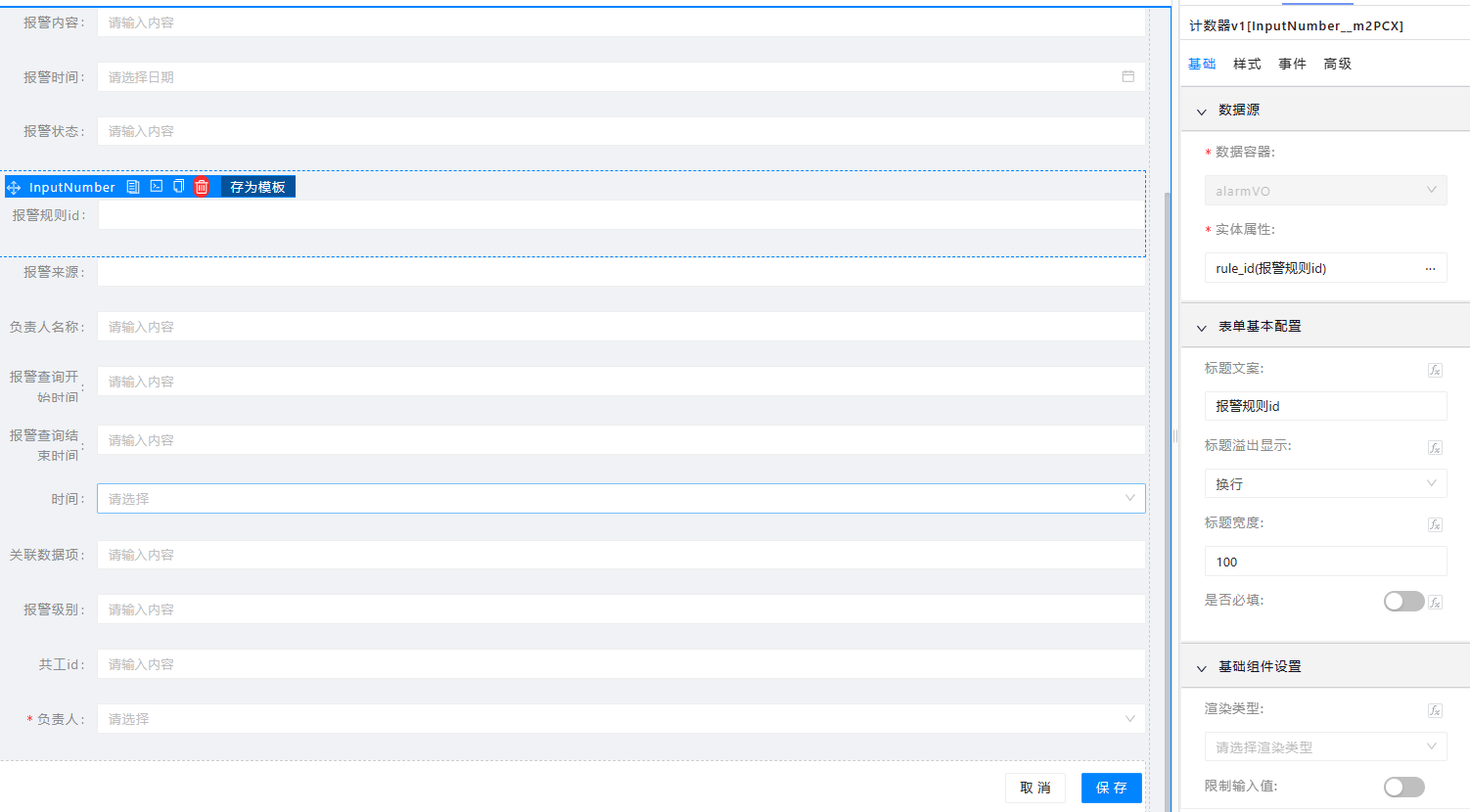
2.1 数据源
请参考通用数据源配置 ,以下以实体属性模式简单说明。
其中数据容器指的是计数器所在的外层表单容器绑定的数据容器,实体属性指的是计数器要关联的数据容器的具体实体字段
- 数据容器配置:是指计数器元件上一层的数据容器比如数据视图绑定的实体(比如本文示例选择的外层数据视图绑定了学生这个实体)
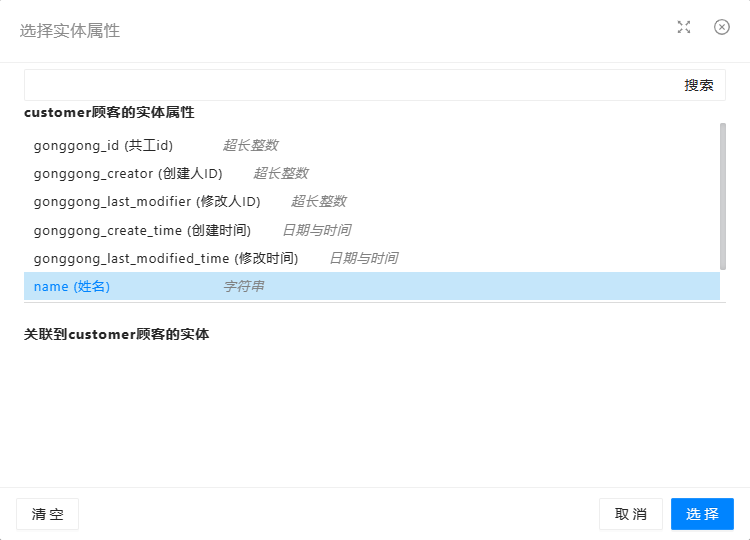
- 实体属性:需要给元件绑定符合类型的字段,如下图所示:

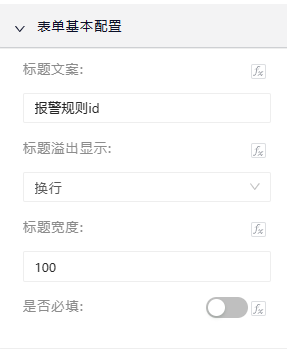
2.2 表单基础设置

- 标题文案:指的是元件前面的标题。
- 标题宽度:为标题设置显示长度。
- 标题溢出显示:标题超出显示长度时的显示方式。
- 是否必填:如果置为开启状态,元件前面会出现一个红色星号表示必填,在提交时,会自动判断该元件是否有输入值,若是没有输入值会提示。
- 支持清除:如果为开启状态,元件末尾处会显示一个叉号,点击时会清空当前输入值。
2.3 基础组件配置

- 渲染类型:包括有默认、货币、百分比
2.4 规则校验
参考校验规则
2.5 其他配置
可见性请参考可见性/禁用性设置
编辑设置请参考编辑配置
样式相关请参考样式配置
点击事件功能配置请参考事件
高级功能请参考高级函数